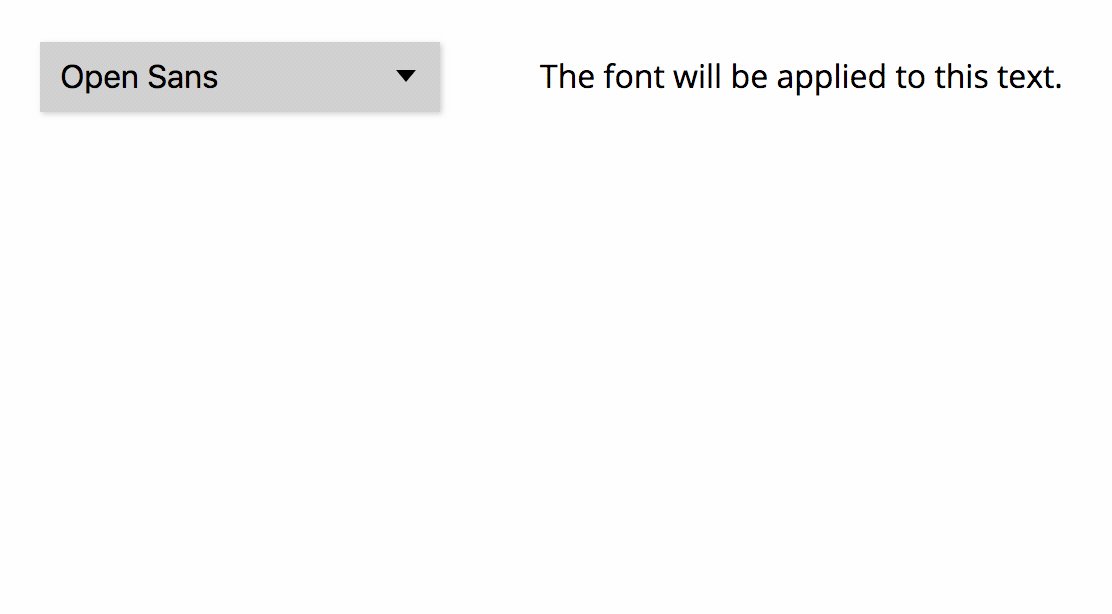
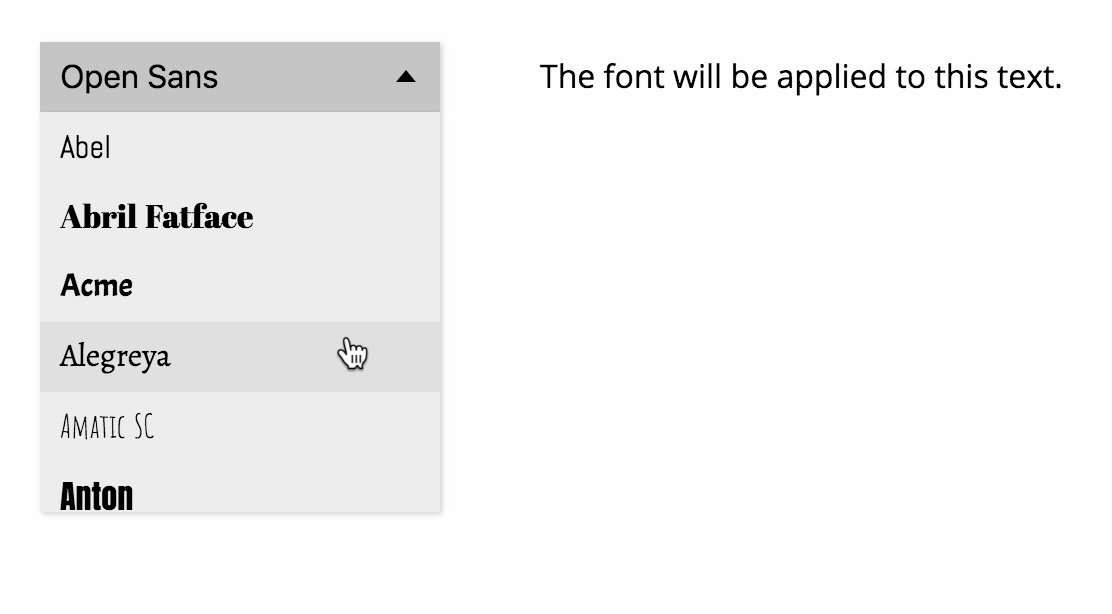
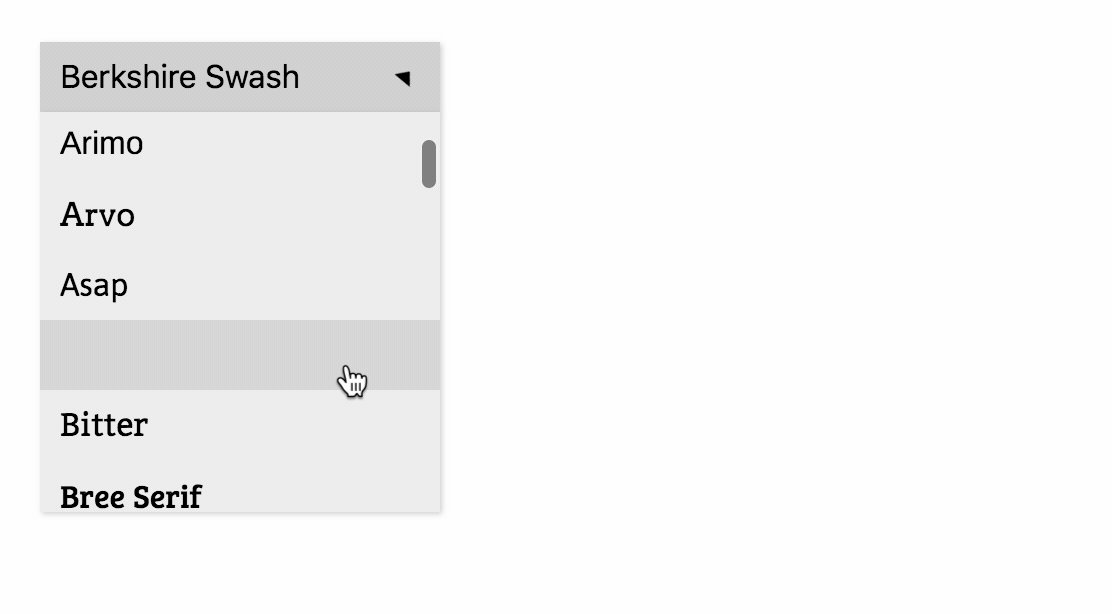
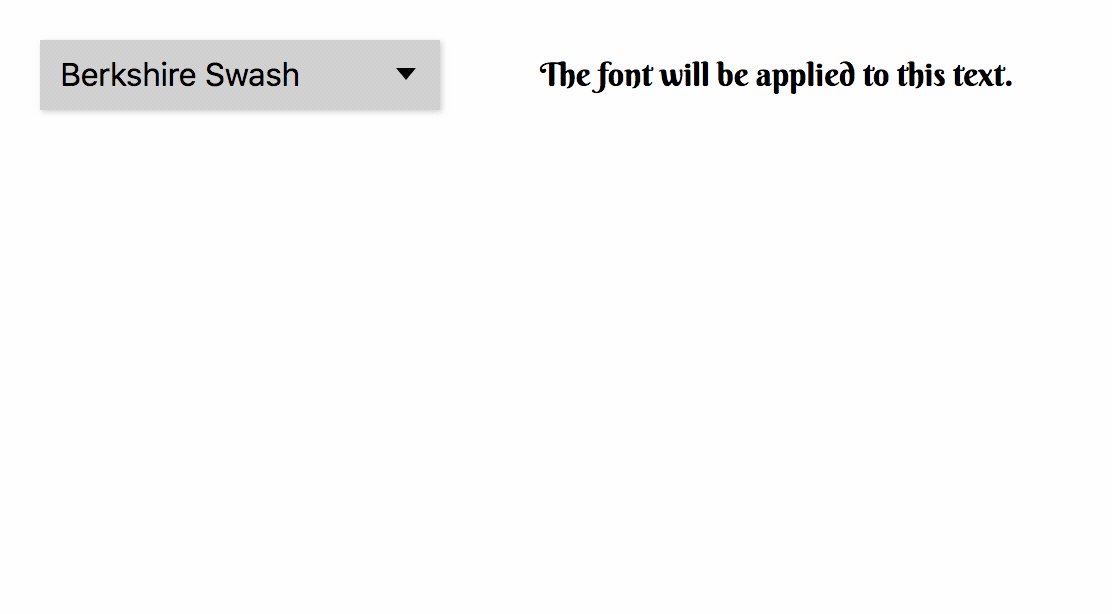
A simple, customizable font picker allowing users to preview, select, and use Google Fonts on your website.
- Automatic font download and generation of the required CSS styles
- Efficient font previews (previews are loaded dynamically and full fonts are only downloaded on selection)
→ Demo
This is the React component for the Font Picker package.
Install the package using NPM:
npm install font-picker-reactAdd the <FontPicker /> component to your React code:
import React, { Component } from 'react';
import FontPicker from 'font-picker-react';
export default class ExampleComponent extends Component {
constructor() {
super();
this.state = { activeFont: 'Open Sans' };
}
render() {
return (
<div>
<FontPicker
apiKey="YOUR_API_KEY"
activeFont={this.state.activeFont}
onChange={nextFont => this.setState({ activeFont: nextFont.family })}
/>
<p className="apply-font">
The font will be applied to this text.
</p>
</div>
);
}
}Add className="apply-font" to all JSX elements you want to apply the selected font to.
When the user selects a font, it will automatically be downloaded and applied to all HTML elements of the "apply-font" class.
The following props can be passed to the FontPicker component:
apiKey(required): Google API key (can be generated here)activeFont: Font that should be selected in the font picker and applied to the text (default:'Open Sans'). Must be stored in component state, and be updated using anonChangelisteneroptions: Object with additional (optional) parameters:name: If you have multiple font pickers on your site, you need to give them unique names (which may only consist of letters and digits). These names must also be appended to the font picker's ID and the.apply-fontclass name; e.g. if{ name: 'main' }, use#font-picker-mainand.apply-font-mainfamilies: If only specific fonts shall appear in the list, specify their names in an array (default: all font families)categories: Array of font categories – possible values:'sans-serif', 'serif', 'display', handwriting', 'monospace'(default: all categories)variants: Array of variants which the fonts must include and which will be downloaded; the first variant in the array will become the default variant (and will be used in the font picker and the.apply-fontclass); e.g.['regular', 'italic', '700', '700italic'](default:['regular'])limit: Maximum number of fonts to be displayed in the list (the least popular fonts will be omitted; default:100)sort: Sorting attribute for the font list – possible values:'alphabetical'(default),'popularity'
onChange: Function which is executed whenever the user changes the active font and its stylesheet finishes downloading
To build the project locally, do the following: