Notes from the maintainer:
I started this project when I was still new to TS and full-stack development. Bad practices, confusing patterns, and messed up types are everywhere. Suggestions for improvements are very much welcome!
The client is currently being rewritten at the
frontend-refactorbranch (#24). Contributions tomainthat involve the frontend may get overwritten, but I'll try to cherry-pick those that can be applied to the new branch.
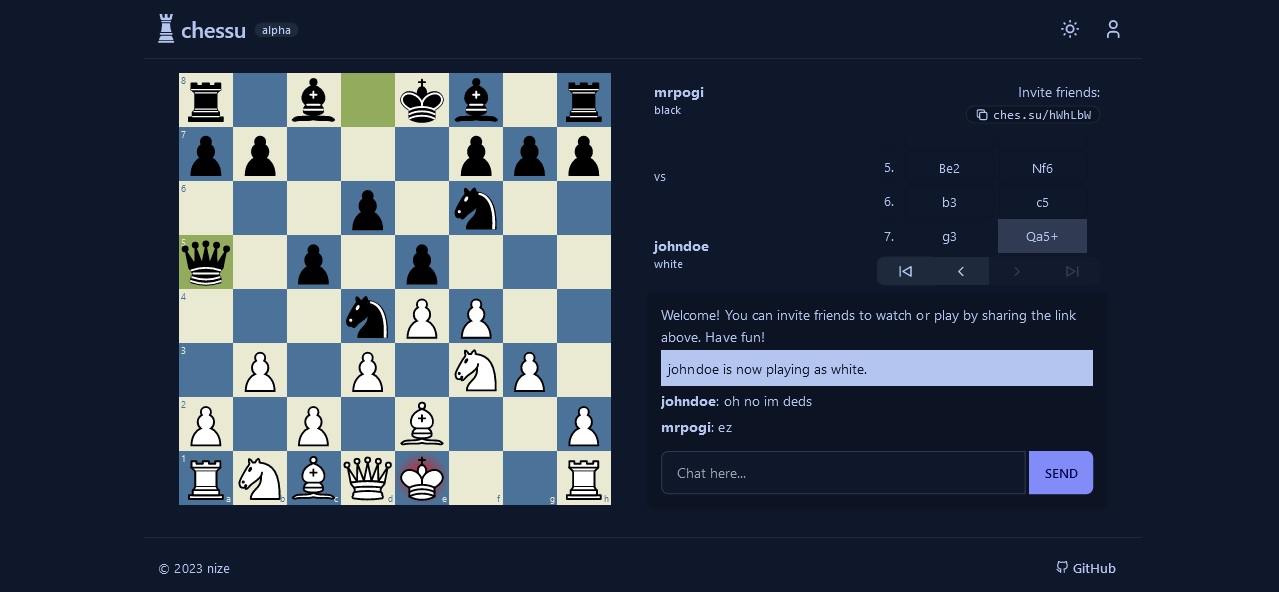
Yet another Chess web app. Live demo at ches.su.
- play against other users in real-time
- spectate and chat in ongoing games with other users
- optional user accounts for tracking stats and game history
play solo against Stockfish(wip)- mobile-friendly
- ... and more (view roadmap)
Built with Next.js 14, Tailwind CSS + daisyUI, react-chessboard, chess.js, Express.js, socket.io and PostgreSQL.
Node.js 18 or newer is recommended.
This project is structured as a monorepo using pnpm workspaces, separated into three packages:
client- Next.js application for the front-end, deployed to ches.su via Vercel.server- Node/Express.js application for the back-end, deployed to server.ches.su via Railway.types- Shared type definitions required by the client and server.
- Install pnpm.
- Install the necessary dependencies by running
pnpm installin the root directory of the project. - In the
serverdirectory, create a.envfile for your PostgreSQL database. You can try ElephantSQL or Aiven for a free hosted database.PGHOST=db.example.com PGUSER=exampleuser PGPASSWORD=examplepassword PGDATABASE=chessu
- Run the development servers with
pnpm dev.- To run the frontend and backend servers separately, use
pnpm dev:clientandpnpm dev:server, respectively.
- To run the frontend and backend servers separately, use
- You can now access the frontend at http://localhost:3000 and the backend at http://localhost:3001.
Please read our Contributing Guidelines before starting a pull request.