React chessboard connected to a PHP Chess server.
Via npm:
$ npm i @chesslablab/redux-chess
Check out this demo.
Please note the sandbox server may not be up and running all the time.
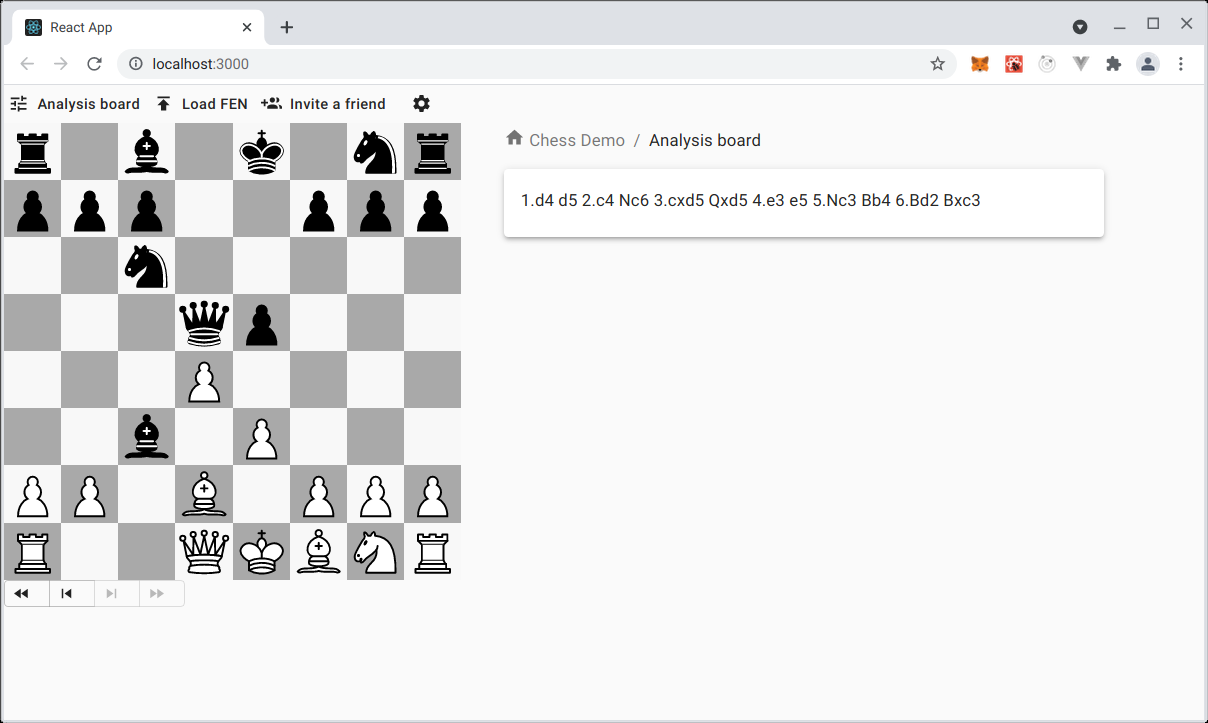
 Figure 1. The Chigorin Defense to the Queen's Gambit
Figure 1. The Chigorin Defense to the Queen's Gambit
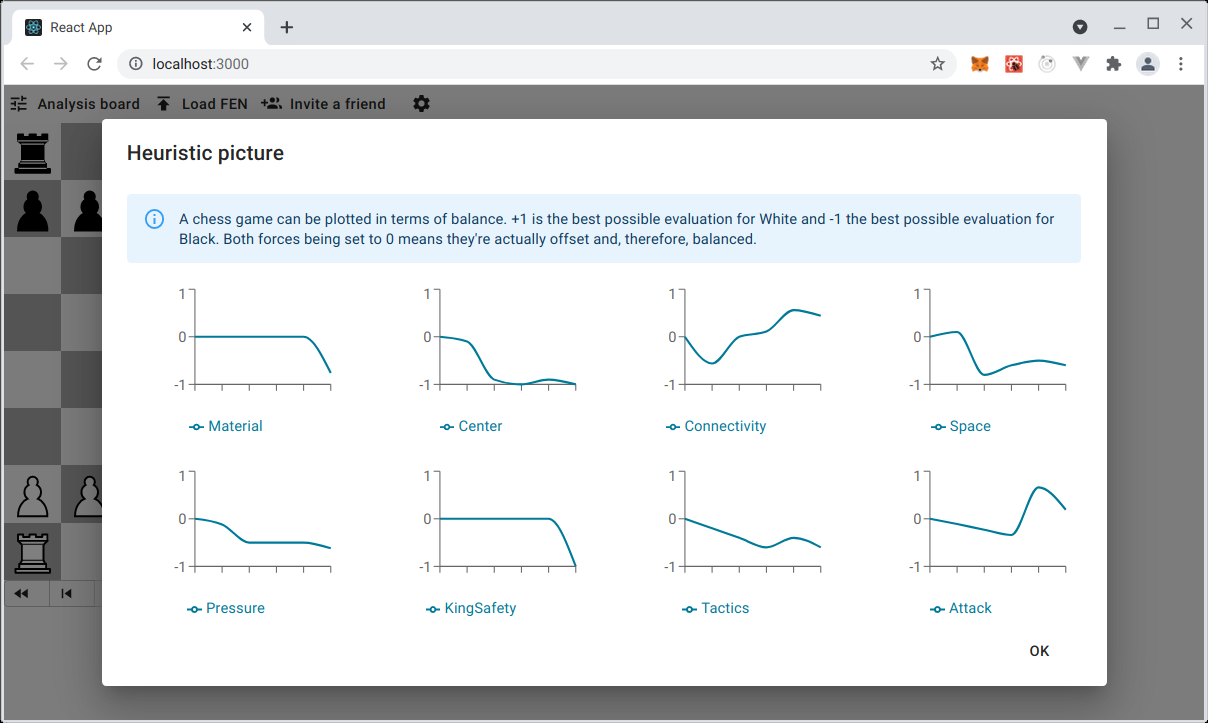
 Figure 2. Evaluation after 1.d4 d5 2.c4 Nc6 3.cxd5 Qxd5 4.e3 e5 5.Nc3 Bb4 6.Bd2 Bxc3
Figure 2. Evaluation after 1.d4 d5 2.c4 Nc6 3.cxd5 Qxd5 4.e3 e5 5.Nc3 Bb4 6.Bd2 Bxc3
Initialization with the sandbox chess server:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chess } from '@chesslablab/redux-chess';
const props = {
server: {
prot: 'wss',
host: 'pchess.net',
port: '8443'
}
};
ReactDOM.render(
<Chess props={props} />,
document.getElementById('redux-chess')
);Initialization with a custom local chess server:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chess } from '@chesslablab/redux-chess';
const props = {
server: {
prot: 'ws',
host: '127.0.0.1',
port: '8080'
}
};
ReactDOM.render(
<Chess props={props} />,
document.getElementById('redux-chess')
);Thank you for your interest in this exciting project!
It may appear as if being quite challenging provided it requires this chess server up and running. @chesslablab/redux-chess is "just a chessboard" as lightweight as it can possibly be.
The chessboard just sends messages to a WebSocket server so make sure the chess server is running on localhost:
$ php cli/ws-server.php
Welcome to PHP Chess Server
Commands available:
/accept {"id":"id"} Accepts a friend request to play a game.
/ascii Prints the ASCII representation of the game.
/castling Gets the castling status.
/captures Gets the pieces captured by both players.
/fen Prints the FEN string representation of the game.
/heuristicpicture Takes a balanced heuristic picture of the current game.
/history The current game's history.
/ischeck Finds out if the game is in check.
/ismate Finds out if the game is over.
/piece {"position":"string"} Gets a piece by its position on the board.
/pieces {"color":["w","b"]} Gets the pieces on the board by color.
/playfen {"fen":"string"} Plays a chess move in shortened FEN format.
/quit Quits a game.
/start {"mode":["analysis","loadfen","playfriend"],"fen":"string","color":["w","b"],"min":"int"} Starts a new game.
/status The current game status.
Listening to commands...
The MIT License.
See the contributing guidelines.
Happy learning and coding! Thank you, and keep it up.
For further information on developing this awesome npm package, you're invited to read my learning journey:
- Demystifying AI Through a Human-Like Chess Engine
- Two Things That My AI Project Required
- What Are Some Healthy Tips to Reduce Cognitive Load?
- How to Take Normalized Heuristic Pictures
- Equilibrium, Yin-Yang Chess
- Adding Classes to a SOLID Codebase Without Breaking Anything Else
- Preparing a Dataset for Machine Learning With PHP
- Converting a FEN Chess Position Into a PGN Move
- A React Chessboard with Redux and Hooks in Few Lines
- How to Test a Local React NPM Package With Ease
- TDDing a React App With Jest the Easy Way
- How to Test React Components With Joy
- My First Integration Test in a Redux Hooked App
- Creating a Local WebSocket Server With TLS/SSL Is Easy as Pie
- A Simple Example of SSL/TLS WebSocket With ReactPHP and Ratchet
- Newbie Tutorial on How to Rate-Limit a WebSocket Server
- Visualizing Chess Openings Before MLP Classification