该项目暂停维护,欢迎关注后续开源的个人网站
放到开头,这里重点说明下,很多哥们会发邮件群里艾特,但是好多邮件回复不了不知道什么情况,群里有时候不怎么关注就错过了,大家如果有啥问题咱就直接提issue吧,后面朋友遇到相同问题大家也可以参考
扫码关注微信公众号,获取第一手文章推送
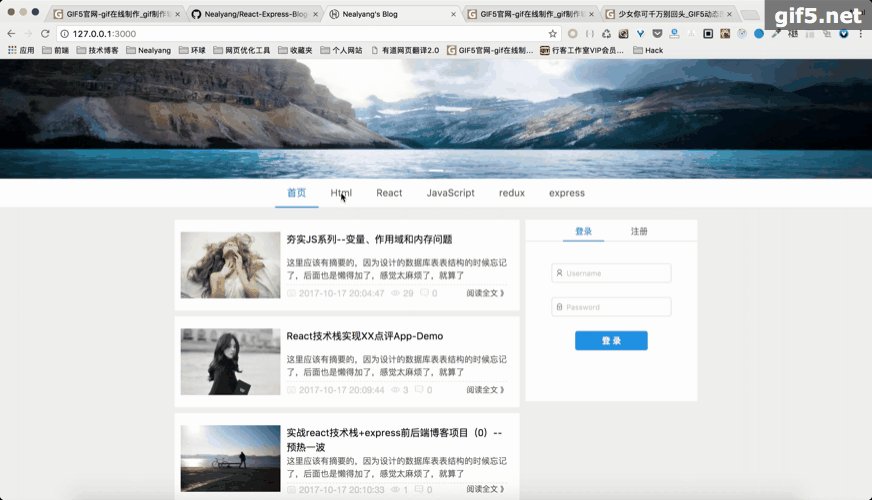
前端部分
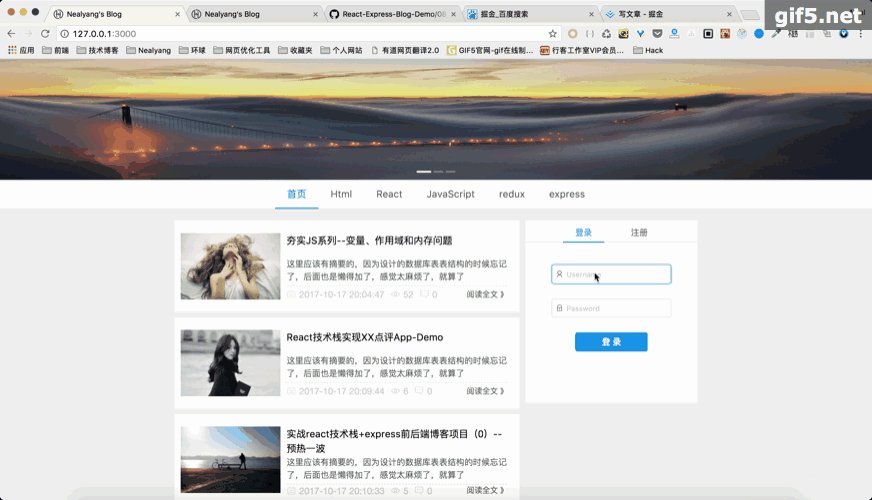
- 文章列表展示
- 文章分类
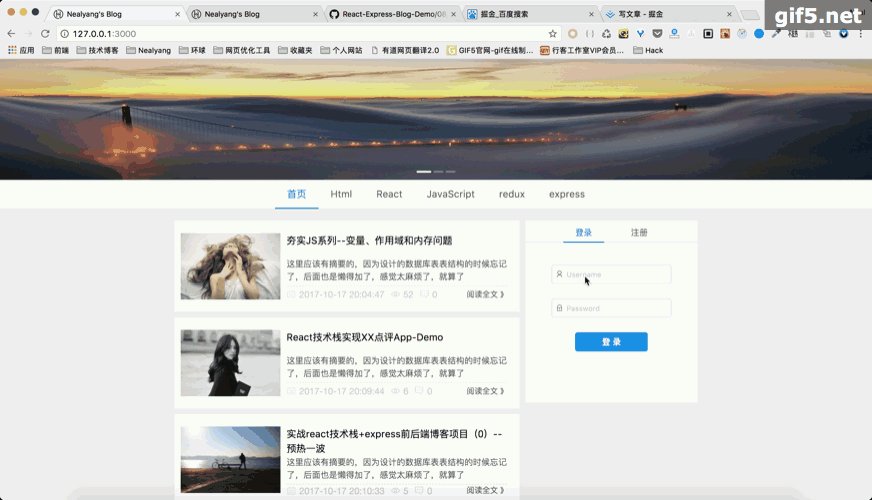
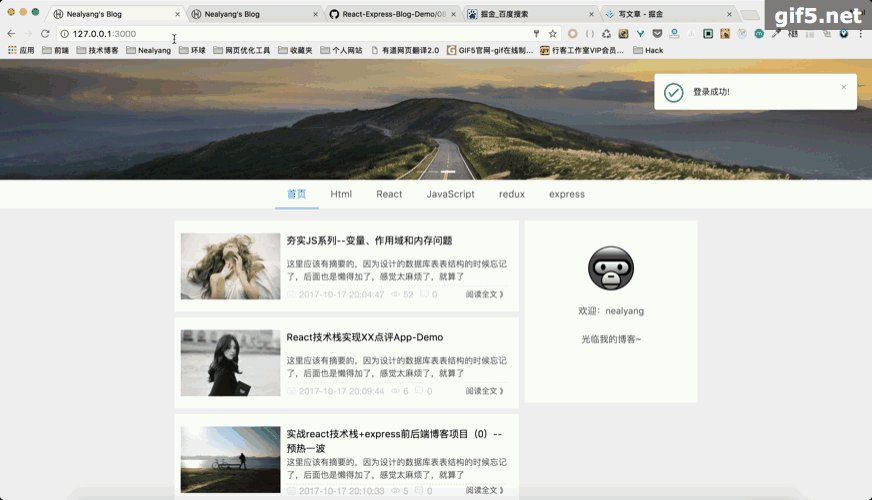
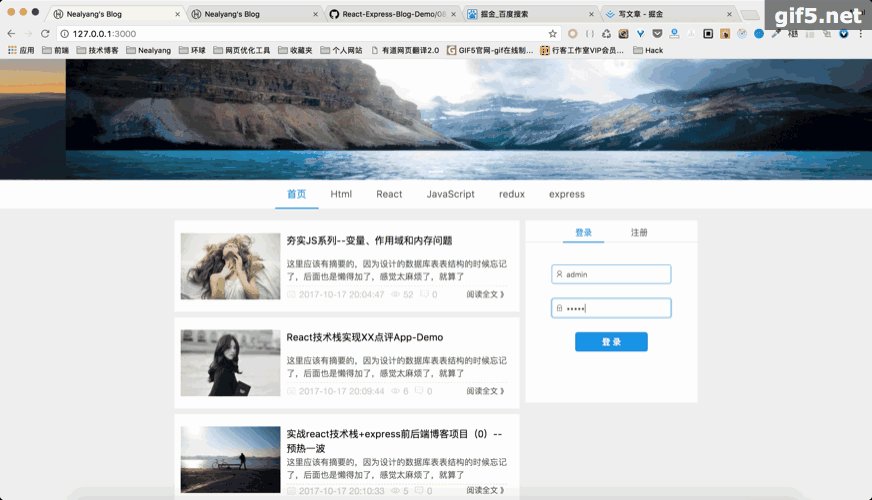
- 登录管理
- 权限管理
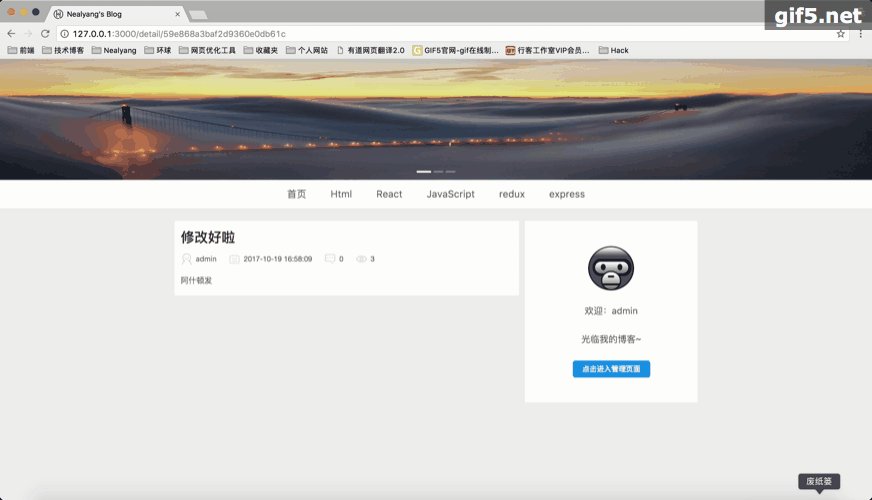
- 文章详情页展示
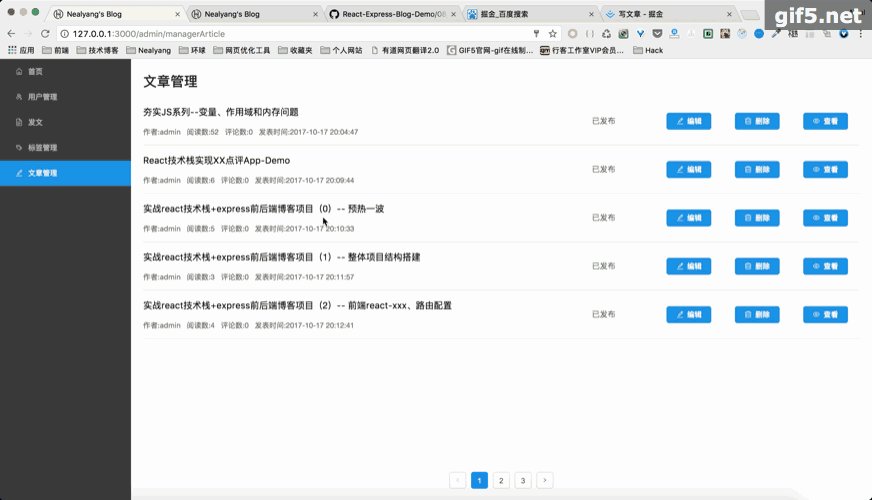
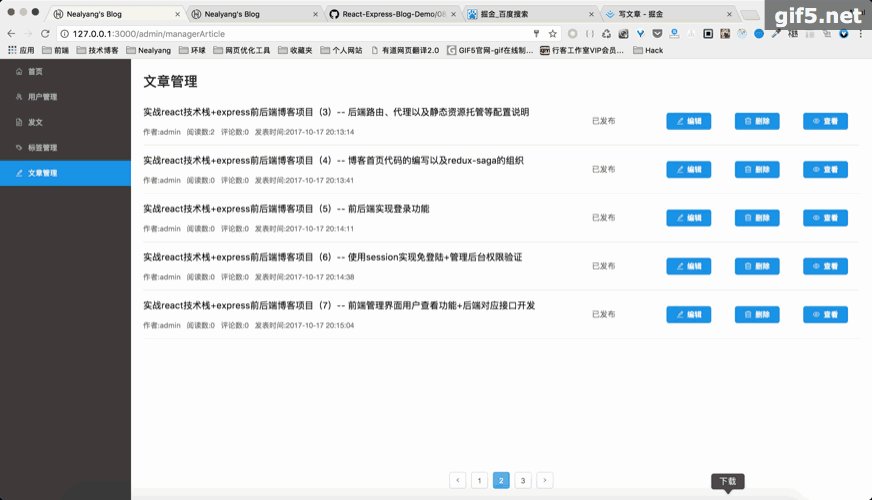
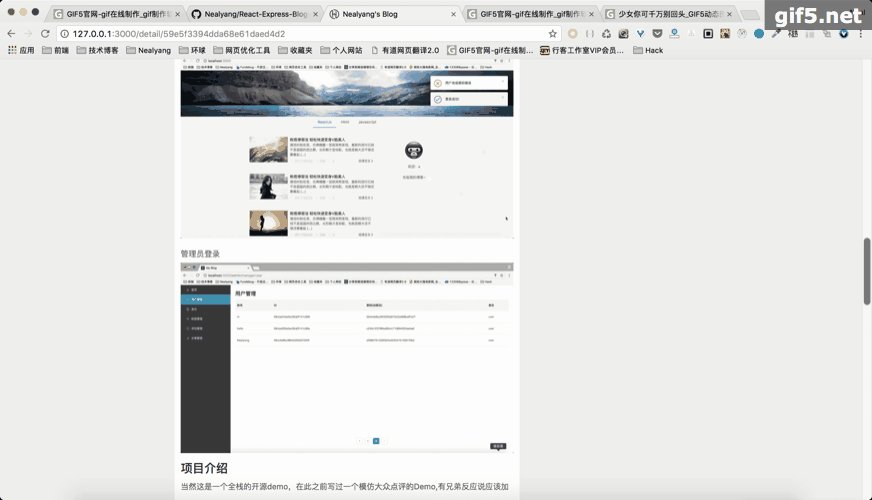
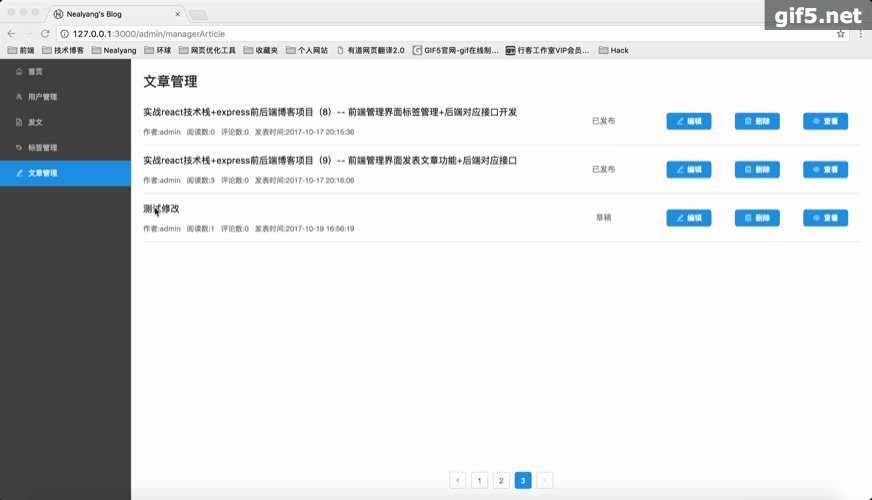
- 管理员文章管理
- 管理员标签管理
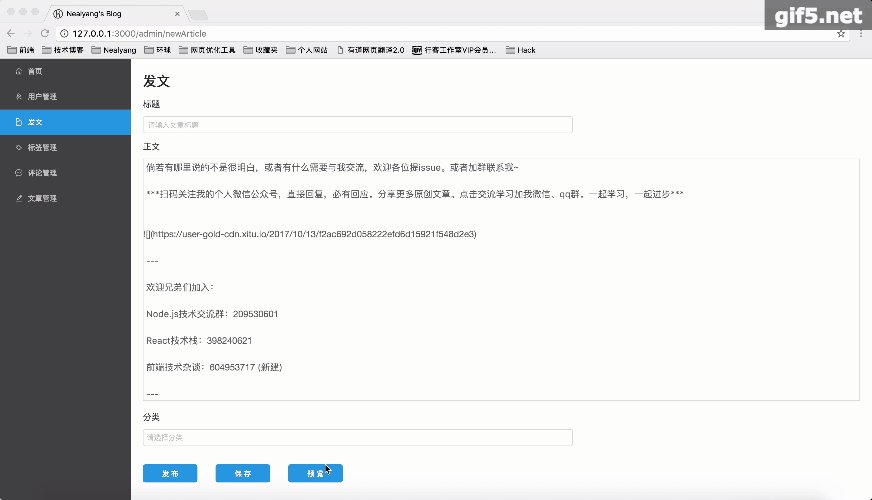
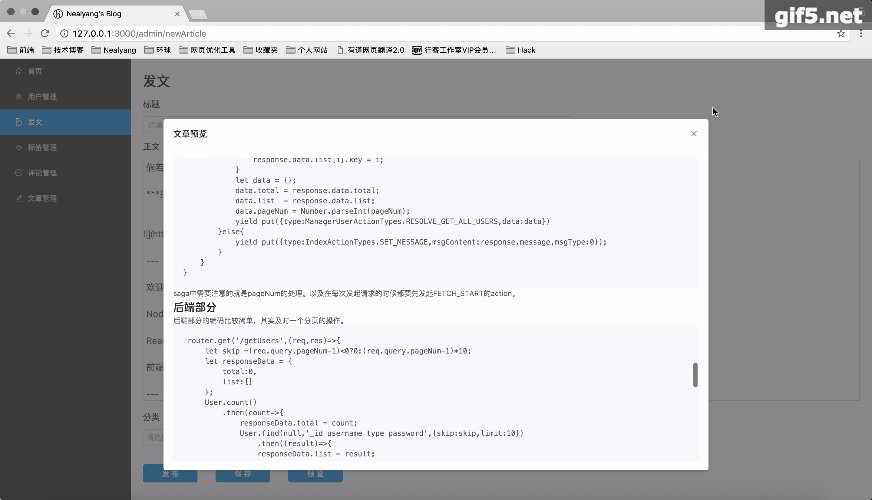
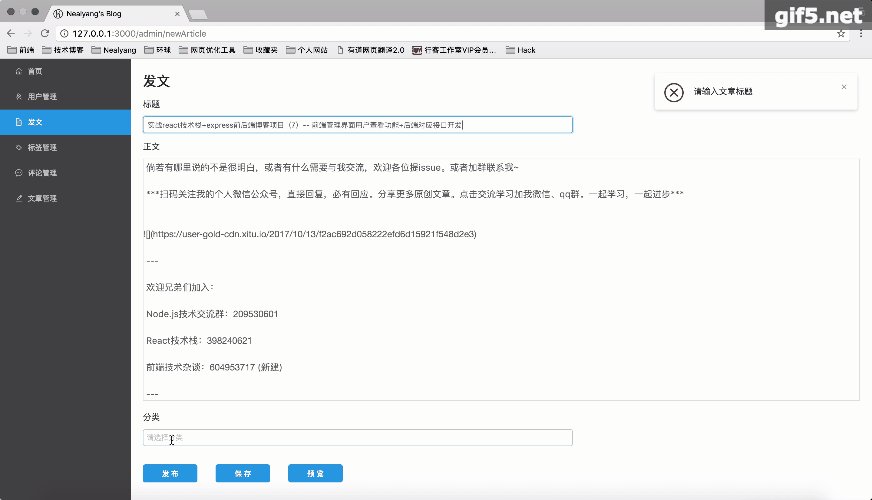
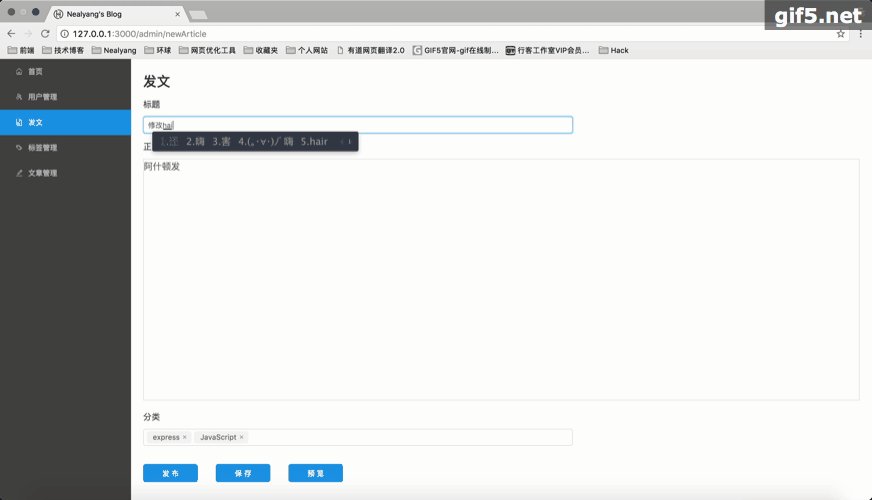
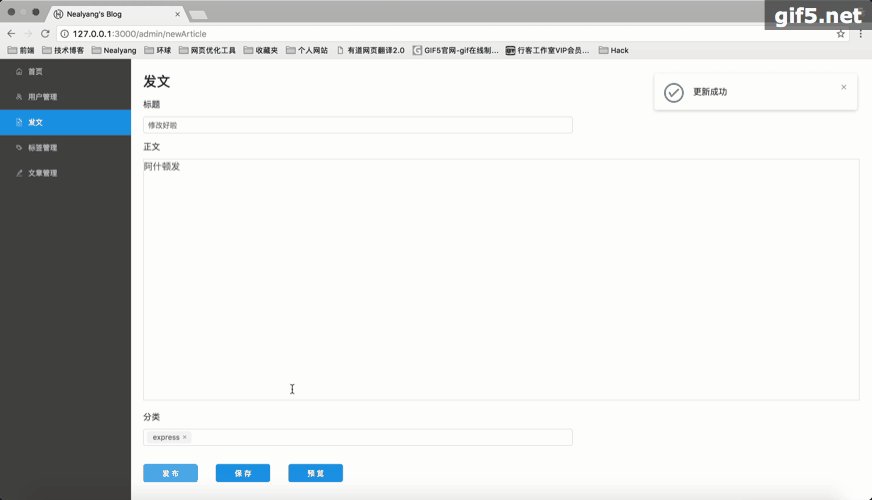
- 发文(支持MarkDown语法)
后端部分
- mongoose数据库操作
- 路由管理
- 身份验证
- 基本的增删改查
- ...
- react
- react-redux
- react-router
- redux-saga
- babel
- webpack
- Express
- Mongodb
- Mongoose
- 文章评论
- 管理员登录
- 标签管理
当然这是一个全栈的开源demo,在此之前写过一个模仿大众点评的Demo,有兄弟反应说应该加点注释。 因为实在不想回头再麻烦,就想在这个demo中再加。
这个demo就是一个简单的增删改查的博客demo。前端用react技术栈、后端是express+mongoose。
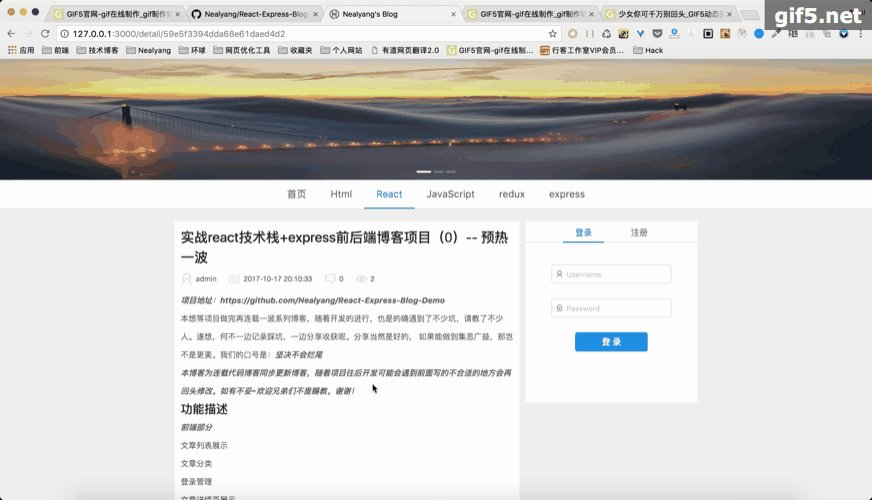
- [实战react技术栈+express前后端博客项目(0)-- 预热一波]
- [实战react技术栈+express前后端博客项目(1)-- 整体项目结构搭建、state状态树设计]
- [实战react技术栈+express前后端博客项目(2)-- 前端react-xxx、路由配置]
- [实战react技术栈+express前后端博客项目(3)-- 后端路由、代理以及静态资源托管等其他配置说明]
- [实战react技术栈+express前后端博客项目(4)-- 博客首页代码编写以及redux-saga组织]
- [实战react技术栈+express前后端博客项目(5)-- 前后端实现登录功能]
- [实战react技术栈+express前后端博客项目(6)-- 使用session实现免登陆+管理后台权限验证]
- [实战react技术栈+express前后端博客项目(7)-- 前端管理界面用户查看功能+后端对应接口开发]
- [实战react技术栈+express前后端博客项目(8)-- 前端管理界面标签管理功能+后端对应接口开发]
- [实战react技术栈+express前后端博客项目(9)-- 前端管理界面发表文章功能+后端对应接口]
- [开发实战react技术栈+express前后端博客项目(10)-- 前端文章列表、路由控制以及对应后端文章管理开发]
- [实战react技术栈+express前后端博客项目(11)-- 前端文章管理部分完善(修改、预览功能)]
- [实战react技术栈+express前后端博客项目(12)-- 博客添加评论功能以及对应后端实现]
- [实战react技术栈+express前后端博客项目(13)-- pm2的使用说明]
- [实战react技术栈+express前后端博客项目(14)-- 收工]
node @7.9.0
db @3.4.0
...
别的就直接npm install 了
注意MongoDB初始化后需要初始化一个admin/admin账户,用于登录后台管理
git clone [email protected]:Nealyang/React-Express-Blog-Demo.git
npm i
npm start
npm run build
npm run start-prod
链接: https://pan.baidu.com/s/1c3aedw8 密码: 5ii1