A modern desktop application for automating React project creation with an intuitive UI, Git integration, and developer-friendly features. Streamline your React project bootstrapping process! ✨
- 🎯 Modern UI - Clean and intuitive interface for project configuration
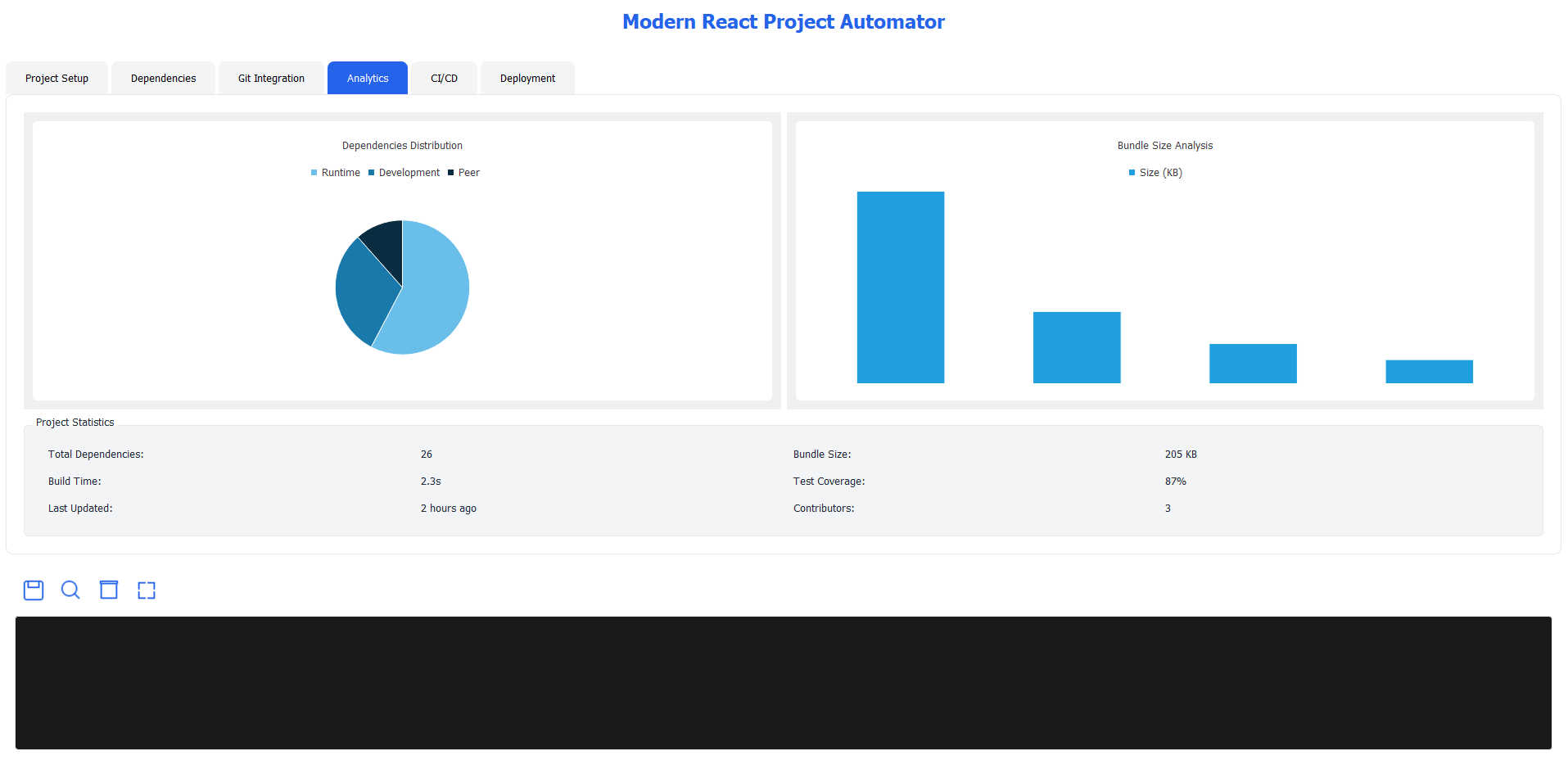
- 🔄 Live Terminal - Real-time output for better development experience
- 🌗 Dark/Light Theme - Support for different working environments
- 🔧 Project Templates - Various starter templates for React projects
- 📦 Dependency Management - Easy package installation and management
- 🔄 Git Integration - Built-in Git workflow support
- 🚀 Quick Deploy - Streamlined deployment options
- 💻 Cross-Platform - Works on Windows, macOS, and Linux
- Clone the repository:
git clone https://github.com/melihcanndemir/React-Project-Automator- Install dependencies:
pip install -r requirements.txt- Run the application:
python reactautomationtoolv3.pyw- Python 3.8 or higher
- Node.js and npm
- Git
- PyQt5
- Qt Designer (optional, for UI development)
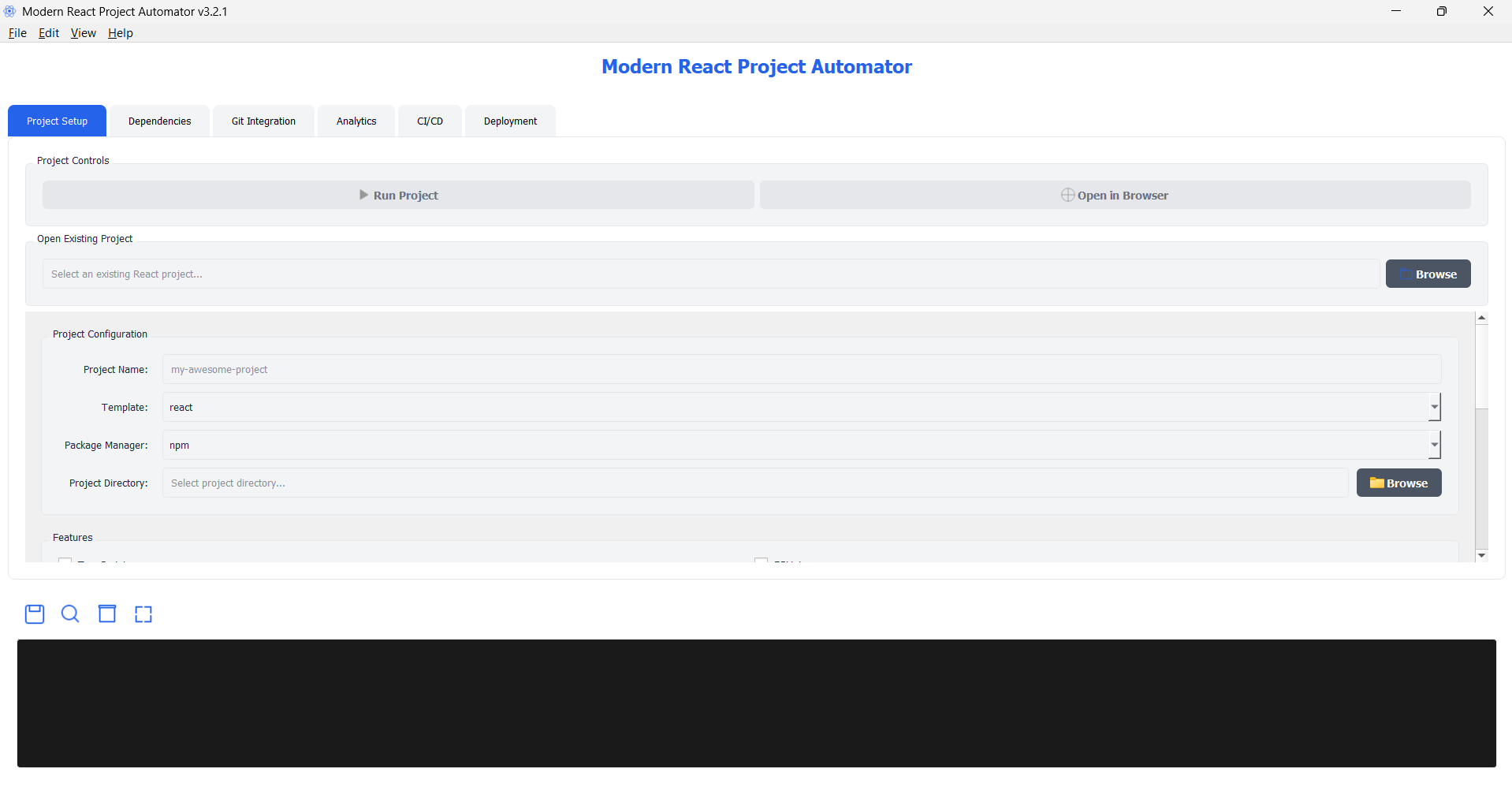
- Launch the application
- Enter your project details
- Select desired features
- Choose project directory
- Click "Create Project"
-
Project Settings
- Project name and location
- Template selection
- Package manager choice
-
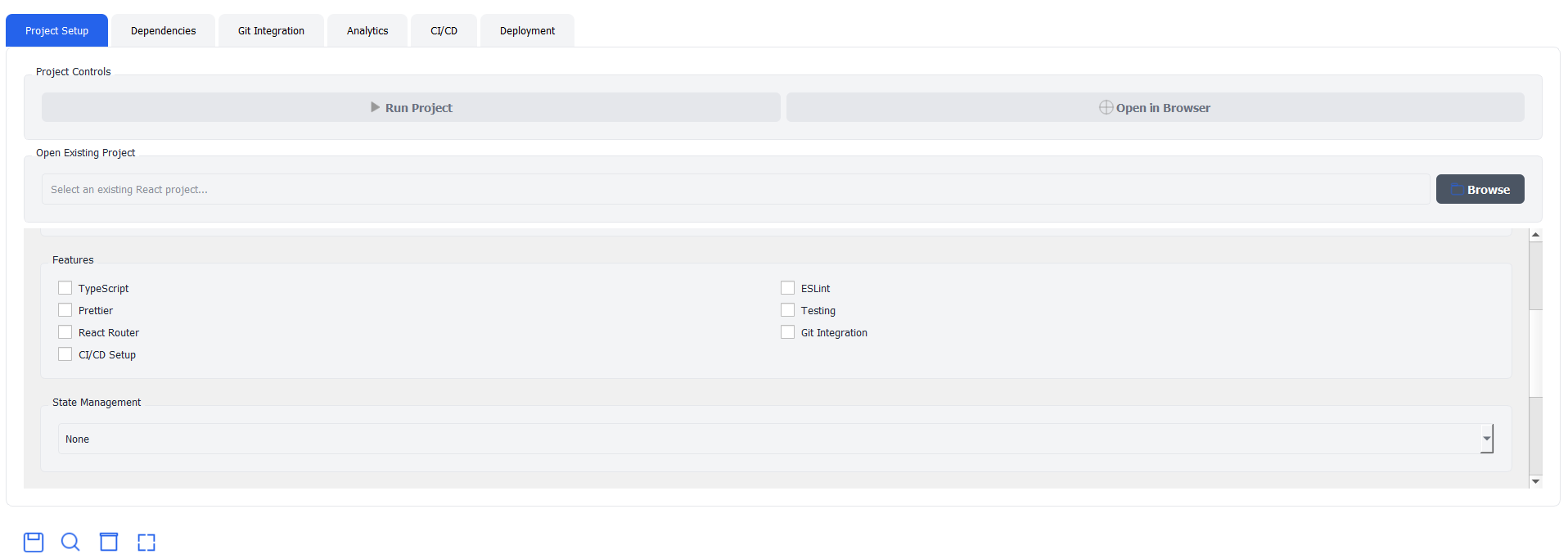
Features
- TypeScript support
- ESLint configuration
- Prettier setup
- Testing framework
- Router integration
- State management
-
Styling Solutions
- Tailwind CSS
- Styled Components
- CSS Modules
- Custom configuration
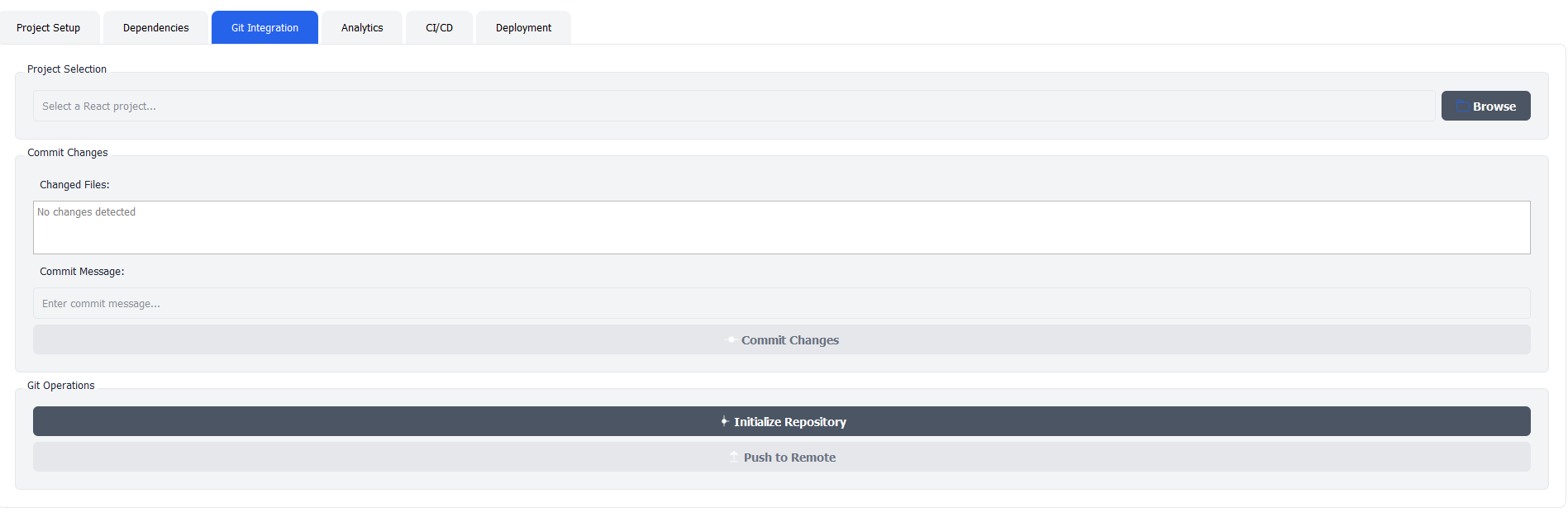
- Repository initialization
- Commit management
- Remote repository setup
- Branch management
- Status monitoring
- Vercel
- Netlify
- GitHub Pages
- Custom deployment
For detailed documentation, please visit our Wiki.
Contributions are welcome! Please read our Contributing Guide for details on our code of conduct and the process for submitting pull requests.
- Fork the repository
- Create your feature branch (
git checkout -b feature/AmazingFeature) - Commit your changes (
git commit -m 'Add some AmazingFeature') - Push to the branch (
git push origin feature/AmazingFeature) - Open a Pull Request
This project is licensed under the MIT License - see the LICENSE file for details.
- Create an Issue
- Email: [email protected]
Give a ⭐️ if this project helped you!
- Component library integration
- Docker support
- CI/CD templates
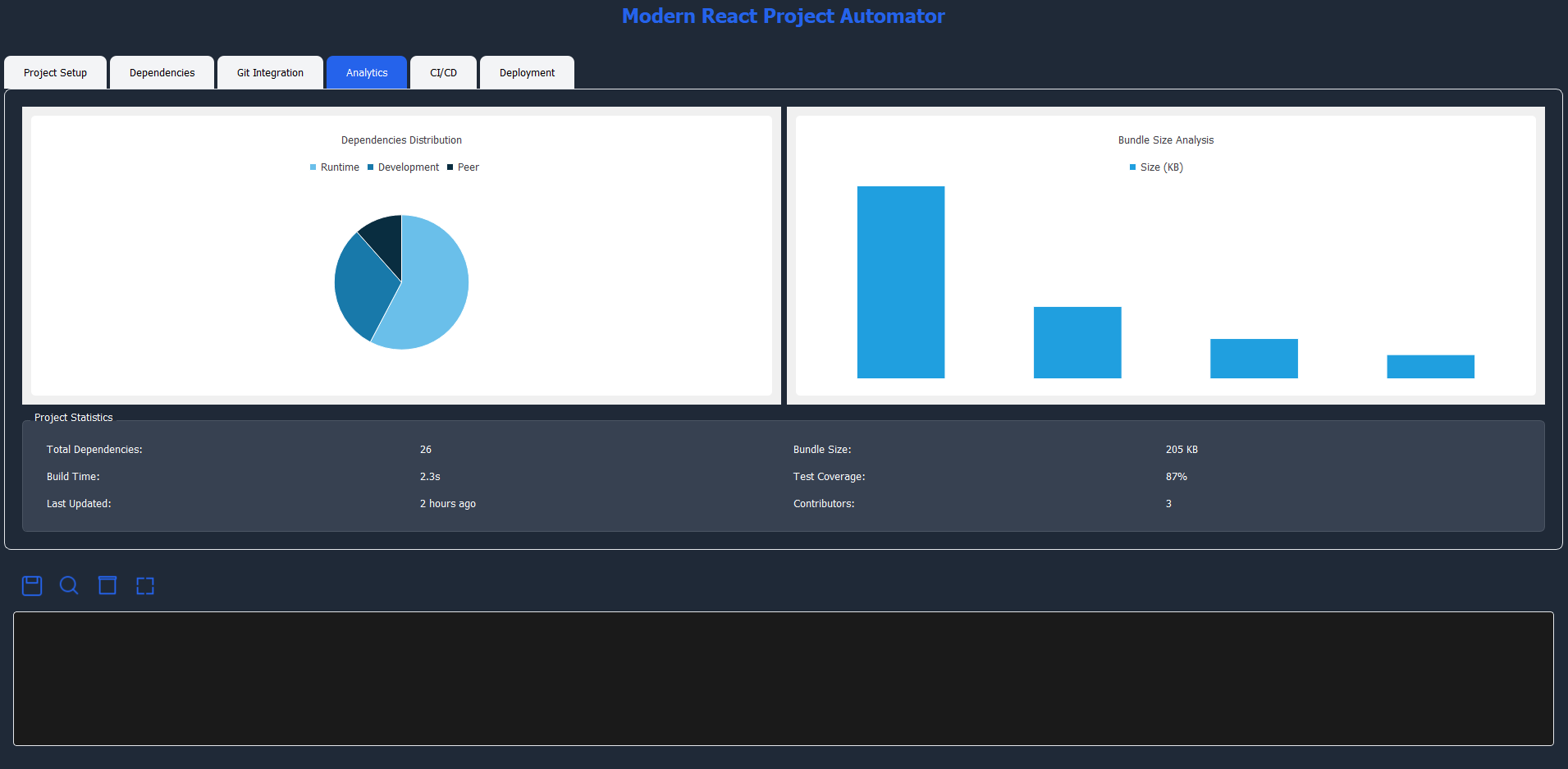
- Project analytics
- Team collaboration features