Bulldoggy is a small demo web app for tracking reminders. It uses:
- Python as the main programming language
- FastAPI for the backend
- HTMX 1.8.6 for handling dynamic interactions (instead of raw JavaScript)
- Jinja templates with HTML and CSS for the frontend
- TinyDB for the database
- Playwright and pytest for testing
You will need a recent version of Python to run this app. To install project dependencies:
pip install -r requirements.txt
It is recommended to install dependencies into a virtual environment.
To run the app:
uvicorn app.main:app --reload
Then, open your browser to http://127.0.0.1:8000 to load the app.
The config.json file declares the users for the app.
You may use any configured user credentials, or change them to your liking.
The "default" username is pythonista with the password I<3testing.
The app uses TinyDB, which stores the database as a JSON file.
The default database filepath is reminder_db.json.
You may change this path in config.json.
If you change the filepath, the app will automatically create a new, empty database.
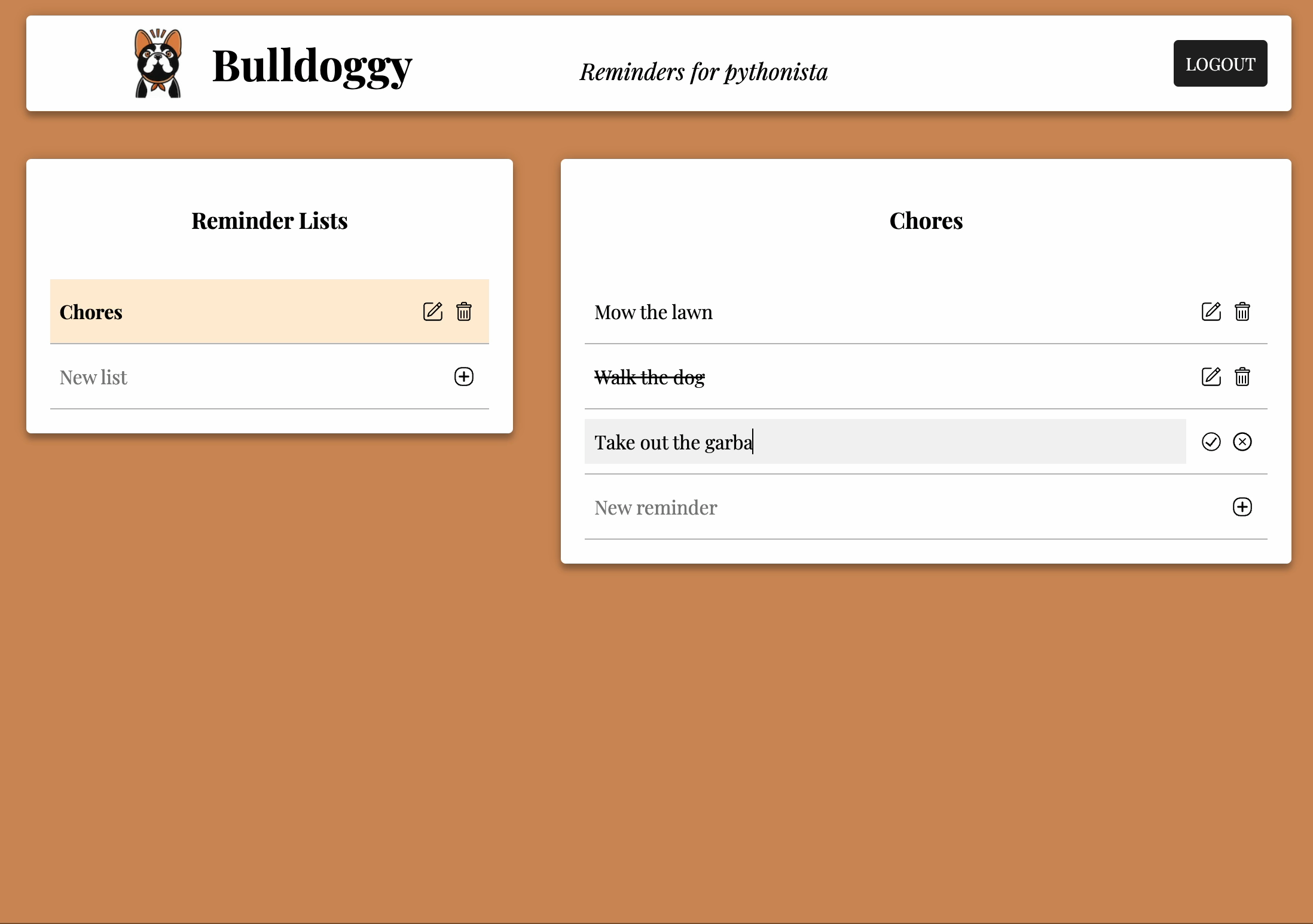
Bulldoggy is a reminders app. After you log in, you can create reminder lists.
Each reminder list appears on the left, and the items in the list appear on the right. You may add, delete, or edit lists and items. You may also strike out completed items.
To read the API docs, open the following pages:
Personally, I love Python, and I wanted to demonstrate how to build a full-stack modern web app entirely with Python.
JavaScript essentially has a near-monopoly on front-end web development. Browsers require JavaScript code to perform dynamic web page interactions. However, HTMX offers a novel way to sidestep this limitation: it provides special HTML attributes to denote dynamic interactions for elements. Under the hood, HTMX uses AJAX to issue HTTP requests and swap hypertext contents for elements targetted with its special attributes. JavaScript is still there – you just don't need to touch it!
This enables web frameworks in languages like Python, Go, Java, and others to offer dynamic web page content directly in HTML without requiring developers to explicitly code any JavaScript. HTMX empowers you, as a developer, to build beautiful web apps while remaining in the tech stack of your choice!
- Automate API tests
- Automate UI tests