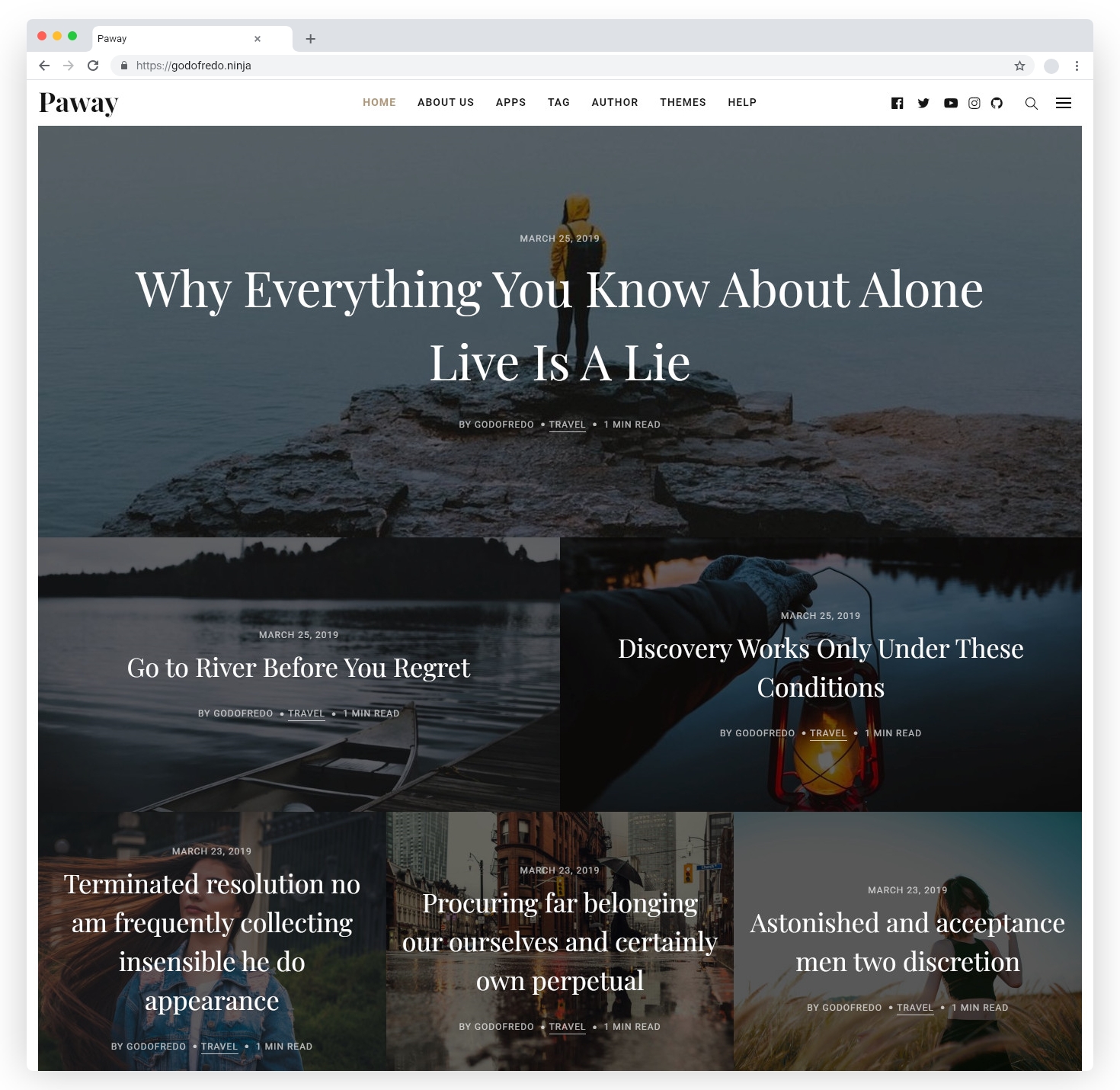
Paway free theme for Ghost
For fancy people, Photographers and Travel Lovers
Paway theme is for photo blog writers and for those who like to share their stories in a simple and elegant way. The theme has a clean and modern design, using all the browser screen space. It is suitable for any kind of blog: personal, fashion, food, travel, photography.
🙏 Please, help me with a small donation here or PayPal. It'll help motivate me to update the theme with many improvements
- Support for different languages
- AMP Template
- Responsive Layout
- Site Navigation
- Related Articles (3 articles)
- Links to Social Media
- Instagram Feed random
- Page 404
- Disqus Comments
- Buttons to share the article (Facebook - Twitter - Reddit - Linkedin - Pinterest)
- YouTube, Vimeo, kickstarter, dailymotion => Responsive
- Lazy load Image for better performance only in backgrounds
- Code syntax Prismjs Supported all syntax.
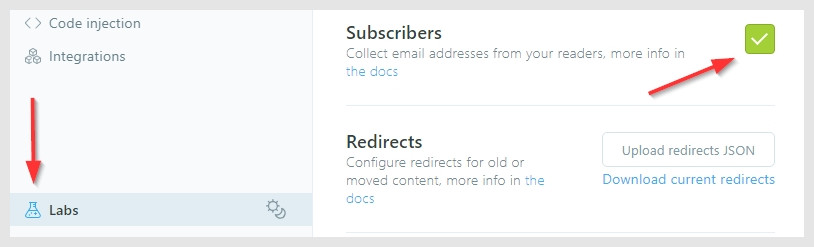
Enable the following checkboxes on the Labs page in the Ghost admin panel -> Settings
You don't have to add all the Paway configurations. only the ones you need
Facebook and Twitter is not necessary because I use them from the ghost settings
Add the Social Links only for the services you want to appear in the header section of your website. Pay attention as enabling too many services will cause menu problems.
👉 Admin panel -> Settings -> Code Injection -> Site Footer
<script>
var followSocialMedia = {
'youtube': 'https://...',
'instagram': 'https://...',
'snapchat': 'https://...',
'dribbble': 'https://...',
'github': 'https://...',
'linkedin':'https://...',
'spotify':'https://...',
'codepen':'https://...',
'behance':'https://...',
'flickr':'https://...',
'pinterest':'https://...',
'telegram':'https://...',
'rss':'https://...',
};
</script>I get the last 10 images then show 6 randomly It will only be shown in the footer
First, you will need to get your account userName and userId and accessToken from the following URLs:
- userId: codeofaninja.com/tools/find-instagram-user-id
- accessToken: instagram.pixelunion.net
👉 Admin panel -> Settings -> Code Injection -> Site Footer
<script>
var instagramFeed = {
token: 'Token_app_instagram',
userId: 'User_ID',
userName: 'User_Name',
};
</script>Paway supports Disqus comments. First, you will need to get your account disqusShortName
👉 Admin panel -> Settings -> Code Injection -> Site Footer
<script>
var disqusShortName = 'YOUR_DISQUS_SHORTCUT_HERE';
</script>The default search engine will only search the titles of the post
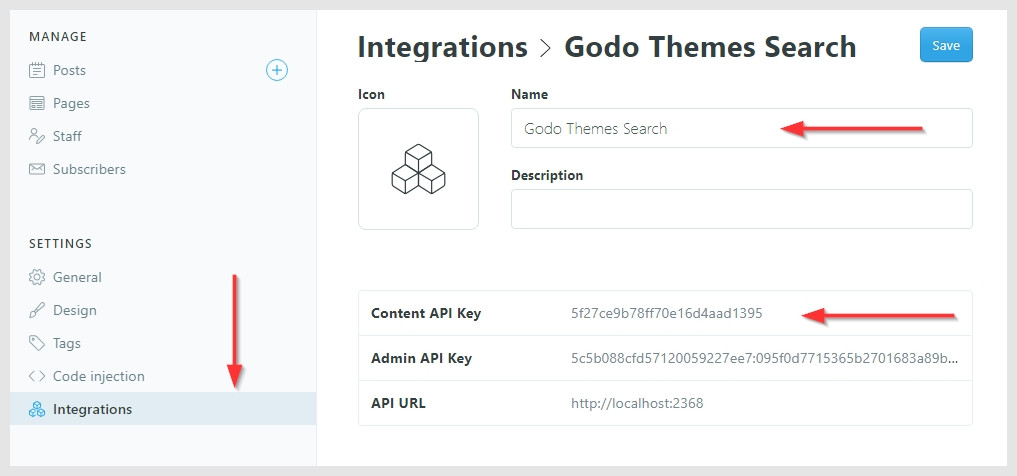
— Setup a Custom integration
- Go in your Ghost's dashboard
Settings -> Integrations -> Add custom integration - Set a name: GodoFredo Themes Search
- Get the Content API Key and replace the demo key with this one
- Get the admin domain. This will be different in some cases
👉 Admin panel -> Settings -> Code Injection -> Site Footer
<script>
var searchSettings = {
key: 'ADD_YOUR_CONTENT_API_KEY',
host: 'https://your-domain.com',
};
</script>Paway supports:
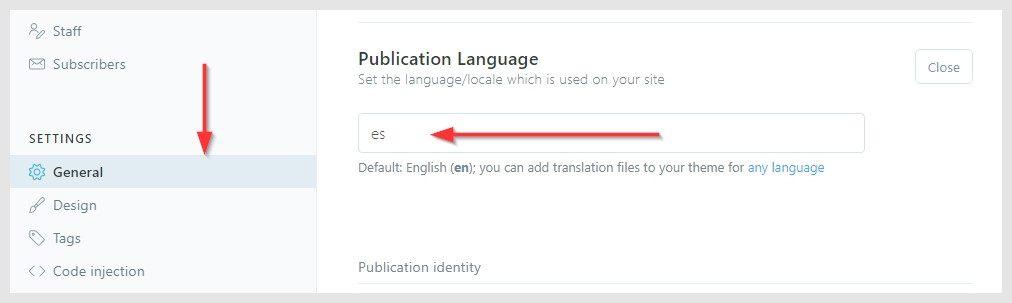
en— English default languagees— Spanish
if you want to have in another language you just have to copy locales>en.json and rename the file then translate to your favorite language:
Just enter the language/locale tag of the files to use (e.g.: fr.json for French, zh.json for Chinese, ja.json for Japanese)
— Paway has a nice page for AMP
- Navigation
- links to followers in social media
- Tags
- Related Articles (6 articles)
- Buttons to share the article (Facebook - Twitter - Whatsapp)
To customize the AMP page read here
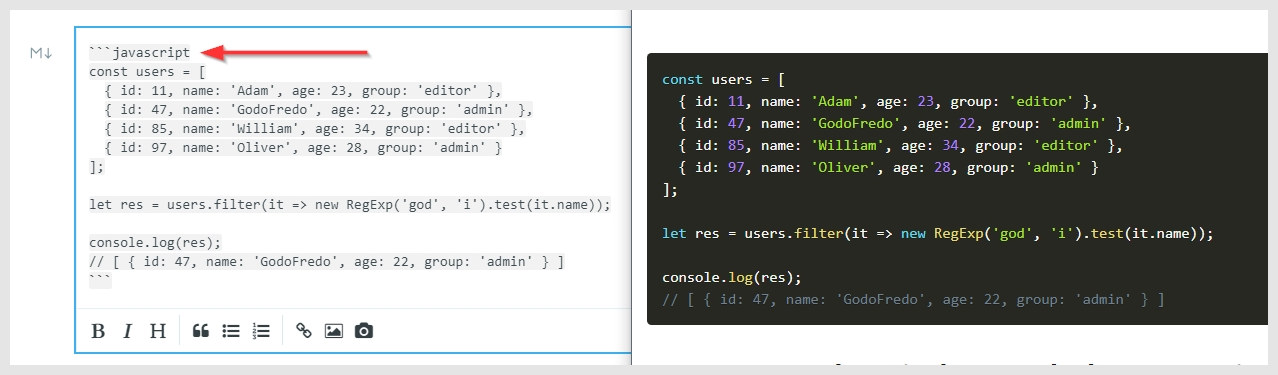
It is very important to add your code in the block of
Markdown
Make your code stand out. WIth the PrismJS code highlighter. PrismJS allows you to select which languge you embeded and performs code highlighting according to the language. Neat!
Take a look at the Prismjs Supported Language List to find your coding language.
Copyright (c) 2019 GodoFredoNinja - Released under the LICENSE.