Axe is an accessibility testing engine for websites and other HTML-based user interfaces. This package provides simple axe analyser commands which you can incorporate in your Playwright tests.
npm i -D axe-playwrightnpm i -D playwrightNOTE: axe-core is now bundled and doesn't need to be installed as a peer dependency
//tsconfig.json
{
"compilerOptions": {
"types": ["axe-playwright"]
}
}This will inject the axe-core runtime into the page under test. You must run this after a call to page.goto() and before you run the checkA11y command.
You run this command with injectAxe() either in your test, or in a beforeEach, as long as the visit comes first.
beforeAll(async () => {
browser = await chromium.launch()
page = await browser.newPage()
await page.goto(`http://localhost:3000/login`)
await injectAxe(page)
})To configure the format of the data used by aXe. This can be used to add new rules, which must be registered with the library to execute.
User specifies the format of the JSON structure passed to the callback of axe.run
Link - aXe Docs: axe.configure
it('Has no detectable a11y violations on load (custom configuration)', async () => {
// Configure aXe and test the page at initial load
await configureAxe(page, {
branding: {
brand: String,
application: String,
},
reporter: 'option',
checks: [Object],
rules: [Object],
locale: Object,
})
await checkA11y()
})This will run axe against the document at the point in which it is called. This means you can call this after interacting with your page and uncover accessibility issues introduced as a result of rendering in response to user actions.
The page instance of playwright.
Defines the scope of the analysis - the part of the DOM that you would like to analyze. This will typically be the document or a specific selector such as class name, ID, selector, etc.
Set of options passed into rules or checks, temporarily modifying them. This contrasts with axe.configure, which is more permanent.
The keys consist of those accepted by axe.run's options argument as well as custom includedImpacts, detailedReport, verbose, and detailedReportOptions keys.
The includedImpacts key is an array of strings that map to impact levels in violations. Specifying this array will only include violations where the impact matches one of the included values. Possible impact values are "minor", "moderate", "serious", or "critical".
Filtering based on impact in combination with the skipFailures argument allows you to introduce axe-playwright into tests for a legacy application without failing in CI before you have an opportunity to address accessibility issues. Ideally, you would steadily move towards stricter testing as you address issues.
e-effects, such as adding custom output to the terminal.
NOTE: This respects the includedImpacts filter and will only execute with violations that are included.
The detailedReport key is a boolean whether to print the more detailed report detailedReportOptions is an object with the shape
{
html?: boolean // include the full html for the offending nodes
}
The verbose key is a boolean to whether to print the message No accessibility violations detected! when there aren't accessibility violations present in the test. For the DefaultTerminalReporter this is true and for the v2 Reporter this is false.
A class instance that implements the Reporter interface or values default, v2 and html. Custom reporter instances can be supplied to override default reporting behaviour dictated by DefaultTerminalReporter set by the value default. v2 is the new TerminalReporter inspired by the reports from jest-axe. html reporter will generate external HTML file.
Note! html reporter will disable printed to logs violations.
Disables assertions based on violations and only logs violations to the console output. If you set skipFailures as true, although accessibility check is not passed, your test will not fail. It will simply print the violations in the console, but will not make the test fail.
Options dedicated for HTML reporter. axe-html-reporter
This will run axe against the document at the point in which it is called, then returns the full set of results as reported by axe.run.
The page instance of playwright.
Defines the scope of the analysis - the part of the DOM that you would like to analyze. This will typically be the document or a specific selector such as class name, ID, selector, etc.
Set of options passed into rules or checks, temporarily modifying them. This contrasts with axe.configure, which is more permanent.
The object is of the same type which is accepted by axe.run's options argument and directly forwarded to it.
This will run axe against the document at the point in which it is called, then return you an array of accessibility violations (i.e. the violations array included in the getAxeResults result).
Identical to parameters of getAxeResults.
Reports violations based on the Reporter concrete implementation behaviour.
An array of Axe violations to be printed.
A class instance that implements the Reporter interface. Custom reporter instances can be supplied to override default reporting behaviour dictated by DefaultTerminalReporter.
import { chromium, Browser, Page } from 'playwright'
import { injectAxe, checkA11y, getViolations, reportViolations } from 'axe-playwright'
let browser: Browser
let page: Page
describe('Playwright web page accessibility test', () => {
beforeAll(async () => {
browser = await chromium.launch()
page = await browser.newPage()
await page.goto(`file://${process.cwd()}/test/site.html`)
await injectAxe(page)
})
it('simple accessibility run', async () => {
await checkA11y(page)
})
it('check a11y for the whole page and axe run options', async () => {
await checkA11y(page, null, {
axeOptions: {
runOnly: {
type: 'tag',
values: ['wcag2a'],
},
},
})
})
it('check a11y for the specific element', async () => {
await checkA11y(page, 'input[name="password"]', {
axeOptions: {
runOnly: {
type: 'tag',
values: ['wcag2a'],
},
},
})
})
it('gets and reports a11y for the specific element', async () => {
const violations = await getViolations(page, 'input[name="password"]', {
runOnly: {
type: 'tag',
values: ['wcag2a'],
},
})
reportViolations(violations, new YourAwesomeCsvReporter('accessibility-report.csv'))
expect(violations.length).toBe(0)
})
afterAll(async () => {
await browser.close()
})
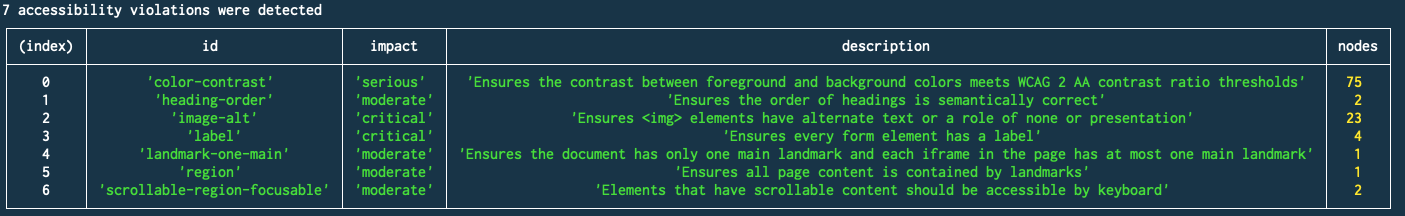
})This custom logging behavior results in terminal output like this:
The detailed report is disabled by default, but can be enabled by including the detailedReport property in the checkAlly options.
import { chromium, Browser, Page } from 'playwright'
import { injectAxe, checkA11y } from 'axe-playwright'
let browser: Browser
let page: Page
describe('Playwright web page accessibility test', () => {
beforeAll(async () => {
browser = await chromium.launch()
page = await browser.newPage()
await page.goto(`file://${process.cwd()}/test/site.html`)
await injectAxe(page)
})
// Prints outs a detailed report per node with an array of numbers of which violations from the summary affect that node
it('print out a detailed report on violations', async () => {
await checkA11y(page, null, {
detailedReport: true,
})
})
// Same as above, but includes the html of the offending node
it('print out a detailed report on violations', async () => {
await checkA11y(page, null, {
detailedReport: true,
detailedReportOptions: { html: true },
})
})
afterAll(async () => {
await browser.close()
})
})Thanks to axe-html-reporter you can generate HTML report(s).
From default HTML file(s) will be generated under /artifacts/accessibilityReport.html.
Report's options can customized from checkAlly level:
await checkA11y(
page,
'form',
{
axeOptions: {
runOnly: {
type: 'tag',
values: ['wcag2a'],
},
},
},
true, 'default',
{
outputDirPath: 'results',
outputDir: 'accessibility',
reportFileName: 'accessibility-audit.html'
}
)
If it works for you , leave a Star! ⭐