remio-home(homepage): 基于配置的个人主页
- Next.js构建,服务端渲染,较好的SEO
- 部署方便,支持docker,vercel快速部署
- 配置方便,修改一个文件基本就可完成
- Pwa 支持,也可进行配置
- 移动端适配...
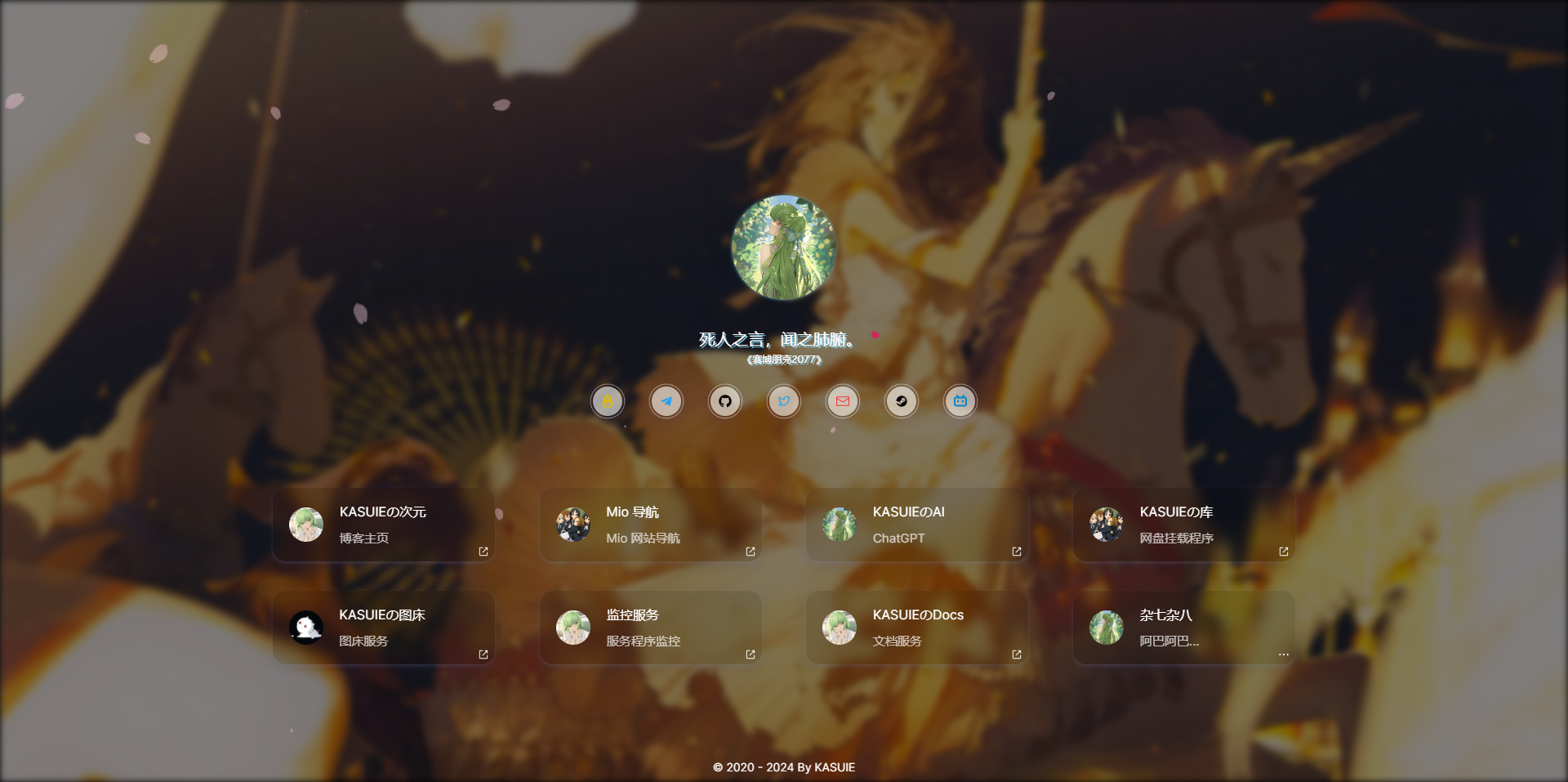
预览:
拉取镜像
docker pull kasuie/remio-home如果你因为网络原因拉取不到,可考虑阿里云镜像:
docker pull registry.cn-shanghai.aliyuncs.com/remio/remio-home注意:启动容器需要根据自己需要,有所不同,请自行选择
按默认启动容器
docker run --name remio-home -p 3000:3000 -v /usr/local/config:/remio-home/config -d kasuie/remio-home:latest需要支持统计分析,需要指定环境变量
docker run --name remio-home -p 3000:3000 -e GTAGID=value -e GTMID=value -e BAIDUID=value -v /usr/local/config:/remio-home/config -d kasuie/remio-home:latest说明: GTAGID为Google Analytics处获取的id,GTMID为Google Tag Manager处获取的id,BAIDUID为百度统计处获取的id,如果用GTMID 不必再用其它两个了,根据自己需要来。
如果你嫌加在命令上麻烦或者怕重启忘记id,可以考虑从文件中读取环境变量:
docker run --name remio-home -p 3000:3000 --env-file /usr/local/.env -v /usr/local/config:/remio-home/config -d kasuie/remio-home:latest将/usr/local/.env替换为自己环境变量的文件,文件中每行对应一个环境变量,格式为 key=value。
需要自定义pwa图标,则需多挂载一个icons目录
docker run --name remio-home -p 3004:3000 -v /usr/local/config:/remio-home/config -v /usr/local/icons:/remio-home/public/icons -d kasuie/remio-home:latest注意 -v 后面冒号前是挂载宿主机目录,即 /usr/local/config 和 /usr/local/icon 是需要修改为你想要挂载的资源目录,端口和容器名可根据需要调整,其他的需要保持不变。
当然首次启动成功后,还需要在你挂载的配置目录里(/usr/local/config)新建config.json文件,在里面填写你站点的配置信息,可参考仓库里 /src/config/config.json 进行修改,下方有参数说明可进行查看。
对于自定义pwa图标需要你在挂载目录/usr/local/icons至少上传一张命名为 favicon192.png 的图片,不然pwa不会生效。另外为了还应包含favicon64.png ,favicon128.png和favicon512.png,这三种不是必须,但是不上传控制台会有报错,后续看情况可能会调整所需尺寸的张数。
以上配置修改后不需要重启项目,在页面刷新一下就能看到效果了。
有一点需要注意,如果遇到
icons目录上传了文件,但是没有生效,可能需要重启一下容器,首次上传favicon192.png的时候可能会出现。
如果你都需要自定义
docker run --name remio-home -p 3004:3000 --env-file /usr/local/.env -v /usr/local/config:/remio-home/config -v /usr/local/icons:/remio-home/public/icons -d kasuie/remio-home:latest也可以使用docker compose运行,配置文件docker-compose.yml如下:
version: "3"
services:
remio-home:
image: kasuie/remio-home
container_name: remio-home
ports:
- "3000:3000"
environment:
- TZ=Asia/Shanghai
- GTMID=value # Google Tag Manager
- GTAGID=value # Google Analytics
- BAIDUID=value # 百度统计
volumes:
- /usr/local/config:/remio-home/config
- /usr/local/icons:/remio-home/public/icons
restart: unless-stopped在文件docker-compose.yml目录下,运行命令:
docker-compose up -d remio-home注意替换~
点击上方按钮即可,完成后,回到自己创建的仓库里,按需修改 /src/config/config.json 文件即可,以下是一些参数说明:
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | string | 是 | 站点标题 |
| favicon | string | 否 | 站点图标 |
| domain | string | 否 | 站点链接 |
| keywords | string | 否 | 站点关键词 |
| description | string | 否 | 站点描述性信息 |
| avatarConfig | AvatarConfig | 否 | 主页头像相关配置 |
| LayoutConfig | LayoutConfig | 否 | 布局相关的一些配置 |
| BgConfig | BgConfig | 否 | 背景相关的一些配置 |
| theme | string | 否 | 主题设置,可选:dark,light,switcher。switcher为开启切换按钮,其他的为固定主题,默认light |
| subTitle | string | 否 | 站点头像下的次标题。可填入一言API,例如:https://v1.hitokoto.cn?c=a&c=b&c=c |
| footer | string/FooterConfig | 否 | 底部设置项 |
| links | Link[] | 是 | 社交媒体的链接 |
| sites | Site[] | 是 | 项目或者其他站点链接 |
| sitesConfig | SitesConfig | 否 | sites 渲染组件配置项 |
| subTitleConfig | SubTitleConfig | 否 | 次标题渲染组件配置项 |
| socialConfig | SocialConfig | 否 | 社交媒体的链接渲染组件配置项 |
| sliders | SlidersConfig | 否 | 技能加点组件配置项 |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| src | string | 否 | 头像资源路径 |
| size | string | 否 | 头像尺寸 |
| round | string | 否 | 圆角程度,可选full,3xl,xl,sm,md和lg,默认full |
| hoverAnimate | string | 否 | 头像hover 时效果动画,可选top 和 rotate,默认为空没有动画 |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| bg | string | 否 | pc背景图 |
| mbg | string | 否 | 移动端背景图 |
| bgStyle | string | 否 | 背景飘浮风格。可选值:sakura(樱花) 或 snow:(雪花),也可自行填写飘浮物资源图片 |
| blur | string | 否 | 背景模糊程度,可选none,sm,md和lg,默认sm |
| cardOpacity | number | 否 | 卡片的透明度,0-1之间,默认0.1 |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| istTransition | boolean | 否 | 是否开启渲染过渡动画,默认开启 |
| gapSize | string | 否 | 布局,可选sm,md和lg,默认md |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| text | string | 否 | 展示文字 |
| url | string | 否 | 展示文字的链接地址,点击可跳转 |
| ICP | string | 否 | 备案号,填写后会链接到工信部 |
| direction | string | 否 | 排列方式,可选col,row,col-reverse和row-reverse,默认col |
| isExternal | boolean | 否 | 是否展示链接图标,默认false |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string | 是 | 标题 |
| color | string | 否 | 颜色 |
| url | string | 是 | 链接 |
| icon | string | 否 | 图标链接 |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| icon | string | 是 | 图标链接 |
| title | string | 是 | 标题 |
| url | string | 否 | 链接,url 为空,该元素在数组中后面的元素都会展示在弹框modal中 |
| desc | string | 否 | 描述 |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| heart | boolean | 否 | 是否显示右上角爱心图标,默认:true |
| typing | boolean | 否 | 是否开启打字效果,默认:false |
| loopTyping | boolean | 否 | 是否支持切换一言,typing为true生效,默认:false |
| shadow | boolean | 否 | 是否显示文字阴影效果,默认:false |
| typingGap | number | 否 | 一言间隔多久开始清除,单位秒(s),默认为10s,最小3s |
| typingCursor | boolean | 否 | 是否展示打字光标,typing为true生效,默认:true |
| showFrom | boolean | 否 | 是否显示一言来源,默认:true |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| autoAnimate | boolean | 否 | 是否开启涟漪动画,默认:true |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| data | Slider[] | 否 | 数据数组 |
| title | string | 否 | 标题,为空不展示 |
| hidden | boolean | 否 | 是否显示该组件 |
| color | string | 否 | 进度条自定义颜色,默认白色#fff |
| dotColor | string | 否 | title前面点的颜色,默认白色#fff |
| column | number | 否 | 一行展示几列,2-4的范围,默认2 |
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string | 否 | 标题 |
| color | string | 否 | 颜色 |
| value | number | 否 | 技能掌握程度,0-100之间 |
| icon | string | 否 | 图标链接 |
目前内置有图标:
github, twitter, qq, telegram, email, steam, bilibili, discord, instargram, x,icon 字段填写图标名即可使用,如果没有你需要的,也可以填写图标的资源链接使用
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| cardStyle | string | 否 | 站点卡片风格,可选default,flip |
| hoverBlur | boolean | 否 | hover状态下是否模糊 |
| hoverScale | boolean | 否 | hover状态下是否调整比例 |
| hoverFlip | boolean | 否 | 卡片是否可翻转,默认true,cardStyle为flip生效 |
| direction | string | 否 | 卡片内容排列方式,可选col和row,默认col,cardStyle为flip生效 |
| modal | boolean | 否 | 是否显示modal |
| modalTips | string | 否 | modal的提示语 |
| modalTitle | string | 否 | modal的标题 |
安装依赖
pnpm install // 需要先安装pnpm: https://pnpm.io/本地启动
pnpm dev打包
pnpm build在你部署后,可在部署域名后面加上/api/config查看目前的配置信息