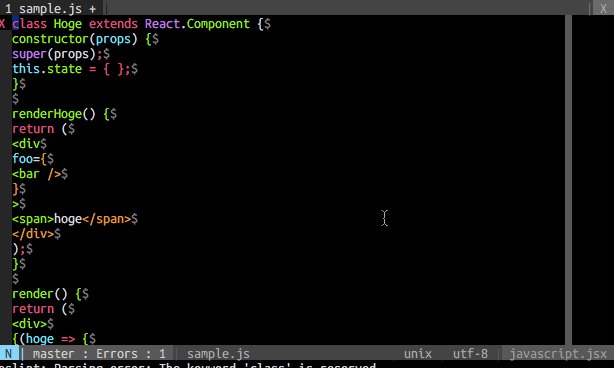
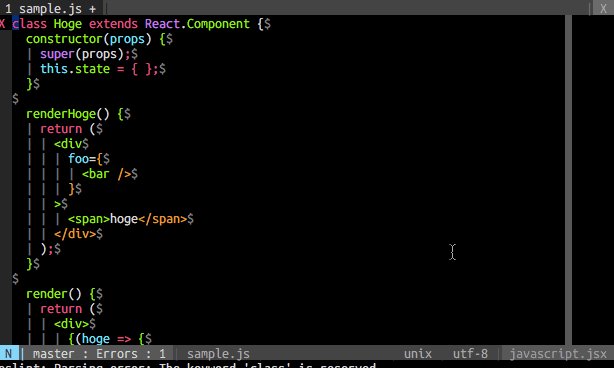
- syntax
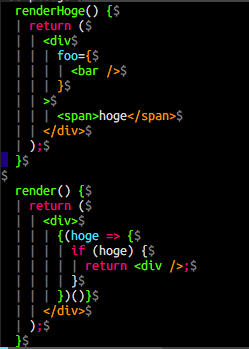
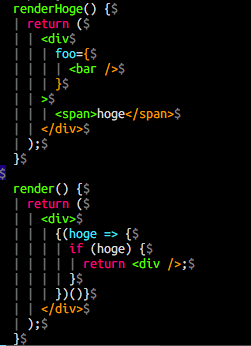
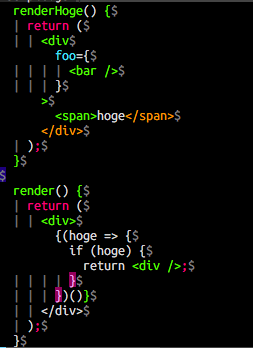
| vim-jsx-pretty (add colorful config) |
vim-jsx-pretty | mxw/vim-jsx |
|---|---|---|
 |
 |
 |
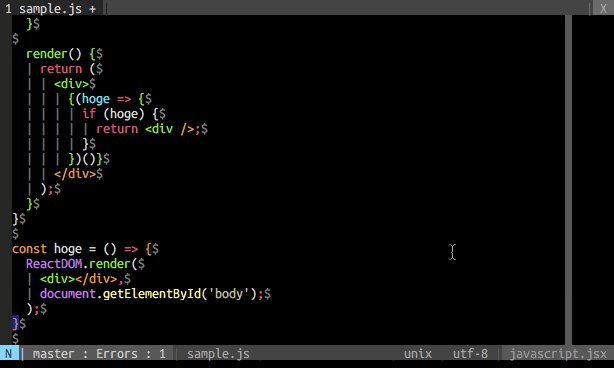
- auto indent (with vim-javascript)
or
vim-plug https://github.com/junegunn/vim-plug
your ~/.vimrc:
-
with: vim-javascript (Recommendation)
Plug 'pangloss/vim-javascript' Plug 'maxmellon/vim-jsx-pretty' " optional Plug 'othree/javascript-libraries-syntax.vim' Plug 'othree/es.next.syntax.vim'
-
with: yajs.vim
Plug 'othree/yajs.vim' Plug 'maxmellon/vim-jsx-pretty' " optional Plug 'othree/javascript-libraries-syntax.vim' Plug 'othree/es.next.syntax.vim'
execute command in vim:
:so ~/.vimrc
:PlugInstall
| name | default | description |
|---|---|---|
g:vim_jsx_pretty_enable_jsx_highlight |
1 | jsx highlight flag |
g:vim_jsx_pretty_colorful_config |
0 | colorful config flag |
-
Disable jsx highlight (but highlight group is set to jsx syntax. so this plugin expect to add highlight settings in case of disabled.)
let g:vim_jsx_pretty_enable_jsx_highlight = 0 " default 1
-
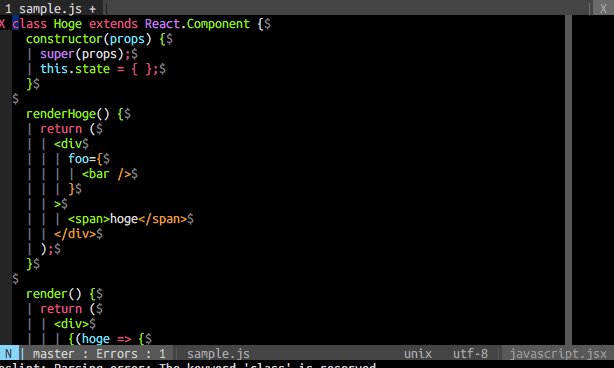
Colorful style (vim-javascript only)
let g:vim_jsx_pretty_colorful_config = 1 " default 0
| name | place |
|---|---|
| jsxTag | <tag id="sample">~~~~~~~~~~~~~~~~~ |
| jsxTagName | <tag id="sample">_~~~_____________ |
| jsxjsxAttrib | <tag id="sample">_____~~__________ |
| jsxEqual | <tag id="sample">_______~_________ |
| jsxString | <tag id="sample">________~~~~~~~~_ |
| jsxCloseTag | </tag> | <tag />~~~~~~ | _____~~ |