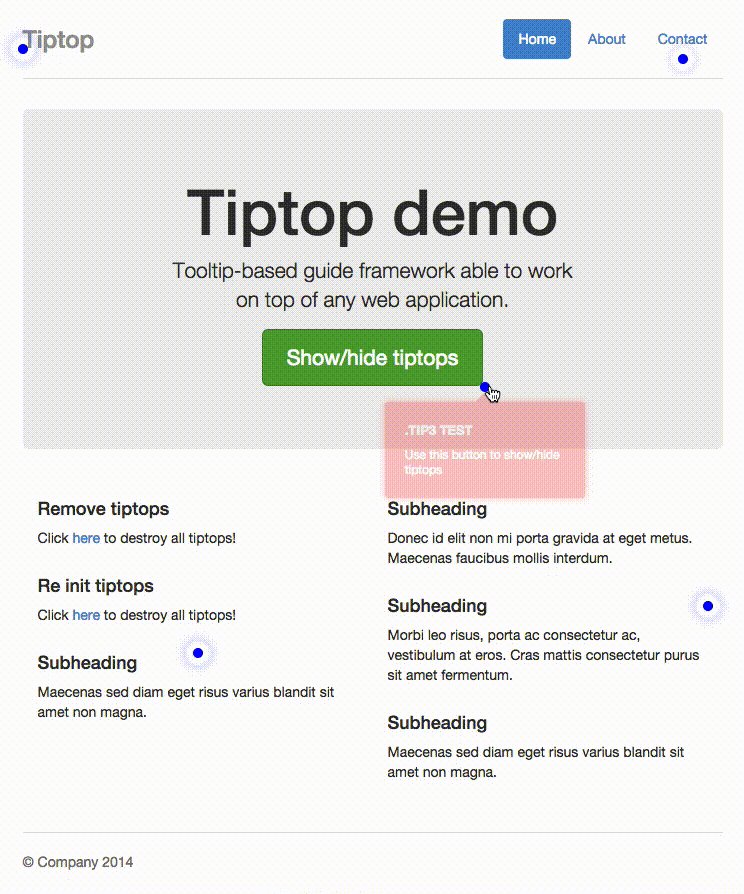
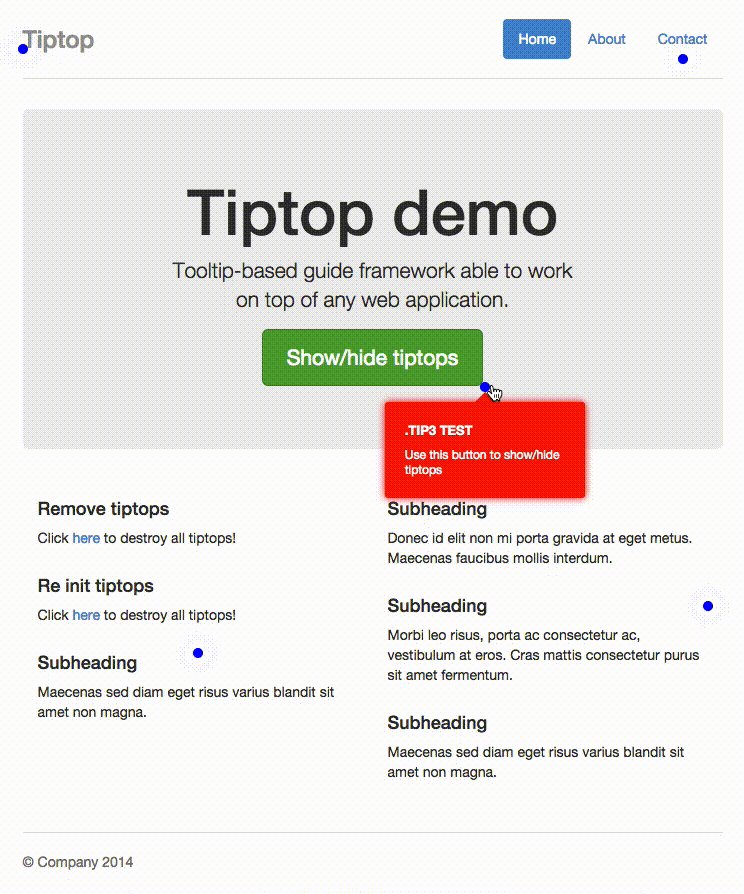
Tooltip-based guide framework able to work on top of any web application.
- download this repository to the project folder
- use bower: bower install tiptop
-
add style
<link rel="stylesheet" href="tiptop.css"> -
add js
<script type="text/javascript" src="tiptop.js"></script> -
initiate tiptop with parametres
tiptop.init();
Example 1
Use only title and text
tiptop.init({
tips: {
'#tip': {
title: 'tytuł 1',
text: 'text1'
},
'#tip': {
title: 'tytuł 1',
text: 'text1'
}
}
});
Example 2
Set additional options for chosen tiptops
tiptop.init({
tips: {
'#tip': {
position: 'bc',
title: 'tytuł 1',
text: 'text1'
},
'#tip': {
title: 'tytuł 1',
text: 'text1',
showOnInit: true
}
}
});
Example 3
Change options for all tiptops
tiptop.init({
tips: {
'#tip': {
position: 'bc',
title: 'tytuł 1',
text: 'text1'
},
'#tip': {
title: 'tytuł 1',
text: 'text1',
showOnInit: true
}
},
options: {
dotSize: 10
}
});
Available options:
-
position - enables to set the dot's position. This position predetermines the popup's position in relation to the element.
- tl - top left
- tc - top center
- tr - top right
- cl - center left
- cr - center right
- bl - bottom left
- bc - bottom center
- br - bottom right
-
hoffset - enables moving dot's position in the horizontal axis
-
voffset - enables moving dot's position in the vertical axis
-
dotSize - size of the dot
-
hoverSize - size of the hover
-
showOnInit - if true tooltip will be shown by default
- tiptop.toggle() - hides/shows all tiptops (dots wszystkie tiptopy (kropki)
- tiptop.destroy() - deletes all tiptops
Tooltip's appearance is changeble using saas variables available in sass/_theme_default.scss file.