A URL Shortener created using Cloudflare Worker
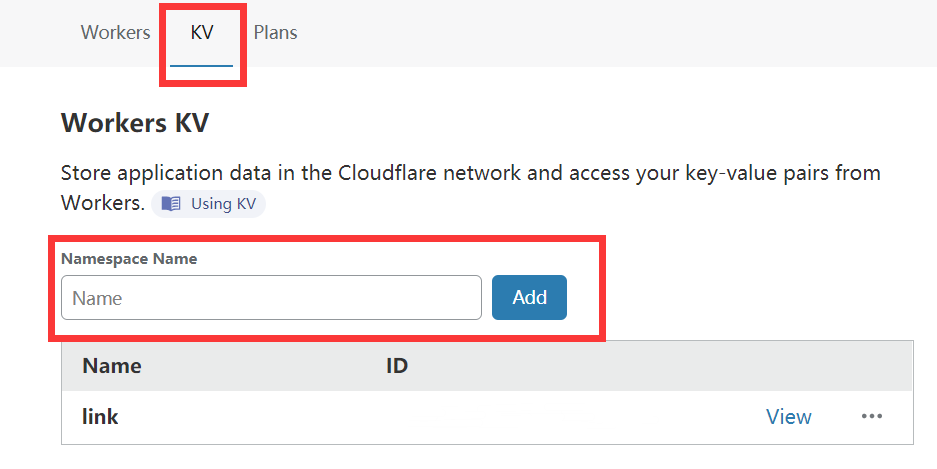
Go to Workers KV and create two namespaces.
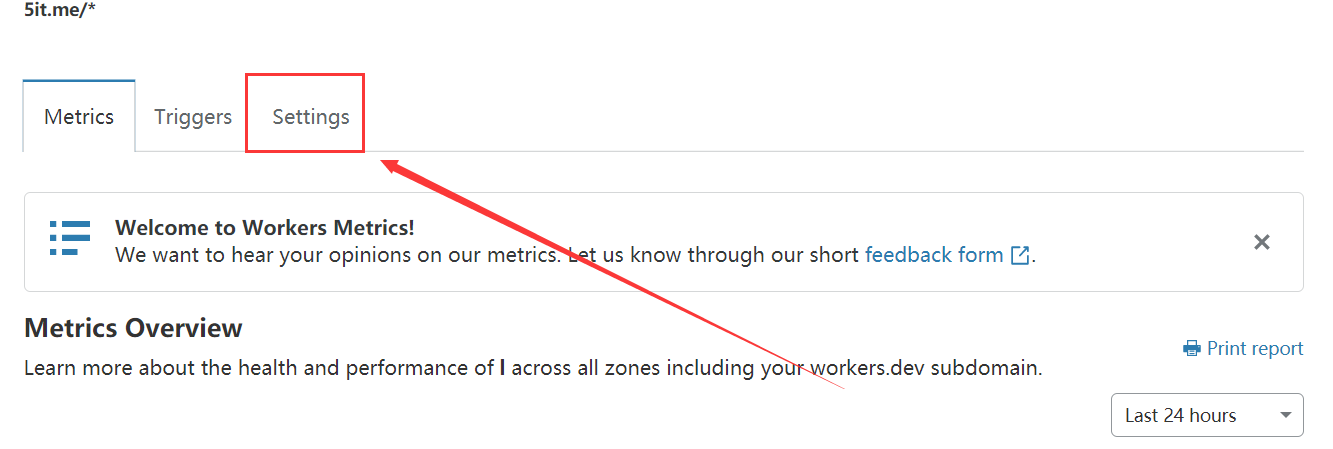
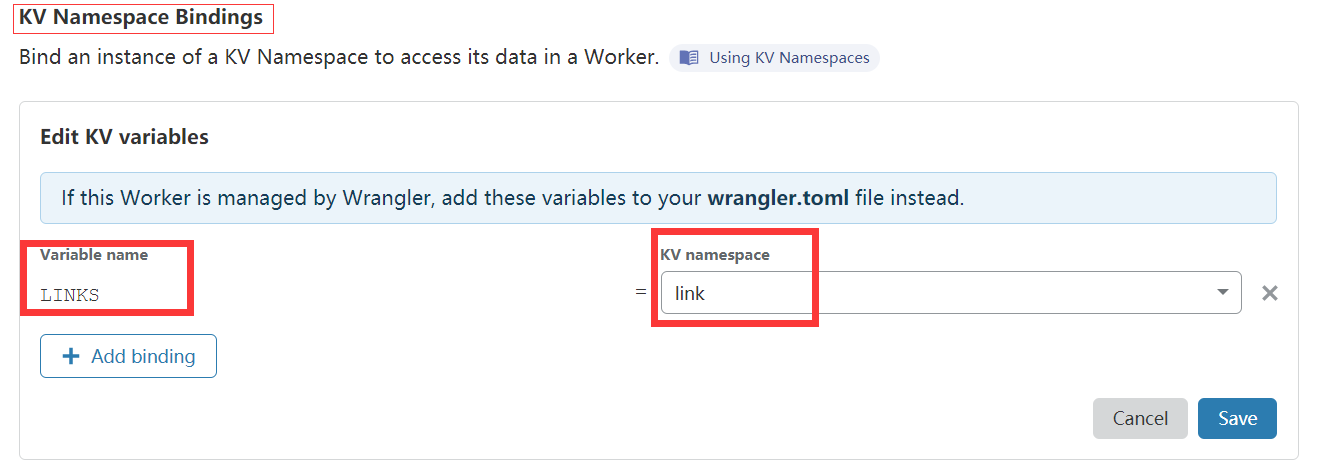
Bind an instance of a KV Namespace to access its data in a Worker.
Where Variable name should set as LINKS and KV namespace is the namespace you just created firstly in the first step.
And the other one set as REVERSE_LINKS and KV namespace is the namespace you just created secondly in the first step.
create a ENVIRONMENT, where Variable name should set as APIKEY, value can be anything you like.
Copy the index.js code from this project to Cloudflare Worker.
Click Save and Deploy
假设:
- worker 路由是
s.example.workers.dev - 要缩短的链接是
https://example.com/?kw=dgysuaindjusiafgaj - 环境变量 APIKEY 的值是
asecretapikey
那么访问 API 的方式如下:
curl -X GET https://s.example.workers.dev/?url=https://example.com/?kw=dgysuaindjusiafgaj&apikey=asecretapikey- 开放不加 APIKEY 访问 API 的方式并限制单 IP 每日调用次数
- 为短链接增加过期时间,定期清理过期的链接(能减少存储空间的使用,但会增加 KV 的调用次数)