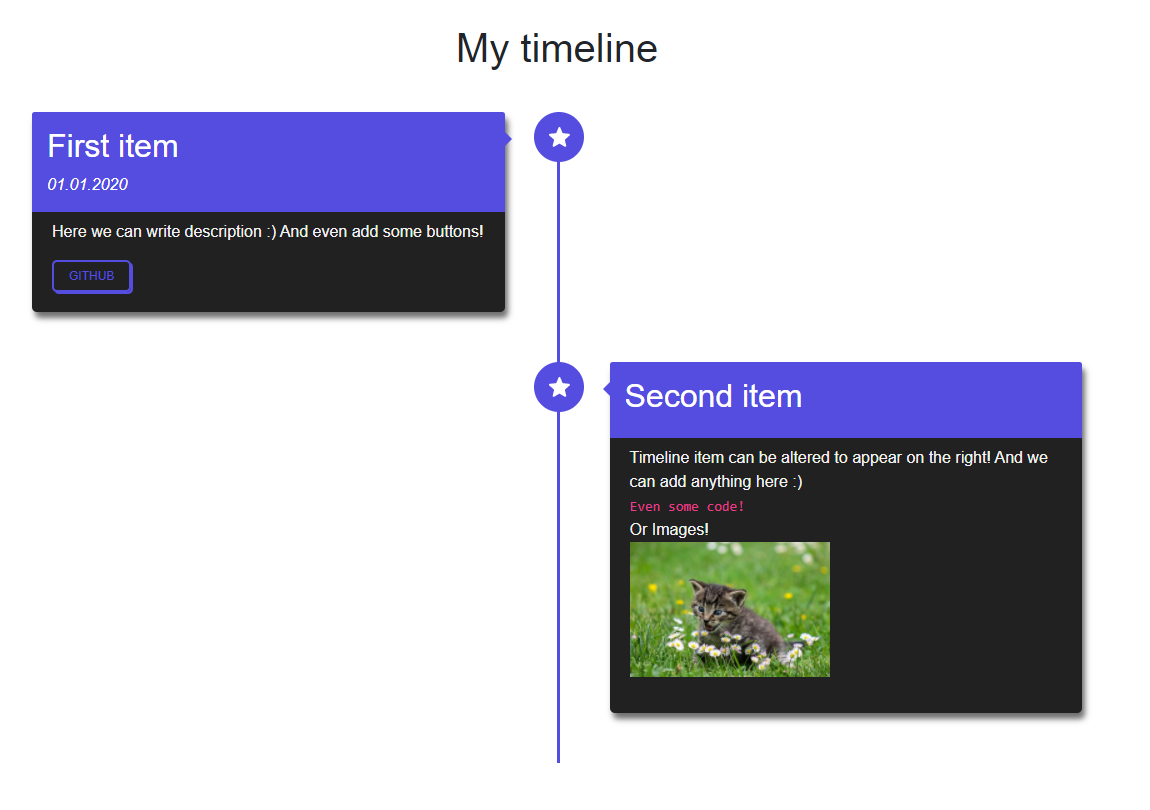
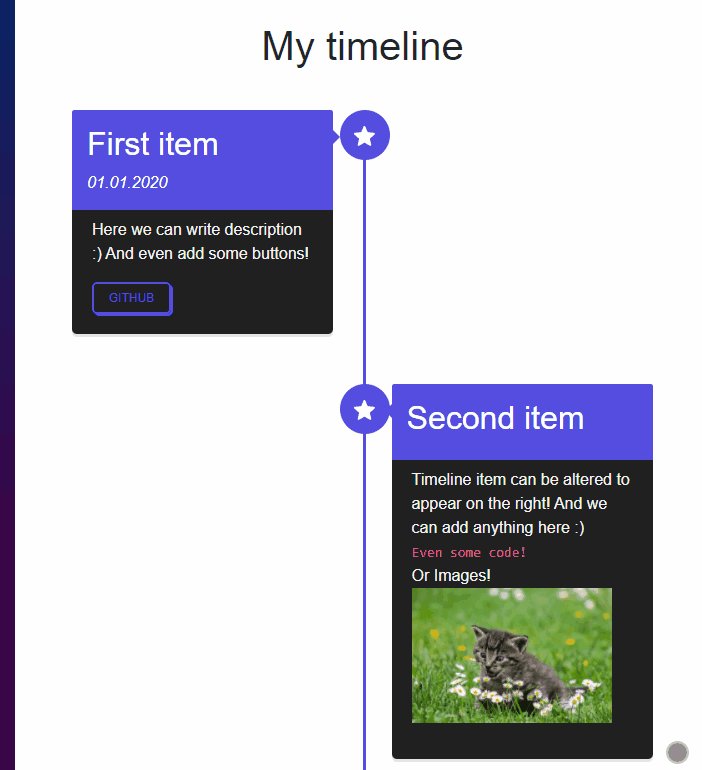
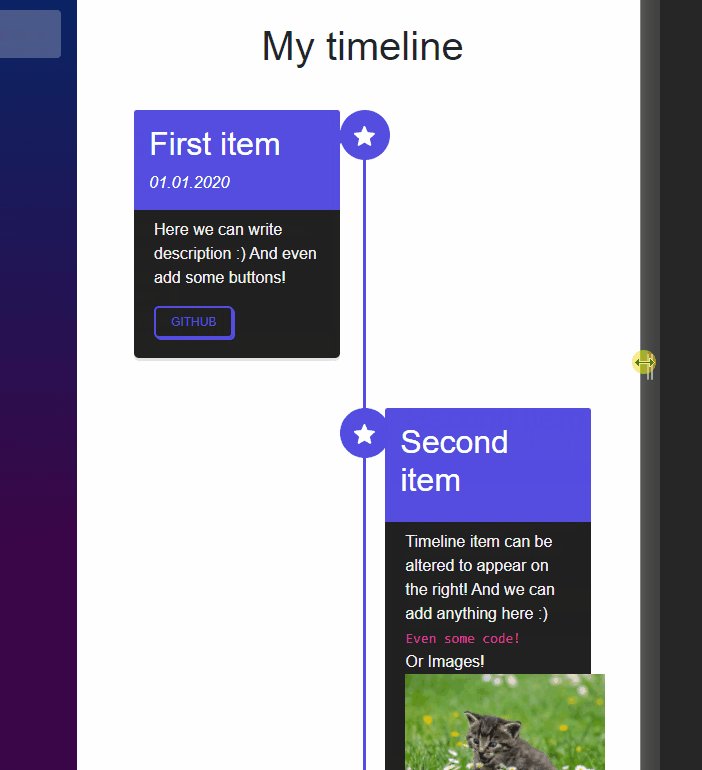
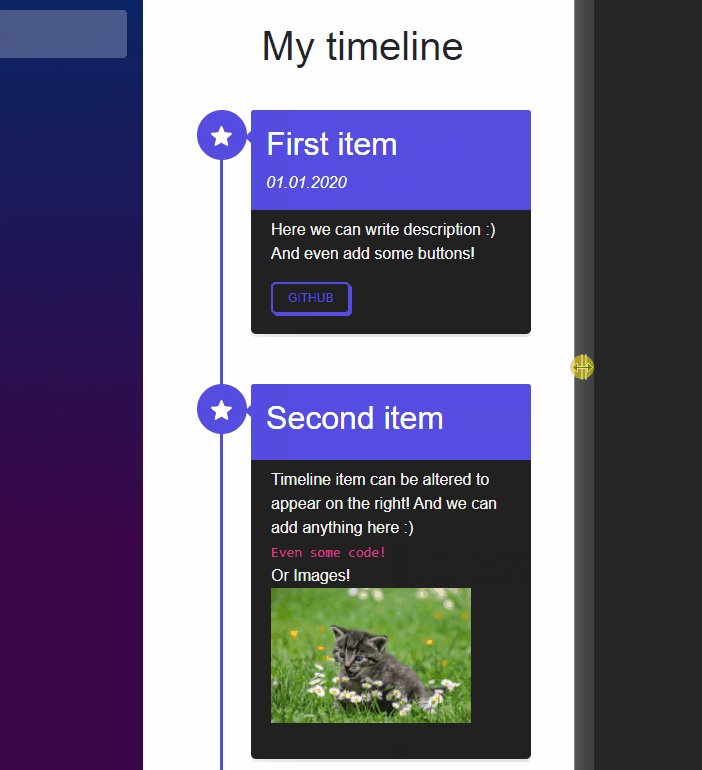
Simple timeline component for Blazor
- ✅ Simple component
- ✅ Color customization
- ✅ Responsive!
- ✅ You can put anything in the description!
Checkout CHANGELOG for more info.
1. Install from Nuget
@using BlazorTimeline@using BlazorTimeline
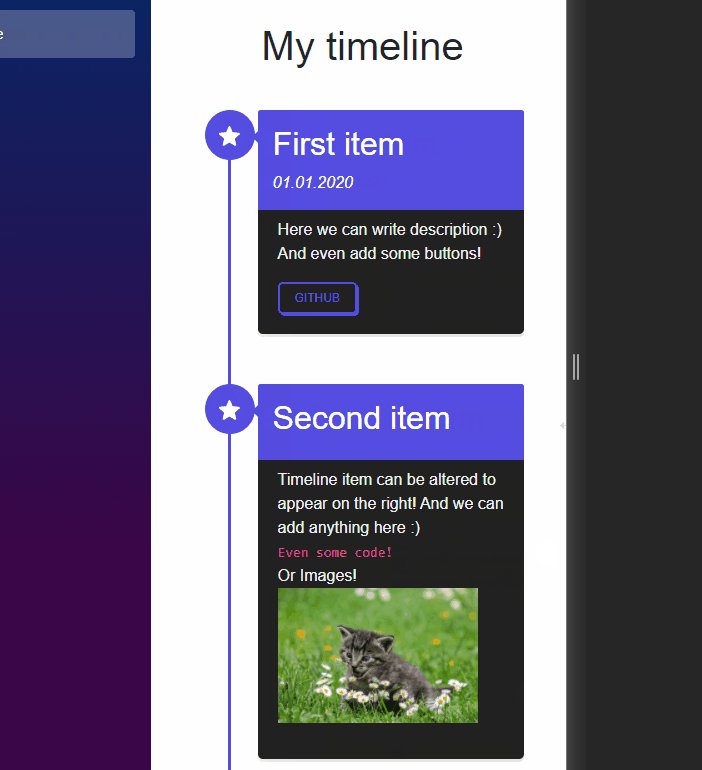
<Timeline
Title="My timeline"
TitleBgColor="#554DE0"
TitleColor="#FFFFFF"
TextColor="#F3F3F3"
TextBgColor="#212121"
ItemPositionOption="@ItemPositionOption.AutoAltering">
<TimelineItem Title="First item" Time="01.01.2020" ButtonText="Github" Link="https://github.com/">
Here we can write description :) And even add some buttons!
</TimelineItem>
<TimelineItem Title="Second item">
<span>Timeline item can be altered to appear on the right! </span>
<span>And we can add anything here :)</span> <br/>
<code>Even some code!</code> <br/>
<span>Or Images!</span> <br/>
<img src="Images/kitty.jpg" width="200px"/>
</TimelineItem>
</Timeline>There is also a demo project in repo.
If you know some CSS magic I would totally appreciate help to clean up my CSS.
Thanks Bruno Rodrigues for that code sample!
This project is licensed under the MIT License - see the LICENSE file for details