TPM-JS lets you experiment with a software TPM device in your browser. It's an educational tool that teaches you how to use a TPM device to secure your workflows. The codelab like sessions cover topics such as key generation, measured boot, remote attestation and sealing.
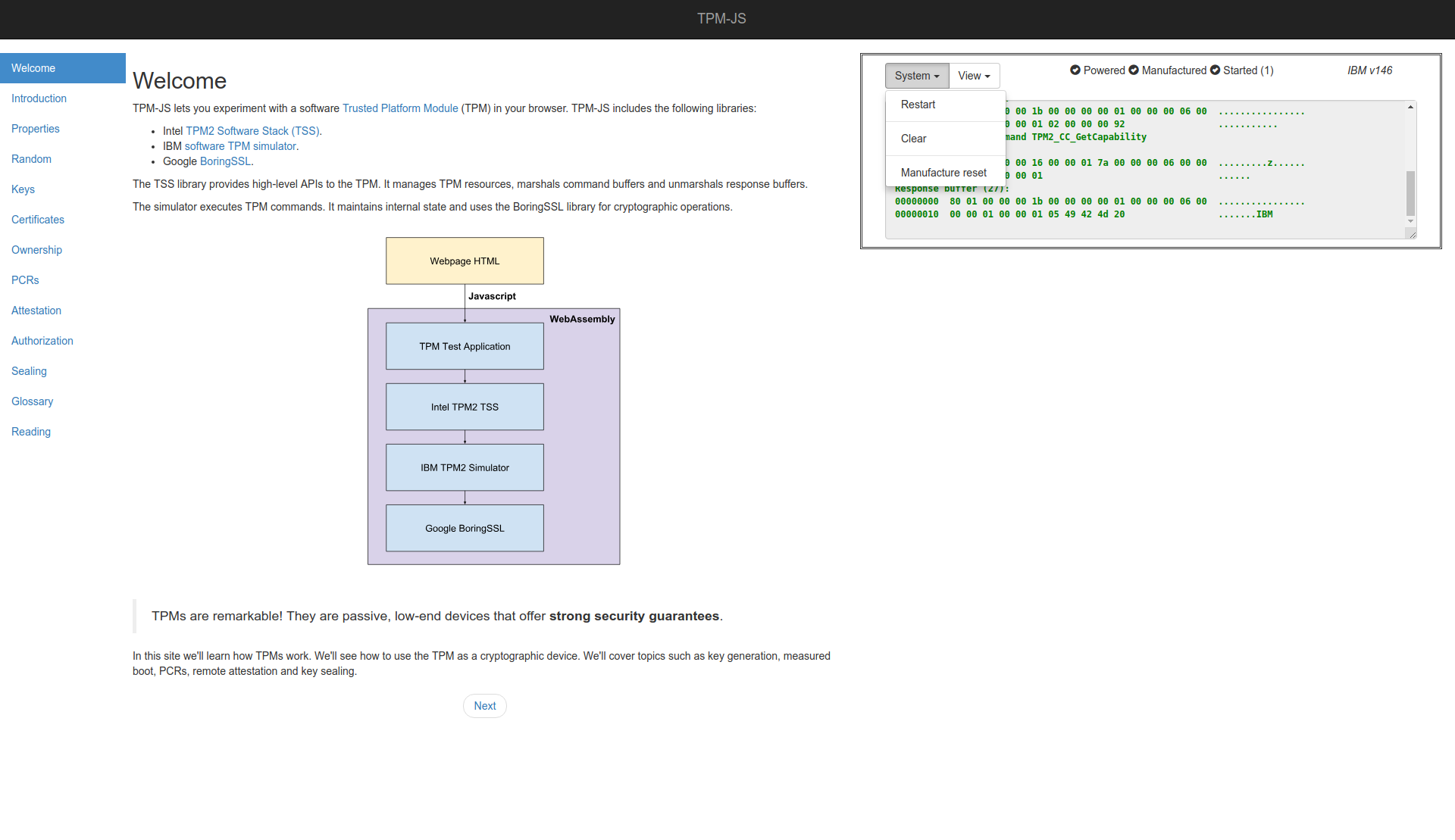
TPM-JS includes the following libraries:
- Intel TPM2 TSS.
- IBM software TPM simulator.
- Google BoringSSL.
The libraries are compiled to WebAssembly, and accessed via Javascript.
- cmake.
- Emscripten SDK.
- Jinja2 template library.
Initialize git submodules:
git submodules update --initActivate emsdk:
source {EMSDK PATH}/emsdk_env.shBuild TPM-JS:
mkdir bulid-web
cd build-web
emconfigure cmake ..
make -j4Run unit-tests: shell make check
Add the line application/wasm wasm to /etc/mime.types.
Serve files from the built web package:
cd build-web/web
python3 -m http.server --bind 127.0.0.1 8000This is not an official Google product (experimental or otherwise), it is just code that happens to be owned by Google.