独立开发者的导航站!
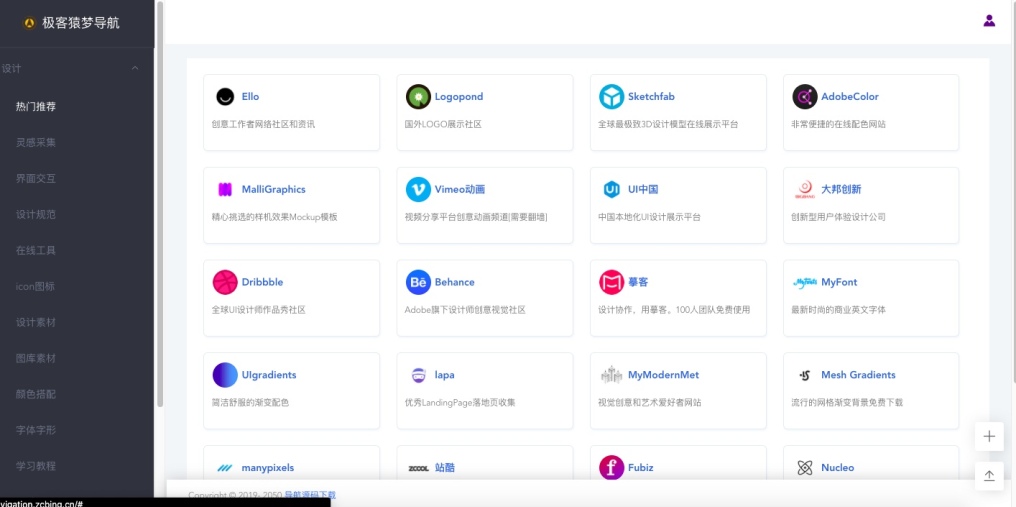
预览: ➡️ http://navigation.zcbing.cn/
-
老版本纯静态导航版:最初的一版静态页面,数据都写在页面里的。
-
JSON 静态导航版:数据和页面分享,可以部署在
github或gitee上使用,将 dist 目录下的文件上传到远程仓库里访问。 -
数据库动态导航版:功能最全的版本,后续会增加更多功能
- vue 全家桶
- elementUI
-
mongoose 联表优化
-
首页加 keep-live
-
增加喜欢和浏览量
-
增加提交作者名,信息
-
增加搜索
-
分页等接口优化
-
审核列表状态切换
-
提交排除重复网站
-
自动化部署
-
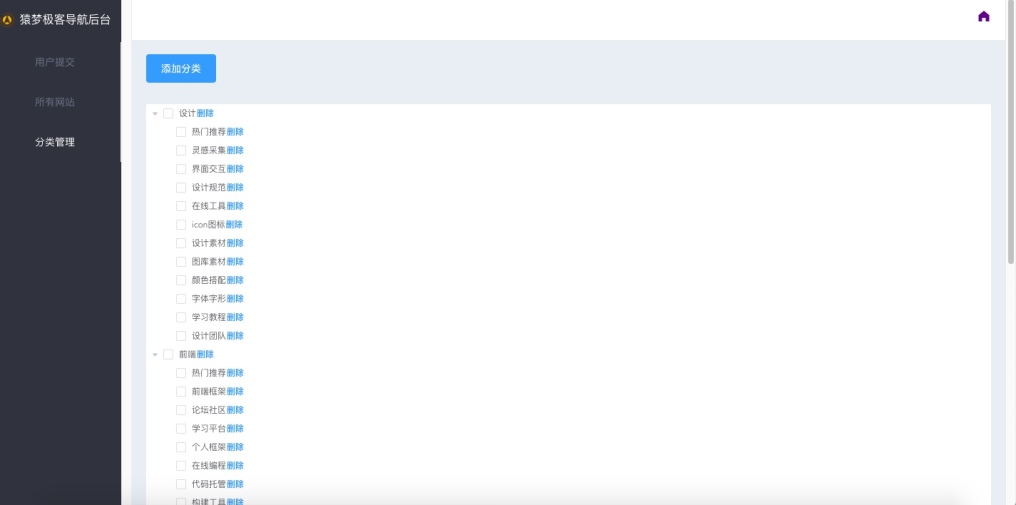
常用分类
-
最近添加
-
优化 README 文档
-
一键拒绝审核列表
-
后台网站编辑更新
-
爬虫爬取失败手动填写
-
验证 url
-
websitelist
-
审核网站爬虫自动补全信息
-
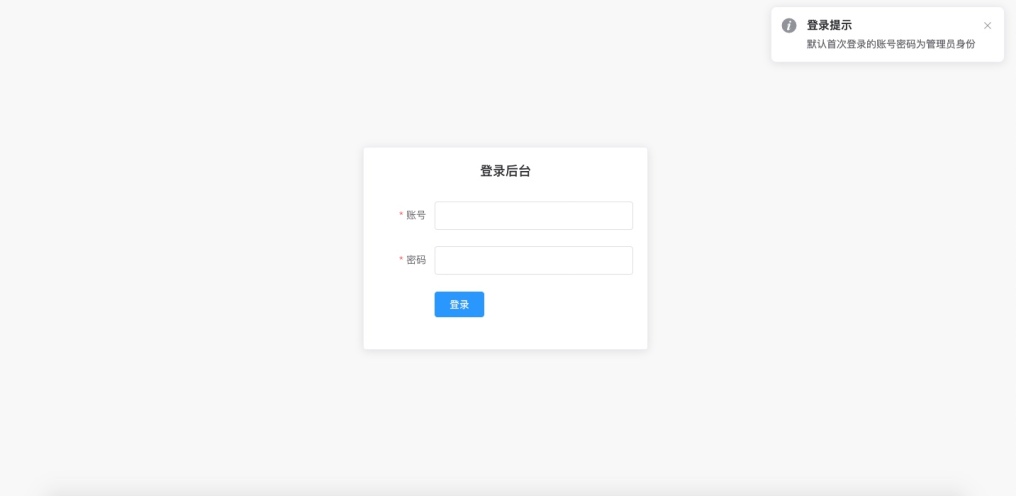
用户登录,默认第一次登录账号为管理员
一个好的产品,是需要不断打磨和完善的。
- 如果你对这个项目有兴趣,可点
star保持关注。 - 有什么建议和问题都可提issues或者加 qq 群
为了方便无需配置数据库的小白,提供了静态JSON 版本的导航,静态版本只能本地修改 JSON 添加导航,没有管理后台。
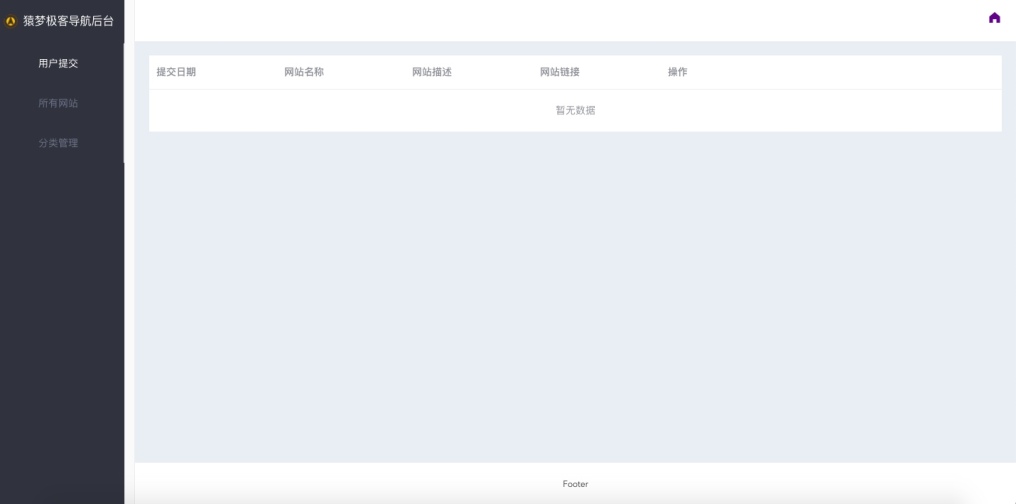
而相对于静态版的 ×× 数据库版本**,它提供了管理导航的界面,用户可在线提交网站,后台审核,并管理所有网站(推荐)
运行爬虫文件node reptile.js,确保你已经开启了本地 Mongodb 数据库,就可以爬导航到本地的数据库了
// 1. 下载代码
git clone git@github.com:geekape/geek-navigation.git
// 2. 本地安装包
npm i 或者 cnpm i
// 3.假设已启动mongodb,启动本地服务器
nodemon server/app.js
// 4. 运行项目
npm run serve
// 5. 预览项目
http://localhost:8080| 个人微信号(zcb861013016) | QQ 交流群(361979424) |
|---|---|
 |
 |