Extension for the Django admin panel that allows passing additional parameters to actions by creating intermediate pages with forms.
Do you need confirmation pages for your actions in Django admin?
Does creating multiple actions in Django admin that only differ in arguments sound familiar?
Have you ever added a somewhat hacky way to pass additional parameters to an action?
If so, this package is for you!
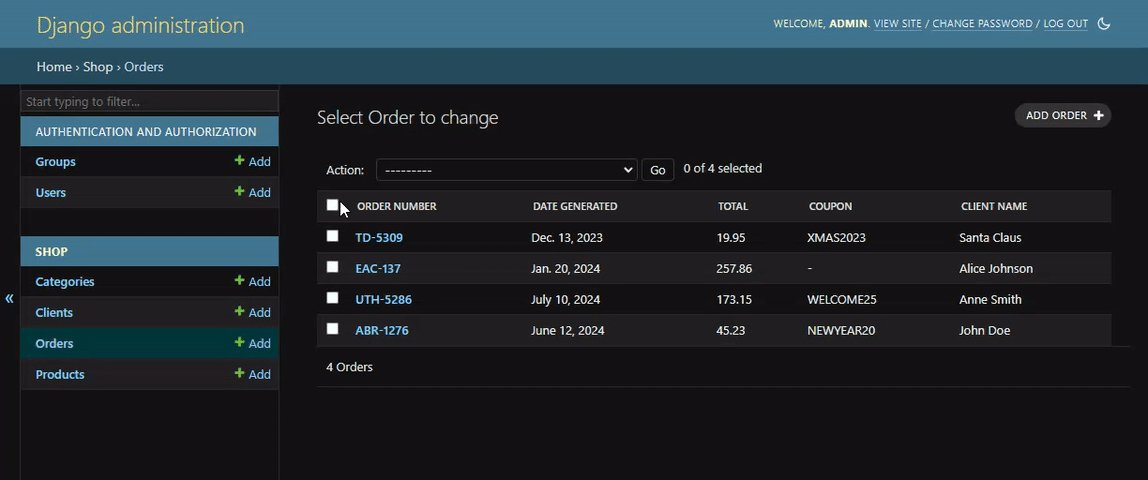
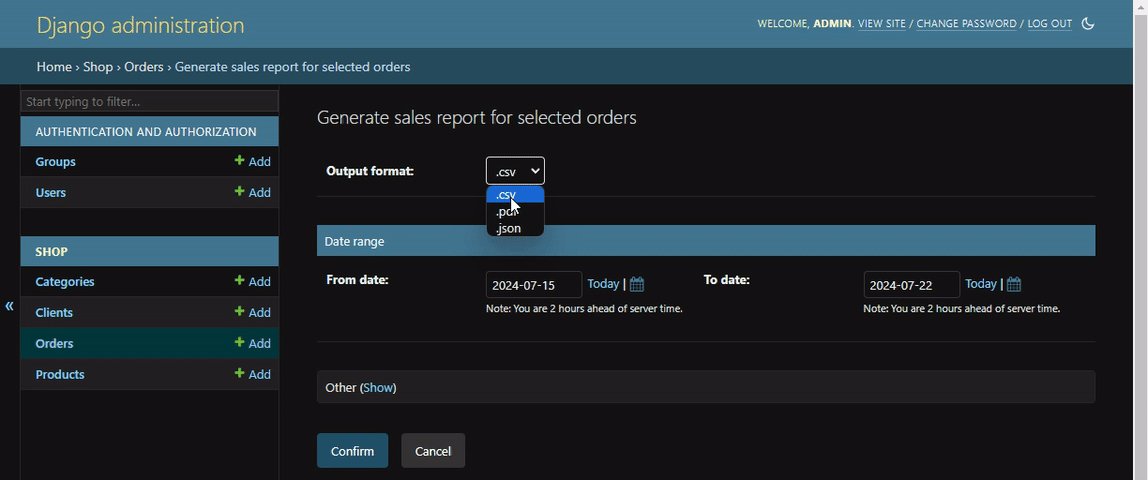
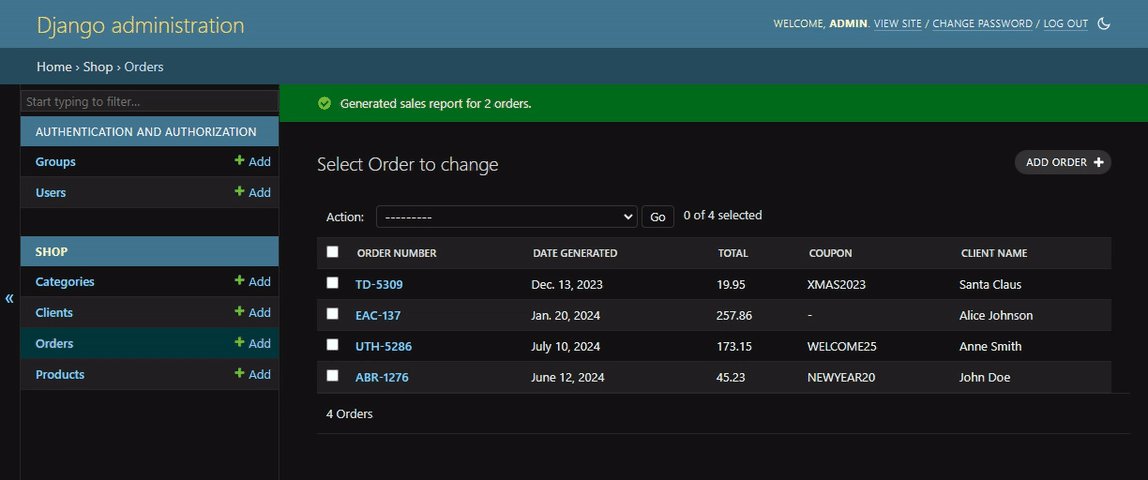
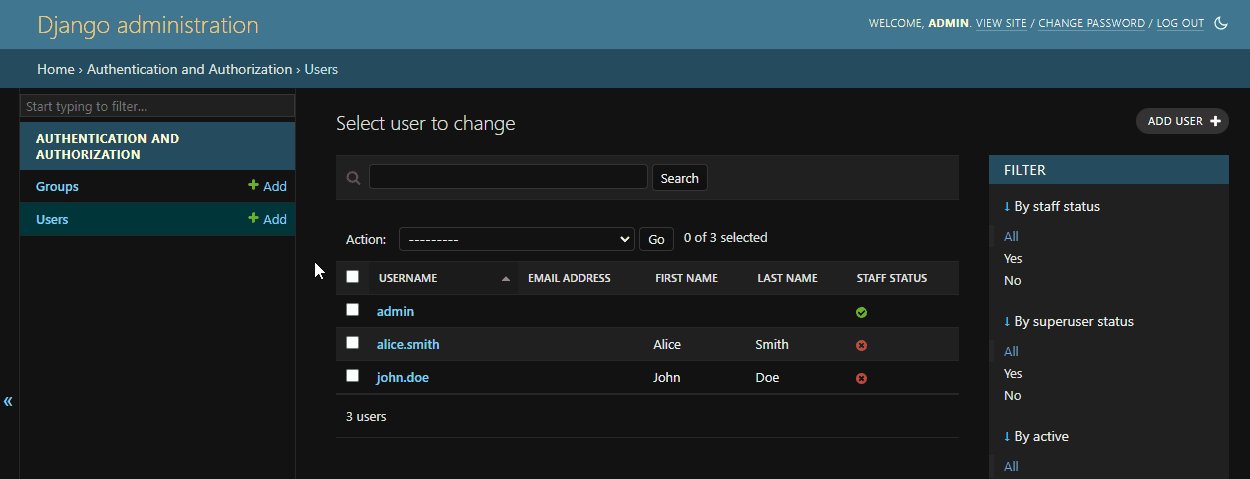
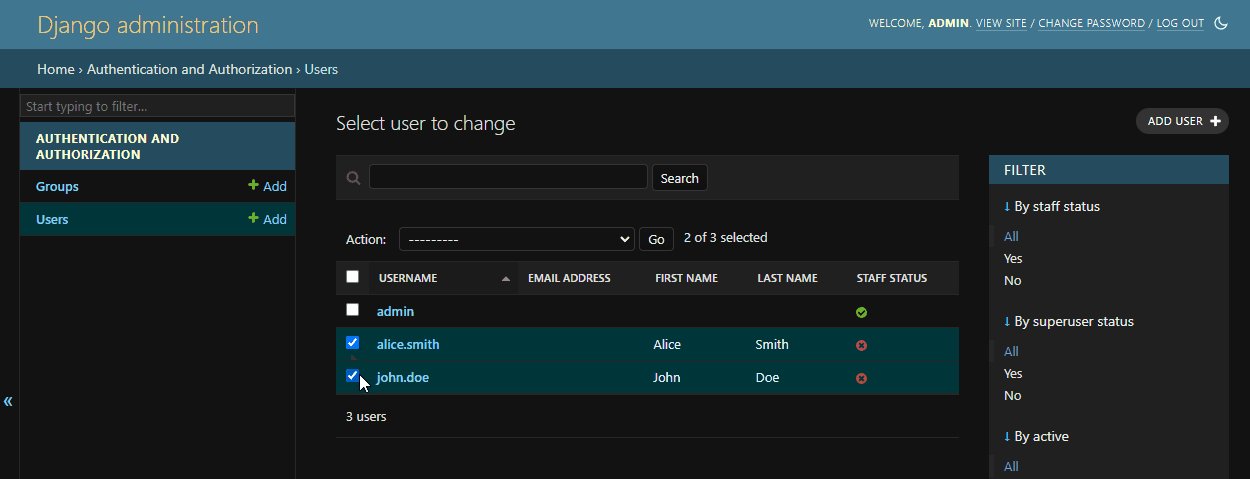
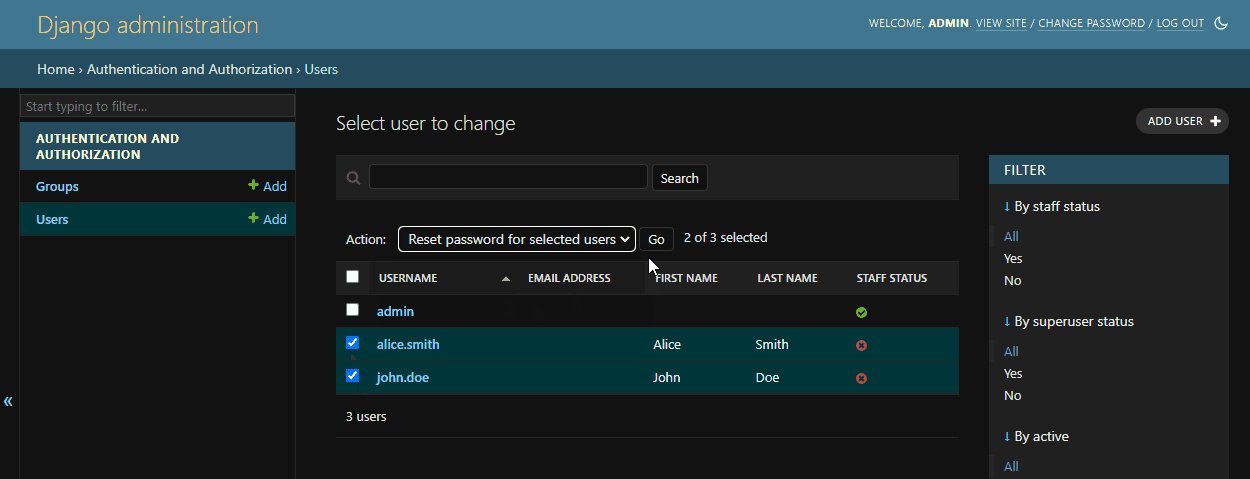
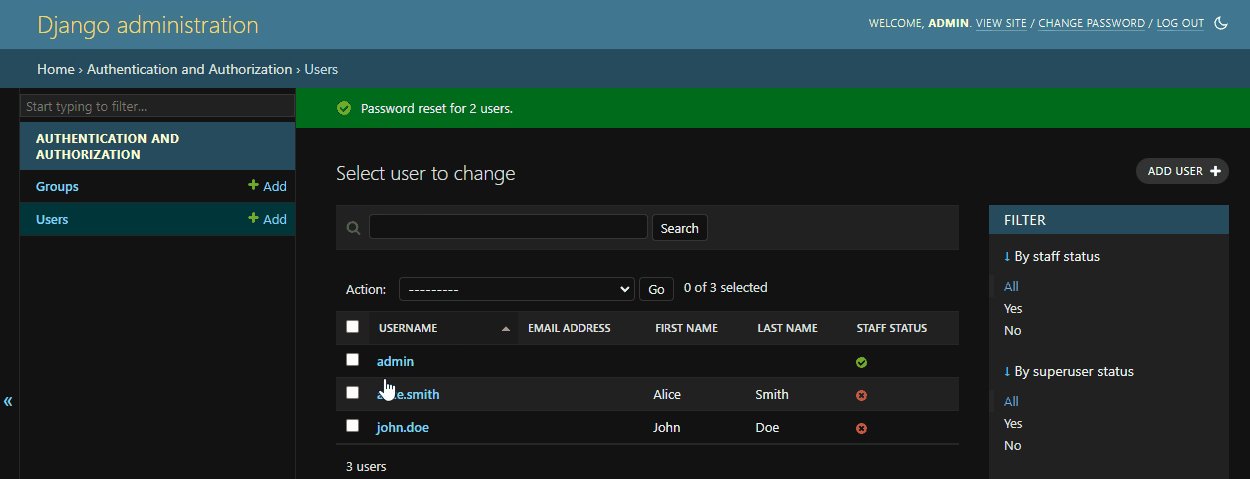
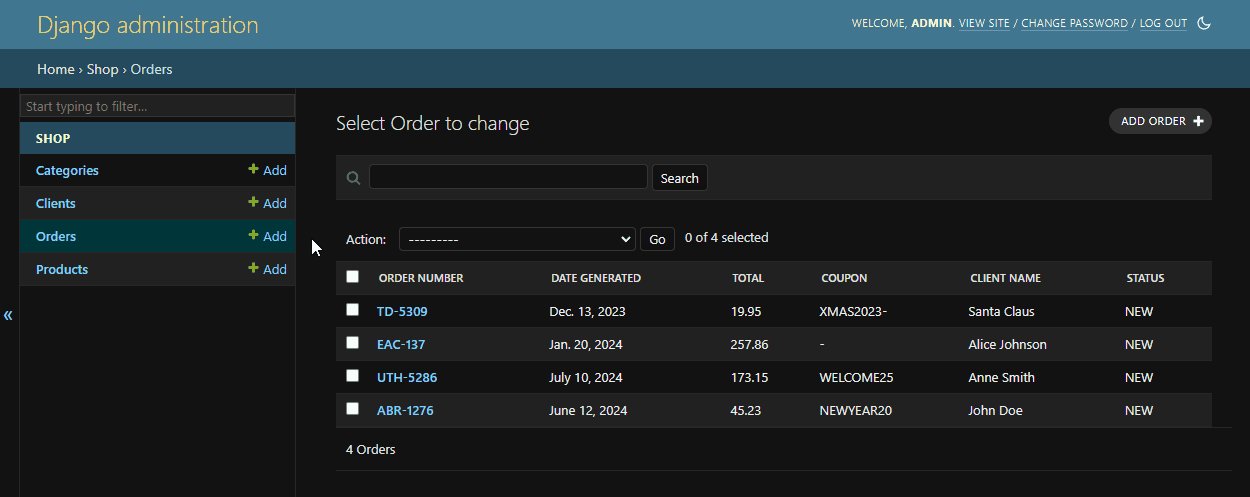
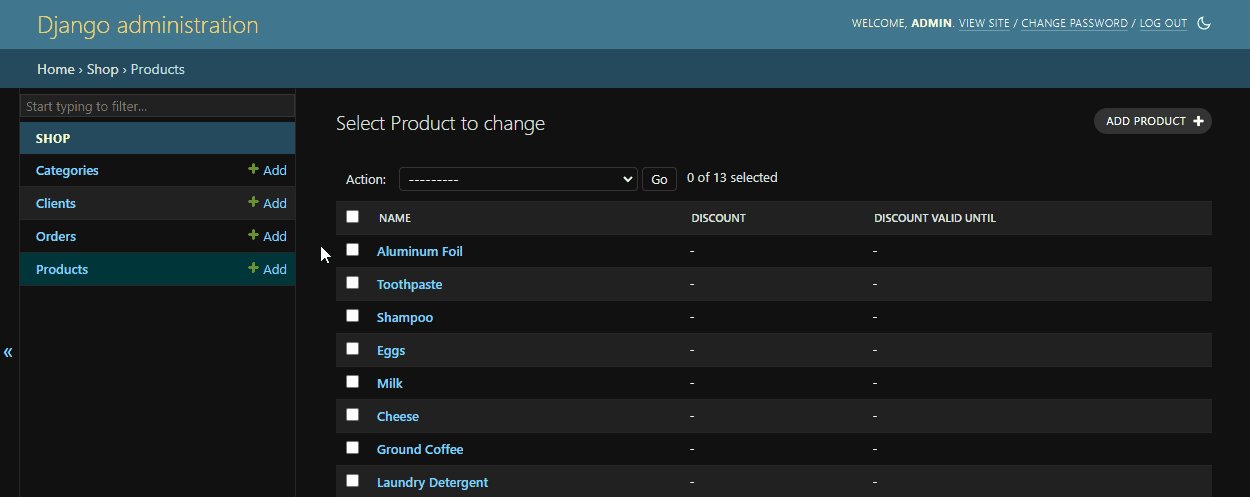
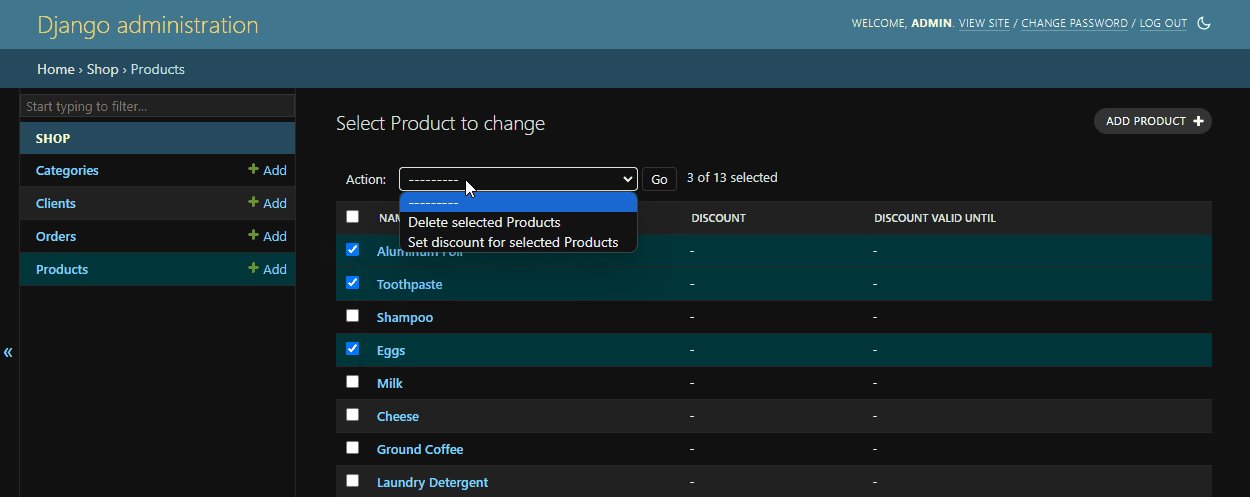
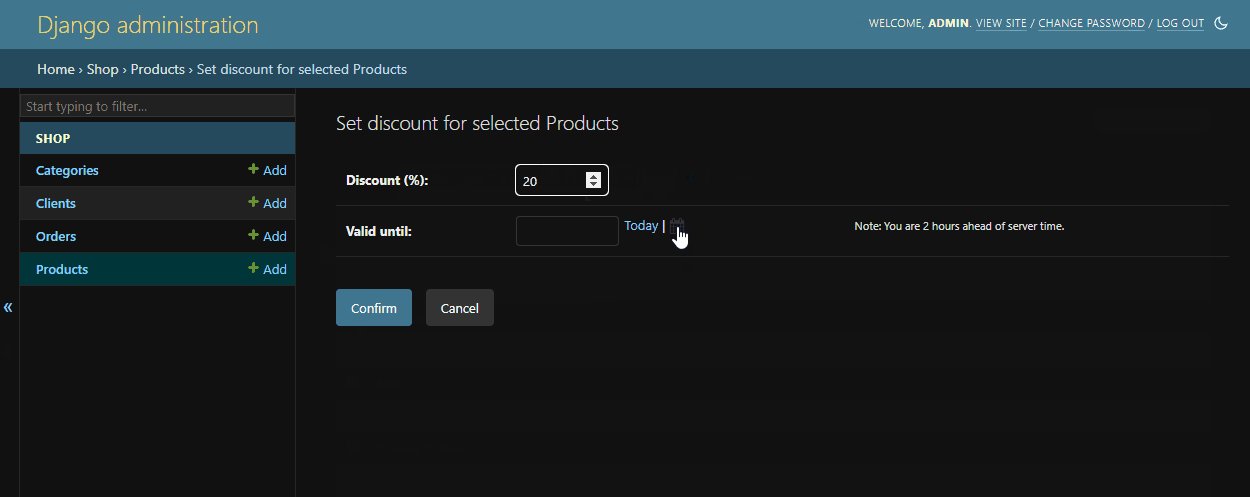
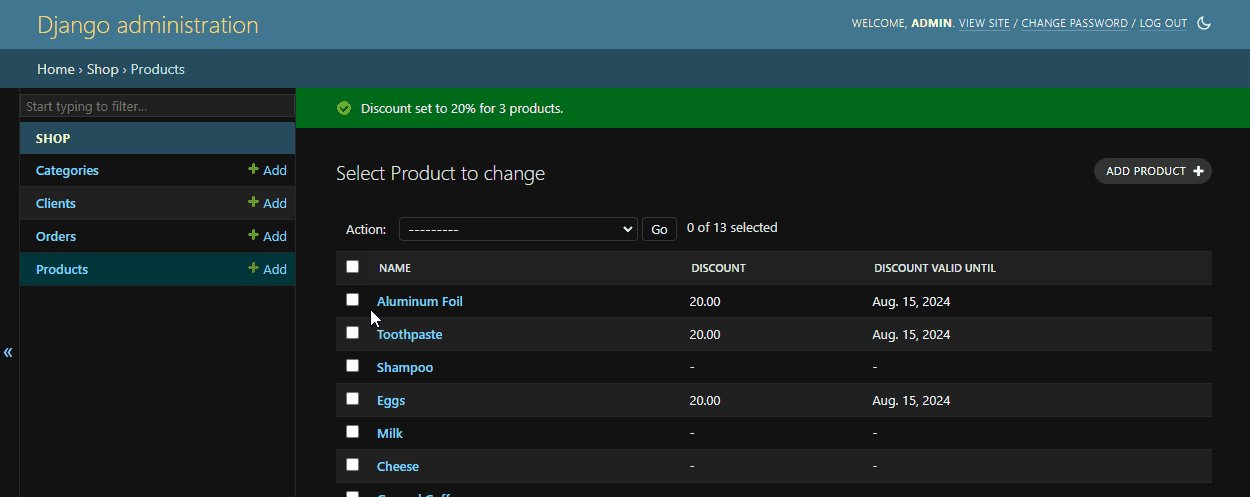
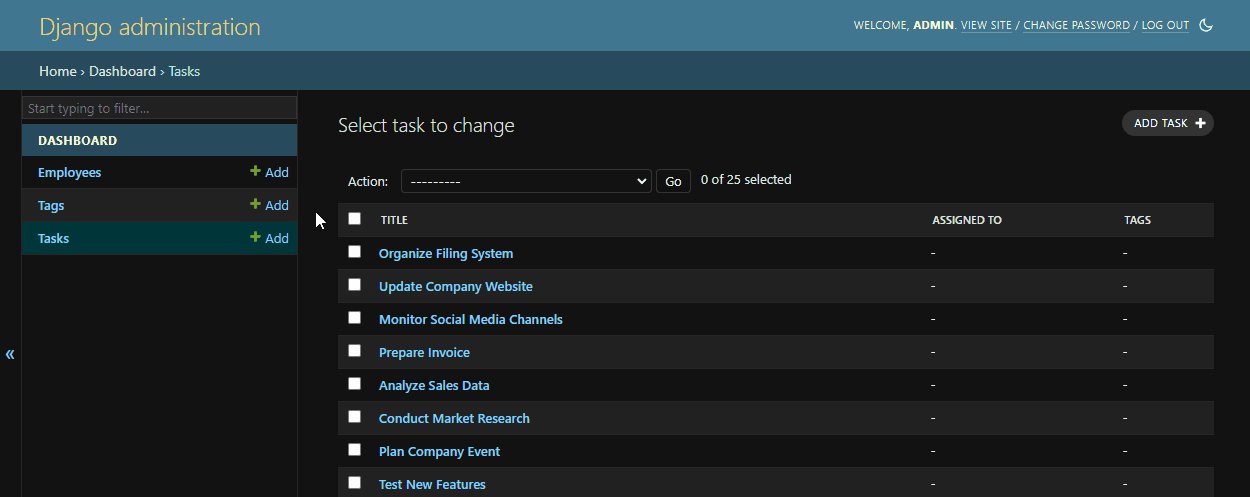
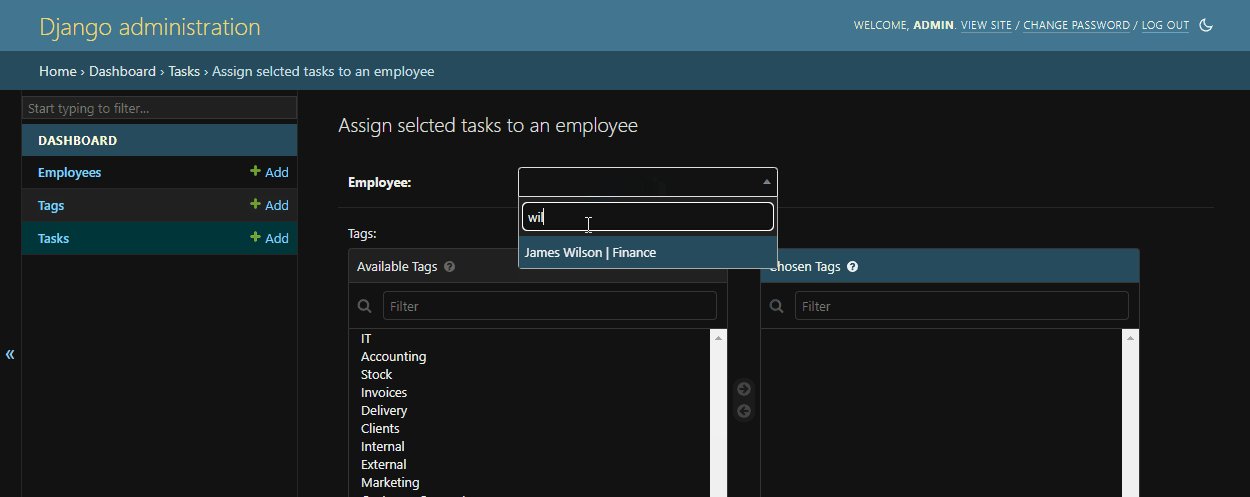
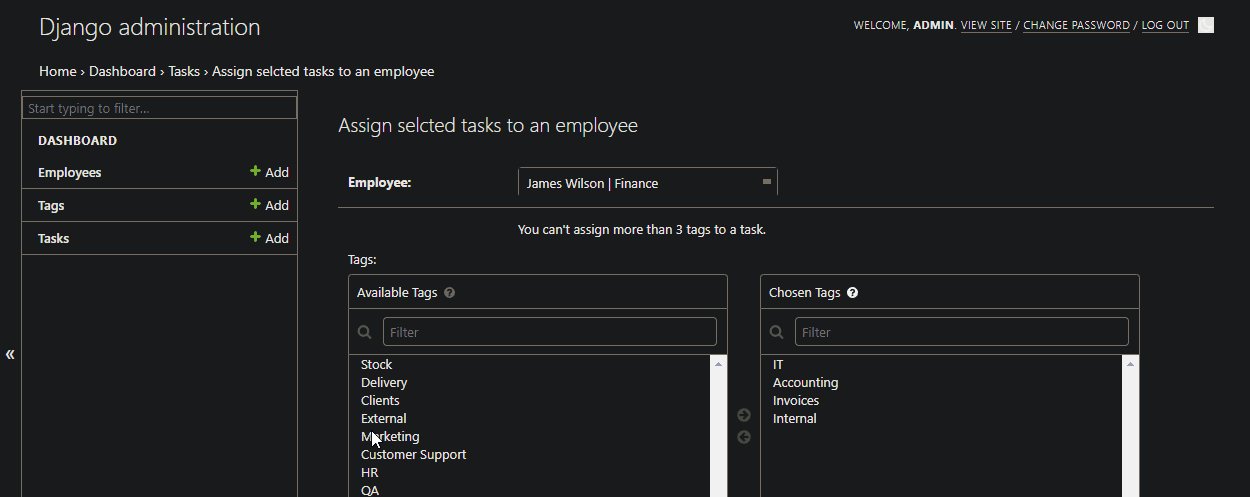
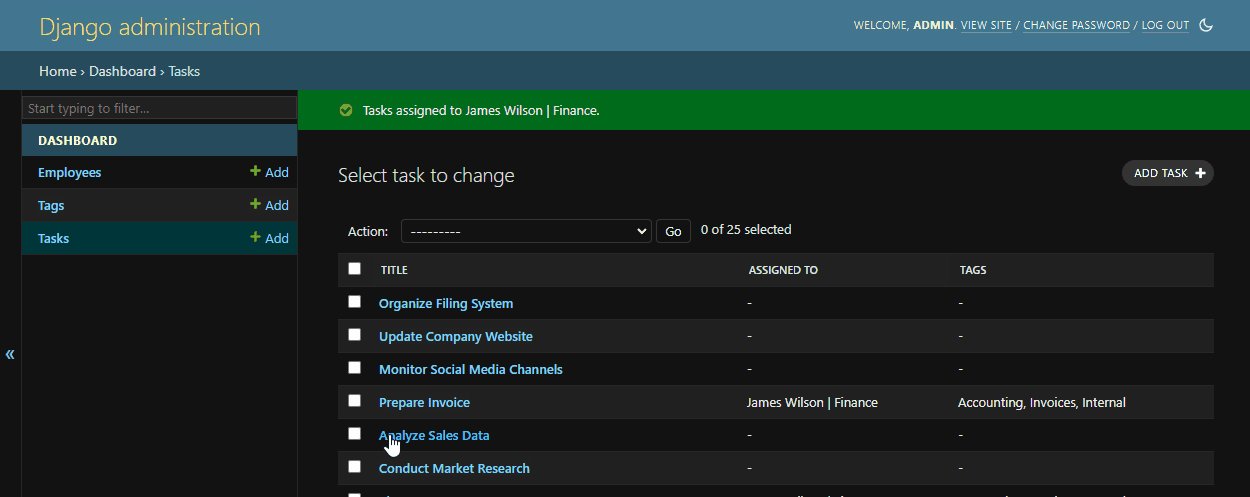
This is how it looks in action:
By adding a few lines of code, you can create actions with custom forms that will be displayed in an intermediate page before the action is executed. Data from the form will be passed to the action as an additional argument.
Simple and powerful!
- Requires minimal configuration, easy to use
- Supports all modern Django versions (3.2.x, 4.x.x, 5.x.x)
- Built on top of Django's templates and forms, matches the Django admin style
- Supports
fields/fieldsets,filter_horizontal/filter_verticalandautocomplete_fields - Works with custom widgets, validators and other Django form features
- Compatible with django-no-queryset-admin-actions
-
Install using
pip:$ pip3 install django-admin-action-forms
-
Add
'django_admin_action_forms'to yourINSTALLED_APPSsetting.INSTALLED_APPS = [ ... 'django_admin_action_forms', ]
-
Include
'django_admin_action_forms.urls'in yoururls.pyfile. This is needed only if you want to use autocomplete.If you are want to include them under same path as admin site, make sure to place them before the admin urls.
from django.contrib import admin from django.urls import path, include urlpatterns = [ path("admin/action-forms/", include("django_admin_action_forms.urls")), path("admin/", admin.site.urls), ... ]
...or include them under any other path.
from django.contrib import admin from django.urls import path, include urlpatterns = [ path("admin/", admin.site.urls), ... path("any/other/path/", include("django_admin_action_forms.urls")), ]
Sometimes you do not need any additional parameters, but you want to display a confirmation form before executing the action, just to make sure the user is aware of what they are doing. By default, Django displays such form for the built-in delete_selected action.
Let's create a simple action that will reset the password for selected users, but before that, we want to display a confirmation form.
from django_admin_action_forms import action_with_form, AdminActionForm
class ResetUsersPasswordActionForm(AdminActionForm):
# No fields needed
class Meta:
list_objects = True
help_text = "Are you sure you want proceed with this action?"
@action_with_form(
ResetUsersPasswordActionForm,
description="Reset password for selected users",
)
def reset_users_password_action(modeladmin, request, queryset, data):
modeladmin.message_user(request, f"Password reset for {queryset.count()} users.")By doing this, we recreated the behavior of intermediate page from the built-in delete_selected action.
In many cases however, you will want to pass additional parameters to the action. This can be very useful for e.g.:
- Changing the status of
Orderto one of the predefined values - Setting a discount that you input for selected
Productobjects - Adding multiple tags to selected
Articleobjects at once - Sending mails to selected
Userobjects with a custom message, title and attachments
...and many more!
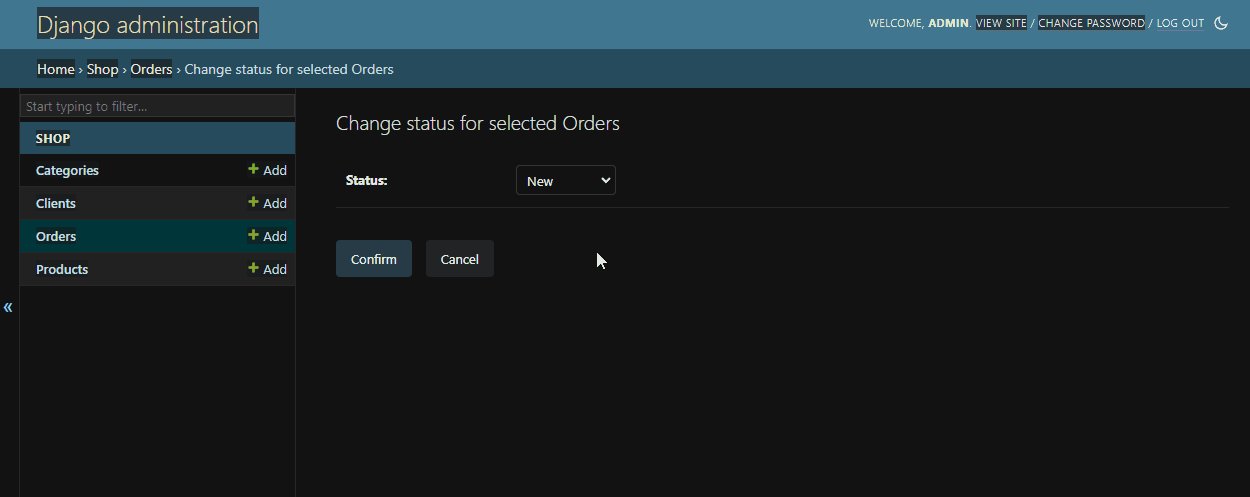
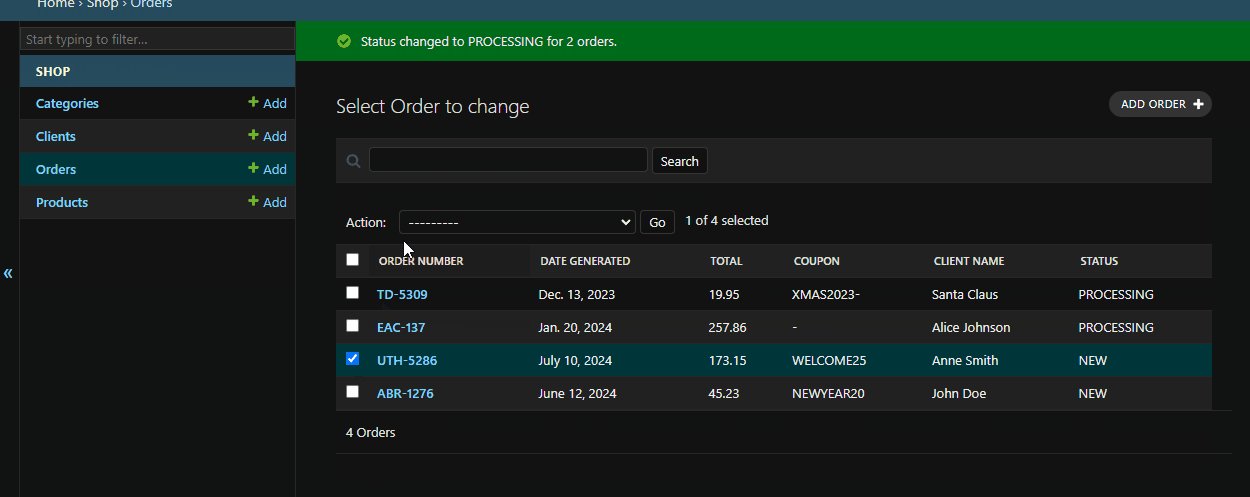
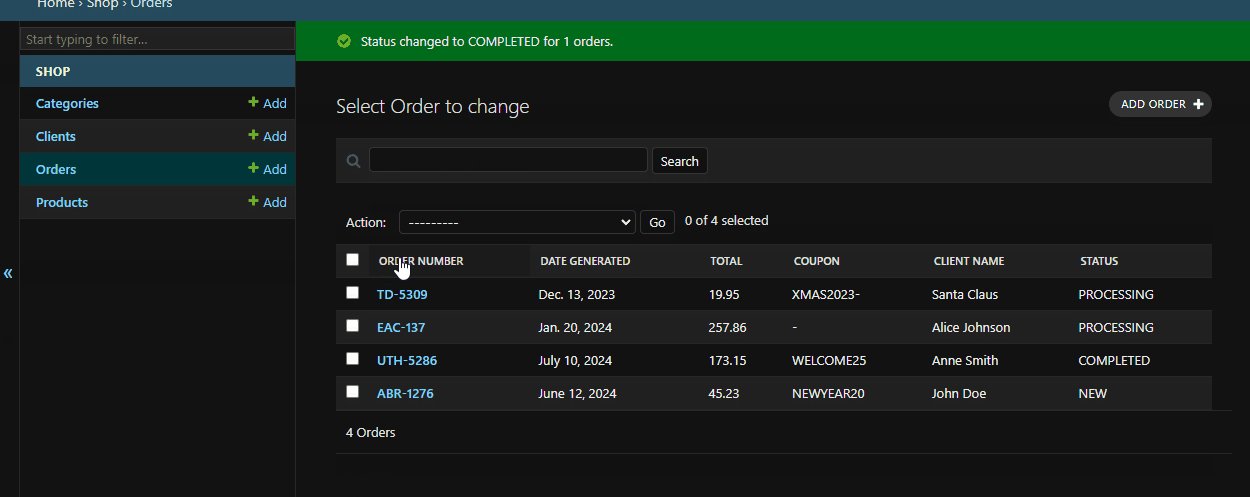
Let's create an action that will change the status of selected Order to a value that we select using a dropdown.
from django import forms
from django_admin_action_forms import action_with_form, AdminActionForm
class ChangeOrderStatusActionForm(AdminActionForm):
status = forms.ChoiceField(
label="Status",
choices=[("new", "New"), ("processing", "Processing"), ("completed", "Completed")],
required=True,
)
@action_with_form(
ChangeOrderStatusActionForm,
description="Change status for selected Orders",
)
def change_order_status_action(modeladmin, request, queryset, data):
for order in queryset:
order.status = data["status"]
order.save()
modeladmin.message_user(request, f'Status changed to {data["status"].upper()} for {queryset.count()} orders.')You may think that this could be achieved by creating an action for each status, but what if you have 10 statuses? 100? This way you can create a single action that will work for all of them.
And how about parameter, that is not predefined, like a date or a number? It would be impossible to create an action for each possible value.
Let's create an action form that will accept a discount for selected Products and a date when the discount will end.
from django import forms
from django_admin_action_forms import action_with_form, AdminActionForm
class SetProductDiscountActionForm(AdminActionForm):
discount = forms.DecimalField(
label="Discount (%)",
min_value=0,
max_value=100,
decimal_places=2,
required=True,
)
valid_until = forms.DateField(
label="Valid until",
required=True,
)Now we can set any discount and any date, and because we subclasses AdminActionForm, we get a nice date picker.
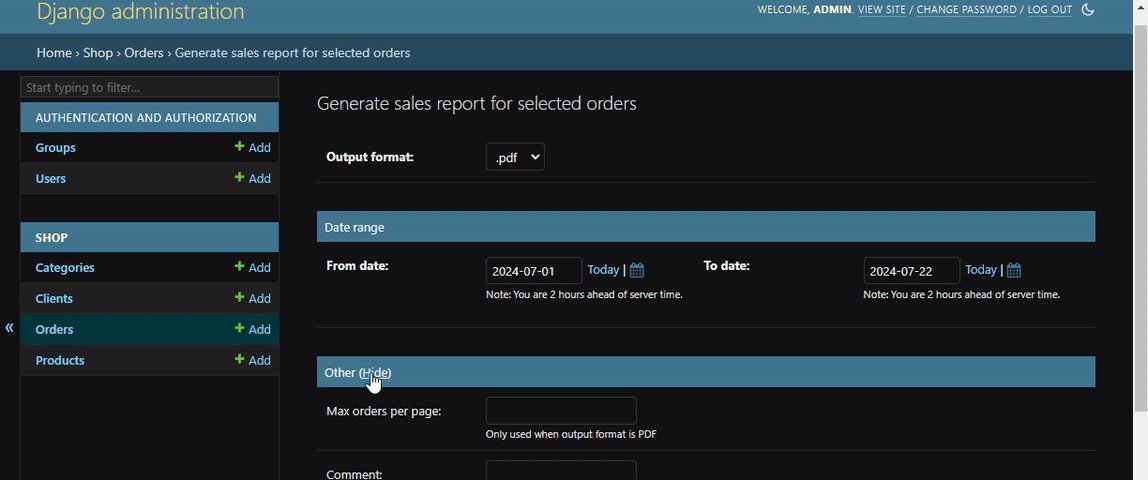
If your form has many fields, you may want to group them into fieldsets or reorder them. You can do this by using the fields, fieldsets or corresponding methods in Meta.
For Model related fields, it might be useful to use filter_horizontal/filter_vertical or autocomplete_fields.
Let's create a action form for action that assigns selected Tasks to Employee, that we will select using autocomplete widget.
Also, let's add the field for setting the optional Tags for selected Tasks, and validate that no more than 3
were selected using Django's form validation.
from django import forms
from django_admin_action_forms import action_with_form, AdminActionForm
class AssignToEmployeeActionForm(AdminActionForm):
employee = forms.ModelChoiceField(
queryset=Employee.objects.all(),
required=True,
)
tags = forms.ModelMultipleChoiceField(
queryset=Tag.objects.all(),
required=False,
)
def clean_tags(self):
tags = self.cleaned_data["tags"]
if tags.count() > 3:
raise forms.ValidationError("You can't assign more than 3 tags to a task.")
return tags
class Meta:
autocomplete_fields = ["employee"]
filter_horizontal = ["tags"]Works similar to
@admin.action
Decorator that can be used instead of @admin.action to create action with custom form.
Functions decorated with @action_with_form should accept additional argument data that will contain cleaned data from the form, permissions and description work the same.
@action_with_form(
CustomActionForm,
description="Description of the action",
)
def custom_action(self, request, queryset, data):
value_of_field1 = data["field1"]
optional_value_of_field2 = data.get("field2")
...Works similar to
Form
Base class for creating action forms responsible for all under the hood logic. Nearly always you will want to subclass AdminActionForm instead of ActionForm, as it provides additional features.
In addition to ActionForm, it replaces default text inputs for DateField, TimeField, SplitDateTimeField with respective admin widgets.
Most of the time this is a class you want to subclass when creating custom action forms.
class CustomActionForm(AdminActionForm):
field1 = forms.ChoiceField(
label="Field 1",
choices=[(1, "Option 1"), (2, "Option 2"), (3, "Option 3")],
)
field2 = forms.CharField(
label="Field 2",
required=False,
widget=forms.TextInput
)
field3 = forms.DateField(label="Field 3", initial="2024-07-15")
...Works similar to some
ModelAdminoptions
Additional configuration for action forms. It can be use to customize the layout of the form, add help text or display a list of objects that will be affected by the action.
class CustomActionForm(AdminActionForm):
...
class Meta:
list_objects = True
help_text = "This is a help text"
...Below you can find all available options:
Default: False
If True, the intermediate page will display a list of objects that will be affected by the action similarly
to the intermediate page for built-in delete_selected action.
list_objects = TrueDefault: None
Text displayed between the form and the list of objects or form in the intermediate page.
help_text = "This text will be displayed between the form and the list of objects"Works similar to
ModelAdmin.fields
Default: None
Specifies the fields that should be displayed in the form. If fieldsets is provided, fields will be ignored.
fields = ["field1", ("field2", "field3")]Works similar to
ModelAdmin.get_fields()
Method that can be used to dynamically determine fields that should be displayed in the form. Can be used to reorder, group or exclude fields based on the request. Should return a list of fields, as described above in the fields.
@classmethod
def get_fields(cls, request):
if request.user.is_superuser:
return ["field1", "field2", "field3"]
else:
return ["field1", "field2"]Works similar to
ModelAdmin.fieldsets
Default: None
If both fields and fieldsets are provided, fieldsets will be used.
fieldsets = [
(
None,
{
"fields": ["field1", "field2", ("field3", "field4")],
},
),
(
"Fieldset 2",
{
"classes": ["collapse"],
"fields": ["field5", ("field6", "field7")],
"description": "This is a description for fieldset 2",
},
),
]Works similar to
ModelAdmin.get_fieldsets()
Method that can be used to dynamically determine fieldsets that should be displayed in the form. Can be used to reorder, group or exclude fields based on the request. Should return a list of fieldsets, as described above in the fieldsets.
@classmethod
def get_fieldsets(cls, request):
if request.user.is_superuser:
return [
(
None,
{
"fields": ["field1", "field2", ("field3", "field4")],
},
),
(
"Fieldset 2",
{
"classes": ["collapse"],
"fields": ["field5", ("field6", "field7")],
"description": "This is a description for fieldset 2",
},
),
]
else:
return [
(
None,
{
"fields": ["field1", "field2", ("field3", "field4")],
},
),
]Note
Only one of get_fieldsets, fieldsets, get_fields or fields should be defined in the Meta class.
The order of precedence, from highest to lowest, is from left to right.
Works similar to
ModelAdmin.filter_horizontal
Default: None
Sets fields that should use horizontal filter widget. It should be a list of field names.
filter_horizontal = ["field1", "field2"]Works similar to
ModelAdmin.filter_vertical
Default: None
Sets fields that should use vertical filter widget. It should be a list of field names.
filter_vertical = ["field1", "field2"]Works similar to
ModelAdmin.autocomplete_fields
Default: None
Sets fields that should use autocomplete widget. It should be a list of field names.
autocomplete_fields = ["field1", "field2"]Note
Autocomplete requires including 'django_admin_action_forms.urls' in your urls.py file.
See 🔌 Instalation.