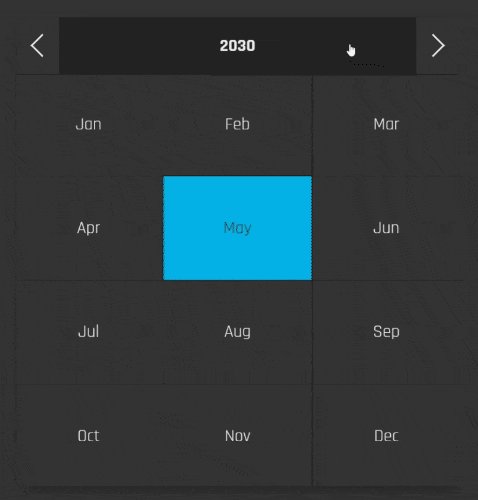
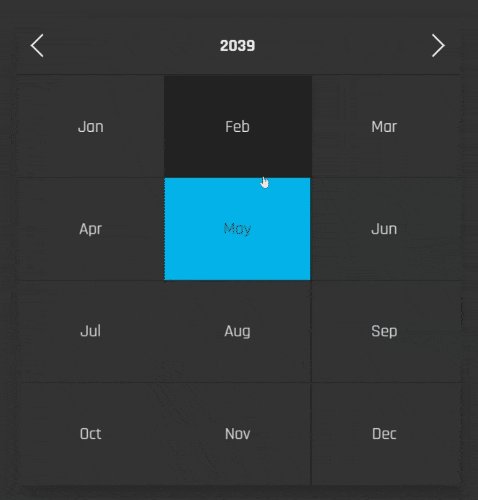
A small date picker built with Svelte 3. Demo available here: view docs and examples.
npm i -D svelte-calendar- Day, Month & Year pickers
- Responsive
- Keyboard, touch, and scroll support
- Inline & Picker modes
- Virtual/infinite grid for animation performance
- Store-driven and extensible
- Localization using
day.js
When using this component within a svelte-kit application it is necessary to add its two dependencies (just-throttle and dayjs) to the config.kit.vite.optimizeDeps.include array in svelte.config.js. Eg: your config should include the following:
const config = {
kit: {
vite: {
optimizeDeps: {
include: ['just-throttle', 'dayjs']
}
}
}
};
export default config;- time picker
- date & date-time range picker