ENEMIES AT OUR GATE! In this mini project we will use axios to make requests to an API of characters. We'll be creating, reading, updating, and deleting these characters from the API. The API exists as a file called db.json in the project folder and is served up through json-server, a dependency in the package.json file which simulates a hosted API. Since our edits will change the db.json file, I included a copy of the API database at the bottom so you can start over if necessary. If you are interested in how json-server was used in this project, there are some notes you can read at the bottom after completing today's mini project. For the purposes of this project, just know you'll be interacting with the API in a similar way to how you would in a real environment. We'll make use of GET, POST, PATCH, and DELETE methods in our requests.
- Open a terminal window:
Forkandclonethis repository.cdinto therpgproject directory.- Run
npm ito install dependencies. - Run
npm startto spin up the development server.
- In a second terminal window:
cdinto therpgproject directory.- Run
npm run api. This will run a script in the package.json file that will run json-server, point to our API file, and set a port. The API has been set up to have a short delay.
- You should now have two processes running in two separate terminal windows. Open a third window and run
npm install axios. You can also use this third window if you want to commit any changes as you go, but keep the first two window running your app and your api.
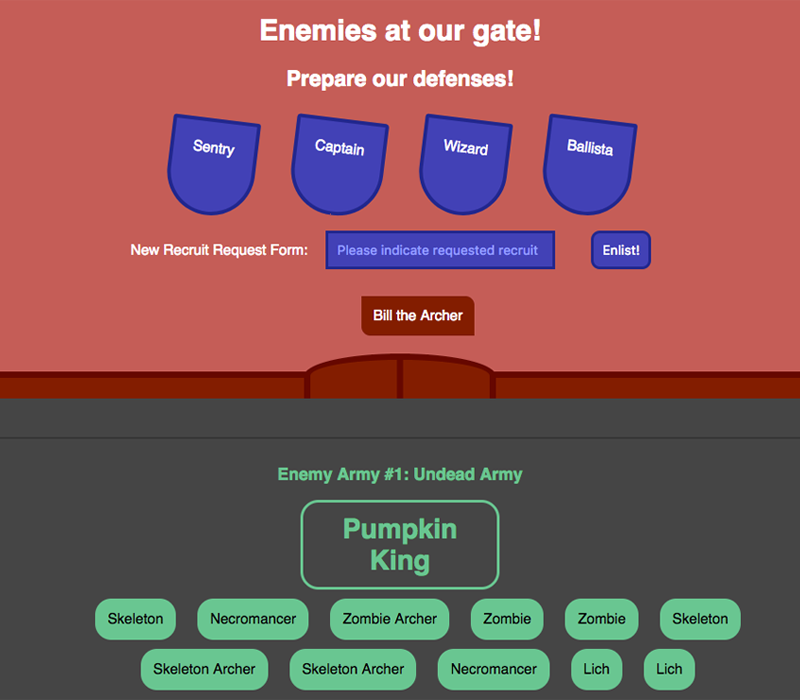
- Start by glancing at the simple app. With the enemy armies approaching, we have four main defenses at the top of our screen: the Sentry, the Captain, the Wizard, and the Ballista. These four defenses represent the four axios requests we'll be using, respectively:
GET,POST,PATCH, andDELETE. (PATCHis similar toPUTin that it updates our API, butPATCHallows us to change just a portion of the thing we are changing, and not the whole thing.) - Note that only the Sentry will actually be turned into a clickable button. However, hovering over any of the four will display some simple instructions about how the axios requests are made.
- In this first step, we will start with our Sentry, adding a service that makes a call to the API and returns all characters. We will reformat that data with a pre-existing utility function so the data can then be rendered on the page the way we need it to.
-
Enemies are approaching, but we cannot see them yet. We need the Sentry to do a GET request to view the enemies armies stored in the API.
-
We'll be using some services to create our axios requests, so create a
servicesfolder inside yoursrcfolder. Inside, create a file calledgetEnemies.js. -
In this new file, import
axiosat the top. -
Create and export a function called
getEnemiesthat takes in no parameters and returns an axios GET request (usingaxios.getand passing in the endpoint URL).-
Our API will be served by
localhostusing port 3005. -
We will use the URL
/allto get all characters in the API. ``URLreturn axios.get('http://localhost:3005/all')
-
Make use of the
then()method to handle the promise. When this method is called, it will take in a callback function with a single argument: the response value returned when the promise is fulfilled. This response contains the information we requested from the API, including data about all characters. Return this response, remembering that we really only want the requesteddatastored in the response object, not the entire object.getEnemies serviceexport function getEnemies() { return axios.get('http://localhost:3005/all') .then(res => { return (res.data) }) }
-
If you were to hit the endpoint in Postman now, you would see the information we requested. However, the API is returning the information in a different format than what we need, so we will pass the information through a utility function designed to reformat the data. We need a function that shows an understanding of both how the incoming API data is formatted and how our application needs it to be formatted.
- Luckily, this function has already been created. It is called
turnApiObjIntoArray.jsand it exists in theutilsfolder. It is designed to take in the API response as an argument and reformat it into an array we can use to display the data in our React app. - All we need to do here is import the function into our
getEnemiesservice and then adjust our service function to call the imported utility function on our response data, returning the correctly formatted data instead of the data in its original format.
- Luckily, this function has already been created. It is called
src/services/getEnemies.jsimport axios from 'axios'; import {turnApiObjIntoArray} from '../utils/turnApiObjIntoArray'; export function getEnemies() { return axios.get('http://localhost:3005/all') .then(res => { return turnApiObjIntoArray(res.data) }) }
-
- In this second step, we will render the API data on our view.
- Up till this point, your app should not be broken. Although the app has no functionality at the beginning, there should be nothing more than minor errors in the console. Now that we are beginning to edit
App.js, however, things may begin to break when you save your changes before finishing this step.
Part 1
- Our service is set up, but we need our front end to call a function to trigger our service function, and we need to create a place for the information to be displayed in the view.
- Create a constructor function. On state, create a property called
armiesArrayand set it equal to an empty array. When the API is called and an array of enemies is returned, we will usearmiesArrayto store and display that data, mapping through array to show each item.
Part 2
-
In the App components's
rendermethod, use themap()method to map over thearmiesArrayon state.-
Declare a variable called
armiesto store the results. -
The
map()method is for arrays. It takes in a callback function that allows multiple parameters. We'll be using just the first two parameters, which represent the current item being mapped over and the index of that item in the array. -
Let's set these parameters now and call them
armyandarmyIndex.set up map functionconst armies = this.state.armiesArray.map((army, armyIndex) => ())
-
The callback function will return some JSX representing an unordered list. Inside the opening
ultag, give the list aclassNameof"army"and akeyof{armyIndex}.- Notice that
"army"has quotes because it is a string, and{armyIndex}has curly braces because JSX needs to treat it as a variable and render its value. - The
keyis something we add to elements being mapped over items in an array. It helps React track each item in the array. Each key should be unique. Here, since each item in our data array has a unique index, we can use that index as a convenient way to dynamically create keys for React to track each item.
- Notice that
-
Between the
ultags, we'll render three things:- An
h3tag just like this:<h3>Enemy Army #{army.id}: {army.name}</h3>. This will act as a title for each army, introducing them byarmy.idandarmy.name.- In case you are wondering where these values come from, remember that
armyis the variable representing each item being mapped over, and theidandnameare properties on those item objects. You can see these properties if you examine thedb.jsonfile in the project folder, just like you can the values stored in other APIs by visiting those web sites and seeing how those APIs are set up.
- In case you are wondering where these values come from, remember that
- A
divwith aclassNameof"leader". Between thedivtags, render{army.leader}to display each army's leader. - A
ulrepresenting that army's minions. Remember, thisulis nested within the firstulwe made which had aclassNameof"army". We do this because our API has a nested array of minion objects inside each army object.- This nested
ulshould have aclassNameof"minions". - Between the
ultags, render the following in curly braces:-
Call the
map()method onarmy.minions. Inside themap()method, pass in a callback function that takes in two parameters representing each minion being mapped over and that minion's index. Call theseminionandminionIndex. Inside the callback, return a list item. Inside theliopening tag, give each minion akeywhose value is the minions's index, and include also aclassNameofminion. -
Between the
litags, renderminion.type.minion list item<li key={minionIndex} className="minion">{minion.type}</li>
-
- This nested
- An
-
-
We now have a variable called
armiesthat will store our enemy data in a nested list. In the return statement, render this list inside thedivwith theenemiesclass (HINT: Look near the bottom of the JSX).
Part 3
We began our app by using axios to tell it how to request and receive data from our API. Then we established an array on state to receive that data and told our app how to render the data on the page. What is left is to simply create a way to call our service function to retrieve the data.
-
Import the
getEnemiesfunction intoApp.js. -
You'll see a method in the component called
seeEnemies(). Inside the code block for this method, callgetEnemies, passing in no arguments, and then callthen().-
The callback in the
then()method will accept a variable representing the API data. Let's call itapiData. Remember,getEnemieswill return all characters from the API after reformatting them to fit our needs. That data is what is being passed into our callback here. -
The callback then sets the data on state, setting it as the value for
armiesArray.seeEnemies component methodseeEnemies() { getEnemies().then(apiData => { this.setState({ armiesArray: apiData }) }) }
-
-
Our method is set. While we are at it, let's use the
bind()method to bind our component's context (itsthis) to ourseeEnemiesmethod. This will allow us to call the method elsewhere without breaking context. In other words, our app won't lose track of whatthis.statemeans when we call theseeEnemiesmethod elsewhere, because we will have bound the method to this component's context. -
Now let's use our Sentry to call the method we just defined. Inside the opening tag of the
divwith theidof"sentry", add anonClickevent that will call our component'sseeEnemiesmethod.seeEnemies onClick functiononClick={this.seeEnemies}
Well done, Sentry! If all went well, you should be seeing no errors and a bunch of menacing armies approaching the gate. Scroll down the page to see three enemy armies at the gates.
-
Now let's use our Sentry to call the method we just defined. Inside the opening tag of the
divwith theidof"sentry", add anonClickevent that will call our component'sseeEnemiesmethod.src/App.jsimport React, { Component } from 'react'; import './styles/App.css'; import {getEnemies} from './services/getEnemies'; class App extends Component { constructor() { super() this.state = { armiesArray: [] } this.seeEnemies = this.seeEnemies.bind(this) } seeEnemies() { getEnemies().then(apiData => { this.setState({ armiesArray: apiData }) }) } callTroops() { } recruitTroop() { } transformMinion() { } slayLeader() { } render() { const armies = this.state.armiesArray.map((army, armyIndex) => ( <ul key={armyIndex} className="army"> <h3>Enemy Army #{army.id}: {army.name}</h3> <div className="leader">{army.leader}</div> <ul className="minions"> {army.minions.map((minion, minionIndex) => ( <li key={minionIndex} className="minion">{minion.type}</li> ))} </ul> </ul> )) const message = this.state.armiesArray.length < 1 ? "ALL CLEAR" : ""; return ( <div className="App"> {/* Main Defenses */} <div className="App-header"> <h1>Enemies at our gate!</h1> <h2>Prepare our defenses!</h2> <div className="defenses"> <div className="defense" id="sentry" onClick={this.seeEnemies}>Sentry<span className="instructions">Click here to see approaching enemies!</span></div> <div className="defense" id="captain">Captain<span className="instructions">Fill out paperwork below to recruit new troop!</span></div> <div className="defense" id="wizard">Wizard<span className="instructions">Click directly on a minion to cast a spell!</span></div> <div className="defense" id="ballista">Ballista<span className="instructions">Blast enemy leader to disperse army!</span></div> </div> </div> {/* Reinforcements */} <div className="reinforcements"> <form type="submit"> New Recruit Request Form: <input id="paperwork" placeholder="Please indicate requested recruit"/> <button >Enlist!</button> </form> <div id="wall"> <span></span><span id="gate"></span><span></span> </div> </div> <h1 id="message">{message}</h1> {/* Enemy Armies */} <div className="enemies"> {armies} </div> </div> ); } } export default App;
- Did that last step feel huge? Well now it gets better. In the last step, we went into detail about how to map through API data to render it in the React view. This step is like a mini-version of the last one.
- It is our Captain's job to manage existing troops and post new troops to defend the line. Those defensive troops are also stored in the API database, just like the enemies. Let's get 'em.
-
In the
servicesfolder, create a file calledgetTroops.js. -
Import
axios. -
Create and export a function called
getTroops. It will be very similar to thegetEnemiesfunction.-
Use
axios.get. -
The URL route is
/defenses.URLreturn axios.get('http://localhost:3005/defenses')
-
The
then()method will return the response data just like in our last service.getTroops serviceexport function getTroops() { return axios.get('http://localhost:3005/defenses') .then(res => { return res.data }) }
-
One thing that is different here than from our last service is that we do not need to reformat the information coming in because the format for this information already fits our needs. Therefore, we will not be calling our utility function on the response data.
src/services/getTroops.jsimport axios from 'axios'; export function getTroops() { return axios.get('http://localhost:3005/defenses') .then(res => { return res.data }) }
-
- Now let's render those troops.
Part 1
- Our service is set up. Now let's bring in the data.
- In
App.js, adddefensesArrayto state and set it equal to an empty array. This will store our defenses and let us map through them to display them.
Part 2
-
In the
rendermethod, usemap()to map over thedefensesArray.-
Declare a variable called
troopsto store the results. -
Set the
map()callback parameters totroopandtroopIndex.set up map functionconst troops = this.state.defensesArray.map((troop, troopIndex) => ())
-
The callback function will return a repeated
li.- Give the
lia className oftroop. - Give the
liakeyof{troopIndex}. - Between the
litags, rendertroop.recruit.
- Give the
-
-
We now have a variable called
troopsthat will store our troop data. In the return statement, render this variable between theultags in thetroopslist.
Part 3
Let's create a method to get our troops. They know it's their duty to always be ready, so we'll create a method that is automatically called when the page loads, rather than waiting for someone to push a button to summon them.
-
Import the
getTroopsfunction intoApp.js. -
In the
callTroops()method, callgetTroops. Pass in no arguments.-
The callback in the
then()method will accept a variable representing the API data. Let's call itapiData. -
The callback sets the returned data on state, setting it as the value for
defensesArray.callTroops component methodcallTroops() { getTroops().then(apiData => { this.setState({ defensesArray: apiData }) }) }
-
-
Did you bind the context to our new method already? Because we don't actually need to this time.
-
We want the troops to show up as soon as the view loads. For that, we will use one of React's lifecycle methods:
componentDidMount. This method will appear next to the other methods in our component. However, since we won't be callingcomponentDidMountmanually somewhere else in the code, we don't need to bind the context. Rather,componentDidMountis called automatically when the component finishes mounting. -
Inside the lifecycle method, simply call
this.callTroops.componentDidMountcomponentDidMount() { this.callTroops(); }
Good job! By now you should be seeing trusty Bill, the archer. He takes his duties very seriously. But he's probably not enough to hold back several armies of enemies. It looks like the Captain will have to fill out a request for some new troops.
src/App.js
import React, { Component } from 'react';
import './styles/App.css';
import {getEnemies} from './services/getEnemies';
import {getTroops} from './services/getTroops';
class App extends Component {
constructor() {
super()
this.state = {
armiesArray: []
,defensesArray: []
}
this.seeEnemies = this.seeEnemies.bind(this)
}
seeEnemies() {
getEnemies().then(apiData => {
this.setState({
armiesArray: apiData
})
})
}
callTroops() {
getTroops().then(apiData => {
this.setState({
defensesArray: apiData
})
})
}
recruitTroop() {
}
transformMinion() {
}
slayLeader() {
}
componentDidMount() {
this.callTroops();
}
render() {
const armies = this.state.armiesArray.map((army, armyIndex) => (
<ul key={armyIndex} className="army">
<h3>Enemy Army #{army.id}: {army.name}</h3>
<div className="leader">{army.leader}</div>
<ul className="minions">
{army.minions.map((minion, minionIndex) => (
<li key={minionIndex} className="minion">{minion.type}</li>
))}
</ul>
</ul>
))
const troops = this.state.defensesArray.map((troop, troopIndex) => (
<li className="troop">{troop.recruit}</li>
))
const message = this.state.armiesArray.length < 1 ? "ALL CLEAR" : "";
return (
<div className="App">
{/* Main Defenses */}
<div className="App-header">
<h1>Enemies at our gate!</h1>
<h2>Prepare our defenses!</h2>
<div className="defenses">
<div className="defense" id="sentry" onClick={this.seeEnemies}>Sentry<span className="instructions">Click here to see approaching enemies!</span></div>
<div className="defense" id="captain">Captain<span className="instructions">Fill out Request Form below to recruit new troop!</span></div>
<div className="defense" id="wizard">Wizard<span className="instructions">Click directly on a minion to cast a spell!</span></div>
<div className="defense" id="ballista">Ballista<span className="instructions">Blast enemy leader to disperse army!</span></div>
</div>
</div>
{/* Reinforcements */}
<div className="reinforcements">
<form type="submit">
New Recruit Request Form:
<input id="paperwork" placeholder="Please indicate requested recruit"/>
<button >Enlist!</button>
</form>
<ul className="troops">
{troops}
</ul>
<div id="wall">
<span></span><span id="gate"></span><span></span>
</div>
</div>
<h1 id="message">{message}</h1>
{/* Enemy Armies */}
<div className="enemies">
{armies}
</div>
</div>
);
}
}
export default App;- Let's use
POSTrequests to call in new Troops.
-
Set up a new service called
postTroop.js. This one will have a single parameter representing the troop we requested (we make the request using aninputbox on the page). Let's call that parameter variablerecruit.-
The method for this service function is
POST. -
The URL route is
/defenses. -
In addition to passing in a URL to
axios, we must also pass in a request object. Our API database shows that each troop is an object with a single property:recruit. Therefore, if we want a new recruit with a format that matches our API, we should pass in a request object with a property calledrecruit. We'll set it equal to the value represented by therecruitvariable we passed into thepostTroopservice function.URLreturn axios.post('http://localhost:3005/defenses/', {recruit: recruit})
-
The
then()method will simply return the response status. Unlike in ourGETservices, we are sending data rather than receiving it back.
src/services/postTroop.jsimport axios from 'axios'; export function postTroop(recruit) { return axios.post('http://localhost:3005/defenses/', {recruit: recruit}) .then(res => { return res.status; }) }
-
- We have a handy form already, but it doesn't do much. Let's use it to request new troops. We'd like to be able to type in any kind of recruit and see that recruit appear next to Bill the Archer.
Part 1
- Our service is set up. Now let's handle the data within
src/App.js. - In
App.js, addnewRecruitto state and set it equal to an empty string. This will store the information from our form input to be passed on to the service function.
Part 2
Let's create two methods to help post a new recruit. Our first method is called recruitTroop and will connect to our postTroop function.
- Before writing this method, import the
postTroopfunction intoApp.js. - Now the
recruitTroopmethod already exists, but it needs to be fleshed out. Start by passing in two parameters:eventandrecruit. They represent, respectively, the event occurring when a form is submitted and the string value which is entered into the form input. More on those in just a minute. - In the
recruitTroop()method, callpostTroop. Pass in the samerecruitvariable just mentioned.- The callback called a previous method we made,
callTroops. That way, as soon as we post a new recruit, we make a request to the API to return all troops, ensuring they all appear in the view. - If someone decides to hit the Enlist button without filling out the form, we don't want a bunch of empty objects appearing where soldiers should be. So let's test for empty strings by wrapping the call to our
postTroopservice function in anifstatement.- We can simply test the truthiness of
recruit, sincerecruitis a string and non-empty strings are truthy and empty strings are falsy. Ifrecruitis a non-empty string,postTroopwill be called to post the new recruit. - If the
ifstatement passes and a new recruit is submitted, it might be nice to automatically clear out the form to allow something new to be typed.-
Inside the
ifstatement, aftercallTroops()is called, let's set the input'svalueto an empty string. -
The React way to do this is to set the state of the property, which will cause a re-render. Use
setStateto do this now. -
Since we are here and talking about the React way, let's also add something to our
inputtag to help React track theinputvalue. Addvalue={this.state.newRecruit}to theinputtag. Thevalueis a property of inputs, so setting it equal tothis.state.newRecruittells React that the value in theinputshould be equal to the value on state. value={this.state.newRecruit}clear out inputthis.setState({ newRecruit: '' })
-
- We can simply test the truthiness of
- The callback called a previous method we made,
Our second method is a simple method for handling what is typed into the input.
-
Call the method
handleInput. Pass inevent. Here,eventrepresents the event of something being typed into the input. It occurs every time a new character is typed. -
Inside the method, set the state, changing the value of
newRecruit(which starts as an empty string if you recall) to the value currently typed into the input. Usetarget.value.handleInputhandleInput(event) { this.setState({ newRecruit: event.target.value }) }
Part 3
Let's activate edit the input and Enlist button to send our requests.
-
Inside the input box, add an
onChangeevent listener to watch for anything being typed into the box. The value ofonChangewill be an arrow function that passes in the event and then calls ourhandleInputmethod on that event. This sets ourthis.state.newRecruitvalue equal to what is being typed.onChange input eventonChange={(e) => this.handleInput(e)}
-
Inside the button, add an
onClickevent listener to watch for the button to be clicked. Here, the event is not what is typed into the input; it is the act of submitting the form. The value ofonClickwill be an arrow function that passes in the event and then calls ourrecruitTroopmethod, passing in the event and the current value ofthis.state.newRecruit.onClick input eventonClick={(e) => this.recruitTroop(e, this.state.newRecruit)}
- I told you we would come back to the importance of
eventandrecruitwhen we were setting up ourrecruitTroopmethod. We need to pass in the recruit value so it can be passed to our service function to become the value of the request object, which is then sent to the API database. - We need to pass in the event because we need our
recruitTroopmethod to prevent a default action performed by submit buttons which causes the page to refresh. If you have everything working a this point, you may have noticed that requesting a new troop causes the enemy armies to disappear. That is because clicking the submit button refreshes the view. To prevent that, simply call thepreventDefault()method on theeventpassed into therecruitTroopmethod. Do this at the top of the method's code block.
updated recruitTroop methodrecruitTroop(event, recruit) { event.preventDefault() if (recruit) { postTroop(recruit).then(() => { this.callTroops(); this.setState({ newRecruit: '' }) }) } }
- I told you we would come back to the importance of
Well done, Captain! Now add some troops! Whatever you need! I recommend some knights or some more archers to help out trusty Bill.
src/App.js
import React, { Component } from 'react';
import './styles/App.css';
import {getEnemies} from './services/getEnemies';
import {getTroops} from './services/getTroops';
import {postTroop} from './services/postTroop';
class App extends Component {
constructor() {
super()
this.state = {
armiesArray: []
,defensesArray: []
}
this.seeEnemies = this.seeEnemies.bind(this)
this.recruitTroop = this.recruitTroop.bind(this)
}
seeEnemies() {
getEnemies().then(apiData => {
this.setState({
armiesArray: apiData
})
})
}
callTroops() {
getTroops().then(apiData => {
this.setState({
defensesArray: apiData
})
})
}
recruitTroop(event, recruit) {
event.preventDefault()
if (recruit) {
postTroop(recruit).then(() => {
this.callTroops();
this.setState({
newRecruit: ''
})
})
}
}
handleInput(event) {
this.setState({
newRecruit: event.target.value
})
}
transformMinion() {
}
slayLeader() {
}
componentDidMount() {
this.callTroops();
}
render() {
const armies = this.state.armiesArray.map((army, armyIndex) => (
<ul key={armyIndex} className="army">
<h3>Enemy Army #{army.id}: {army.name}</h3>
<div className="leader">{army.leader}</div>
<ul className="minions">
{army.minions.map((minion, minionIndex) => (
<li key={minionIndex} className="minion">{minion.type}</li>
))}
</ul>
</ul>
))
const troops = this.state.defensesArray.map((troop, troopIndex) => (
<li className="troop">{troop.recruit}</li>
))
const message = this.state.armiesArray.length < 1 ? "ALL CLEAR" : "";
return (
<div className="App">
{/* Main Defenses */}
<div className="App-header">
<h1>Enemies at our gate!</h1>
<h2>Prepare our defenses!</h2>
<div className="defenses">
<div className="defense" id="sentry" onClick={this.seeEnemies}>Sentry<span className="instructions">Click here to see approaching enemies!</span></div>
<div className="defense" id="captain">Captain<span className="instructions">Fill out Request Form below to recruit new troop!</span></div>
<div className="defense" id="wizard">Wizard<span className="instructions">Click directly on a minion to cast a spell!</span></div>
<div className="defense" id="ballista">Ballista<span className="instructions">Blast enemy leader to disperse army!</span></div>
</div>
</div>
{/* Reinforcements */}
<div className="reinforcements">
<form type="submit">
New Recruit Request Form:
<input onChange={(e) => this.handleInput(e)} id="paperwork" placeholder="Please indicate requested recruit" value={this.state.newRecruit}/>
<button onClick={(e) => this.recruitTroop(e, this.state.newRecruit)}>Enlist!</button>
</form>
<ul className="troops">
{troops}
</ul>
<div id="wall">
<span></span><span id="gate"></span><span></span>
</div>
</div>
<h1 id="message">{message}</h1>
{/* Enemy Armies */}
<div className="enemies">
{armies}
</div>
</div>
);
}
}
export default App;Let's call on the Wizard to help out our troops! The Wizard will make use of the PATCH request to transform those minions into something less threatening.
-
In the
servicesfolder, create a file calledpatchMinions.js. Create and export a service function.-
Each army has a shortname in the API database (e.g., "undead", "barbarian", "goblin"), and each minion of each army has an ID. Pass a
shortnameparameter and anidparameter into our service function. -
Use
axios.patch. -
If you wanted to transform the second minion of the barbarian army, the URL would be
/barbarian/minions/2. However, we need to create a dynamic URL here that will be based on theshortnameandidarguments that are passed in. Using your JavaScript knowhow, put together a URL using both strings and variables so that it will be dynamic.URLreturn axios.patch('http://localhost:3005/' + shortname + '/minions/' + id)
-
Following the URL, pass in a request object with a
typeproperty to match the property of minions in the API database. Set the value to"frog". -
The
then()method will return the response status.
src/services/patchMinions.jsimport axios from 'axios'; export function patchMinion(shortname, id) { return axios.patch('http://localhost:3005/' + shortname + '/minions/' + id, {type: "frog"}) .then(res => { return res.status }) }
-
Set the Wizard loose on those minions!
Let's create a method to transform those minions. We'll activate the request by clicking on each minion we want to change.
-
Import the
patchMinionsfunction. -
In the
transformMinion()method, pass inarmyShortnameandminionIdas parameters. CallpatchMinionsand pass in the same parameters.-
The callback merely calls our component's
seeEnemiesmethod, which allows the data to be updated after the change is made to the database.transformMinion component methodtransformMinion(armyShortname, minionId) { patchMinion(armyShortname, minionId).then(() => { this.seeEnemies(); }) }
-
-
Inside the opening tag for the
lielement with theclassNameofminion, add anonClickevent that has an arrow function that calls ourtransformMinionmethod and passes in the shortname for the army and the ID for the minion (which are properties on the enemy and minion objects).minion onClick eventonClick={() => this.transformMinion(army.shortname, minion.id)}
Now you can transform any minion you touch. Well done, Wizard!
src/App.js
import React, { Component } from 'react';
import './styles/App.css';
import {getEnemies} from './services/getEnemies';
import {getTroops} from './services/getTroops';
import {postTroop} from './services/postTroop';
import {patchMinion} from './services/patchMinion';
class App extends Component {
constructor() {
super()
this.state = {
armiesArray: []
,defensesArray: []
,newRecruit: ""
}
this.seeEnemies = this.seeEnemies.bind(this)
this.recruitTroop = this.recruitTroop.bind(this)
}
seeEnemies() {
getEnemies().then(apiData => {
this.setState({
armiesArray: apiData
})
})
}
callTroops() {
getTroops().then(apiData => {
this.setState({
defensesArray: apiData
})
})
}
recruitTroop(event, recruit) {
event.preventDefault()
if (recruit) {
postTroop(recruit).then(() => {
this.callTroops();
this.setState({
newRecruit: ''
})
})
}
}
handleInput(event) {
this.setState({
newRecruit: event.target.value
})
}
transformMinion(armyShortname, minionId) {
patchMinion(armyShortname, minionId).then(() => {
this.seeEnemies();
})
}
slayLeader() {
}
componentDidMount() {
this.callTroops();
}
render() {
const armies = this.state.armiesArray.map((army, armyIndex) => (
<ul key={armyIndex} className="army">
<h3>Enemy Army #{army.id}: {army.name}</h3>
<div className="leader">{army.leader}</div>
<ul className="minions">
{army.minions.map((minion, minionIndex) => (
<li key={minionIndex} className="minion" onClick={() => this.transformMinion(army.shortname, minion.id)}>{minion.type}</li>
))}
</ul>
</ul>
))
const troops = this.state.defensesArray.map((troop, troopIndex) => (
<li className="troop">{troop.recruit}</li>
))
const message = this.state.armiesArray.length < 1 ? "ALL CLEAR" : "";
return (
<div className="App">
{/* Main Defenses */}
<div className="App-header">
<h1>Enemies at our gate!</h1>
<h2>Prepare our defenses!</h2>
<div className="defenses">
<div className="defense" id="sentry" onClick={this.seeEnemies}>Sentry<span className="instructions">Click here to see approaching enemies!</span></div>
<div className="defense" id="captain">Captain<span className="instructions">Fill out Request Form below to recruit new troop!</span></div>
<div className="defense" id="wizard">Wizard<span className="instructions">Click directly on a minion to cast a spell!</span></div>
<div className="defense" id="ballista">Ballista<span className="instructions">Blast enemy leader to disperse army!</span></div>
</div>
</div>
{/* Reinforcements */}
<div className="reinforcements">
<form type="submit">
New Recruit Request Form:
<input onChange={(e) => this.handleInput(e)} id="paperwork" placeholder="Please indicate requested recruit" value={this.state.newRecruit}/>
<button onClick={(e) => this.recruitTroop(e, this.state.newRecruit)}>Enlist!</button>
</form>
<ul className="troops">
{troops}
</ul>
<div id="wall">
<span></span><span id="gate"></span><span></span>
</div>
</div>
<h1 id="message">{message}</h1>
{/* Enemy Armies */}
<div className="enemies">
{armies}
</div>
</div>
);
}
}
export default App;
Our Sentry, Captain, and Wizard have done a great job of keeping the enemies at bay, but those enemy leaders will need something serious. Let's get our ballista working so we can do some real damage.
-
Create a service called
deleteArmy.js.-
As mentioned, each army has a shortname. Each army also has an ID. Pass a
shortnameparameter and anidparameter into the function in our service function. -
Use
axios.delete. -
If you wanted to destroy the leader of the Great Goblin Family, the URL would be
/goblin/3. However, as with the previous service, we will need a dynamic URL that can take in our variables.URLreturn axios.delete('http://localhost:3005/' + shortname + '/' + id)
-
No request object is passed in.
axios.deleteuses the ID to delete everything. What this means here is that passing in the leader's ID will destroy that leader's entire army!
src/services/deleteArmy.jsimport axios from 'axios'; export function deleteArmy(shortname, id) { return axios.delete('http://localhost:3005/' + shortname + '/' + id) .then(res => { return res.data }) }
-
Fire the Ballista!
Let's create a method to delete the leader of each army. We'll activate the request by clicking on each leader we want to delete.
-
Import the
deleteArmyservice function intoApp.js. -
In the
slayLeader()method, pass inshortnameandidas parameters. CalldeleteArmyand pass in the same parameters.-
The callback merely calls our component's
seeEnemiesmethod.slayLeader component methodslayLeader(shortname, id) { deleteArmy(shortname, id).then(() => { this.seeEnemies(); }) }
-
-
Inside the opening tag for the
divelement with theclassNameofleader, add anonClickevent that has an arrow function that calls ourslayLeadermethod and passes in the shortname and the ID for the army.leader onClick eventonClick={() => this.slayLeader(army.shortname, army.id)}
Now you can take out the army leaders and clear the area of all enemies! Well done!
src/App.js
import React, { Component } from 'react';
import './styles/App.css';
import {getEnemies} from './services/getEnemies';
import {getTroops} from './services/getTroops';
import {postTroop} from './services/postTroop';
import {patchMinion} from './services/patchMinion';
class App extends Component {
constructor() {
super()
this.state = {
armiesArray: []
,defensesArray: []
,newRecruit: ""
}
this.seeEnemies = this.seeEnemies.bind(this)
this.recruitTroop = this.recruitTroop.bind(this)
}
seeEnemies() {
getEnemies().then(apiData => {
this.setState({
armiesArray: apiData
})
})
}
callTroops() {
getTroops().then(apiData => {
this.setState({
defensesArray: apiData
})
})
}
recruitTroop(event, recruit) {
event.preventDefault()
if (recruit) {
postTroop(recruit).then(() => {
this.callTroops();
this.setState({
newRecruit: ''
})
})
}
}
handleInput(event) {
this.setState({
newRecruit: event.target.value
})
}
transformMinion(armyShortname, minionId) {
patchMinion(armyShortname, minionId).then(() => {
this.seeEnemies();
})
}
slayLeader() {
}
componentDidMount() {
this.callTroops();
}
render() {
const armies = this.state.armiesArray.map((army, armyIndex) => (
<ul key={armyIndex} className="army">
<h3>Enemy Army #{army.id}: {army.name}</h3>
<div className="leader">{army.leader}</div>
<ul className="minions">
{army.minions.map((minion, minionIndex) => (
<li key={minionIndex} className="minion" onClick={() => this.transformMinion(army.shortname, minion.id)}>{minion.type}</li>
))}
</ul>
</ul>
))
const troops = this.state.defensesArray.map((troop, troopIndex) => (
<li className="troop">{troop.recruit}</li>
))
const message = this.state.armiesArray.length < 1 ? "ALL CLEAR" : "";
return (
<div className="App">
{/* Main Defenses */}
<div className="App-header">
<h1>Enemies at our gate!</h1>
<h2>Prepare our defenses!</h2>
<div className="defenses">
<div className="defense" id="sentry" onClick={this.seeEnemies}>Sentry<span className="instructions">Click here to see approaching enemies!</span></div>
<div className="defense" id="captain">Captain<span className="instructions">Fill out Request Form below to recruit new troop!</span></div>
<div className="defense" id="wizard">Wizard<span className="instructions">Click directly on a minion to cast a spell!</span></div>
<div className="defense" id="ballista">Ballista<span className="instructions">Blast enemy leader to disperse army!</span></div>
</div>
</div>
{/* Reinforcements */}
<div className="reinforcements">
<form type="submit">
New Recruit Request Form:
<input onChange={(e) => this.handleInput(e)} id="paperwork" placeholder="Please indicate requested recruit" value={this.state.newRecruit}/>
<button onClick={(e) => this.recruitTroop(e, this.state.newRecruit)}>Enlist!</button>
</form>
<ul className="troops">
{troops}
</ul>
<div id="wall">
<span></span><span id="gate"></span><span></span>
</div>
</div>
<h1 id="message">{message}</h1>
{/* Enemy Armies */}
<div className="enemies">
{armies}
</div>
</div>
);
}
}
export default App;
Congratulations on finishing another mini project! For those who are interested in how json-server was used to simulate an API in this project, keep reading.
- Install json-server using
npm install json-server. In this project,json json-serverwas in the dependencies, so it was installed automatically when you rannpm install. - Create an API file with a .json extension. The API file used in this project is below these instruction.
- In this project, you had to run
npm run apiin a separate terminal window. In you package.json file, add a line like the one below into the scripts section:
"api": "json-server --watch db.json --port 3005 --routes routes.json --delay 500"- When the
npm run apiscript is run, this script:- points json-server to the db.json file,
- assigned to port 3005,
- connected to the routes.json file (where our custom routes are), and
- told to delay the response by half a second.
- These last two options are unnecessary but add to the simulation of an actual API.
rpg/db.json
{
"defenses": [
{
"id": 0,
"recruit": "Bill the Archer"
}
],
"undead": [
{
"id": 1,
"name": "Undead Army",
"shortname": "undead",
"leader": "Pumpkin King"
}
],
"undead_minions": [
{
"id": 1,
"type": "Skeleton"
},
{
"id": 2,
"type": "Necromancer"
},
{
"id": 3,
"type": "Zombie Archer"
},
{
"id": 4,
"type": "Zombie"
},
{
"id": 5,
"type": "Zombie"
},
{
"id": 6,
"type": "Skeleton"
},
{
"id": 7,
"type": "Skeleton Archer"
},
{
"id": 8,
"type": "Skeleton Archer"
},
{
"id": 9,
"type": "Necromancer"
},
{
"id": 10,
"type": "Lich"
},
{
"id": 11,
"type": "Lich"
}
],
"barbarian": [
{
"id": 2,
"name": "Barbarian Horde",
"shortname": "barbarian",
"leader": "Barbarian Warlord"
}
],
"barbarian_minions": [
{
"id": 1,
"type": "Barbarian"
},
{
"id": 2,
"type": "Barbarian"
},
{
"id": 3,
"type": "Barbarian"
},
{
"id": 4,
"type": "Barbarian"
},
{
"id": 5,
"type": "Barbarian"
},
{
"id": 6,
"type": "Barbarian"
},
{
"id": 7,
"type": "Barbarian"
},
{
"id": 8,
"type": "Barbarian"
},
{
"id": 9,
"type": "Barbarian"
},
{
"id": 10,
"type": "Barbarian"
},
{
"id": 11,
"type": "Barbarian"
},
{
"id": 12,
"type": "Barbarian"
},
{
"id": 13,
"type": "Barbarian"
},
{
"id": 14,
"type": "Barbarian"
},
{
"id": 15,
"type": "Barbarian"
},
{
"id": 16,
"type": "Barbarian"
},
{
"id": 17,
"type": "Barbarian"
},
{
"id": 18,
"type": "Barbarian"
},
{
"id": 19,
"type": "Barbarian"
},
{
"id": 20,
"type": "Barbarian"
}
],
"goblin": [
{
"id": 3,
"name": "Great Goblin Family",
"shortname": "goblin",
"leader": "Grandma Gob"
}
],
"goblin_minions": [
{
"id": 1,
"type": "Goblin"
},
{
"id": 2,
"type": "Goblin"
},
{
"id": 3,
"type": "Goblin"
},
{
"id": 4,
"type": "Goblin"
},
{
"id": 5,
"type": "Goblin"
},
{
"id": 6,
"type": "Goblin"
},
{
"id": 7,
"type": "Angry Pixie (adopted)"
}
]
}
If you see a problem or a typo, please fork, make the necessary changes, and create a pull request so we can review your changes and merge them into the master repo and branch.
© DevMountain LLC, 2017. Unauthorized use and/or duplication of this material without express and written permission from DevMountain, LLC is strictly prohibited. Excerpts and links may be used, provided that full and clear credit is given to DevMountain with appropriate and specific direction to the original content.