A web site that projects a British persons financial future including projecting their savings and earliest feasible retirement date. Projections are based on the users key financial details and assumptions.
The site is backed by LifeSplat-Service for more details see the README.md
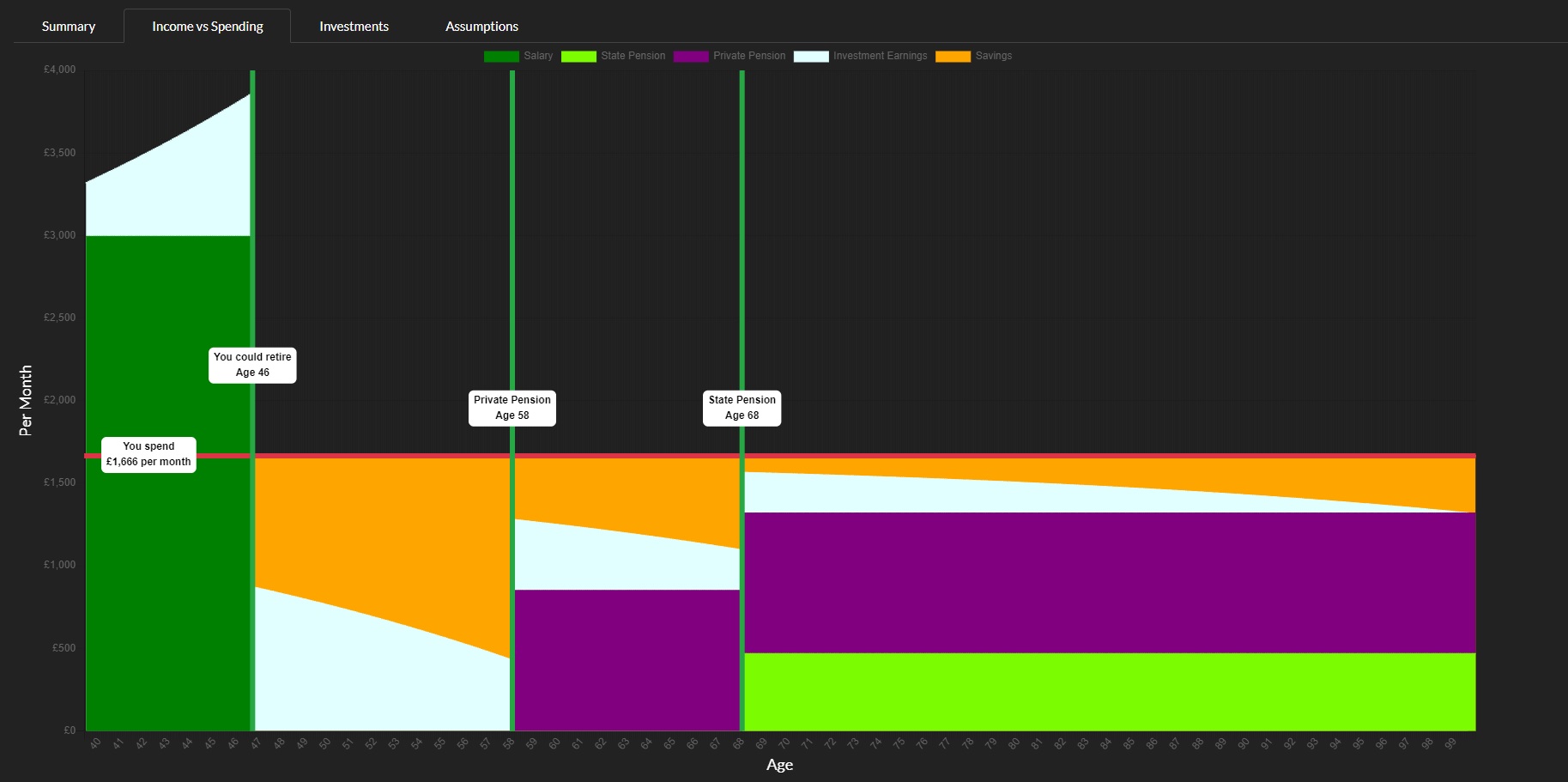
LifeSplat-UI's responsibilities are to accept inputs from the user and render a visualisation of the retirement report produced by LifeSplat-Service.
LifeSplat-UI is a Single Page App written in javascript using React.
Charts are produced using ChartJS and chartjs-annotation-plugin
- Support for users to edit the assumptions.
- Support 25% tax free lump sum
- Support life time contribution limit for private pensions.
- Support for Buy to Let and other investment types.
- Support for defined benefit pension (not sure how - possibly via a generic 'Other income Streams')
- Permitting stepped income - i.e. some users expect their income to change over time.
- Recommendations - given the users status advise them on what to do e.g. what happens if you put more in your pension? vs put more in your ISA?
- Student loans
- Scottish tax system
The potential future features are extensive, above is just an example
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Ensure http-server is installed npm install --global http-server
From the project directory run http-server build
This runs the build directory at localhost:8080
Currently LifeSplat-UI does not accept contributions. If there is demand this can change.
License details can be found in LICENSE.html