This example application demonstrates how easy it is to get started with Neo4j in JavaScript.
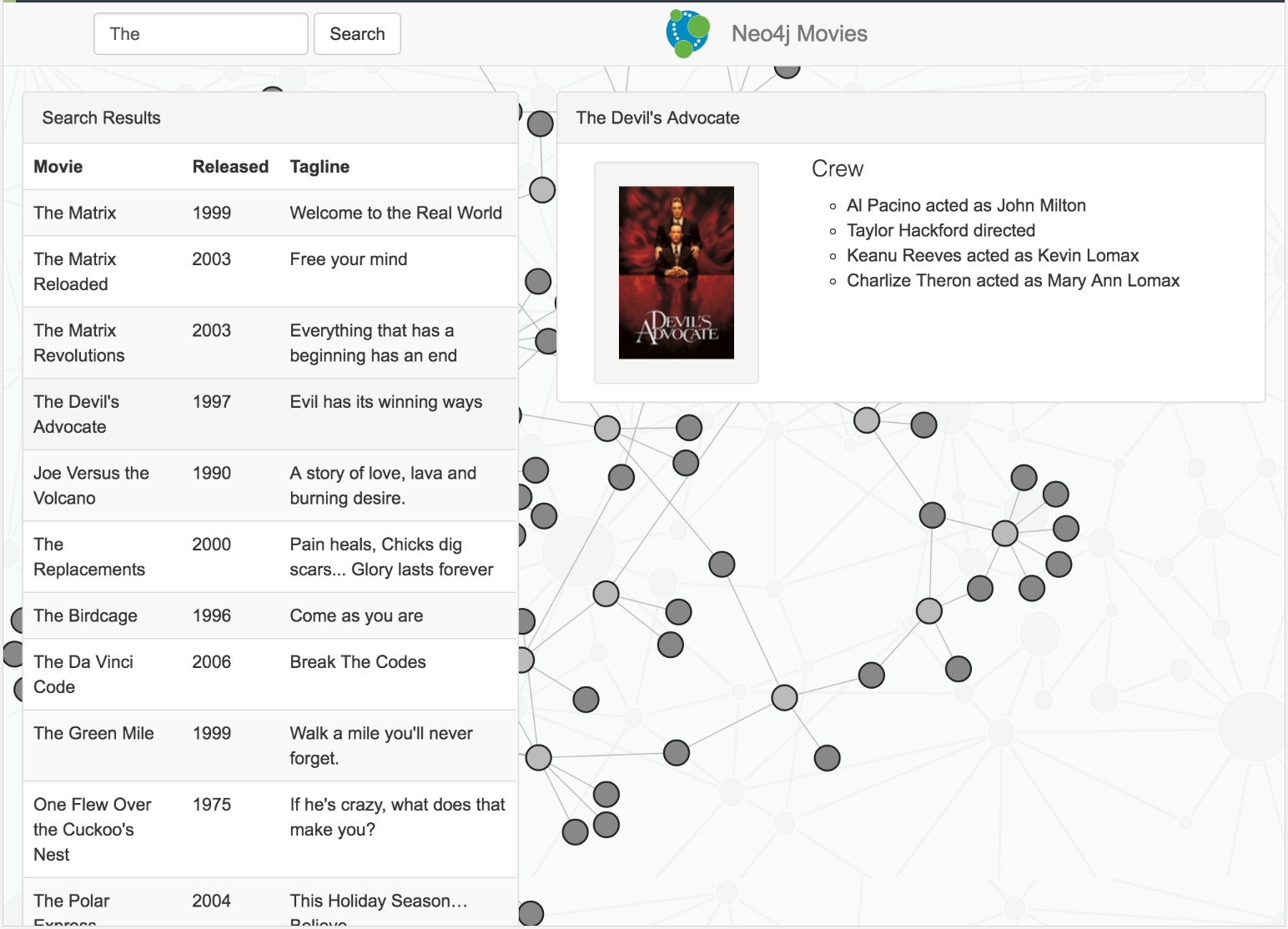
It is a very simple web application that uses our Movie graph dataset to provide a search with listing, a detail view and a graph visualization.
These are the components of our Web Application:
-
Application Type: JavaScript-Web Application
-
Neo4j Database Connector: Neo4j JavaScript Driver for Cypher Docs
-
Database: Neo4j-Server (4.x) with multi-database
-
Frontend: jquery, bootstrap, d3.js
Provision a database quickly with Neo4j Sandbox or Neo4j Aura.
-
Start Neo4j (Download & Install) locally and open the Neo4j Browser.
-
Install the Movies dataset with
:play movies, click the statement, and hit the triangular "Run" button. -
Clone this project from GitHub
-
Run the App inside the Webpack Dev Server:
# run in development mode (refreshes the app on source code changes)
$ npm start
# builds the release version with client assets in "build" directory
$ npm run buildWhen running in "dev" mode, navigate to http://localhost:8080/webpack-dev-server/ to see the application.
After executing the npm run build command, open local file "build/index.html" in your browser.