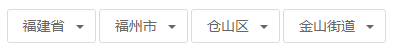
A simple region selector for Vue2, provide Chinese administrative division data
Explorer on
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
form element mode
dropdown selector mode
npm install v-region --saveInclude plugin in your main.js file.
import Vue from 'vue'
import vRegion from 'v-region';
Vue.use(vRegion);template code
<template>
<v-region @values="regionChange" class="form-control"></v-region>
</template>script code
export default {
methods:{
//receive selected region data
regionChange(data){
console.log(data);
}
}
};region data come from repo: mumuy/data_location