A vscode inspired portfolio project
Explore the docs »
View Demo
·
Markdown prview
·
Report Bug
Table of Contents
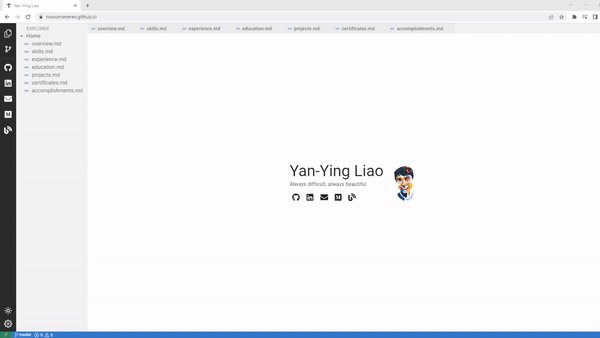
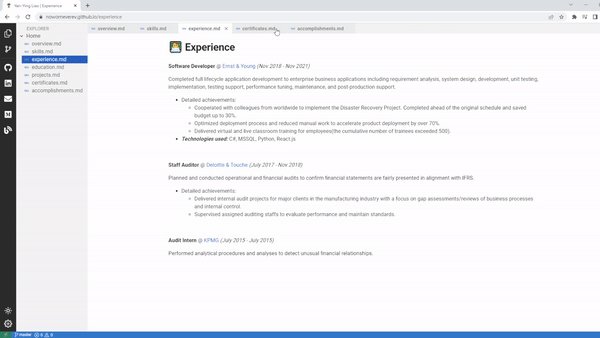
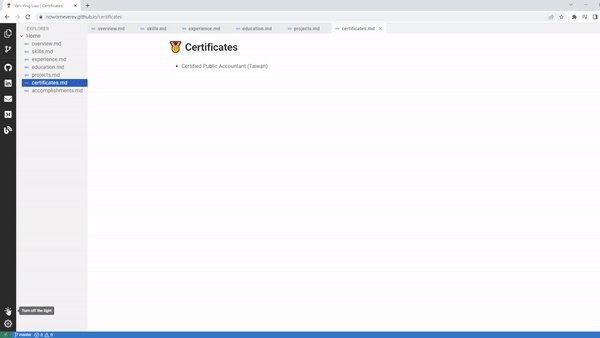
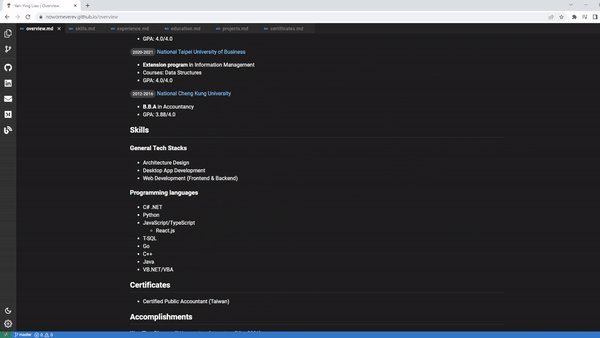
The project is inspired by Visual Studio Code and caglarturali.github.io. The pages of the portfolio are powered by markdown, which make them easy to modify or add your own contents.
-
Clone the repo
git clone https://github.com/noworneverev/react-vscode-portfolio.git
-
Install NPM packages
npm install
-
Enter your name in
.env.developmentREACT_APP_NAME=<your_name>
-
Add your markdown pages in
public/pages -
Add your routes in
src/app/pages/page.ts, make sure the names of pages are consistent with markdown files.export const pages = [ { index: 0, name: 'overview.md', route: '/overview' }, { index: 1, name: 'skills.md', route: '/skills' }, { index: 2, name: 'experience.md', route: '/experience' }, { index: 3, name: 'education.md', route: '/education' }, { index: 4, name: 'projects.md', route: '/projects' }, { index: 5, name: 'certificates.md', route: '/certificates' }, { index: 6, name: 'accomplishments.md', route: '/accomplishments' }, ];
-
Add your social links in
src/app/pages/link.tsx, which will appear in both sidebar and homepage.export const links = [ { index: 0, title: "Find me on Github", href: "https://github.com/noworneverev", icon: <FaGithub />, }, ];
-
Runs the app in the development mode
npm start
-
Deploy your own portfolio,
- modify homepage property in
package.json
"homepage": "https://{username}.github.io/{repo-name}"* For a project site, that's the format. For a user site, the format is:
https://{username}.github.io. You can read more about thehomepageproperty in the "GitHub Pages" section of thecreate-react-appdocumentation.- modify Google Analytic measurement id in
.env.production
REACT_APP_NAME=<your_name> REACT_APP_MEASUREMENT_ID=<your_measurement_id> - modify homepage property in
docker-compose up
- The project is deployed to following two domains, and they are in synchronization.
- user site: https://noworneverev.github.io/
- project site: https://noworneverev.github.io/react-vscode-portfolio/
- Powered by markdown
- Extended markdown syntax supported
- Syntax highlight
- Alert
- Dark mode and light mode available
- Closable tabs
- Collapsible explorer
- Responsive web design
- Google Analytics supported
- Auto-deploy to gh-pages with github actions ready
Markdown preview: https://noworneverev.github.io/#/docs
Distributed under the MIT License. See LICENSE.md for more information.
Yan-Ying Liao - Personal Portfolio - [email protected]
Project Link: https://github.com/noworneverev/react-vscode-portfolio