Hey there! 👋 So you want to learn web development, but don't know where to start? Worry not, we are here to guide you through the basics of web dev by teaching you the fundamentals of HTML/CSS!
Being comfortable with the fundamentals will allow you to pick up popular front-end frameworks (e.g. React, Angular, Vue) with more ease. You will come out of this workshop with a portfolio which you can further enhance to showcase your skills to recruiters or future employers!
- A text editor to write code: there are many options out there, we recommend VS Code as it has some good extensions that would make your coding experience a lot better. Setting up VS Code is a breeze, see our instructions below
- A web browser, to test code in. (e.g. Chrome - Recommended, Firefox, Opera, Safari, Internet Explorer and Microsoft Edge.)
🕐 Estimated setup time: 5-7 minutes
- Install VS Code here
- Install our recommended extensions: (You can simply click on the link provided, then click on the green install button. For more detailed steps, see our guide to installing VS Code Extensions below this section)
- Install the Live Server extension here - this will enable instant browser reload with changes to your code, without you having to hit save to see your changes on the browser.
- Install the Live Share extension here - this will allow you to share your code with us if you ever need help :)
- Install the Beautify extension here so that your HTML/CSS code can be automatically formatted ✨
Below we'll go over how you would install extensions from the VS Code online Marketplace. As an example, we'll be installing the Live Server Extension:
- Navigate to the online Marketplace link we provided for the Live Server extension: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
- Click on "Install"
-
You will be prompted from your browser to allow VS Code to be opened to continue the installation.
-
When the extension is opened on VS Code, click on "Install".
- Upon successful installation of this extension, you will see this message next to the uninstall button:
This extension is enabled globally. Voilà, you're all set!
An alternate way of installing extensions is by searching up the extension you want to install on VS Code directly, from the Extensions view ![]()
- Creating
index.html - Designing & building a wireframe
- Adding CSS & implementing responsive web design
- Adding advanced styling
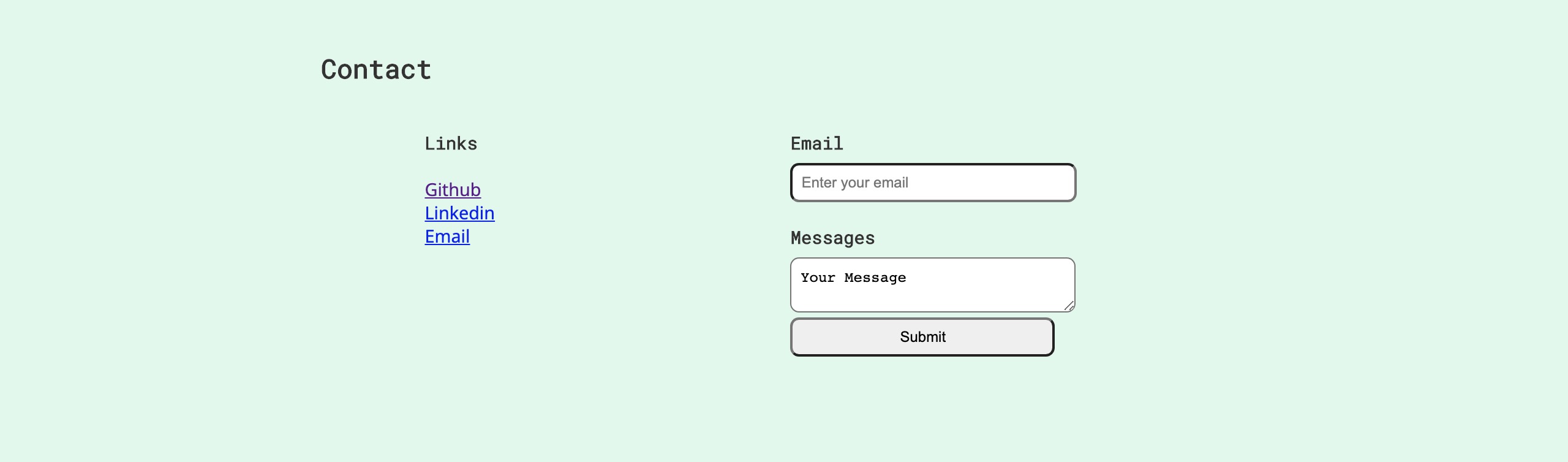
Your finished portfolio will look similar to this, with minor differences in content
- Mozilla Developer Network (MDN) web docs
- Self-Learning Resources Wiki by nwPlus
Made with 💖 by nwPlus