English | 简体中文
A particularly large number of config files distracted us. Our goal is to generate these configurations quickly and easily!
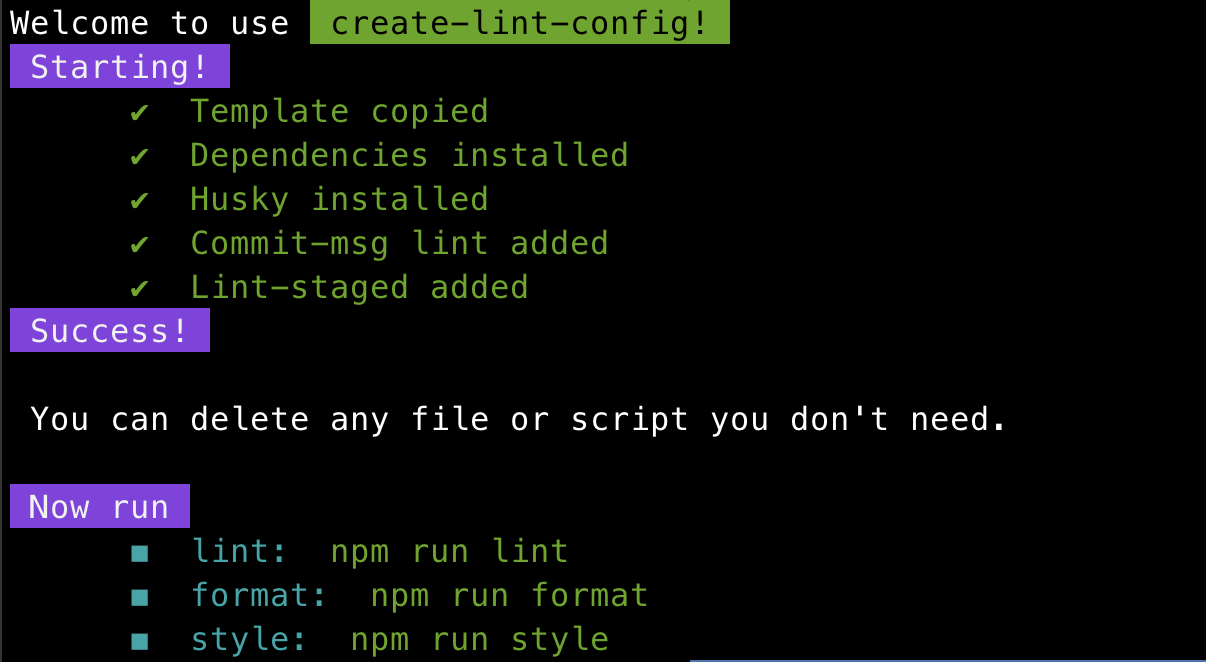
We offer a shortcut method to generate all default configurations with one click, it includes Eslint, Prettier, StyleLint, CommitLint, husky, lint-staged, and many more.
Execute the following command at the root of your project:
# npm
npm create lint-config@latest
# yarn
yarn create lint-config
# pnpm
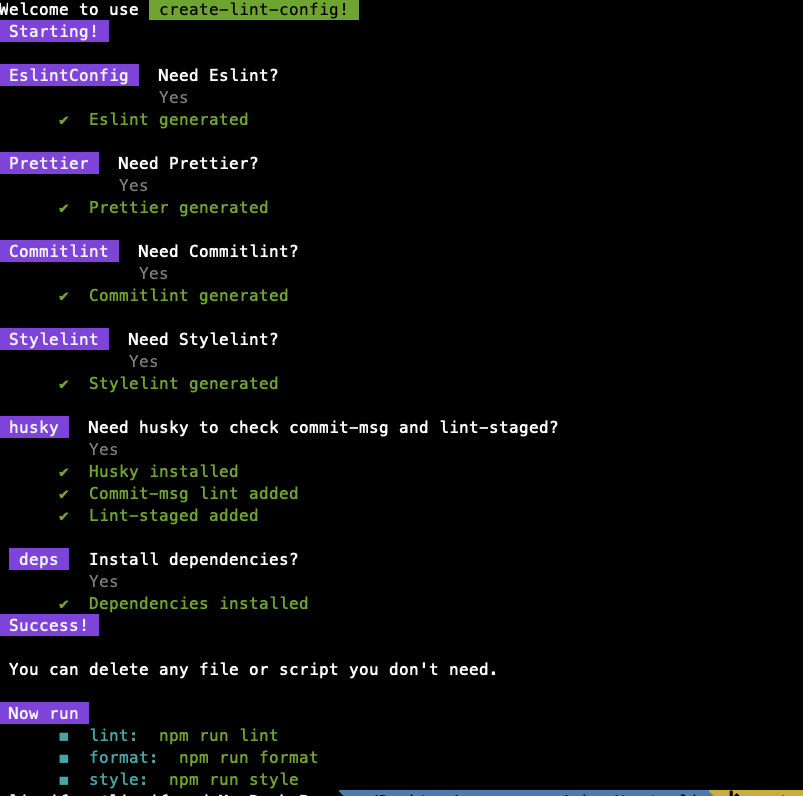
pnpm create lint-config@latestYou can also pass the --input / -i flag to enable more flexible options and generate the configuration you want step by step.
# npm 6.x
npm create lint-config@latest -i
# npm 7+, extra double-dash is needed:
npm create lint-config@latest -- -iYou can use templates by passing the --template flag.
# npm 6.x
npm create lint-config@latest --template vue
# npm 7+, extra double-dash is needed:
npm create lint-config@latest -- --template vueMore templates can be found in the template folder.
You can also submit your own templates via PR.
Template in plan
- vue
- vue2
- vue-ts
- react
- react-ts
- node
- node-ts
- astro
- svelte
- solidjs
- and more
- Generate eslint config.
- Generate prettier config.
- Generate stylelint config.
- Generate husky config.
- Generate commitlint config.
- And more.
| Name | Description |
|---|---|
--help (-h) |
Help info |
--template <name> |
Use template |
--input (-i) |
Use prompt step by step to config your wanted |
Please contact me if you encounter any problems.
Contribution guidelines are coming.
You can still give PR, create more template files and support more configurations.
You can also fork this project and turn it into your own scaffolding. This is allowed.
create-lint-config is released under the MIT License. See the bundled LICENSE file for details.