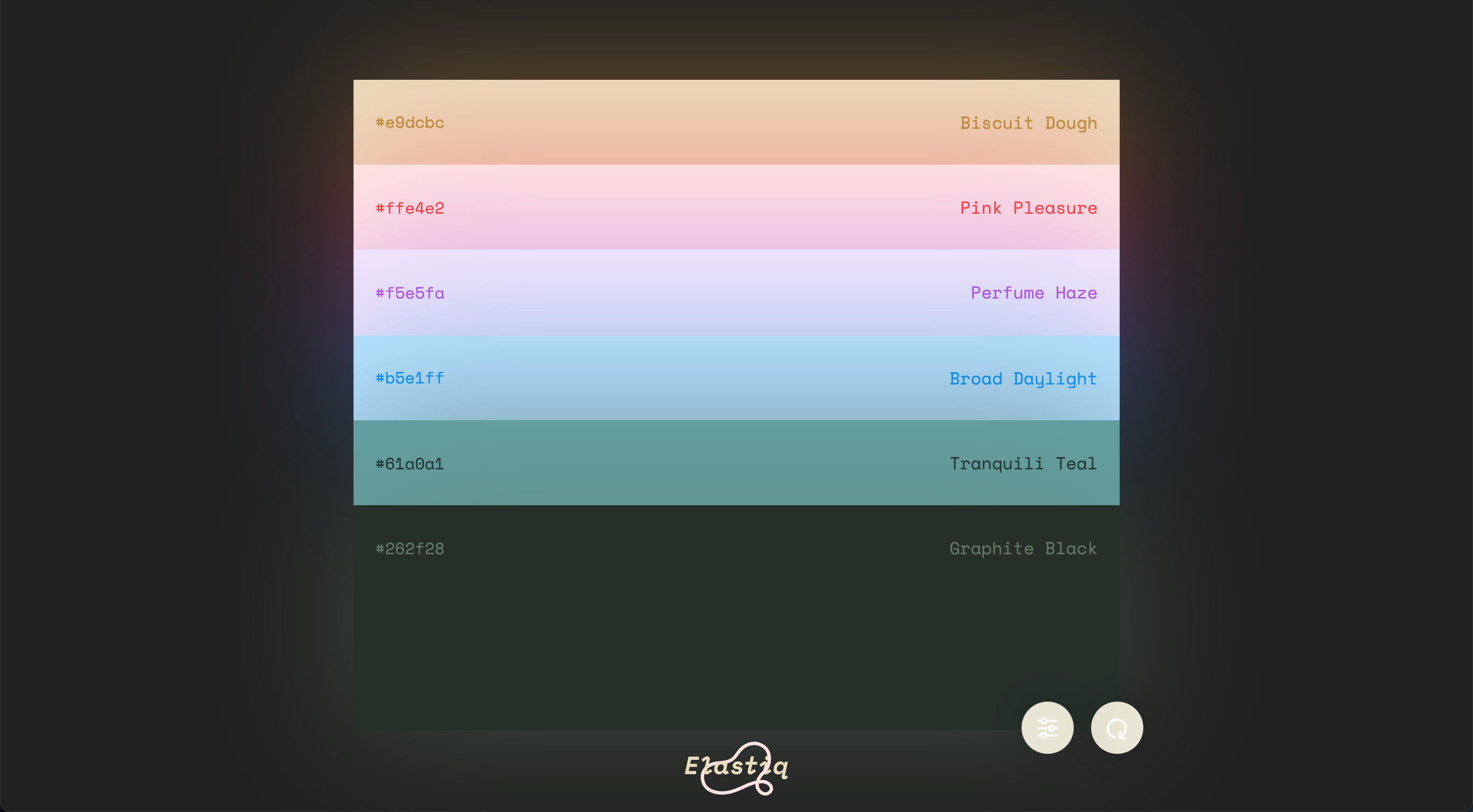
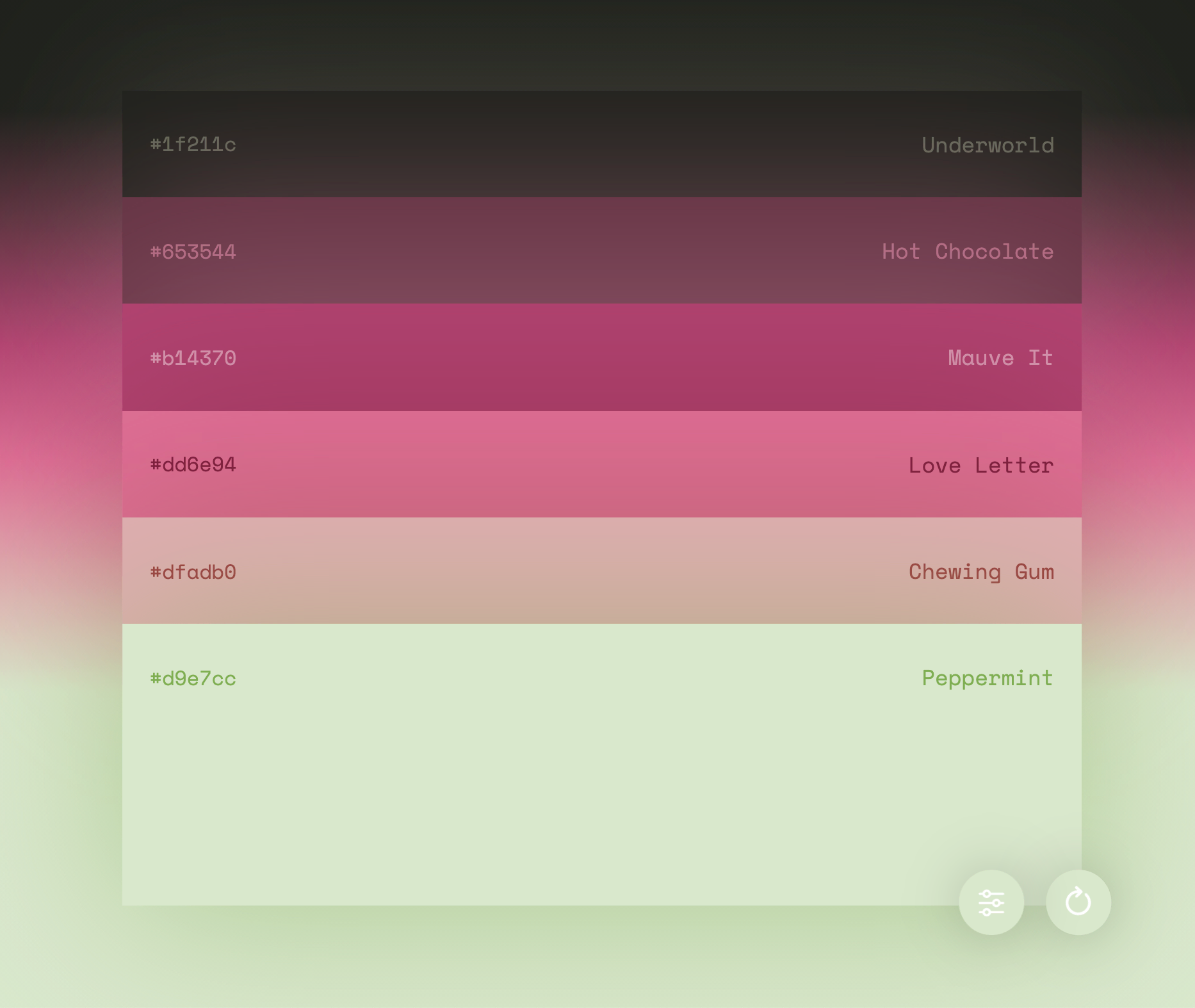
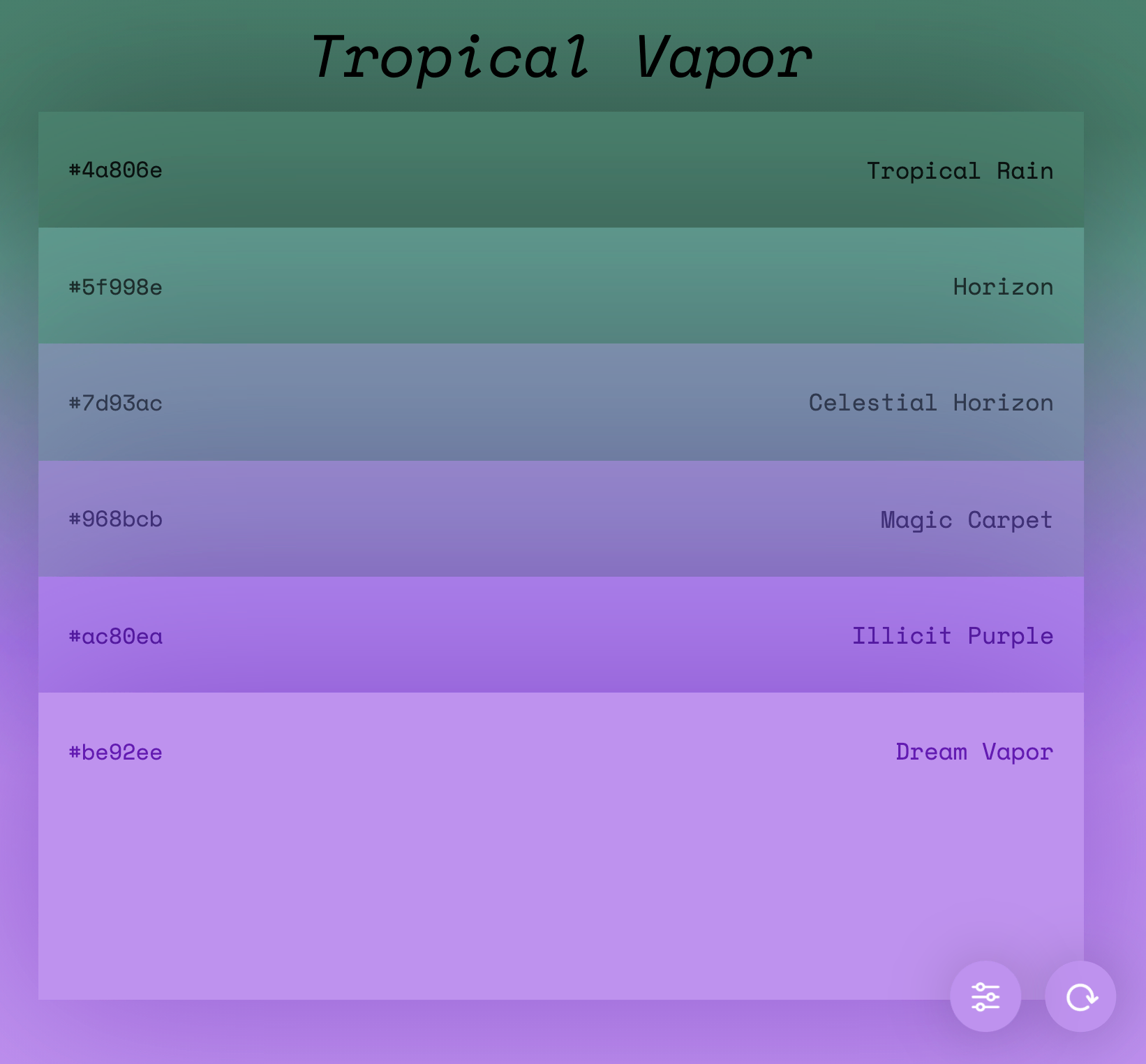
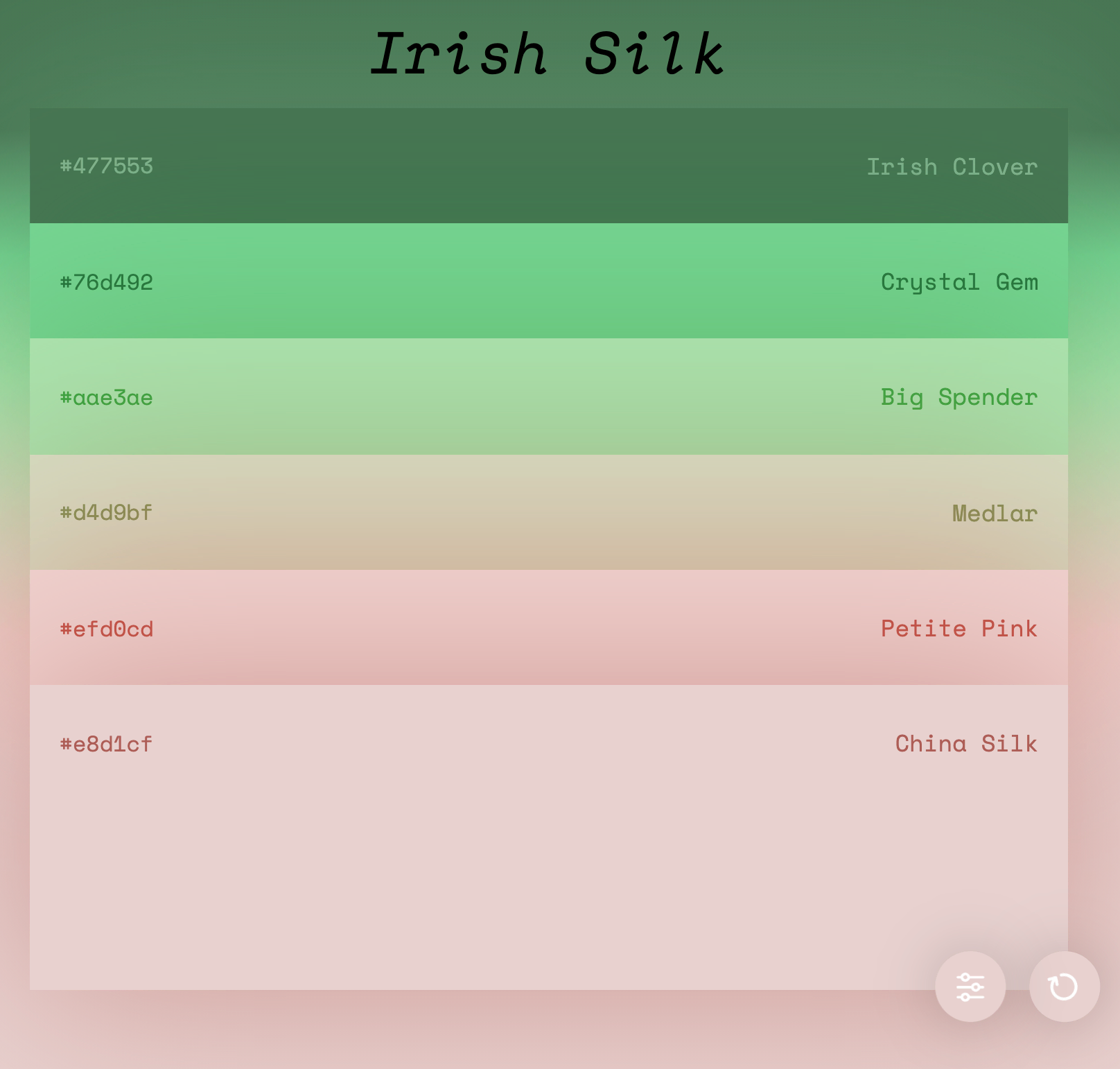
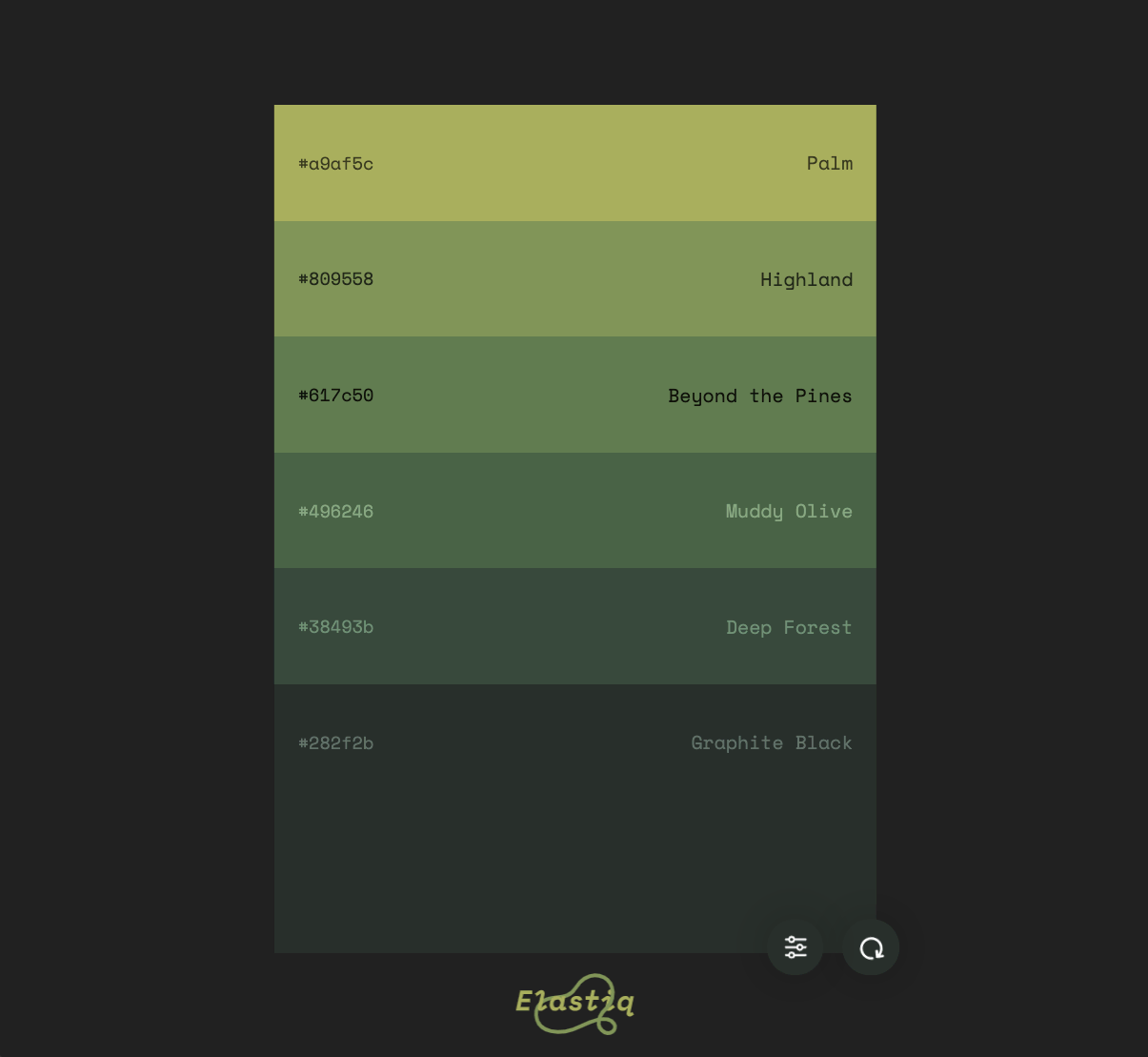
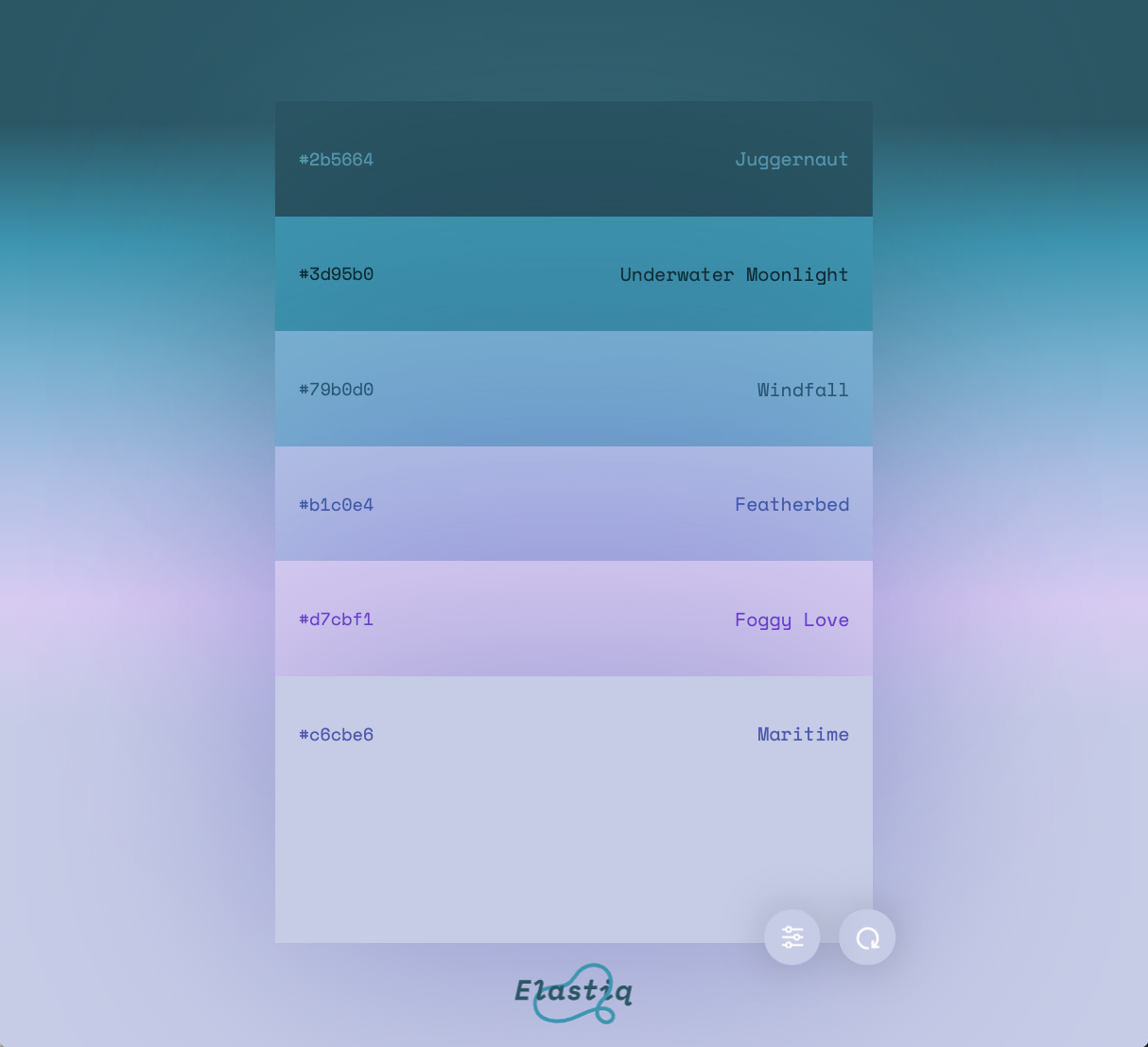
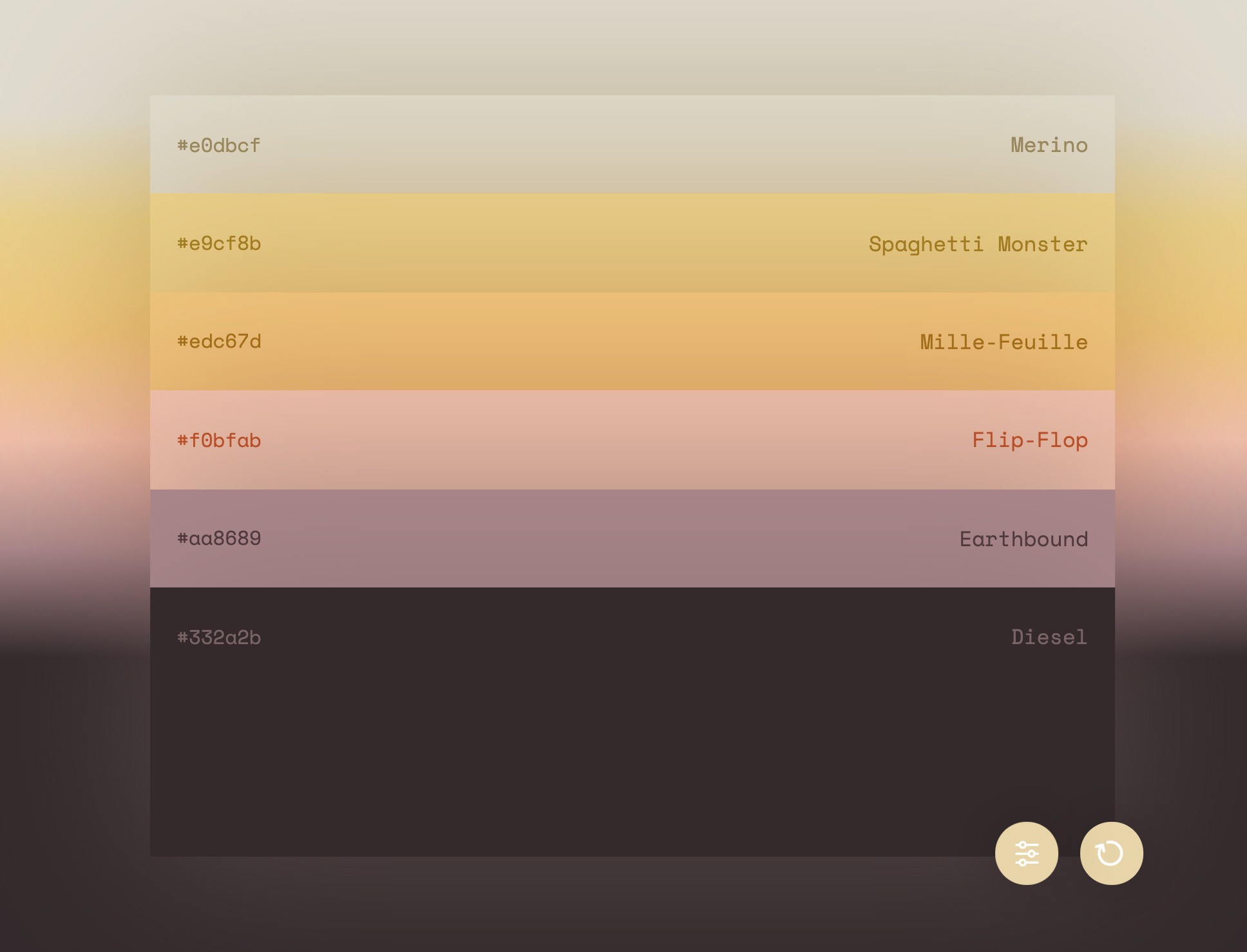
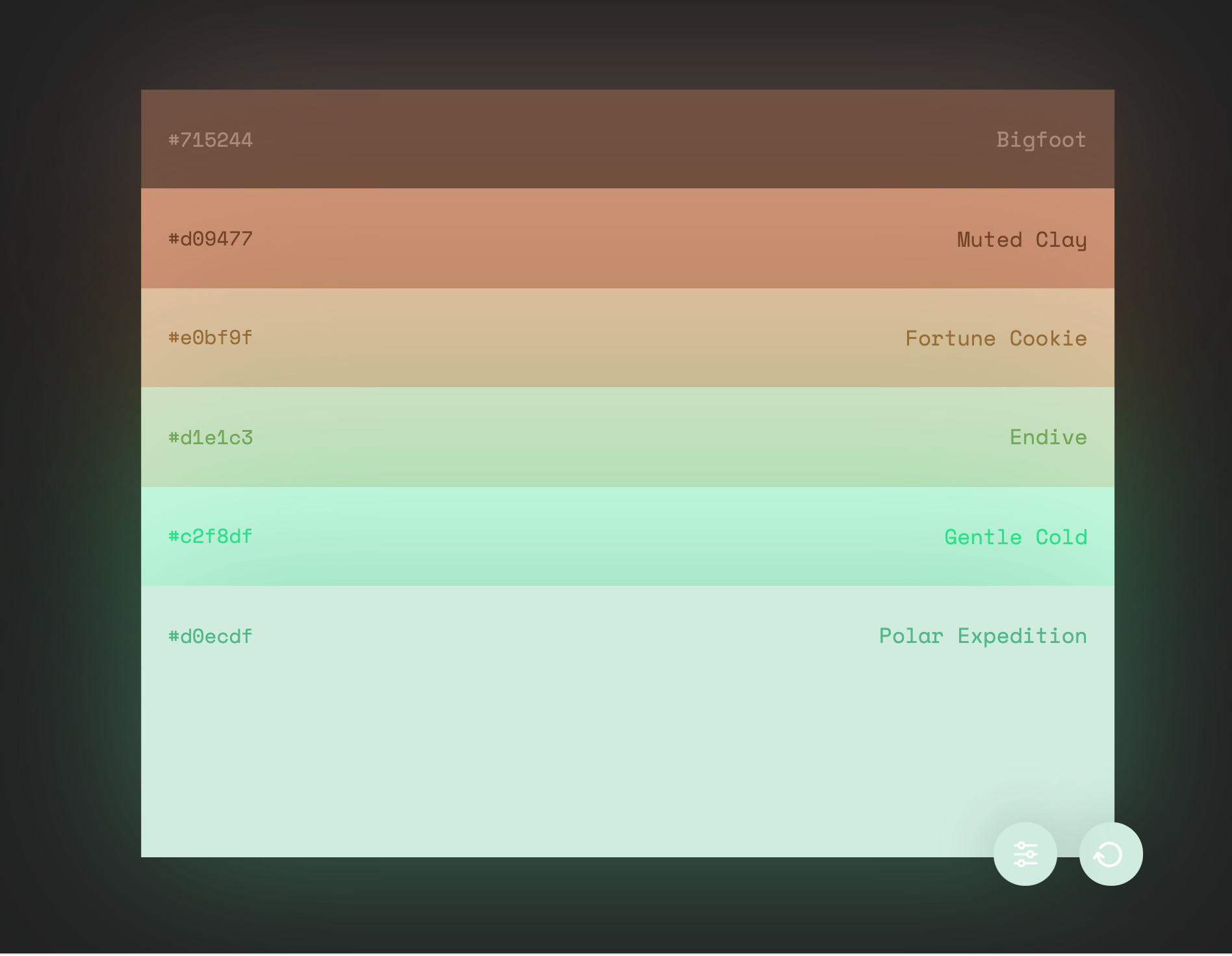
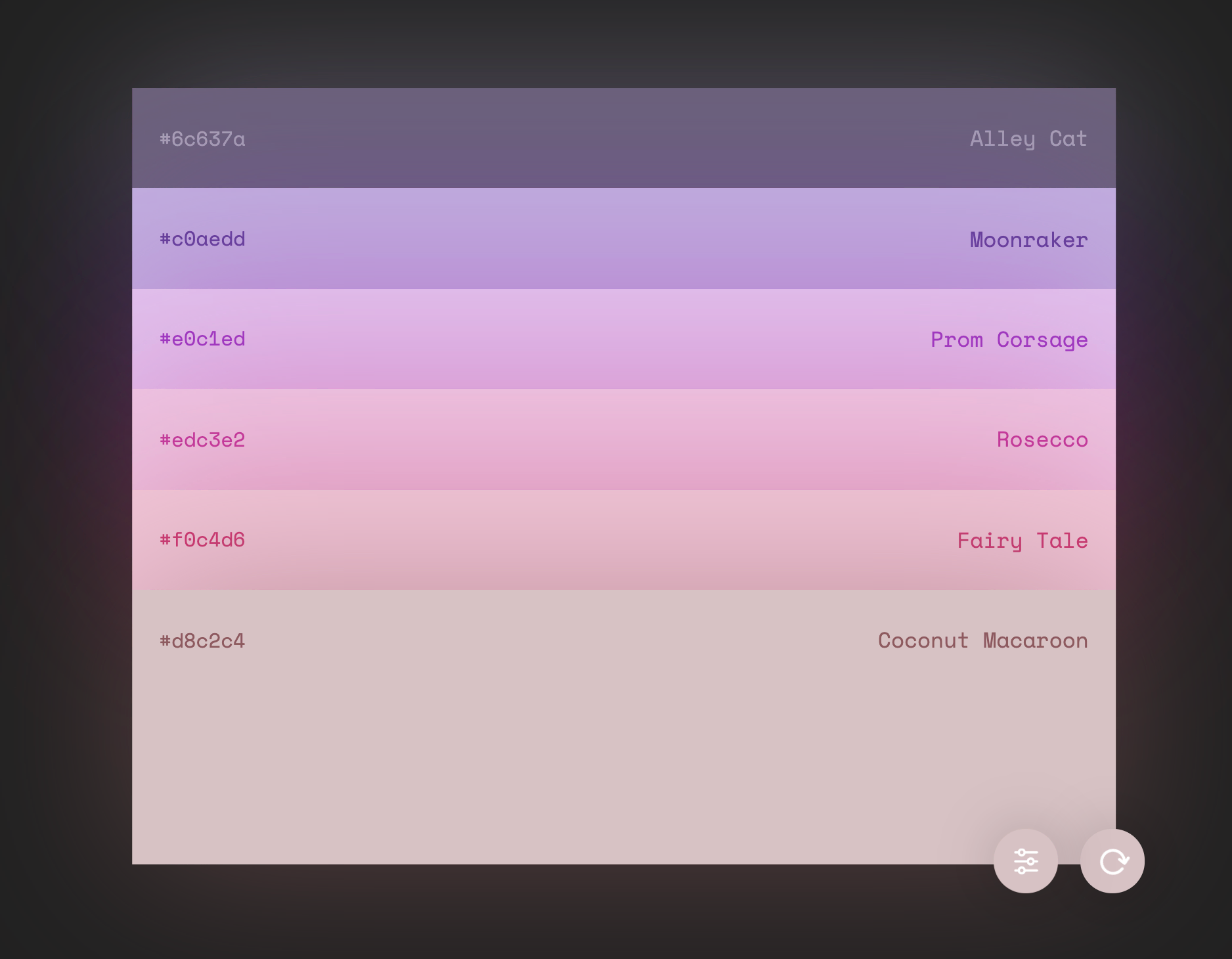
"Random" color palette generator.
FarbVelo (Swiss-German for color bicycle) is a playful color picking tool. It uses simple rules and lots of random numbers to help you come up with pleasing color combinations or just chill while cycling through color harmonies (I almost find it a bit psychedelic while listening to custom made white noise).
- Picking ℕ0 hue's (color stops) using HSLuv at a user defined minimum angle ∠.
- Interpolating between color stops in CIE Lab* by default, using chroma.js.
- Finding pleasing color names using the color name API
- Icons made by Ravindra Kalkani.
- Originally released as a Codepen.
- Source is on github and licensed under a Creative Commons Attribution Share Alike 4.0 license.
If you are anything like me, you are probably here to find out how the color picking works. Since this code is based on an old project and the code is very messy, let me help you:
// minHueDiffAngle = 60
// create an array of hues to pick from.
const baseHue = random(0, 360);
const hues = new Array(Math.round( 360 / minHueDiffAngle) ).fill('').map((offset, i) => {
return (baseHue + i * minHueDiffAngle) % 360;
});
// low saturation color
const baseSaturation = random(5, 40);
const baseLightness = random(0, 20);
const rangeLightness = 90 - baseLightness;
colors.push(
hsluvToHex([
hues[0],
baseSaturation,
baseLightness * random(0.25, 0.75),
])
);
// random shades
const minSat = random(50, 70);
const maxSat = minSat + 30;
const minLight = random(35, 70);
const maxLight = Math.min(minLight + random(20, 40), 95);
// const lightDiff = maxLight - minLight;
const remainingHues = [...hues];
for (let i = 0; i < parts - 2; i++) {
const hue = remainingHues.splice(random(0, remainingHues.length - 1),1)[0];
const saturation = random(minSat, maxSat);
const light = baseLightness + random(0,10) + ((rangeLightness/(parts - 1)) * i);
colors.push(
hsluvToHex([
hue,
saturation,
random(light, maxLight),
])
)
}
colors.push(
hsluvToHex([
remainingHues[0],
baseSaturation,
rangeLightness + 10,
])
);
chroma.scale(colors)
.padding(.175)
.mode('lab')
.colors(6);- Icons: iconoir
- Vue
- Chroma.js
- Inter Font
- Space Mono Font