Sobre | Web | Mobile | Tecnologias Utilizadas | Como configurar e executar | Contribuição
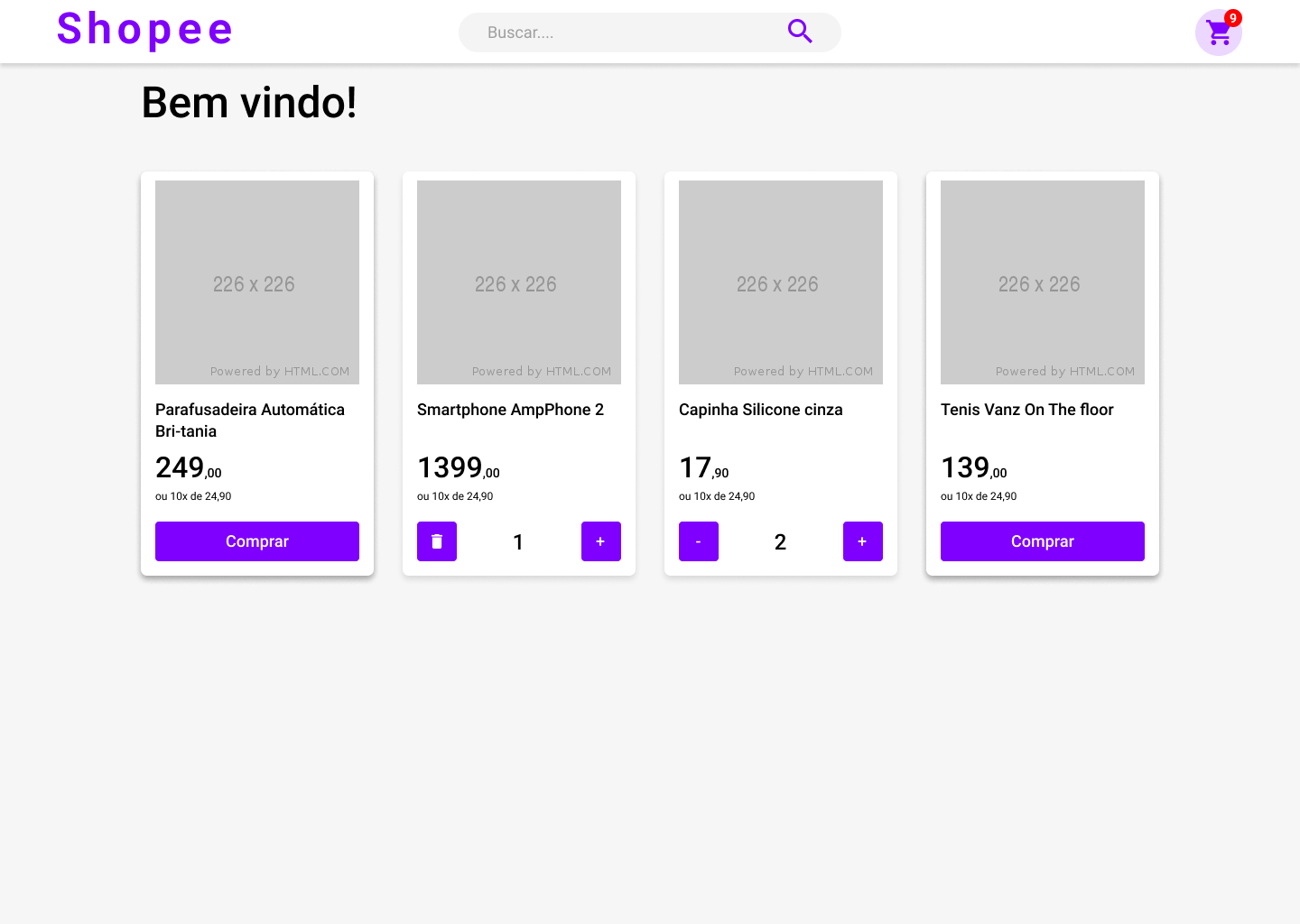
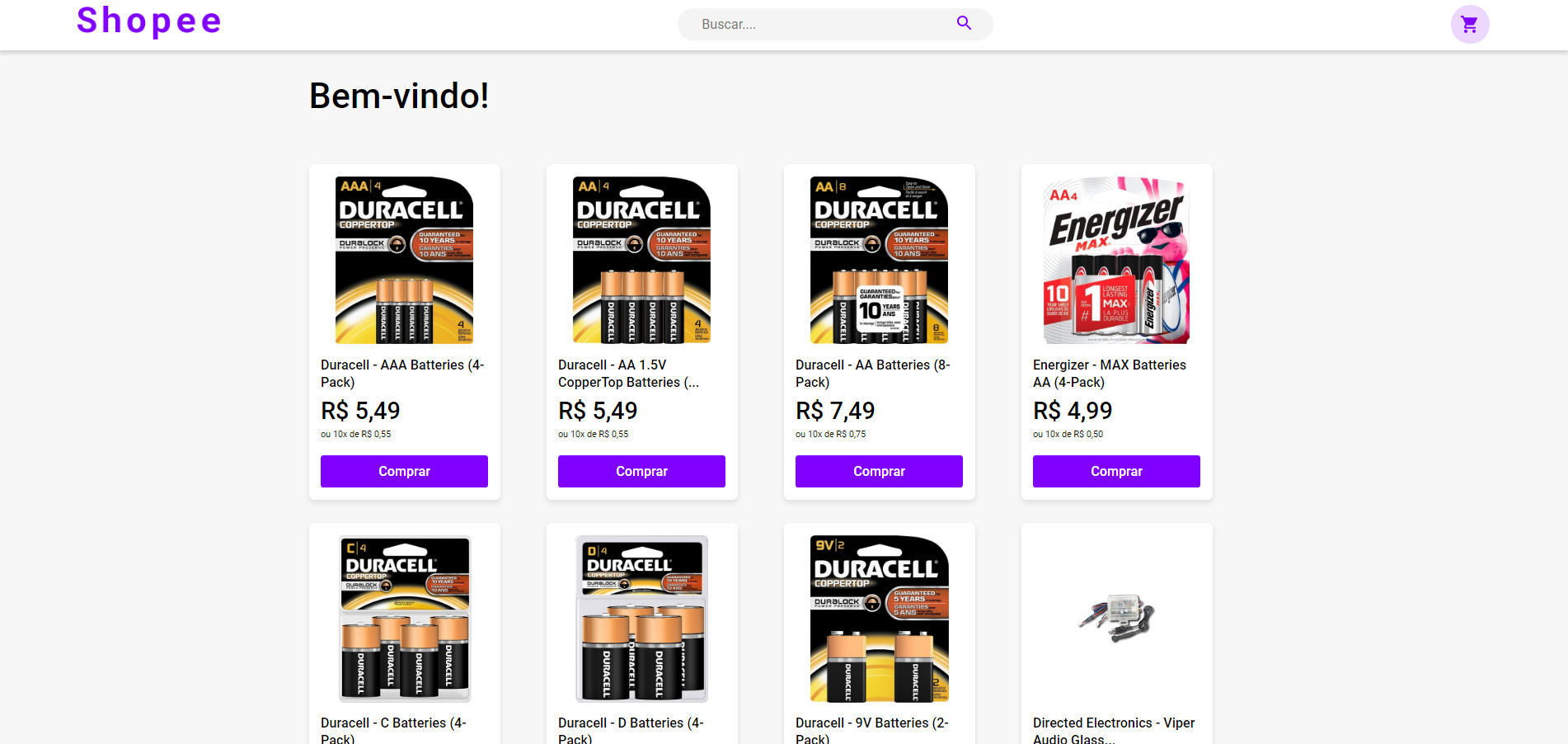
O Shopee é uma aplicação desenvolvida para a conclusão do módulo de 'front-end' do curso DEVinHouse. Tal projeto analoga com um 'site' de compras, sendo, portanto, uma aplicação de grande verossimilhança. Foi utilizado, em seu desenvolvimento, a biblioteca 'React', 'React Router DOM' e 'Styled Components' (as quais possuem ampla utilização) e a linguagem de programação 'JavaScript'.
URL de acesso: https://shopee-rangers.netlify.app
# Clonar o repositório
$ git clone https://github.com/mausampaio/shopee.git
# Navegar para o diretório
$ cd shopee
$ docker-compose up -d
$ npm install
# ou
$ yarn
# Para iniciar a aplicação
$ npm start
# ou
$ yarn start

Alanderson Santana -
Github
|
Linkedin

Cristian Ogliari -
Github
|
Linkedin

Michael Nascimento -
Github
|
Linkedin

Thiago Mathias Simon -
Github
|
Linkedin