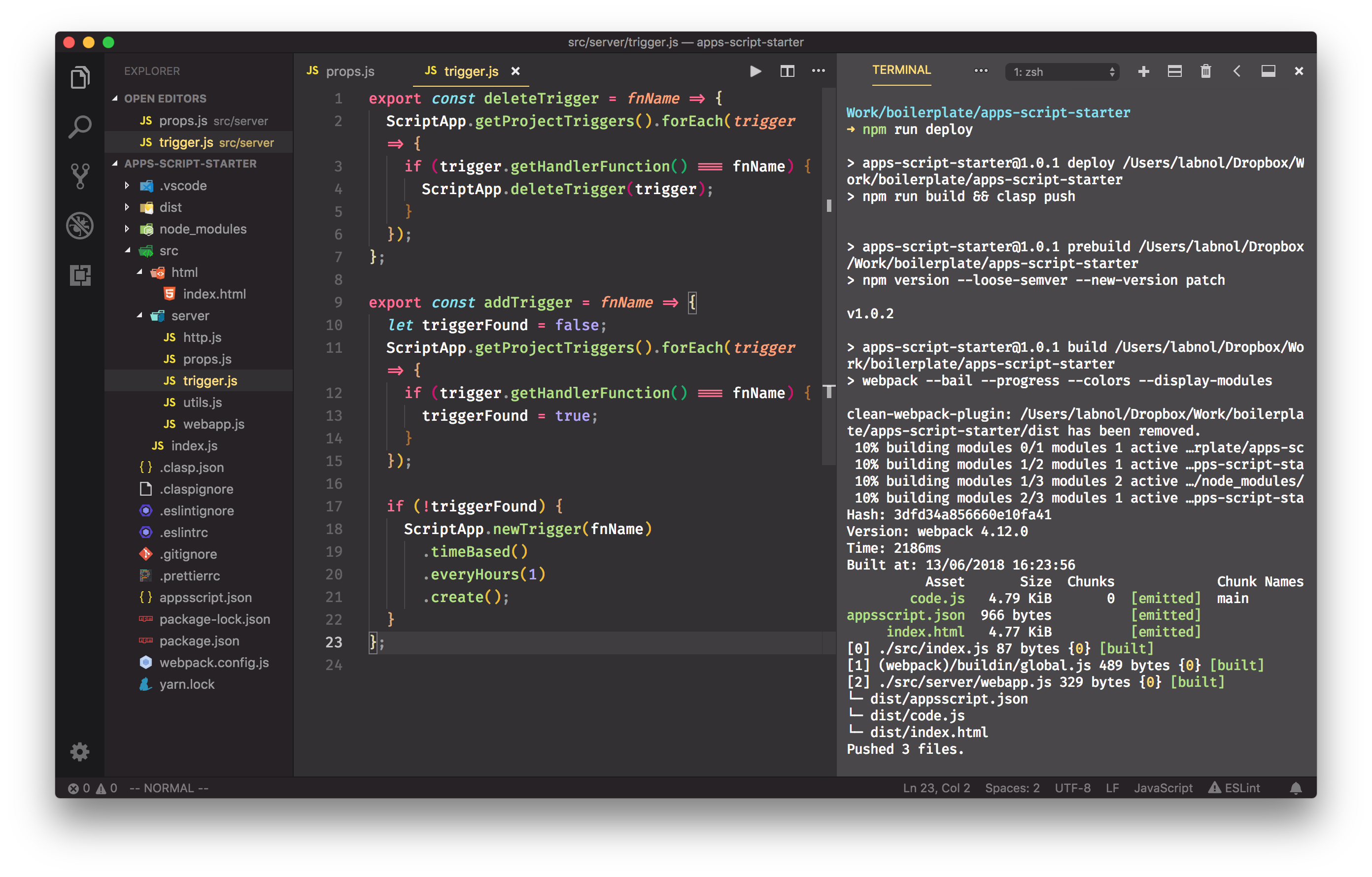
The Google Apps Script Starter kit supports the new V8 JavaScript runtime that powers Chrome and Node.js. You can write code using modern ECMAScript syntax like Arrow functions, Classes, Template Literals, Destructuring and more.
Please follow the 👉 step-by-step video tutorial 👈 for quickly getting started with Apps Script development inside Visual Studio Code. It is recommended that you install the Extension Pack for working with Apps Script files in VS Code.
You can build Google Workspace add-ons (for Google Docs, Slides, Gmail and Google Sheets), web applications and workflow automation routines with next-generation JavaScript.
The starter kit is used by Digital Inspiration for building popular Google add-ons including Gmail Mail Merge, Google Forms Notifications and Document Studio.
Setting up a modern development environment for building Google Apps Script projects is easy and quick (video tutorial).
You also need to install Node.js which includes the npm package manager.
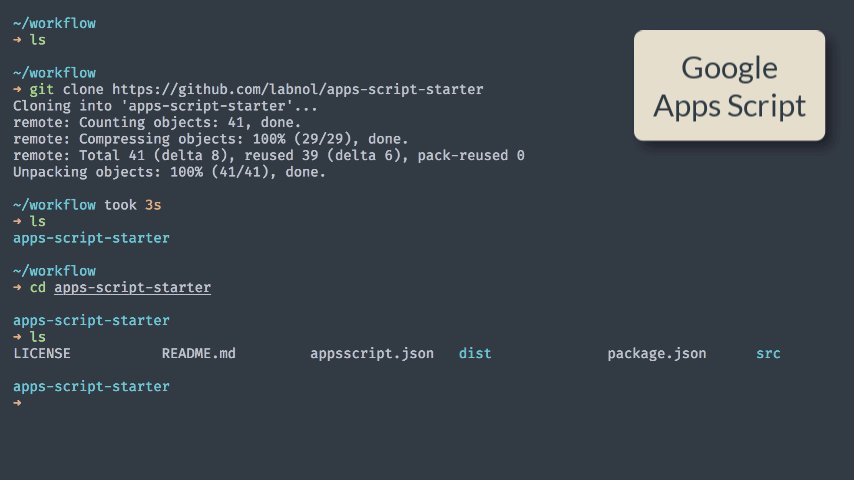
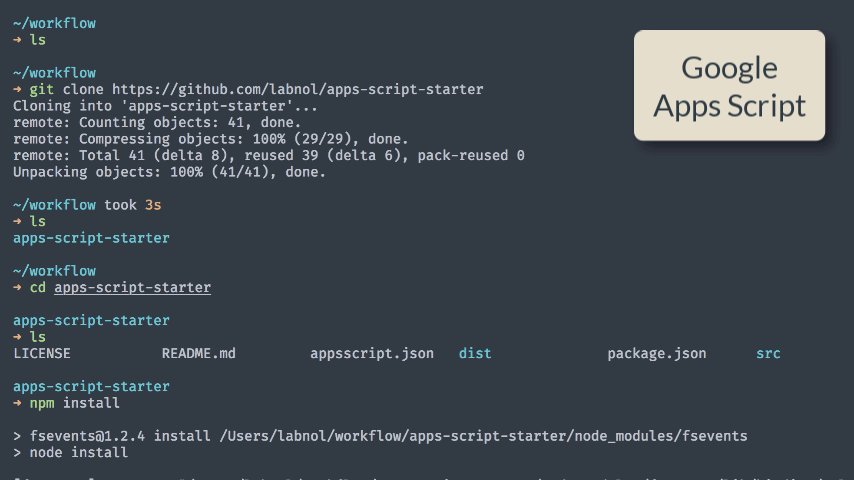
1. Clone the repository and install npm dependencies and utilities.
git clone https://github.com/labnol/apps-script-starter my-project
cd my-project
npm install
Update: The git clone command adds a .git folder to your folder that pertains to the Apps Script Starter project and not your local project. You should either re-init the repository or use degit to clone the repository.
npx degit labnol/apps-script-starter my-project
2. Log in to Google clasp and authorize using your Google account.
npx clasp login
3. Create a new Google Script bound to a Google Sheet (or set the type as standalone to create a standalone script in your Google Drive)
npx clasp create --type sheets --title "My Apps Script Project" --rootDir ./dist
4. Include the necessary OAuth Scopes in the appsscript.json file
5. Deploy the project
npm run deploy
The dist directory contains the bundled code that is pushed to Google Apps Script.
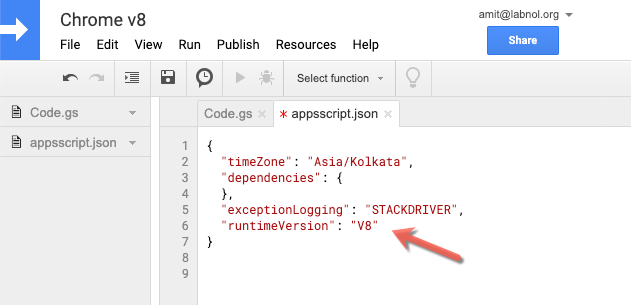
Inside the Google Apps Script editor, select View > Show project manifest to open the appsscript.json manifest file in the editor. Add a new runtimeVersion field and set the value to V8. Save your script.
The .claspignore file allows you to specify file and directories that you do not wish to not upload to your Google Apps Script project via clasp push.
The default .claspignore file in the Apps Script Starter kit will push all the JS and HTML inside the rootDir folder and ignore all the other files.
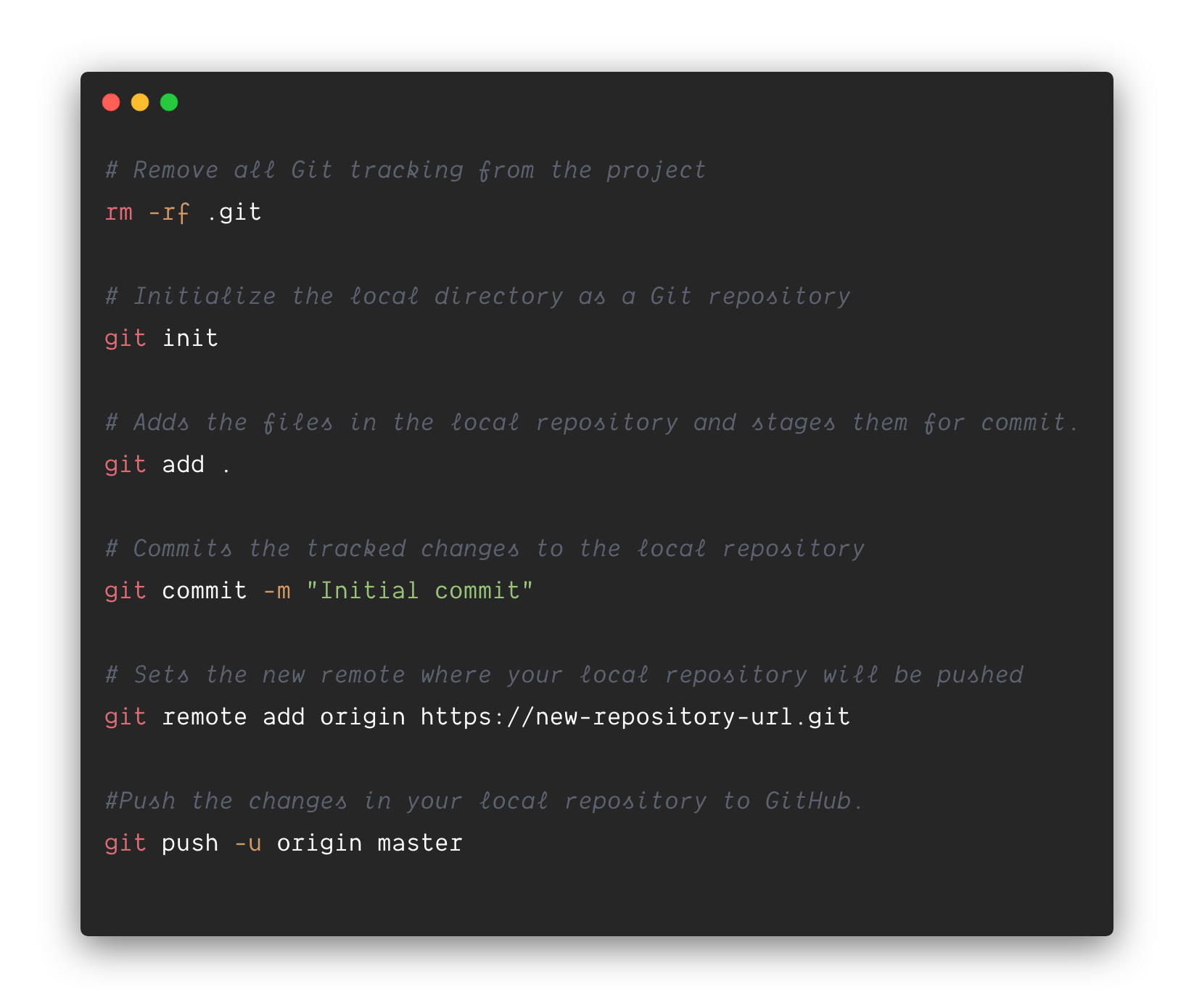
Create a new repository in Github and make a note of the URL of the new repository. Next, open the terminal and run the above commands to push your Apps Script project to Github.
Please read the tutorial on how to write custom functions for Google Sheets using Apps Script.
You can run tests with jest using
npm run test
This has limitations:
- You can test code that has no dependencies to Google App Script code, e.g.
const hasCpuTime = () => !(Date.now() - START_TIME > ONE_MINUTE * 4);
- You can not test code that has dependencies to Google App Script code, e.g.
function notTestable() {
Logger.log("notTestable"); // <-- Google Apps Script function. Not callable in dev
SpreadsheetApp.getUi(); // <-- Google Apps Script function. Not callable in dev
...
}
Check out jest 'expects' here
Amit Agarwal is a web geek, Google Developers Expert (Google Workspace, Google Apps Script) and author of labnol.org, a popular tech how-to website.
He frequently uses Google Apps Script to automate workflows and enhance productivity. Reach him on Twitter or email [email protected]
Contributions and feature requests are welcome. If you are using the Google Apps Script starter package and fixed a bug for yourself, please consider submitting a PR!