Mini Challenge 3 for CCAPDEV2122T2
- READ THE INSTRUCTIONS FIRST BEFORE PROCEEDING!
- You are provided with a skeleton code for this Mini-Challenge. You are not encouraged to modify any part of the code unless specified. Editable parts of code are marked with
TODOcomments. - If you wish to proceed with a different implementation, make sure that the specification requirements are exactly met and that the intended UI is unchanged.
- For any clarifications, ask your instructor.
- Make sure MongoDB is installed and running.
- Run
npm installafter downloading the contents of the repository. - To run the application, execute
node index.jsornpm start
- Place all necessary files in a zip file.
- Do not include the
node_modulesfolder - Submit the zip file via AnimoSpace.
controllers- This folder contains files which defines callback functions for client requests.misc- This folder contains images used in theREADME.mdfile.models- This folder contains files for database modeling and access.public- This folder contains static assets such as css, js, and image files.routes- This folder contains files which describes the response of the server for each HTTP method request to a specific path in the server.views- This folder contains all hbs files to be rendered when requested from the server.index.js- The main entry point of the web application.
You are to create a web application which simulates an online payment transaction tracker.
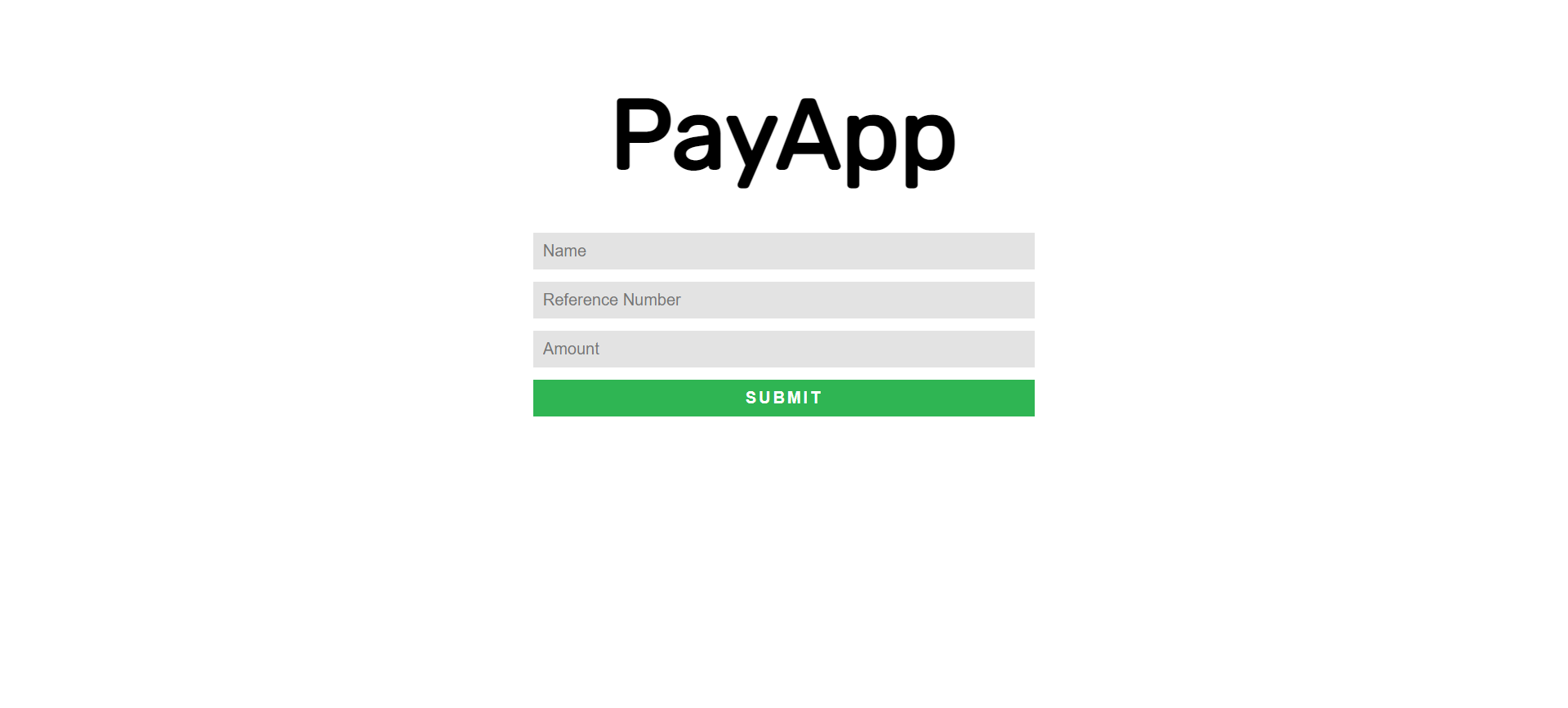
When a client requests for the root path, i.e. /, the server should display views/index.hbs. Your web browser should display the screen below:

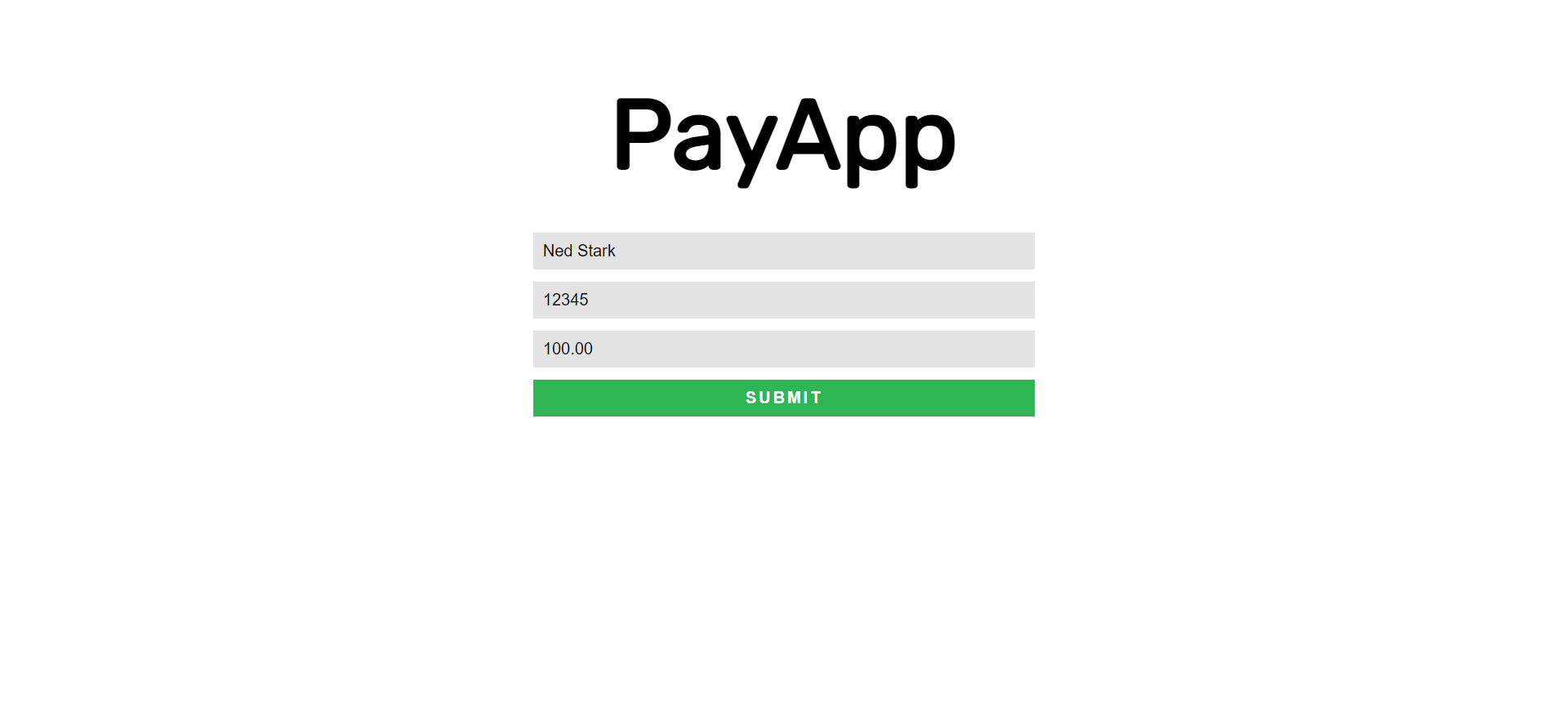
The web application accepts three inputs - a name, a reference number, and an amount. When the user submits the form, the web application first checks if all fields are filled. Sample user input:

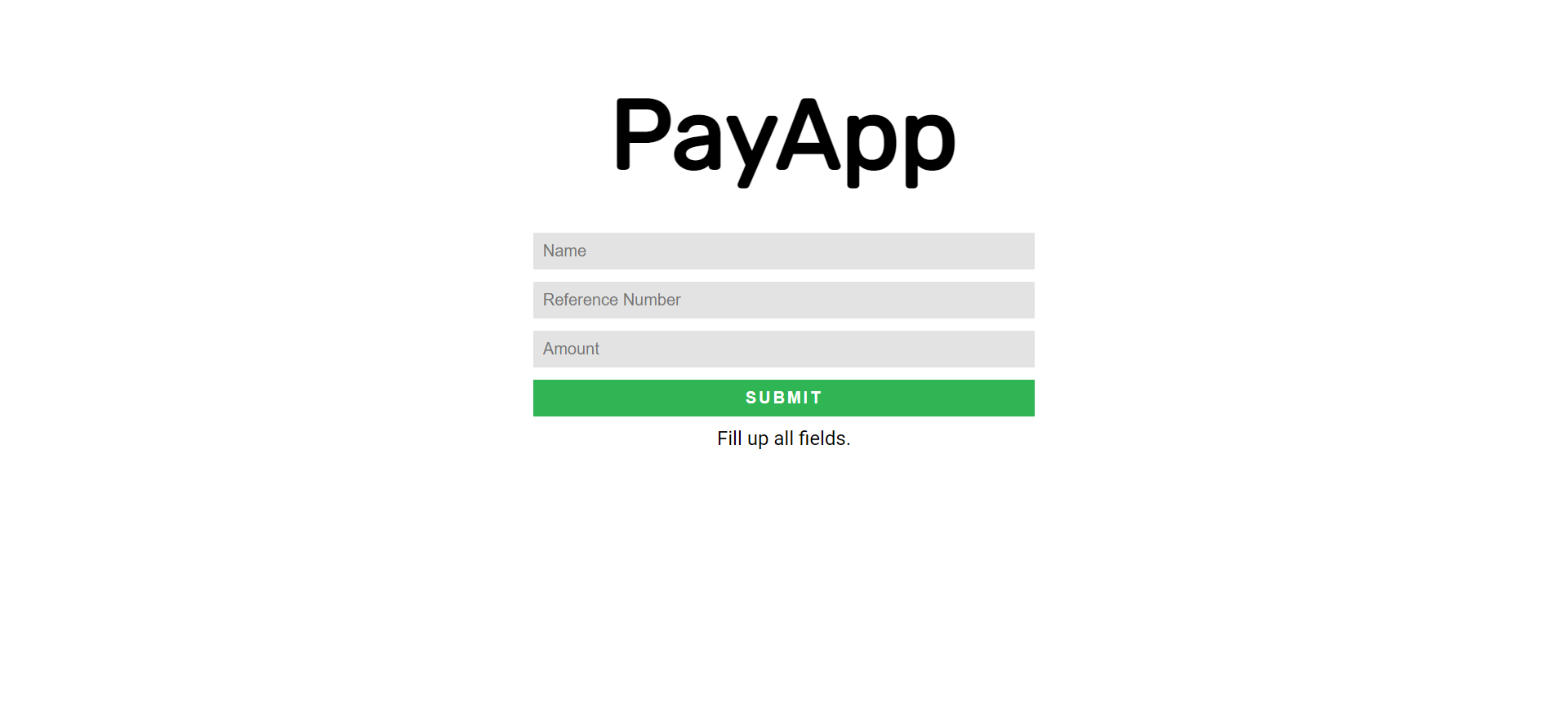
Upon clicking the submit button, if at least one of the form fields is not filled-up, display the error message Fill up all fields. No need to highlight the fields.
The picture below shows the error message when at least one of the form fields is not filled-up:

The web application then saves the values in the database, then display the values in views/index.hbs. Use views/partials/card.hbs to render the <div> for each transaction. Upon submitting the form, the transaction should be displayed immediately without refreshing the page. Upon submitting the form, the fields must be emptied.
HINT: the client should communicate with the server asynchronously, thus data must be fetched from the server.
HINT: The server can render the handlebars template and send the rendered HTML partial. See the express documentation on res.render to know more.
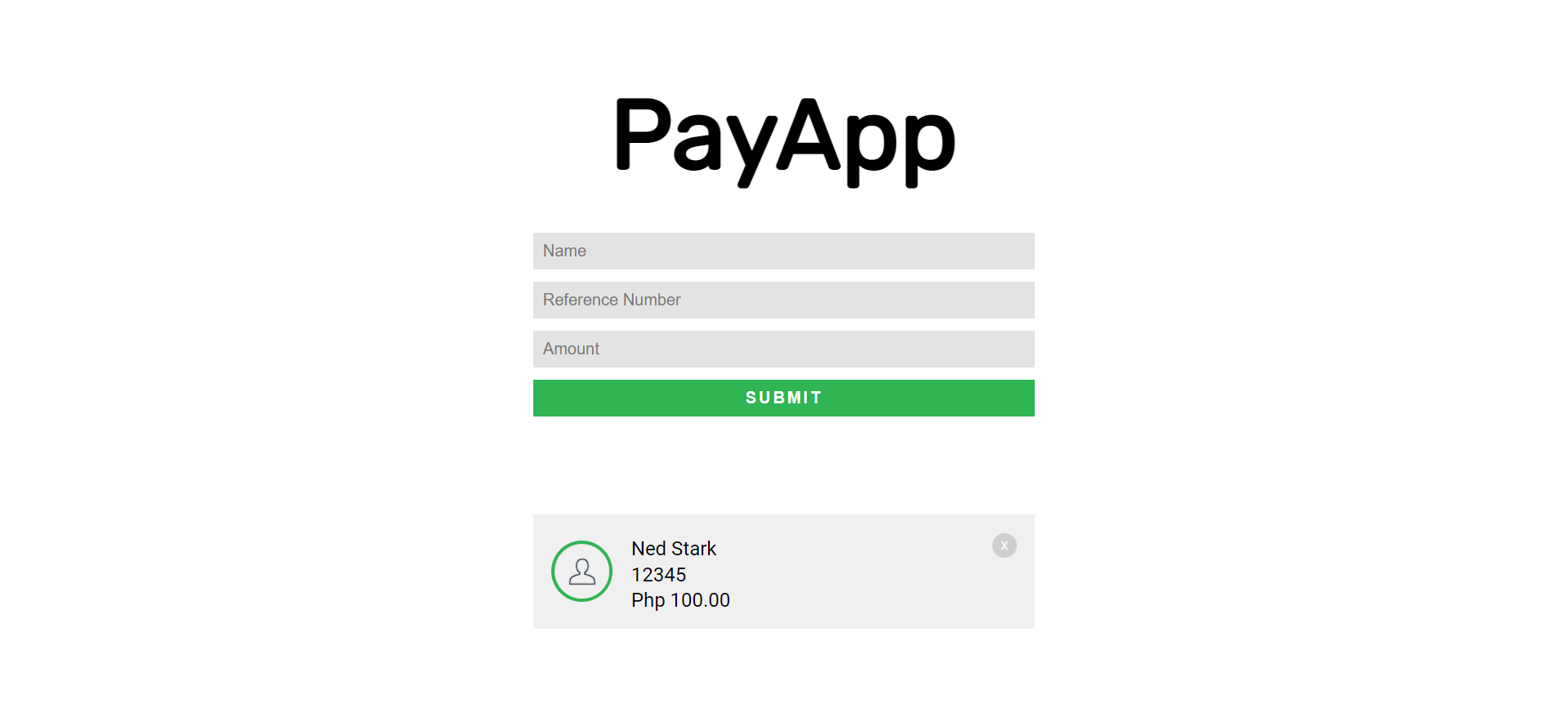
The picture below shows how the web application should display the values that we have entered earlier:

Each transaction may be removed using the X button on the upper right of the <div>. Upon clicking the X button, the web application deletes the transaction from the database, then removes the corresponding <div> of the transaction from views/index.hbs. This operation should be done without refreshing the page.
Note that the reference number should be UNIQUE for each transaction - no two transactions may have the same reference number. Thus, you are required to check if the current value entered by the user in the refno text field has not yet been used by any other transaction in the database. You need to check this EVERY TIME the user enters a number in the refno text field.
If the current value in the refno text field IS IN THE DATABASE:
- Change the background color of the
refnotext field tored. - Display the error message
Reference number already in the databasein the<p id="error">element inviews/index.hbs. - Disable the
submitbutton.
Else, if the current value in the refno text field IS NOT YET IN THE DATABASE:
- Change the background color of the
refnotext field back to#E3E3E3 - Remove the error message in the
<p id="error">element inviews/index.hbs. - Enable the
submitbutton.
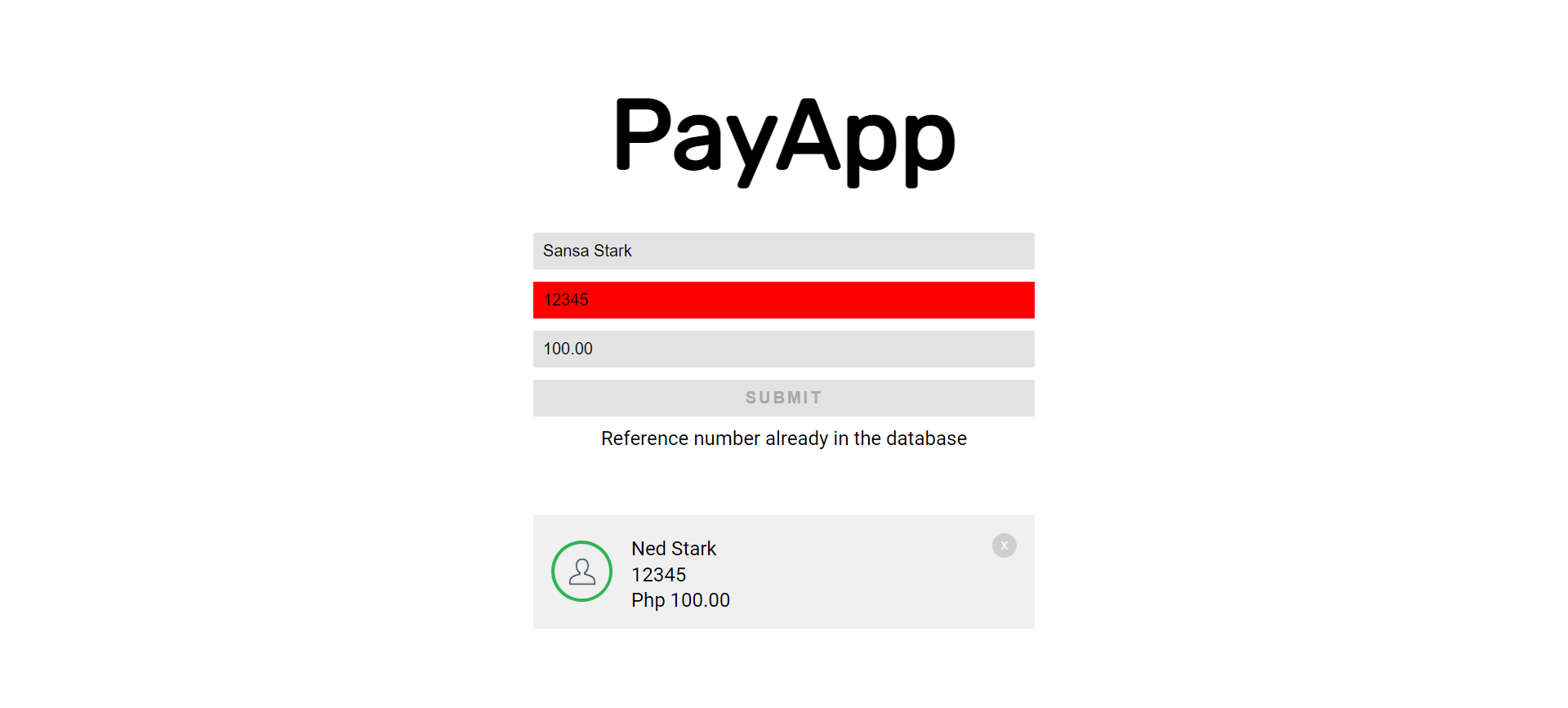
The picture below shows the changes in the form if the current value in the refno text field is already in the database:

If ever we refresh the web application, all transactions in the database should be displayed.
You are already provided with the skeleton code organized in the MVC architecture. Your task is to study the web application and complete the code of the files below. You are not encouraged to modify other files except the files below. Editable parts of code are marked with TODO comments, where you can insert your code.
If you wish to proceed with a different implementation, make sure that the specification requirements are exactly met and that the intended UI is unchanged. Goodluck and stay safe! 😎
Kindly check this file for the rubric for grading.
Maximize the materials uploaded for class and the resources readily available on the internet.
- Fetch API documentation
- Mongoose SchemaTypes documentation
- ccapdev-mongoose code sample