Demo app for QR codes and barcodes in ERPNext print formats.
This app contains a DocType QR Demo. You can create a new QR Demo, fill the Title field and save.
In the backend, the title is converted to a QR code image with these steps:
- Create QR code, using https://pypi.org/project/qrcode/
- Convert the raw bytes of QR code to a base64 encoded string
- Add info about filetype and encoding for the browser
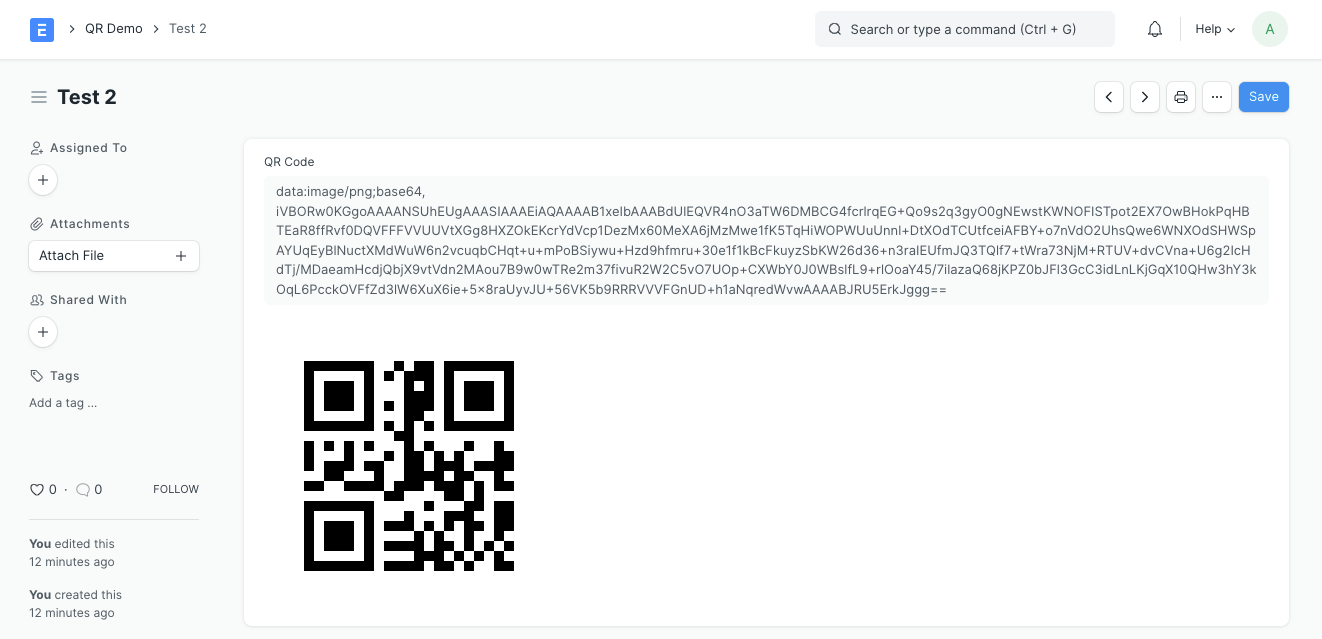
- Save the QR Code data in the field QR Code
The QR Demo DocType also has a field QR Image, which just displays the data stored in QR Code.
Note: In a production application, you'll want to set the field QR Code as hidden, so the user doesn't see the raw data.
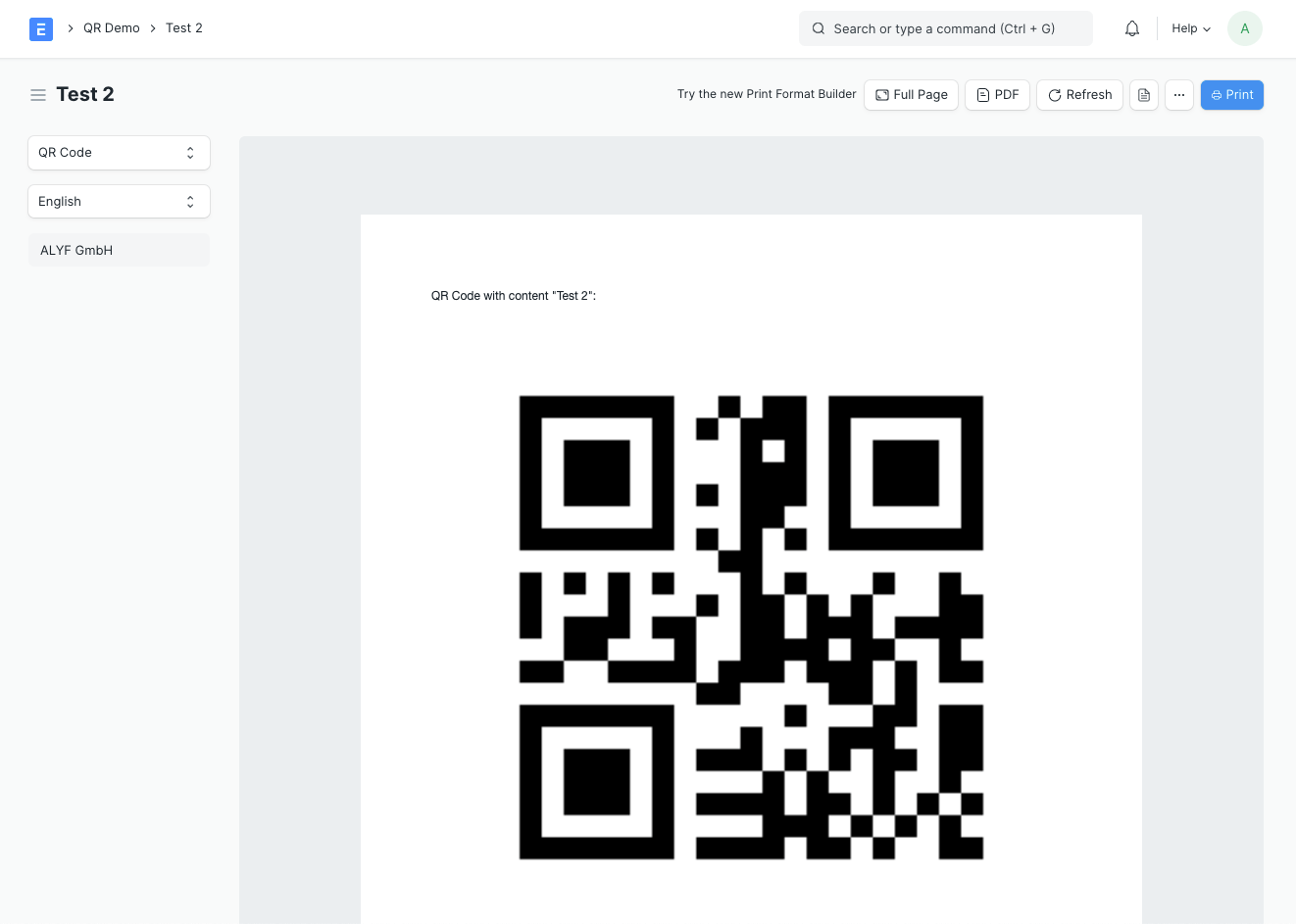
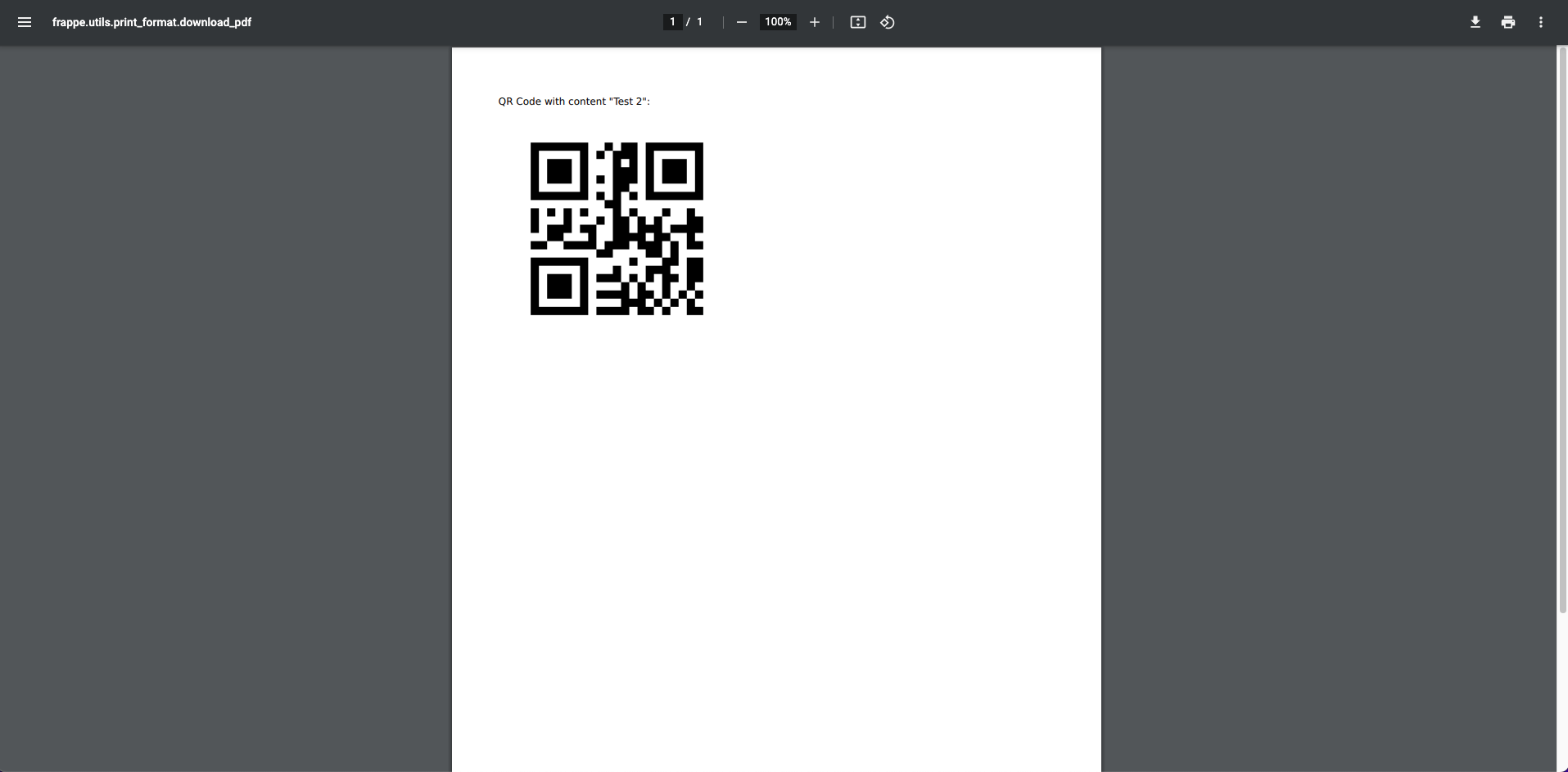
Try to print the document, using the print format "QR Demo". The QR code will work flawlessly in print preview and PDF. The print format is very simple. It uses the data from QR Code like this:
<p>QR Code stored in field <i>QR Code</i>:</p>
<img src="{{ doc.qr_code }}" alt="{{ doc.title }}"/>For cases when we need dynamic QR codes, that are not stored in the document, we can generate them ad-hoc by calling get_qr_code in the print format:
<p>QR Code generated ad-hoc:</p>
<img src="{{ get_qr_code('Hello World!') }}" alt="Hello World!"/>We achieved this by adding the get_qr_code() method to the jinja configuration in our hooks.py file, like this:
jinja = {
"methods": [
"qr_demo.qr_code.get_qr_code"
],
}A Code 128 barcode can be printed as follows:
<p>Barcode:</p>
{{ get_barcode_svg(data="Test123", module_width_mm=0.2, module_height_mm=15.0) }}