- (ES) Tema para los amantes de la skin GX de Opera. Compatibilidad - Versión estable del navegador.
- (EN) A theme for Opera GX Skin Lovers. Complete compatibility with the stable version of the browser.
(ES) Pasos para configurar el tema:
- Descarga el tema desde la sección << Releases >> en el lado derecho de esta página.
- Descomprime el archivo y copia la carpeta 👉
chrome👈 y el archivo 👉user.js👈 dentro de la carpeta de perfil de tu usuario de firefox. - Instala y usa un tema compatible.
- Reinicia el navegador.
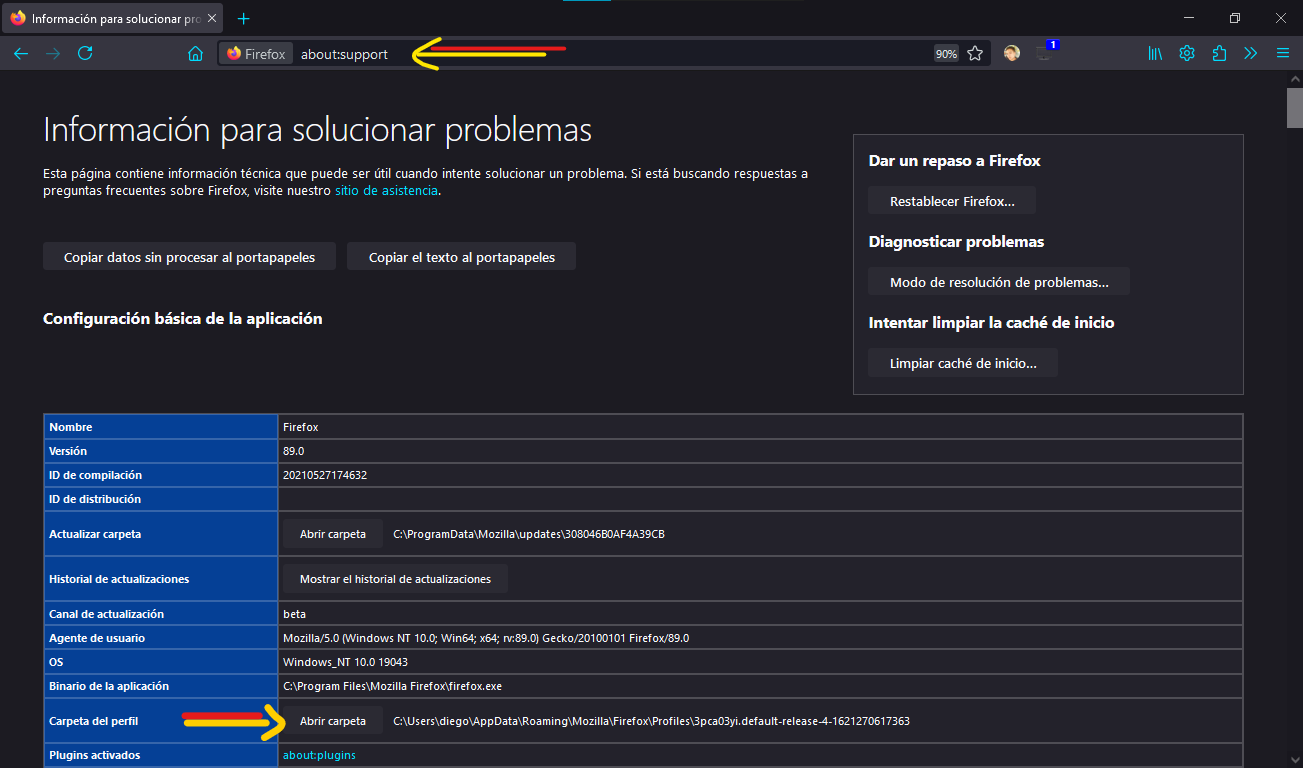
Para encontrar el directorio de tu perfil de usuario ve a about:support or about:profiles.
(EN) Steps to configure the theme:
- Download the theme from the << Releases >> section, in the right side of this page
- Unzip the file and copy the 👉
chrome👈 folder and the 👉user.js👈 file into your Firefox profile directory. - Install and use a compatible theme.
- Restart the browser.
To find out the location of your profile directory go to about:support or about:profiles.
Notice:
- ⚠ The latest code updated in the repository (code > download zip) may work well only on beta or nightly versions.
- Temas Principales - Main Themes: 🔴Fuchsia 🔵Blue 🟢Green🖍 Poison 🎑 Swamp🌈Red-Blur 🌆 Purple-Sky
- Otros Colores - Other Colors: 💜Purple 💚Aquamarine 🦧Orange 💠Cyan 🍏GreenLight 💛Yellow 🗻Gray
- Temas Claros - Light themes: ⚪🔴 Fuchsia ⚪🔵 Waves
Here a "Video Explanation" to how switch into light and dark mode.
- Install the extension.
- Open the theme you want to set: ⚫ Dark Theme or ⚪ Light Theme.
- Go to "Advanced colors" tab and change the color in "icons attention", this color will set the accent color to the theme.
You can also use the "Firefox Color" extension to change the accent color to your preference.
Into the "Extras" folder you will find the next features.
- OneLine - The tabs-bar will be next to the navbar.
- Tab Shapes - Give the tabs other style.
- Main-Image - This configuration will simulate a image behind all the browser.
- Left Side-Bar - The bookmark-bar will display on the left of the window.
- Tree Style Tabs - Compatibility to the extension that put the tabs vertically.
- Classic-Sound-icon - The tabs with sound will show a rhythm image.
- Night tab extension - Simple OperaGX style Newtab using the Nighttab extension. [external partner]
- Play/Pause icon button extension - Enables the possibility to play or pause tabs with a click on the sound icon.
Personalizaciones Varias - Various customizations
The file
chrome/components/ogx_root-personal.csscontains very useful and easy to use variables, so it is easier to change:- Wallpaper and its brightness.
- Height of the tabs and toolbar.
- The width and label of the menu button.
- The label of your account replacing the email in the hamburger-menu.
- Logo and wordmark color from the new-tab page.
- Hide or show the firefox logo or the search bar in the new-tab page.
Every variable has a description on the right, so you know what to customize without breaking the file.
Fondo Nueva Pestaña - NewTab Wallpaper
(Option 1) In the directory:
chrome/images/newtabthere is a set of wallpapers, the images that the theme will select by default are: wallpaper-light.png and wallpaper-dark.png, you could rename the images you want with that names and the theme will select them, you can add your own images. If you don't want a wallpaper just delete the files with the specified names. You can find more images in: This Gallery. Restarting the browser after changing the wallpaper is required.(Option 2) Editing the code
chrome/components/ogx_root-personal.csslines:19and24.
Color Principal - Accent Color
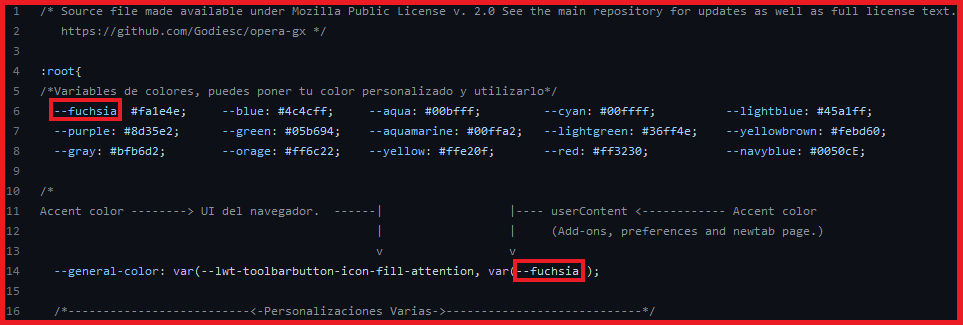
It has manual customization of the accent color for userContent.css (new-tab, preferences and add-ons page). The file in
chrome/components/ogx_root-personal.csshas the variable: " --general-color " to set the color, you could choose whatever you like. 💙💚💜🤎💛🧡❤ Restarting the browser is required.
- Windows 7 (Not tested - No probado) ❌
- Linux - Manjaro KDE (Tested - Probado) ✔ - Preview
- Windows 10 (Tested - Probado) ✔ - Preview
- Windows 11 (Tested - Probado) ✔ - Preview
- MacOS (Tested - Probado) ✔ - Preview
Thanks to FormalSnake for helping to test the theme in this OS.
- When using a theme that use more that one image, the theme will display a bad background in the selected tab, for example the alpenglow theme from firefox.
- In themes with images, when moving a tab it will display a bad background.
- Not compatibility for RTL(right-to-left) languages.