
Use this SDK to add realtime video, audio and data features to your Flutter app. By connecting to LiveKit Cloud or a self-hosted server, you can quickly build applications such as multi-modal AI, live streaming, or video calls with just a few lines of code.
LiveKit component state management is based on provider, please refer to the flowchart for the widgets rendering tree.
Add the following to your pubspec.yaml:
dependencies:
livekit_components: ^1.0.0Then run flutter pub get.
and follow this docs to configure your project for iOS and Android.
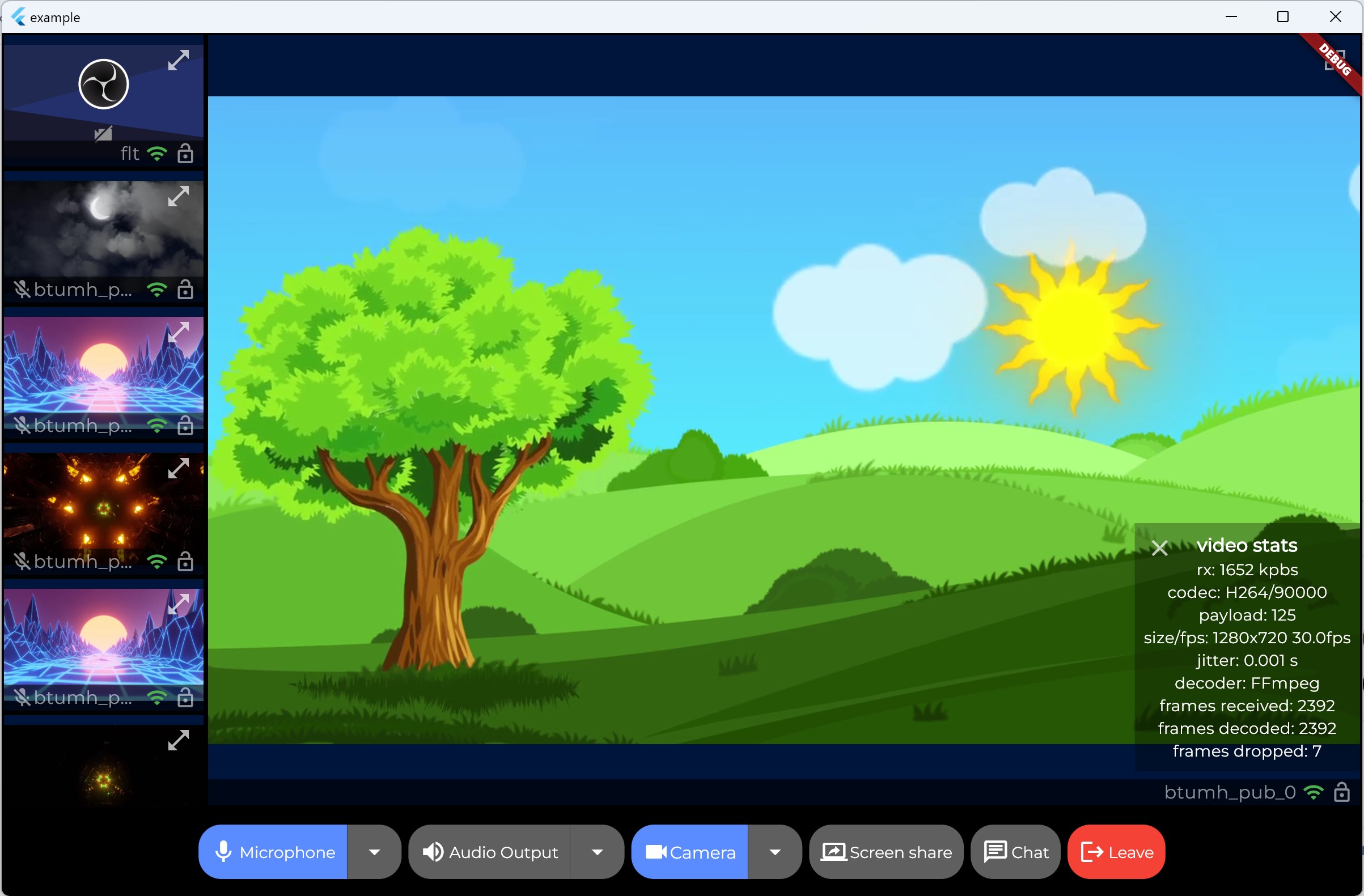
Here is a simple example of how to use the components in your Flutter app:
import 'package:flutter/material.dart';
import 'package:livekit_components/livekit_components.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return LivekitRoom(
roomContext: RoomContext(
url: 'your room url',
token: 'your room token',
connect: true,
),
builder: (context, roomCtx) {
return MaterialApp(
theme: LiveKitTheme().buildThemeData(context),
home: Scaffold(
appBar: AppBar(
title: const Text('LiveKit Components Sample'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
/// show participant loop
child: ParticipantLoop(
showAudioTracks: false,
showVideoTracks: true,
/// layout builder
layoutBuilder: const GridLayoutBuilder(),
/// participant builder
participantBuilder: (context) {
/// build participant widget for each Track
/// return ParticipantTileWidget for each participant
/// you can customize the widget as you want, please refer to the example
/// https://github.com/livekit/components-flutter/blob/main/example/lib/main.dart#L130-L168
return const ParticipantTileWidget();
},
),
),
/// show control bar at the bottom
const ControlBar(),
],
),
),
),
);
},
);
}
}You can find a complete example in the example folder.
| LiveKit Ecosystem | |
|---|---|
| Realtime SDKs | React Components · Browser · Swift Components · iOS/macOS/visionOS · Android · Flutter · React Native · Rust · Node.js · Python · Unity (web) · Unity (beta) |
| Server APIs | Node.js · Golang · Ruby · Java/Kotlin · Python · Rust · PHP (community) |
| Agents Frameworks | Python · Playground |
| Services | LiveKit server · Egress · Ingress · SIP |
| Resources | Docs · Example apps · Cloud · Self-hosting · CLI |