LaravelMix + Svelte + typo3 🧡
Created by @bokunomaxi and @mandrasch. Heavily inspired by awesome work of @fgeierst.
Status: Work in Progress. 🧑🔧
Demo repo for Svelte usage in typo3 v11.5 with help of ...
This needs to be setup once:
ddev start && \
ddev composer install && \
ddev npm install && \
ddev exec 'cp .env.example .env' && \
ddev snapshot restore --latest && \
ddev launchLogin via https://ddev-typo3-mix-svelte.ddev.site/typo3 using these credentials:
Demo user: admin
Demo password: password
ddev npm run dev(watches for changes)ddev launch
You should see BrowserSync connected in the upper right corner while developing.
Run a vite build for production:
ddev npm run buildSwitch applicationContext to production in .env:
# Switch easily between Development/Local and Production/Live
# TYPO3_CONTEXT="Development/Local"
TYPO3_CONTEXT="Production/Live"-
Followed steps of DDEV typo3 quickstart docs, but used v11:
-
ddev config --project-type=typo3 --docroot=public --create-docroot --php-version 8.1 -
ddev composer create "typo3/cms-base-distribution:^11" --prefer-dist -
ddev exec touch public/FIRST_INSTALL -
Finish install in browser (db-user: db, db-pass: db, host: db)
-
ddev npm init -y -
ddev npm install laravel-mix --save-dev -
ddev npm i laravel-mix-svelte --save-dev -
Added scripts section to package.json
-
Create
webpack.mix.js -
Install support for browsersync via
ddev get drud/ddev-browsersync,ddev restartis required afterwards -
Created extension
svelte-demofor typo3 -
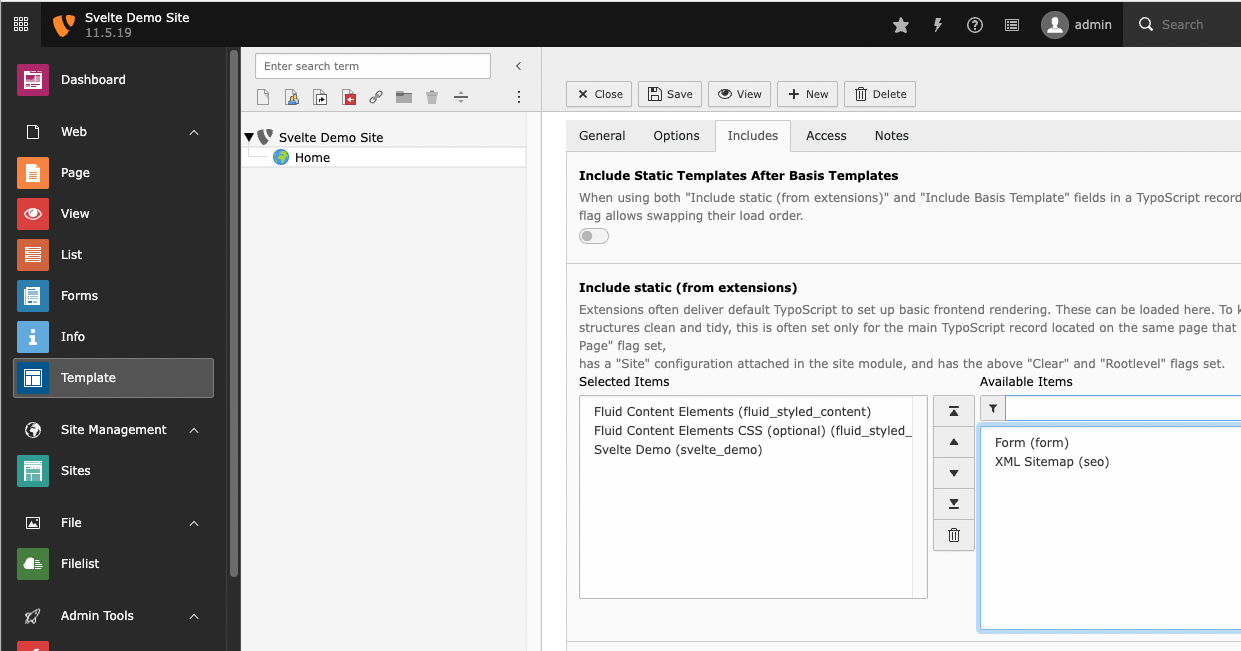
Added root site, added template for root site, include svelte-demo
Finally created an HTML block:
- TODO: Add screenshot for HTML block
Happy to receive feedback or suggestions!
Looking for vite? https://github.com/mandrasch/ddev-typo3-vite-svelte
Looking for WordPress? https://github.com/mandrasch/ddev-wp-acf-blocks-svelte
See more experiments on https://my-ddev-lab.mandrasch.eu/.
- Add gitpod support? (https://github.com/fgeierst/typo3-vite-demo)
- Add support for
<style lang="scss">