
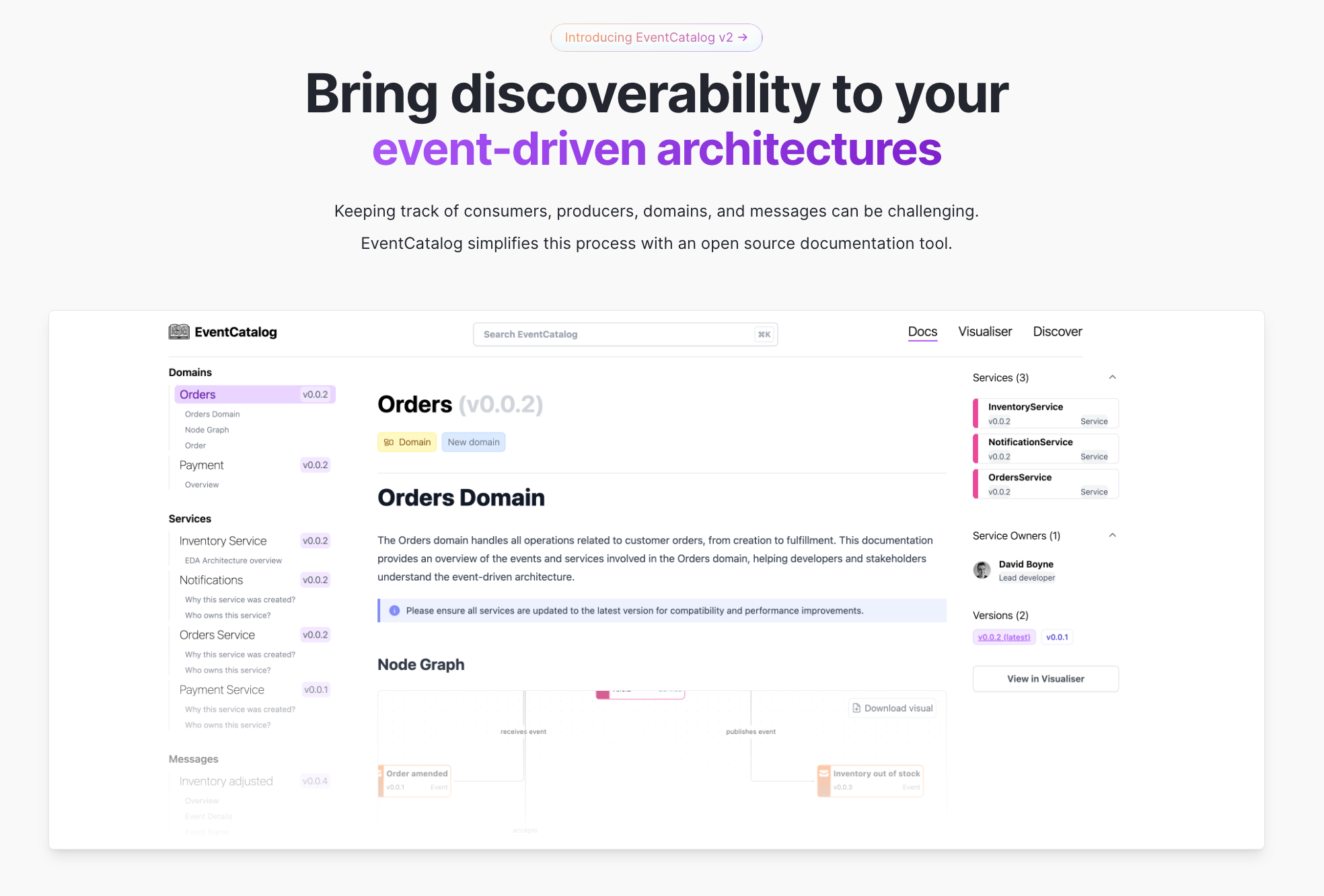
- 📃 Document domains, services and messages (demo)
- 📊 Visualise your architecture (demo)
- ⭐ Supports any Schema format (e.g Avro, JSON) (demo)
- 🗂️ Document any code examples (Any code snippet)
- 💅 Custom MDX components (read more)
- 🗄️ Version domains, services and messages
- ⭐ Discoverability feature (search, filter and more) (demo)
- ⭐ Document teams and users (demo)
- 🤖 Automate your catalogs with generators (e.g generate your catalogs from your AsyncAPI/OpenAPI documents)
- ⭐ And much more...
Event-driven architectures are becoming more popular, giving us the ability to write decoupled architectures and use messages as away to communicate between domains/teams.
When starting with event-driven architectures you may have a handful of services and messages. As this scales with your team and organization it becomes very hard to manage and govern this.
Over a period of time more events are added to our domain, requirements change, and our architecture scales.
As more domains, services or messages get added to our architecture they can be hard for teams to discover and explore.
Many teams ignore documentation and governance and end up in a sea of complexity (watch the talk here) .
EventCatalog was built to help document your event-driven architectures and help your teams explore and understand events, schemas and much more.
Read more on these blogposts and videos:
- Introducing EventCatalog v2 (2024)
- Introducing EventCatalog v1 (2022)
- Event-Driven Architecture: Beyond the Schema Registry (blog)
- Complexity is the Gotcha of Event-driven Architecture (VIDEO) by David Boyne
Think of EventCatalog as a website generator that allows you to document your event architectures powered by markdown.
EventCatalog is focused on discovery and documentation and allows you to:
- Document Domains/Services/Messages/Schemas/Code Examples and more...
- Visually shows relationships between upstream/downstream services using your Events
- Allows you to version your documentation and supports changelogs
- Add owners to domains,services and messages so your teams know who owns which parts of your domain
- And much more...
EventCatalog is technology agnostic, which means you can integrate your Catalog with any EDA technology of your choice and any schema formats.
EventCatalog supports a Plugin Architecture which will let you generate documentation from your systems.
You can read more on how it works on the website
You should be able to get setup within minutes if you head over to our documentation to get started 👇
➡️ Get Started
Or run this command to build a new catalog
npx @eventcatalog/create-eventcatalog@latest my-catalog
Here is an example of a Retail system using domains, services and messages.
You can see the markdown files that generated the website in the GitHub repo under examples.
Thank you to our project sponsors.
Sponsors help make EventCatalog sustainable, want to help the project? Get in touch! Or visit our sponsor page.
Interested in collaborating with us? Our offerings include dedicated support, priority assistance, feature development, custom integrations, and more.
Find more details on our services page.
- Documentation: https://v1.eventcatalog.dev
- Code: https://github.com/event-catalog/eventcatalog/tree/v1
Still using v1 of EventCatalog? We recommnded upgrading to the latest version. Read more in the migration guide.
If you have any questions, features or issues please raise any issue or pull requests you like. We will try my best to get back to you.
You can find the contributing guidelines here.
- Clone the repo
- Install required dependencies
npm run i - Run the command
npm run start:catalog- This will start the catalog found in
/examplesrepo, locally on your machine
- This will start the catalog found in
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT. small change






