A Facebook Messenger Bot Example in Clojure
-
Make sure you have followed the Lemmings Clojure and Atom Editor setup.
-
Start a new vagrant session by opening a new terminal window (on Windows you can use Git BASH), navigate to the 'clojure-master' directory you downloaded before which contains the
Vagrantfileand runvagrant ssh. -
In the VM, change into the projects directory
cd projects/ -
"Clone" the Facebook example into your Vagrant environment
git clone https://github.com/lemmings-io/02-facebook-example.git
Now change into the Facebook example directory:
cd 02-facebook-example -
Start the nREPL server
Start another VM session by opening a new terminal window (Cmd-T) and run
vagrant ssh.Navigate to the project folder you just created with
cd projects/02-facebook-example.Start the nREPL server with
lein repl :headless :host 0.0.0.0 :port 7888as described in the Clojure and Atom Editor Setup -
Open your project in Atom.
Start Atom and open the folder
clojure-master/projects/02-facebook-exampleas an Atom project.There's two things to know about Atom:
-
Ctrl-P on Windows and Cmd-P on macOS opens a file search. You can use this to jump to any file in your project quickly.
-
Ctrl-Shift-P on Windows and Cmd-Shift-P on macOS opens the Atom Command Palette. You use it to start the nREPL or enable Autoeval.
-
-
Setup a Facebook Page, Facebook app, create a Page Access Token and link the app to the page by following this step-by-step guide.
-
Provide your Facebook Page Access Token, Verify Token and Page Secret for local development by creating a file called
profiles.cljin your working directory<your-project-name>/profiles.clj{:dev {:env {:page-access-token "REPLACE" :verify-token "REPLACE"}}}
-
Start a new VM shell session via
vagrant sshin your terminal. -
Once logged in to the VM shell change into the facebook-example project directory
cd 02-facebook-example/ -
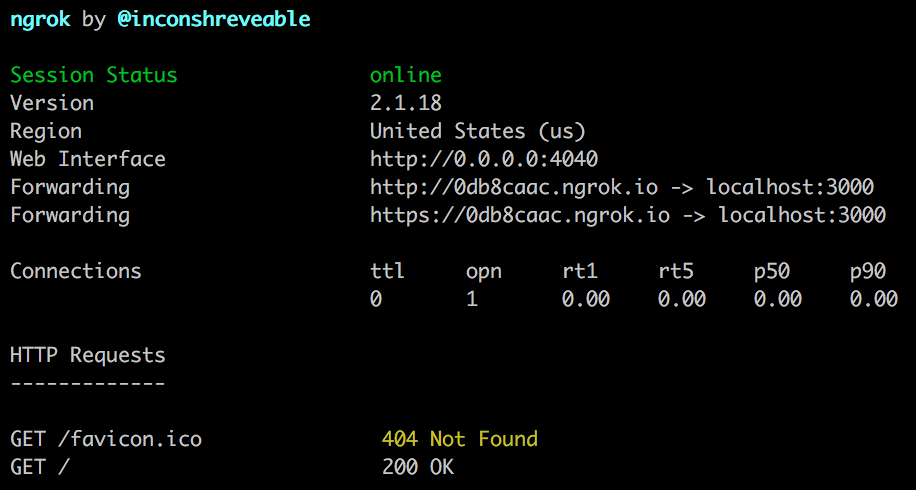
Run
ngrok http 3000(read more about ngrok) -
Start another new VM shell session via
vagrant sshin a new terminal window. -
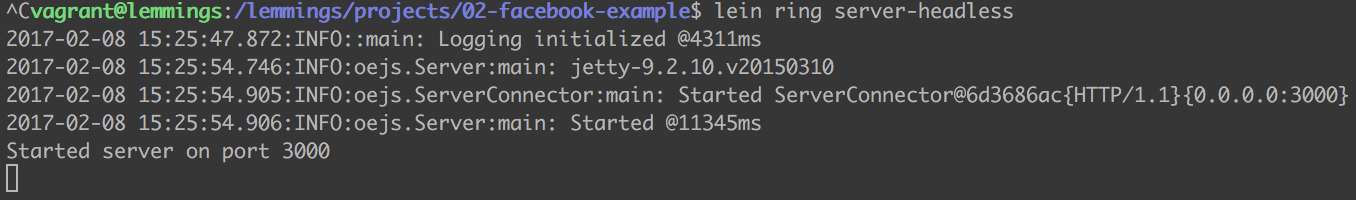
Start the local server
lein ring serverVia the lein-ring doc: by default, this command attempts to find a free port, starting at 3000.
-
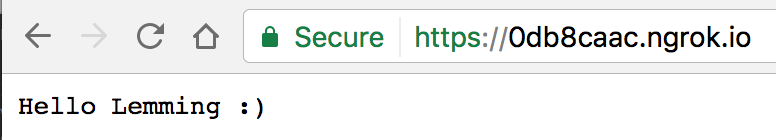
Visit the https URL of the ngrok process you've started earlier in this guide.
E.g.https://0db8caac.ngrok.ioIf everything went right, you'll see "Hello Lemming :)" in your Browser 🎈
-
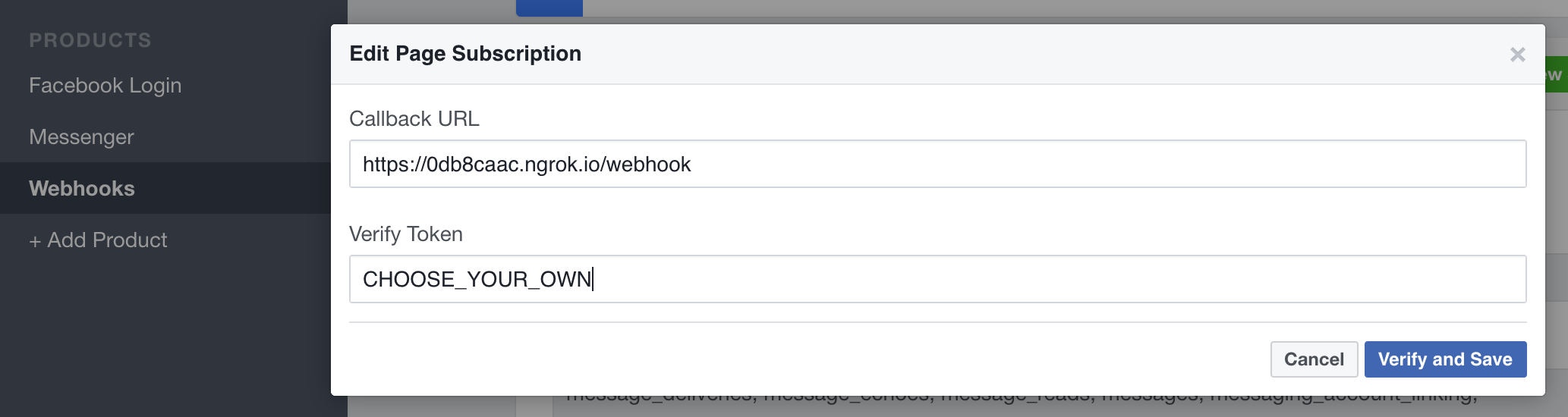
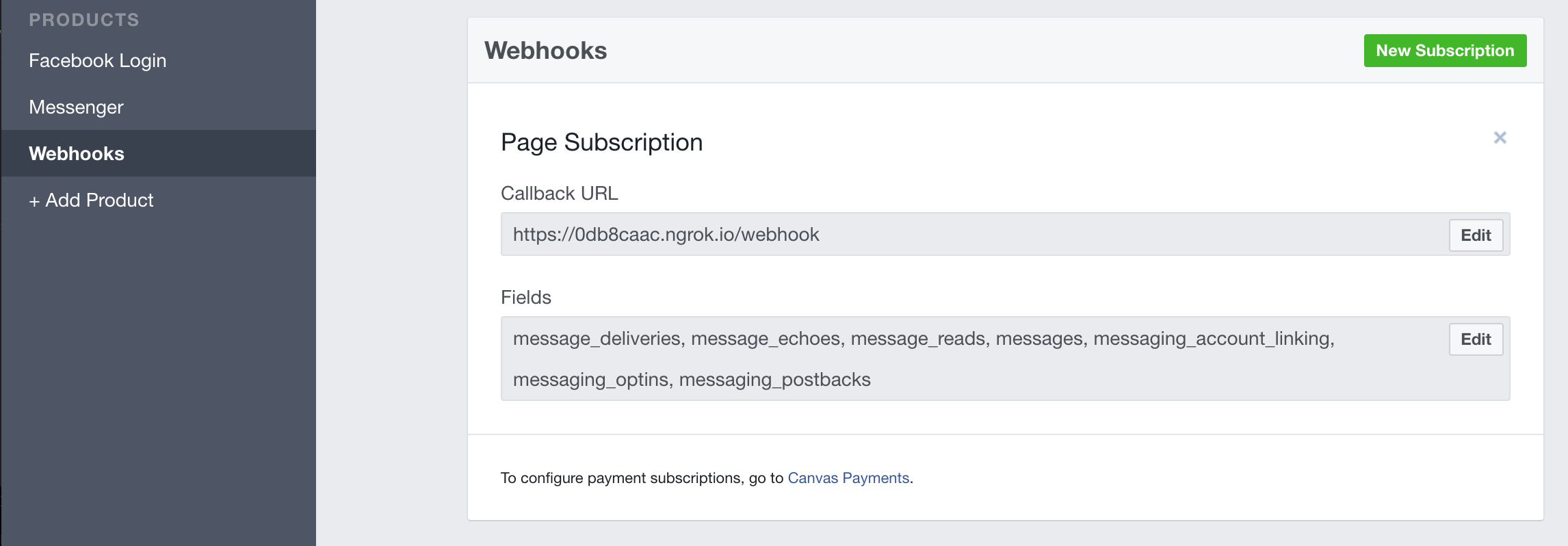
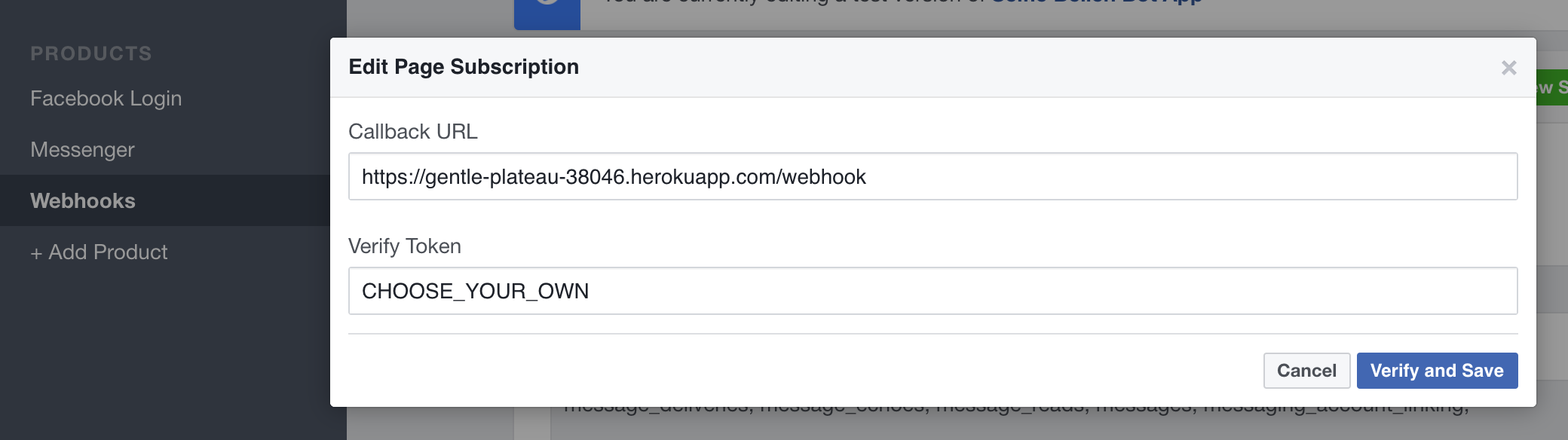
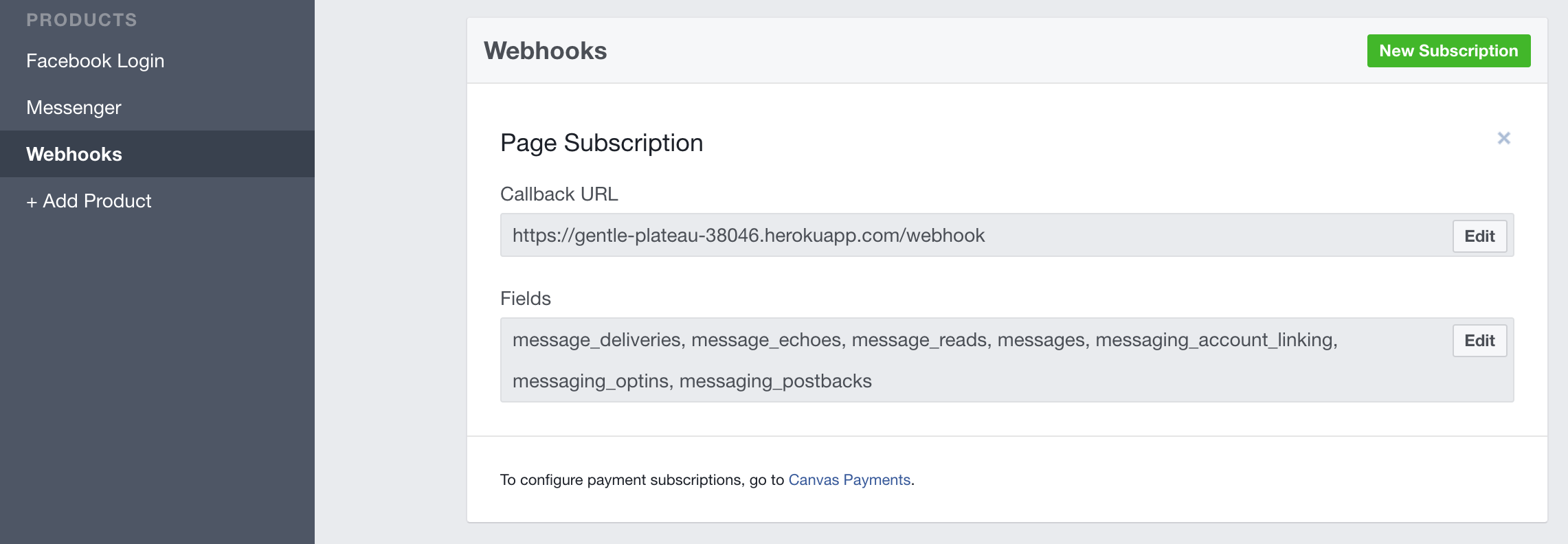
In your Facebook Developer App go to "Webhooks" in the left sidebar and add
Callback URLandVerify Tokenaccordingly: -
Click "Verify and Save" and your app is connected to Facebook's Messenger API. 🎈
-
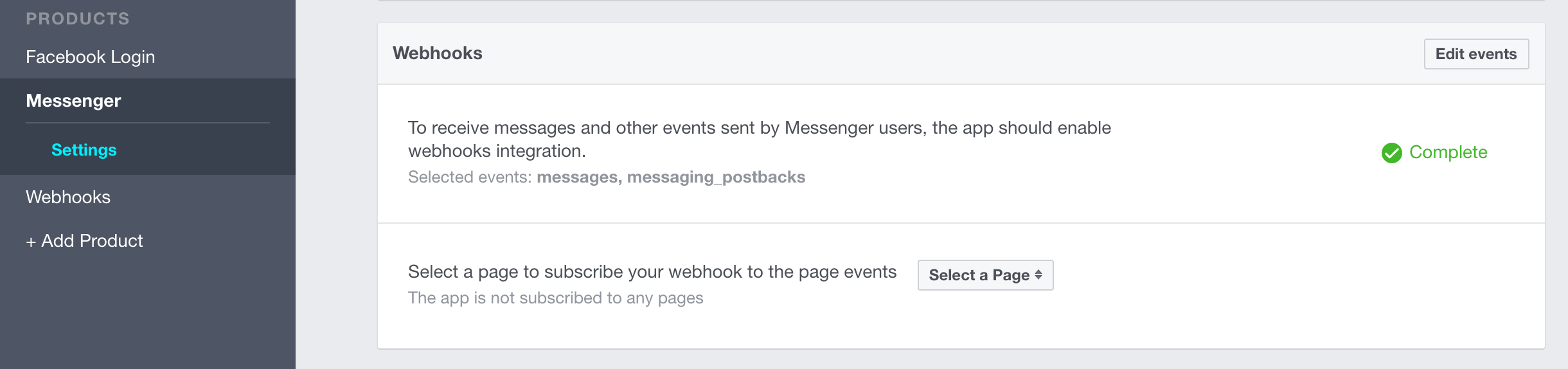
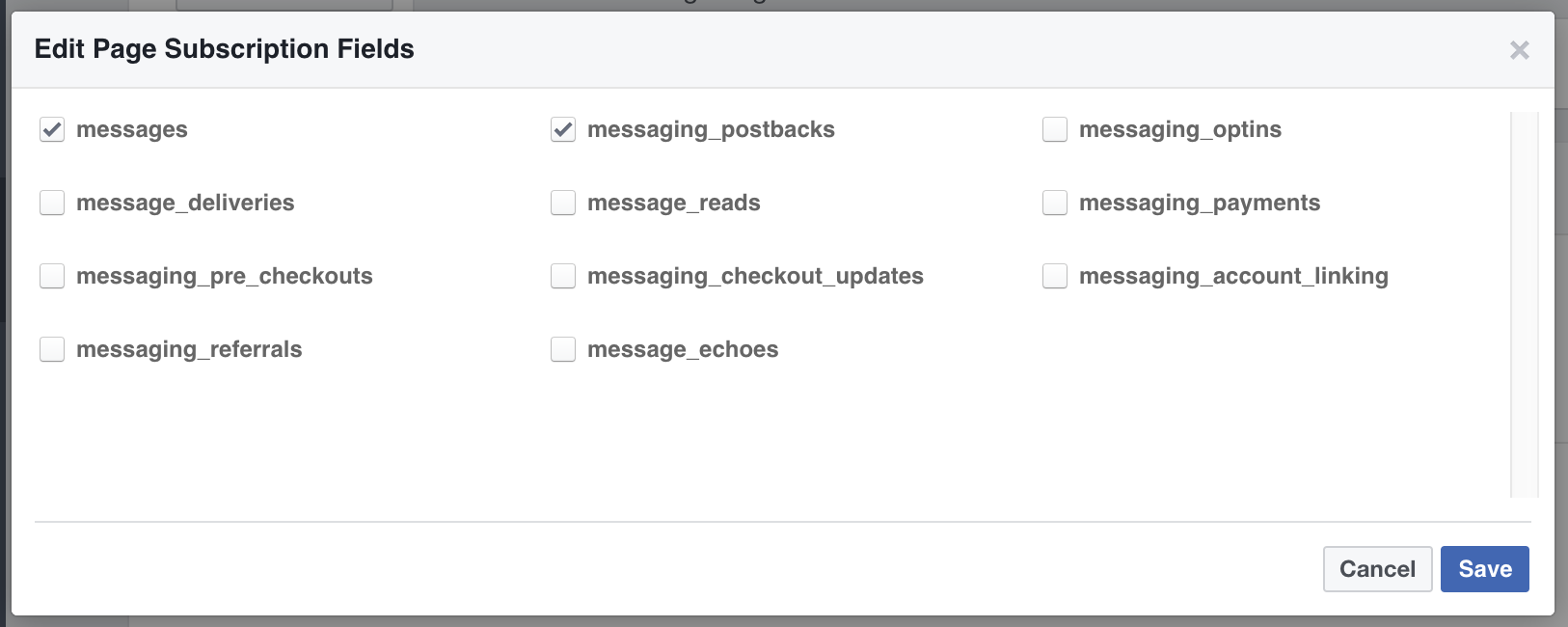
Then go to "Messenger" in the left sidebar and in the section "Webhooks" select your page to subscribe your webhook to the pages events. Subscribe to the events
messagesandmessaging_postbacks, you can subscribe to more events later. -
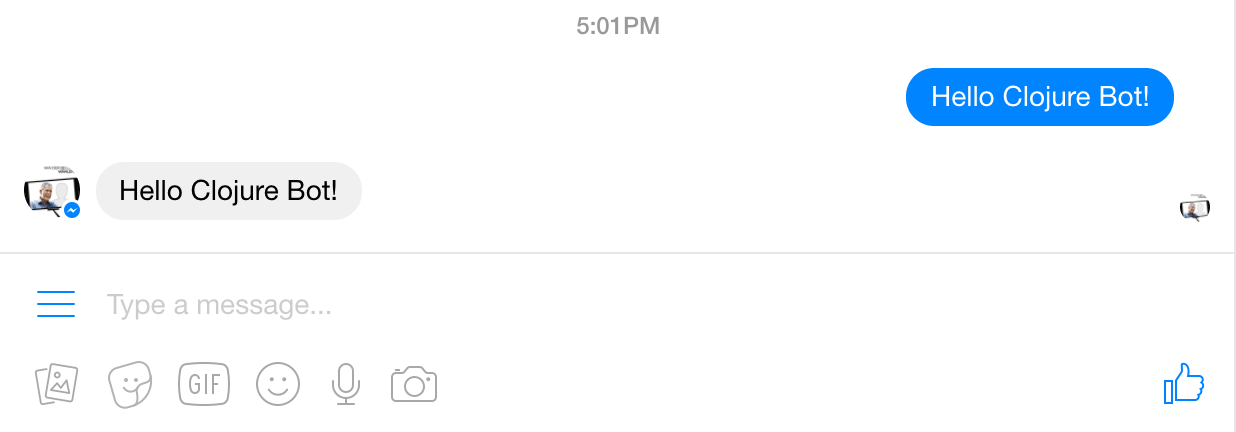
Go to your Facebook Page and send a message and your bot echo's your input. Congratulations!💧
Check out the code to find out more. Also try sending "image", "help" or thumbs up to your bot. 🙂
-
If you haven't yet, create an account at Heroku.
-
In the VM shell (ssh) session make sure you are in the right directory
cd projects/02-facebook-example-
In the VM shell session login to your Heroku account via
heroku login.-> heroku login Enter your Heroku credentials. Email: Password: -
Create an app on Heroku for your bot. Type
heroku createinto your command prompt at the root of the project.-> heroku create Creating gentle-plateau-38046... done, stack is cedar-14 https://gentle-plateau-38046.herokuapp.com/ | https://git.heroku.com/gentle-plateau-38046.git Git remote heroku added -
Do a command line
heroku configfor each one of your tokens:heroku config:set PAGE_ACCESS_TOKEN=your_page_access_token heroku config:set VERIFY_TOKEN=your_verify_token -
You can deploy to heroku with the following command:
./heroku.sh
You should see it deploy. 🍵
-
Now we need to setup your app on Facebook with your app hosted on Heroku.
As you've done it earlier for your local environment, in your Facebook Developer App click on the "Webhooks" section in the left sidebar and add
Callback URL(e.g.https://gentle-plateau-38046.herokuapp.com/webhook) andVerify Tokenaccordingly. -
Click "Verify and Save" and your Heroku app is connected to Facebook's Messenger API 🎈
-
Go to your Facebook Page and send a message and your bot should respond to you. Kudos! 🙂💧