Note
This theme works with Docusaurus v3+.
Warning
This theme is still in development and the api is not considered stable in the beta phase.
You can create live code editors with a code block live_py meta string.
Install
npm i docusaurus-live-brython # or yarn add docusaurus-live-brythonModify your docusaurus.config.js
module.exports = {
...
+ themes: ['docusaurus-live-brython'],
presets: ['@docusaurus/preset-classic']
...
}Configure 👉 Brython source:
module.exports = {
...
+ themes: [
+ ['docusaurus-live-brython'],
+ {
+ brythonSrc: 'https://cdn.jsdelivr.net/npm/[email protected]/brython.min.js', // default
+ brythonStdlibSrc: 'https://cdn.jsdelivr.net/npm/[email protected]/brython_stdlib.js' // default
+ }
presets: ['@docusaurus/preset-classic']
...
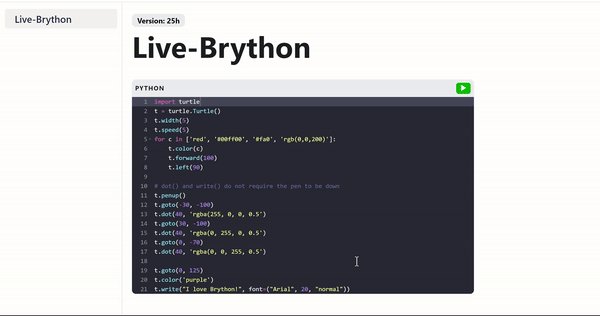
}import turtle
t = turtle.Turtle()
t.width(5)
t.speed(5)
for c in ['red', '#00ff00', '#fa0', 'rgb(0,0,200)']:
t.color(c)
t.forward(100)
t.left(90)
# dot() and write() do not require the pen to be down
t.penup()
t.goto(-30, -100)
t.dot(40, 'rgba(255, 0, 0, 0.5')
t.goto(30, -100)
t.dot(40, 'rgba(0, 255, 0, 0.5')
t.goto(0, -70)
t.dot(40, 'rgba(0, 0, 255, 0.5')
t.goto(0, 125)
t.color('purple')
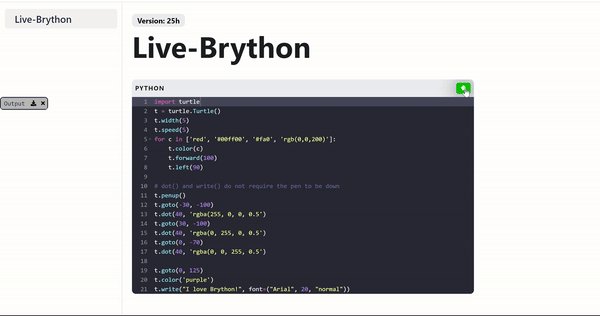
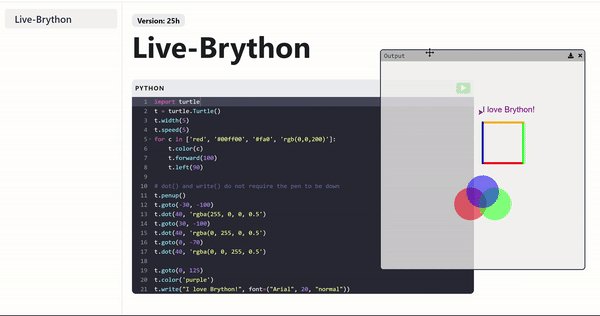
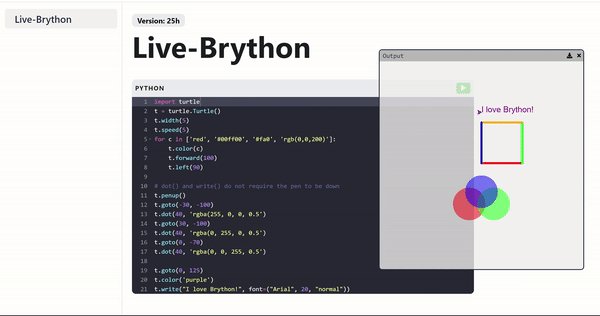
t.write("I love Brython!", font=("Arial", 20, "normal"))results in an live editable code block:
A brython live code block can have additional options in the meta string:
title=Some-TextThe title shown in the codeblock header. The title must be unique per page. Single hyphens/underscores (-and_) are replaced by a space, double hyphens/underscores are replaced with a single hyphen/undescore:title=Foo-Bar--Bazz=>Foo Bar-Bazz;title=Foo_Bar__Bazz=>Foo Bar_Bazzpersistentwhen added, the reset button will not be shown.slimdisplays only the play button, without a header and without the option to persist changes.
User edited code is stored in the localStorage. To lookup the edits, id's for each codeblock are generated after the following rules:
titleis present -> use a sanitized version as the key.titleis not present -> all codeblocks on the page are enumerated and the index number is used as the key. !! Saved Edits are probably not correctly applied.
Ensure to locally link the plugin to the website, s.t. changes take place immediately.
To compile and copy the changed .css files to the lib folder, run
yarn run watchTo see the changes within docusaurus, launch the documentation website located under website/.
Initially link the plugin to the website (only needed once)
# in the project root
yarn link
cd website
yarn link docusaurus-live-brythonThen start the website
yarn run startyarn run build
# when running inside wsl, use --auth=legacy
npm login --auth=legacy
npm publish --auth=legacy