An application that visualizes real-time Kubernetes Event Driven Autoscaling (KEDA).
Table Of Contents
KEDA is the perfect tool to use for autoscaling kubernetes pods based on event triggers. Gone are the days of only being able to horizontally autoscale new pods only for CPU or memory usage. We know how great of a tool KEDA is, but how can we see all of it's magic happening behind the scenes?
We introduce to you, KEDALyze!
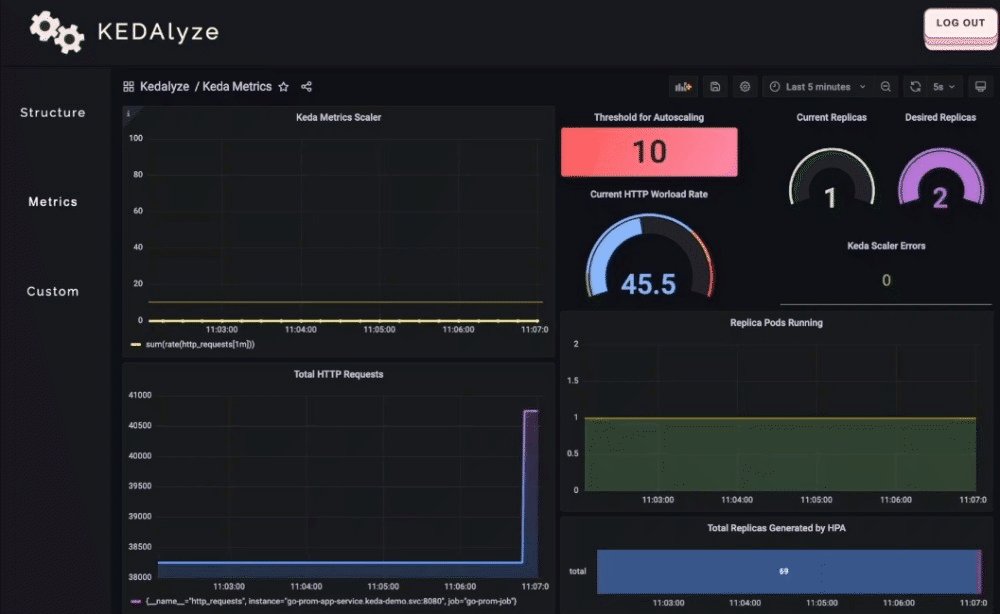
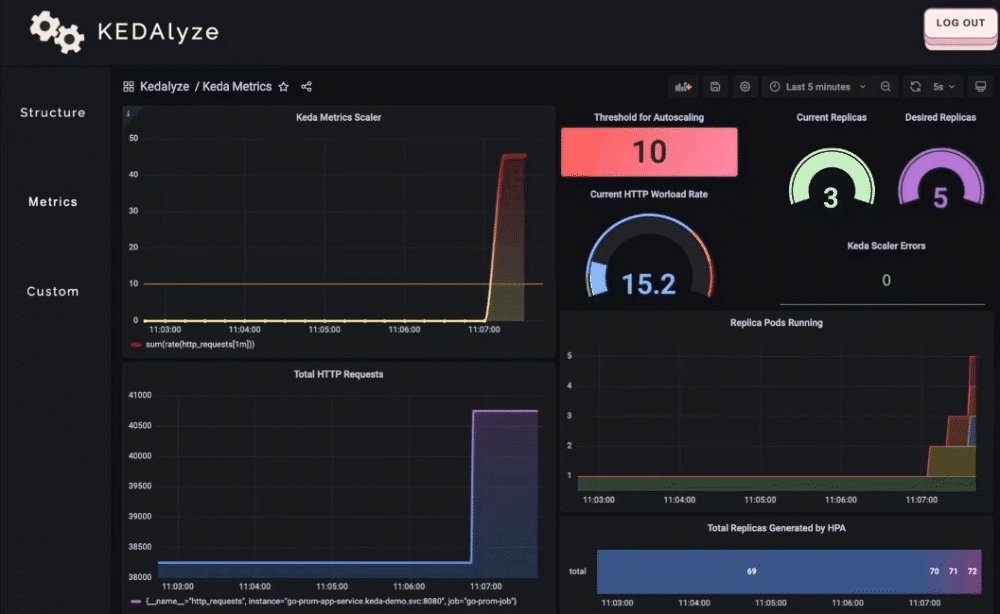
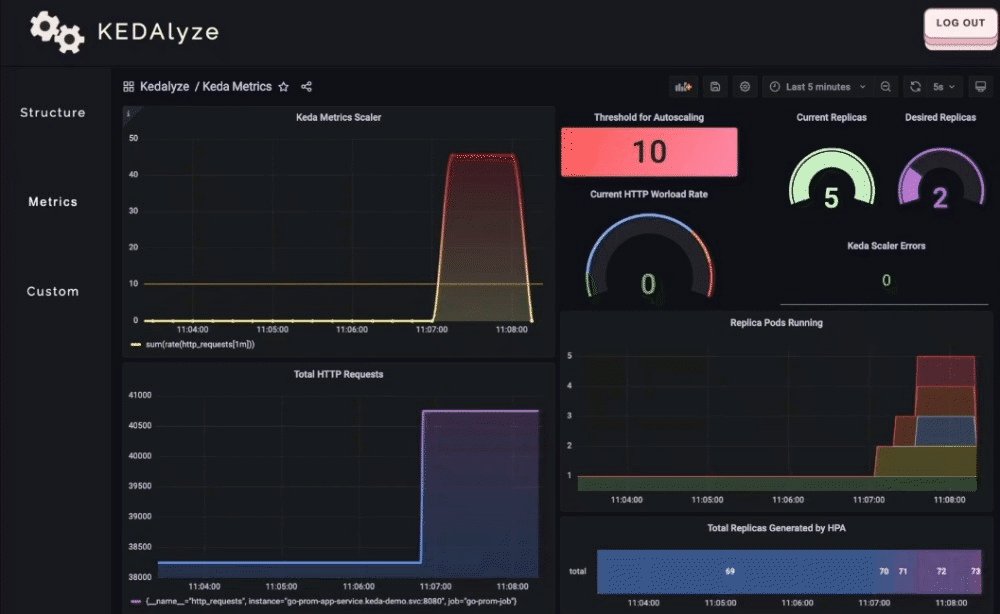
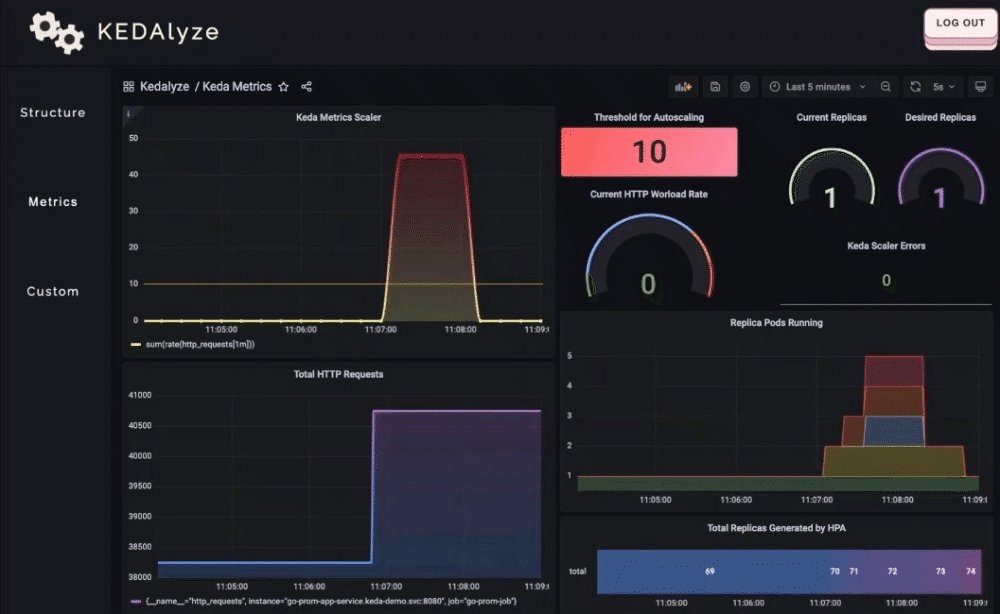
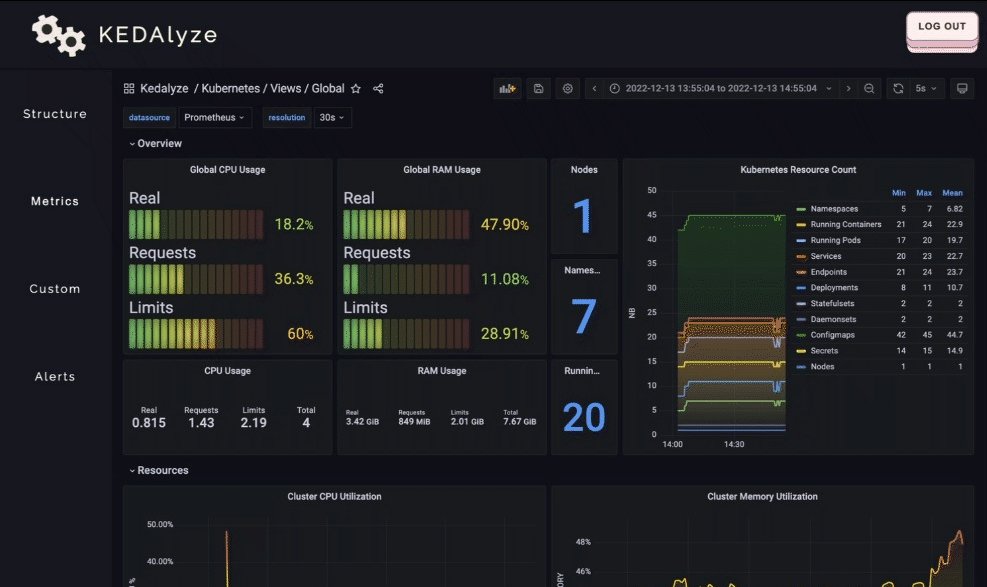
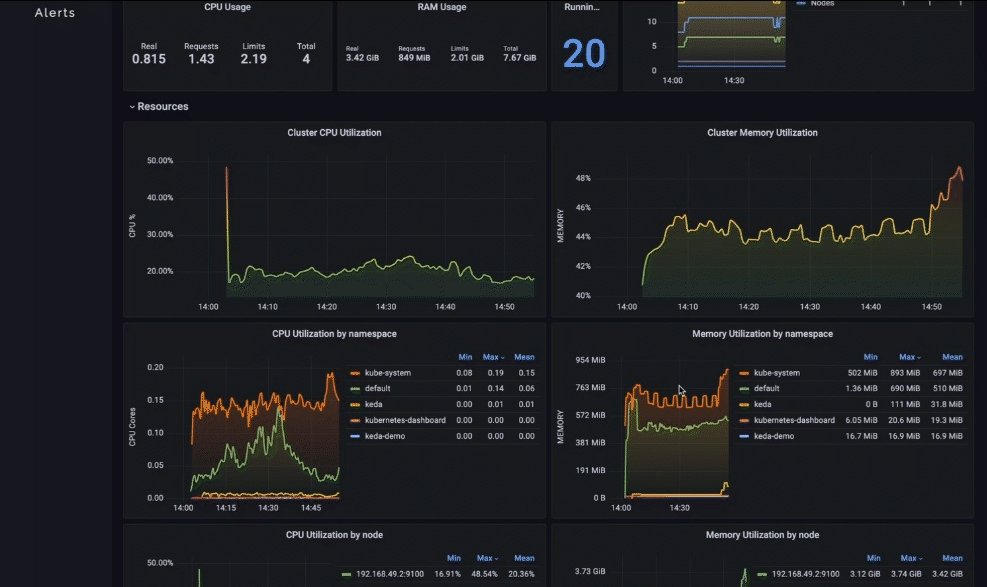
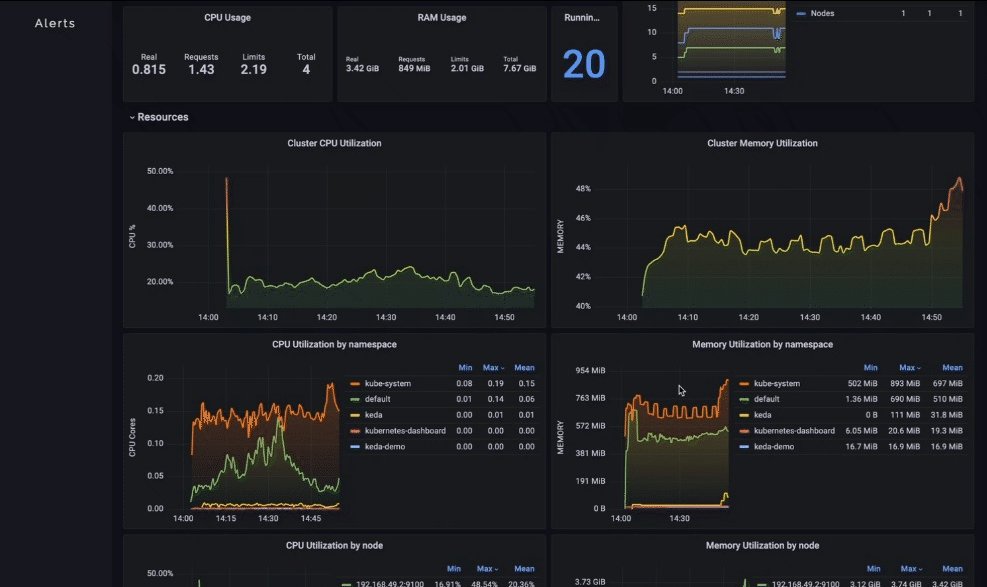
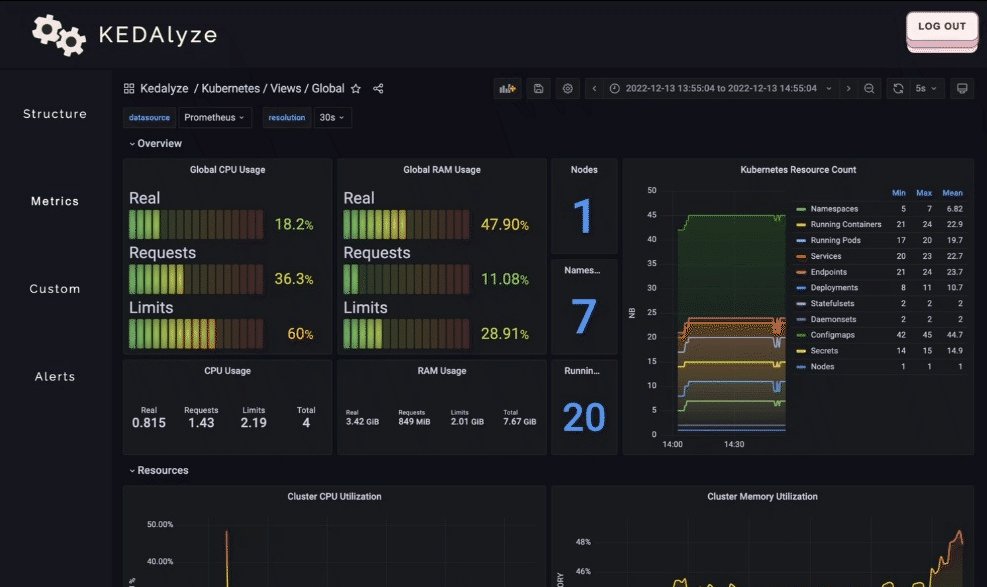
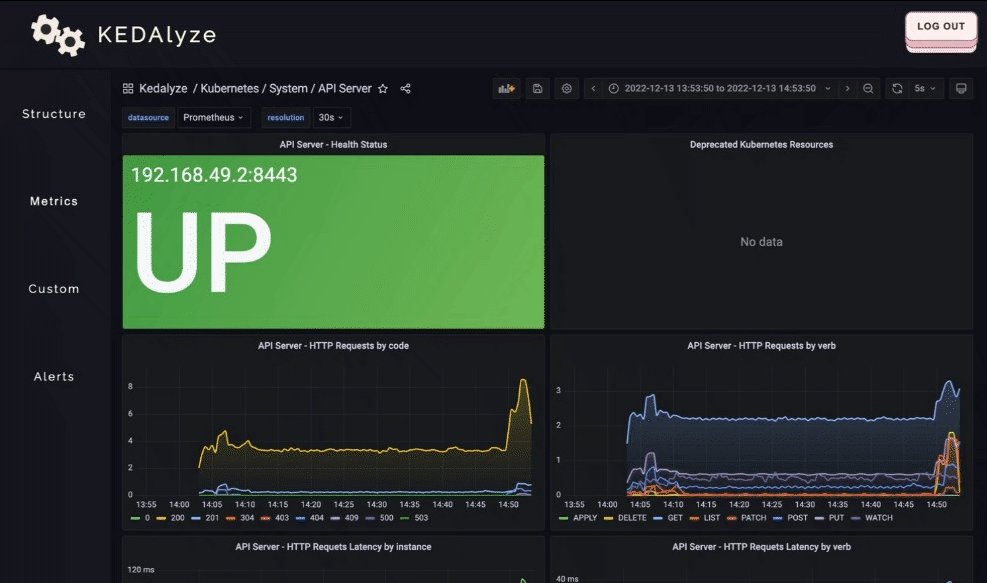
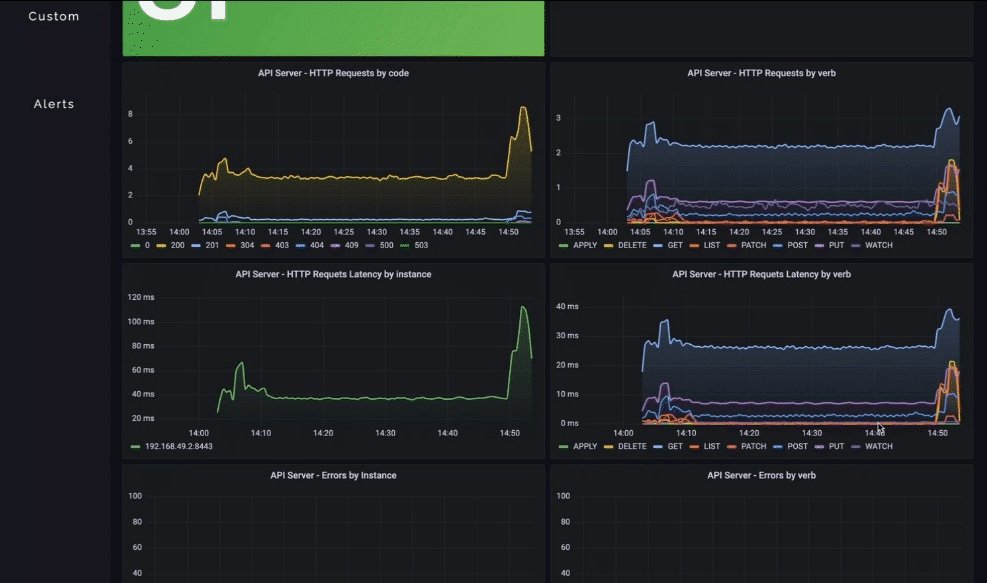
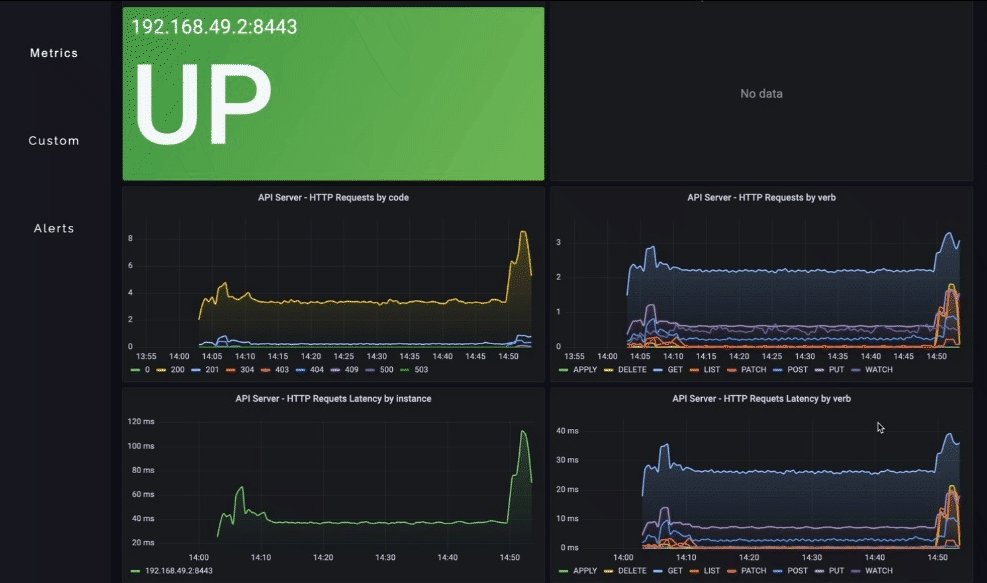
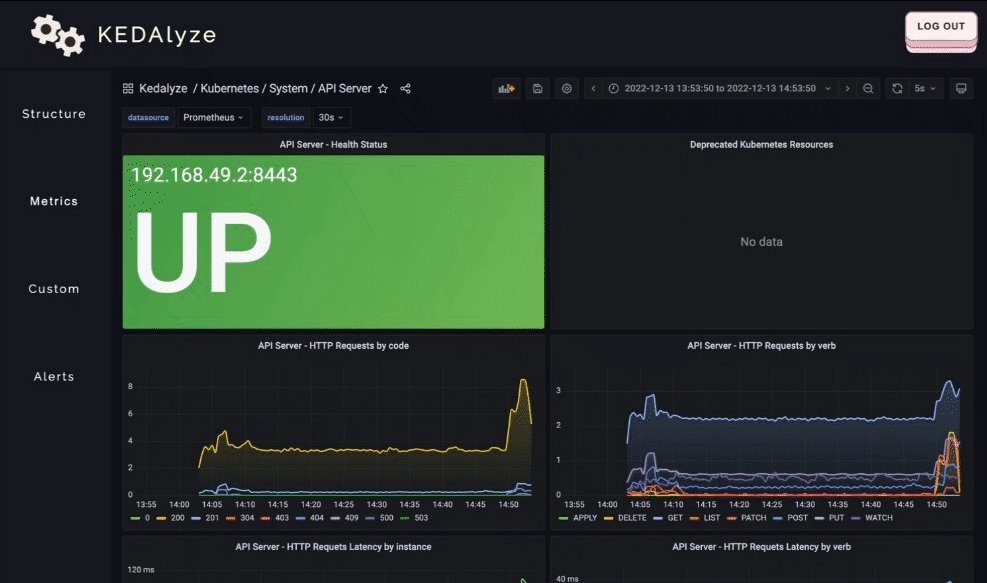
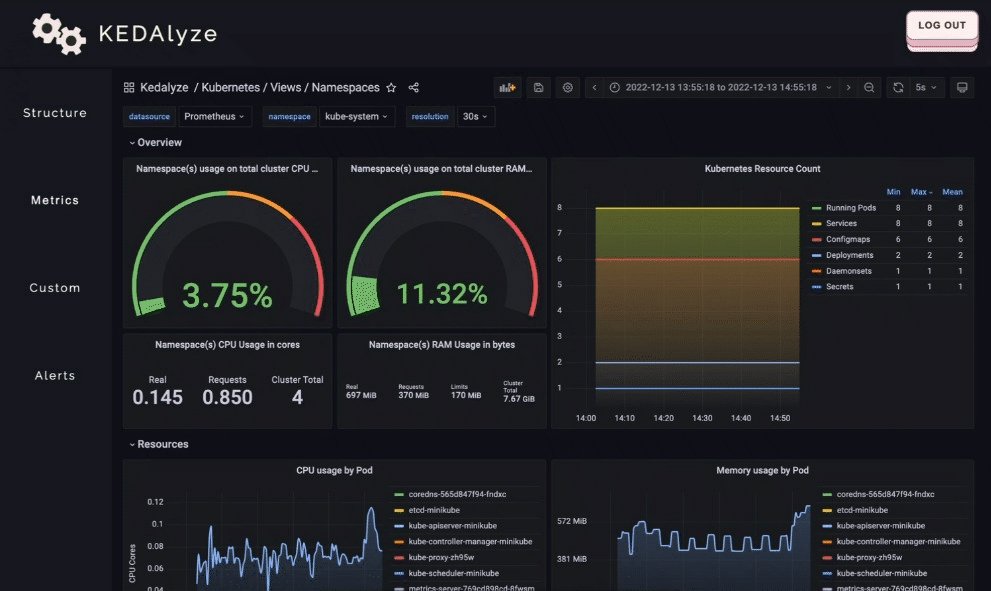
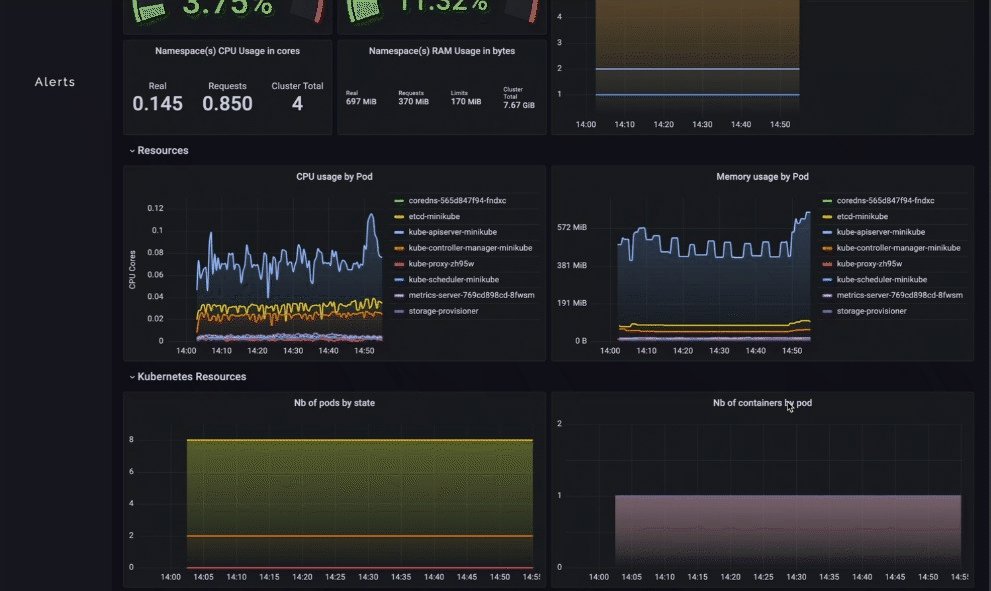
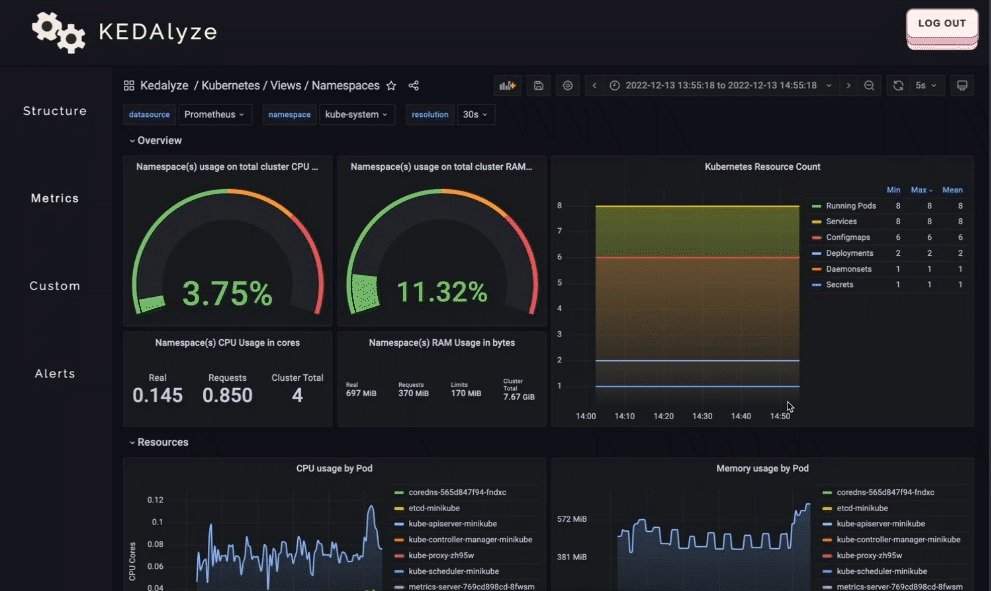
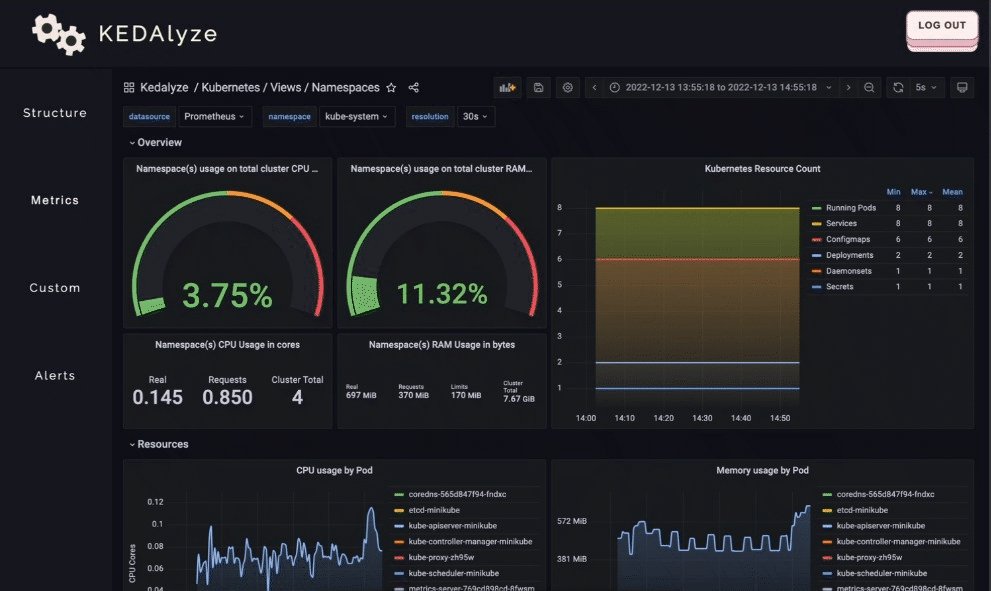
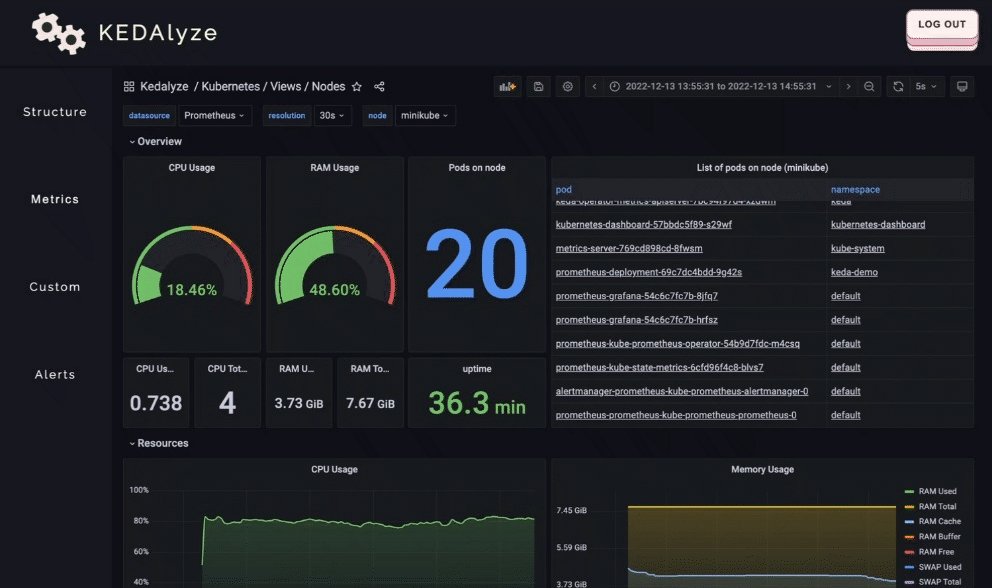
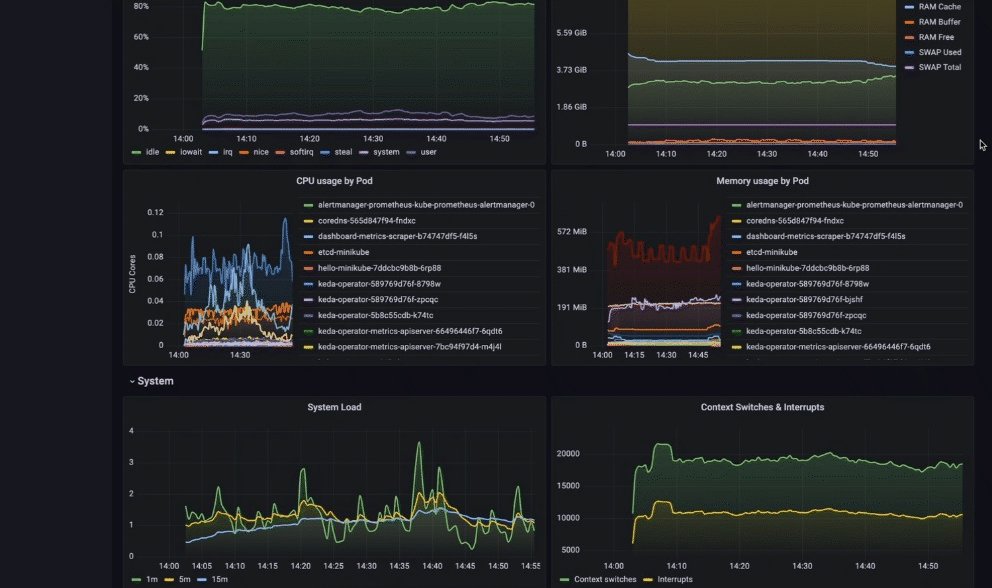
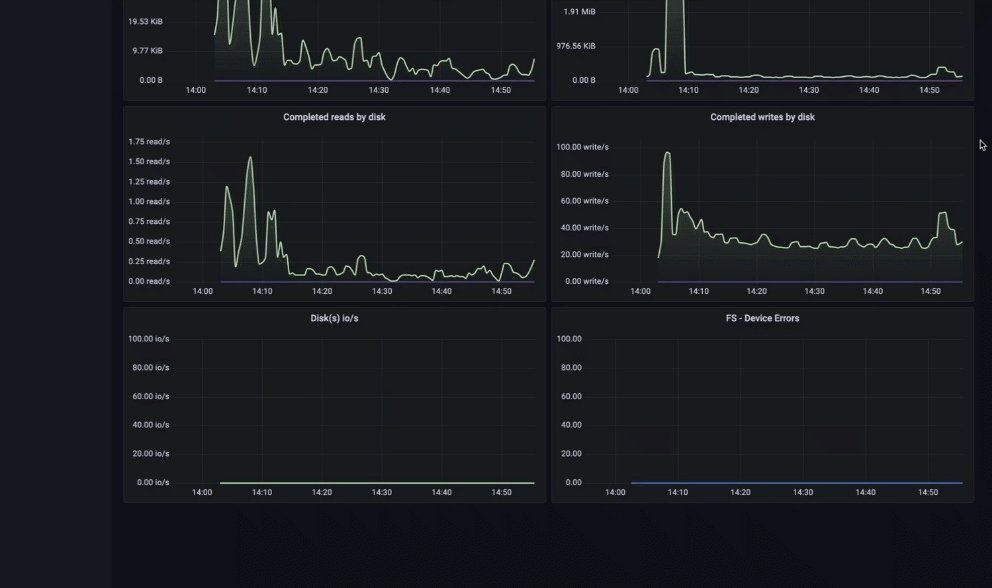
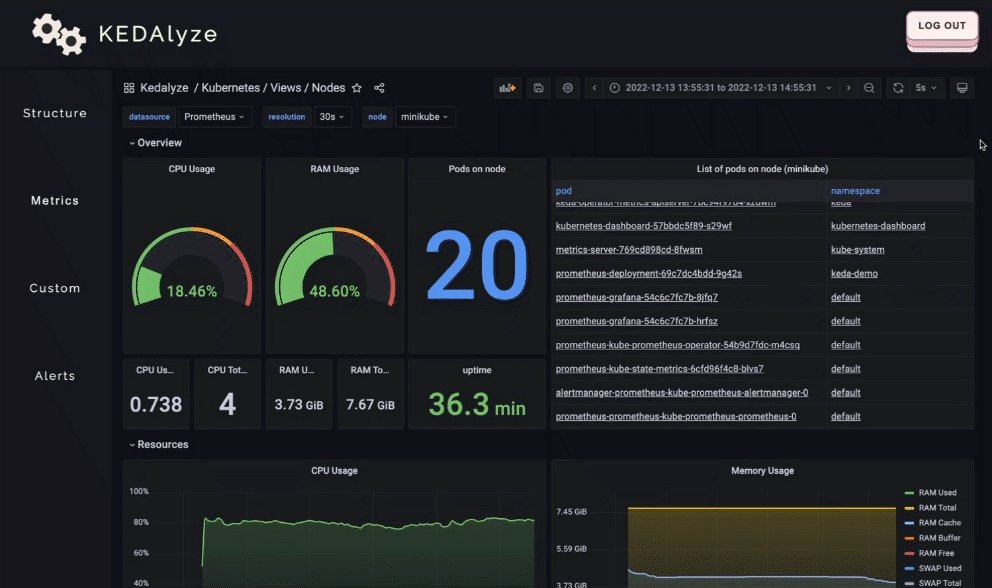
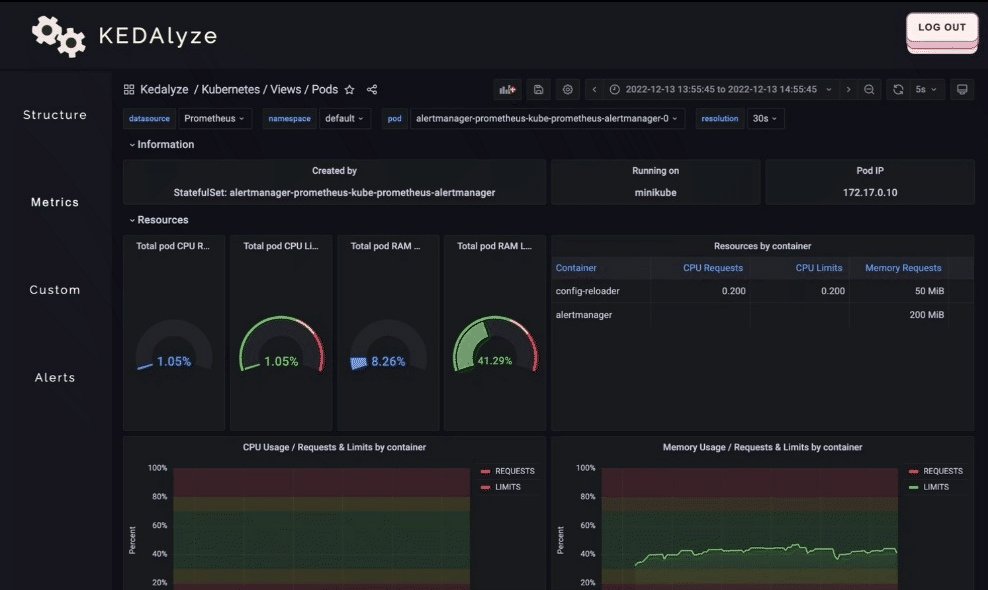
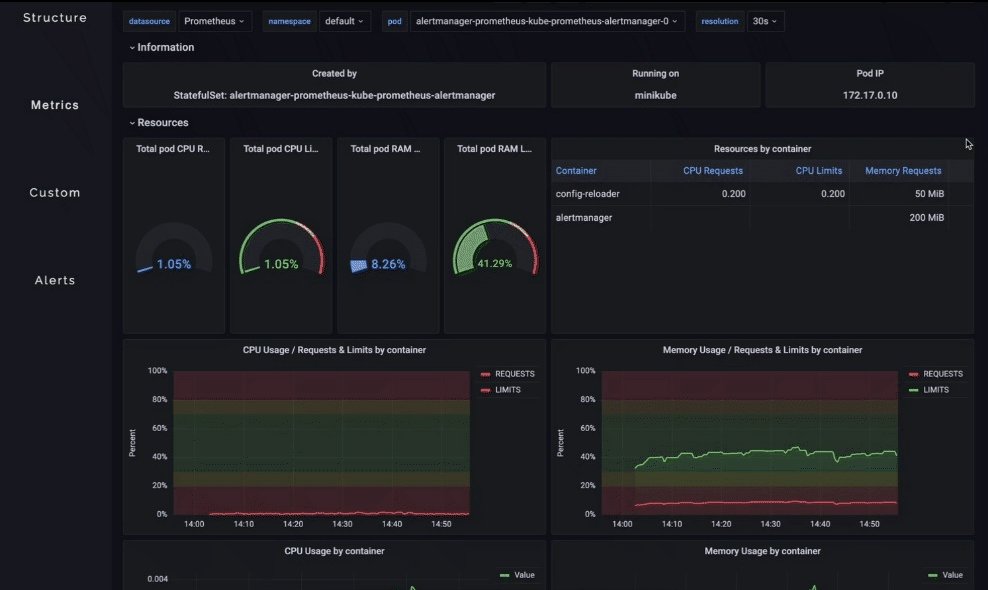
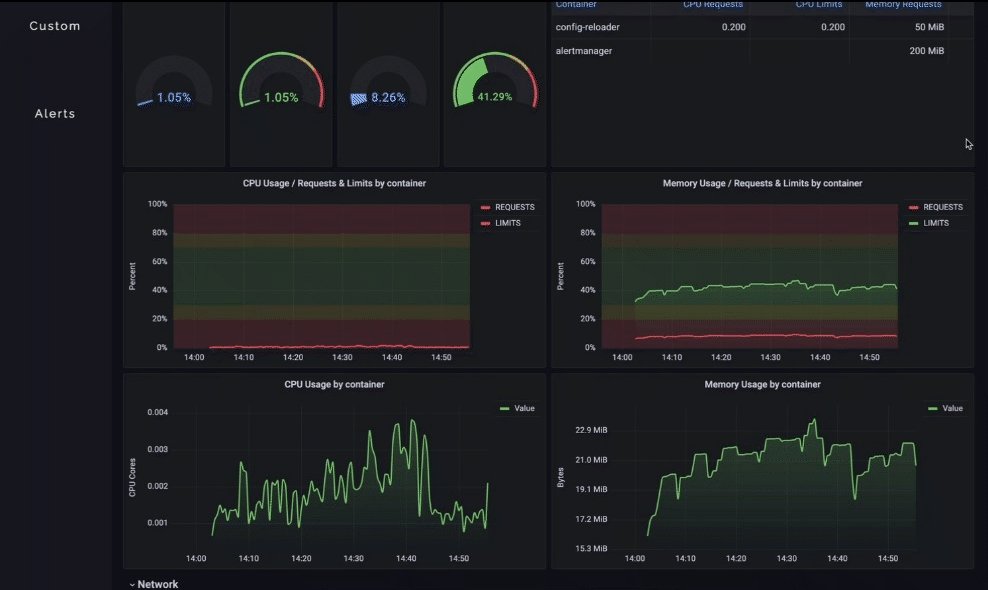
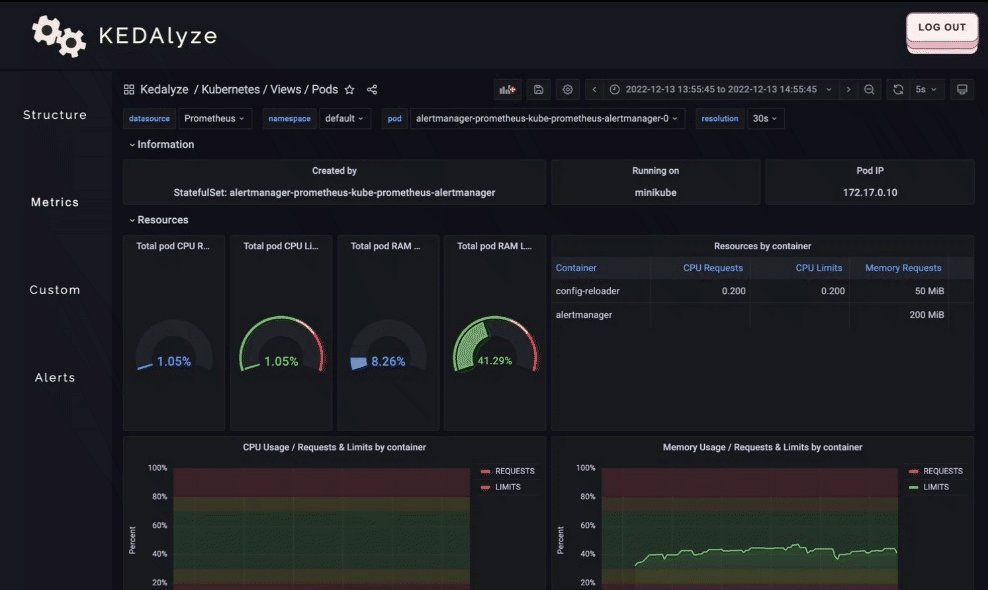
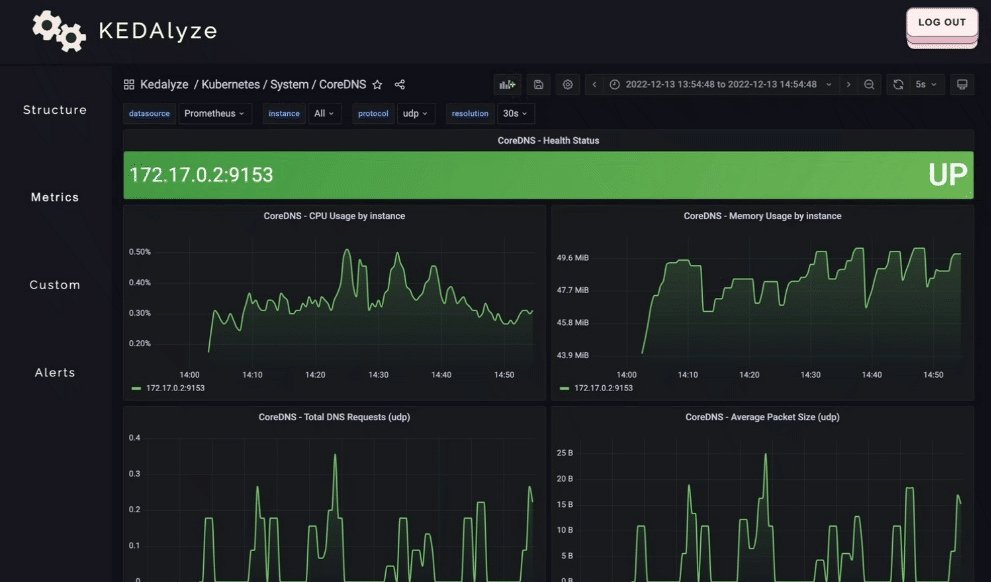
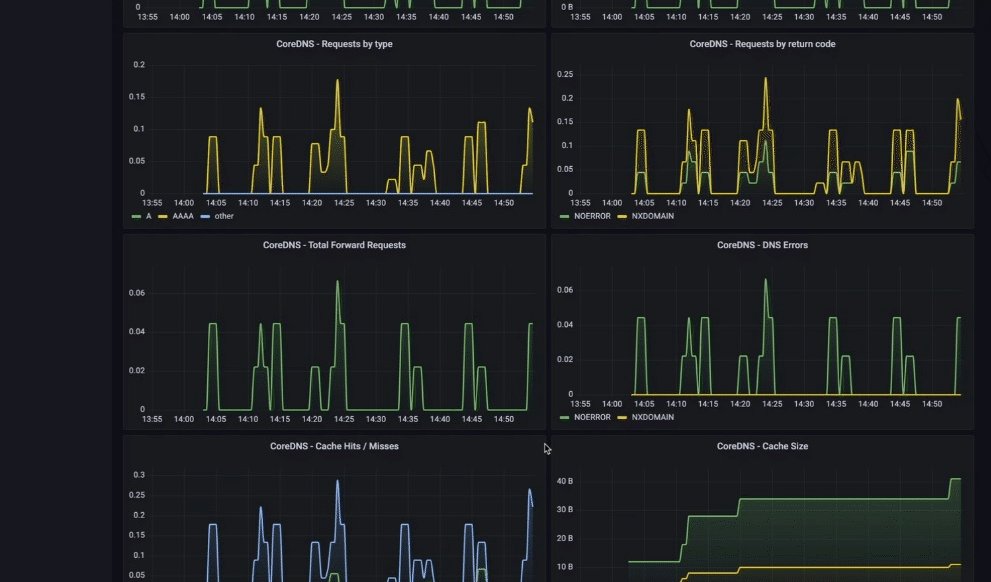
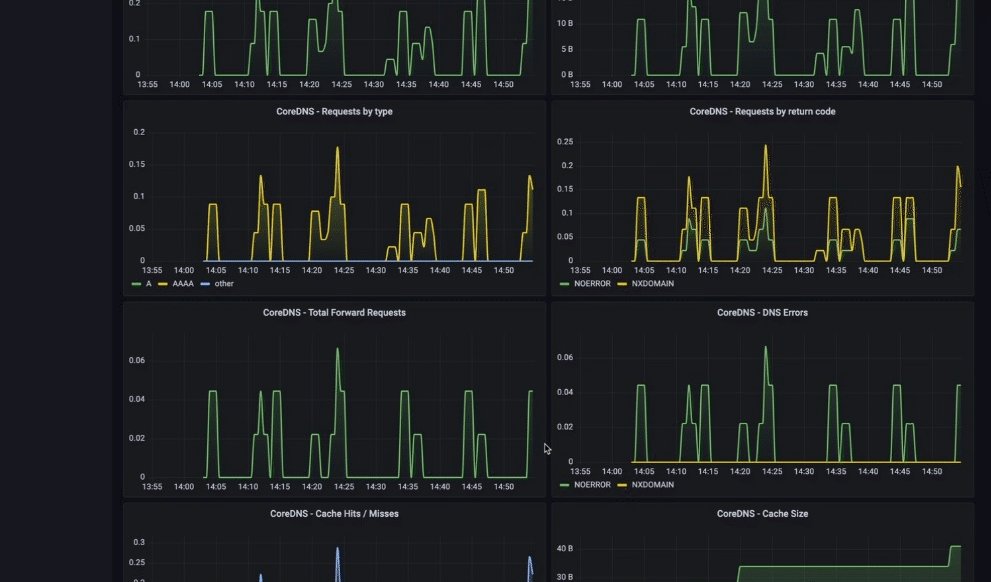
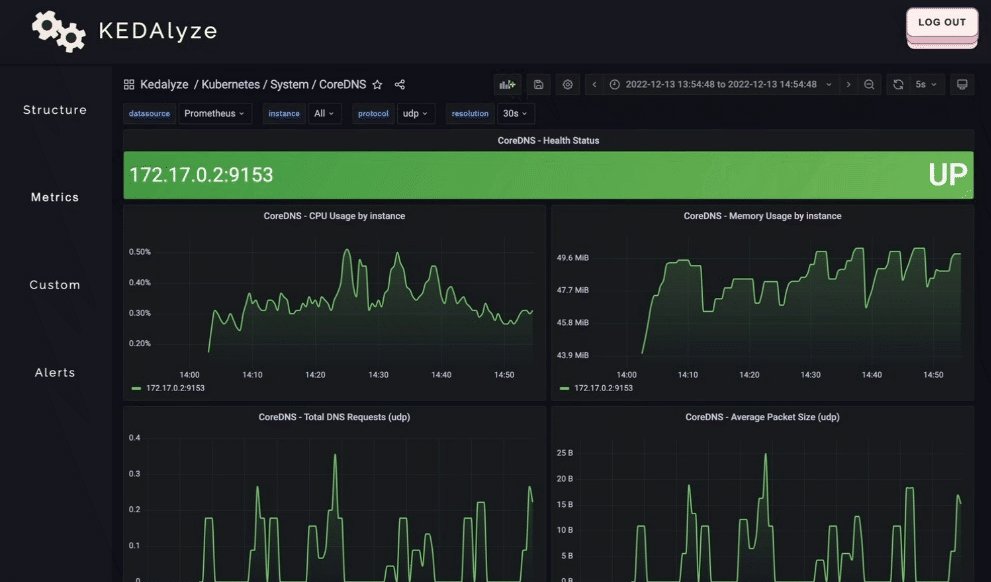
KEDALyze is an open-source product that gives users the ability to visualize KEDA's autoscaling. With Prometheus as the event trigger, watch as promQL queries drive the deployment and termination of pods. Our visualizer displays cluster health, events triggers, and horizontal auto scaling in live time, to give the user security that their applications can handle higher workloads.
Prometheus queries are the event triggers we used to horizontally auto scale our pods. Customizing the KEDA scaled object to use http requests, we are able to deploy replica pods once the requests have reached a certain threshold. We've incorporated Grafana to allow monitoring of the http requests of your application, alongside with the autoscaling that is triggered. Our charts give users the security to know that KEDA is functional, deploying pods at higher workloads and dissipating them when they are no longer necessary.
In the config folder, you can see all the configuration files needed to get you started with our application. Please have docker and minikube installed on your computer prior to following the steps in the read me in the config folder.
-
Fork and clone the repo
git clone https://github.com/your-github-handle/Kedalyze.git
-
Install NPM packages
npm install
-
Create
.envfile at root of directoryroot ├─ .env ├─ electron └─ src
-
Connect Mongo database in .env
MONGO_URI = 'YOUR MONGO URI STRING';
-
Set up JWT secret in
.envJWT_SECRET = 'your string of choice';
-
Make sure you cluster is running and then you can run the command
npm run dev
-
Run your electron application
npm run electron-start
Note: If you are on a Windows operating system, you will need to follow these steps to run electron
-
Download and install all of these dependencies:
sudo apt install ca-certificates fonts-liberation libappindicator3-1 libasound2 libatk-bridge2.0-0 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgbm1 libgcc1 libglib2.0-0 libgtk-3-0 libnspr4 libnss3 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 lsb-release wget xdg-utils
-
Go to this link to download X Server, this is how you will see the electron window:
-
Steps for X server configuration:
- Under
display settings, selectMultiple Windows, set the Display number to-1, click next - Under
select how the client starts, selectStart no client, click next - Under
extra settings, make sure to add a checkmark to disable access control, click next - Click
save configurationand add theconfig.xlaunchto your desktop, click finish.
- Under
-
Next go to
Windows Security>Firewall & network protection>Allow an app through firewall> Make sure VcXsrv has both public and private checked -
Before attempting to npm run anything you will always need to go to your
config.xlaunchfile and run it first. All you have to do is double click the file and you will see the X server icon in your system tray or taskbar. That is how you know X server is running. -
Run this command on your local system this will print your nameserver IP to the terminal:
export DISPLAY="`grep nameserver /etc/resolv.conf | sed 's/nameserver //'`:0"
-
Copy the nameserver IP, you will need it for the next step
-
In the JSON file change the electron-windows script to export
DISPLAY="put your nameserver IP here"do not add the quotes in your JSON file -
npm start (to start the webpack) -
npm run electron-windows -
npm run electron-start -
The electron application should now launch in an X server window
** Important
If you get this error: Missing X server or $DISPLAY The platform failed to initialize. Exiting.
-
Put this command in the terminal:
echo $DISPLAY -
If nothing prints to the terminal go to the next step, if a nameserver IP does print make sure it matches the
export DISPLAY=in the electron-windows script -
Repeat steps 8 and 9, make sure X server is still running, then move on to steps 10 to 12
** Important: Each and every time you want to launch our application on Windows you must: launch X server, and follow steps 8 to 12
** Additional: If you need anymore help with setup on windows visit this link
Follow the steps that apply to you for your operating system to install kubectl and minikube
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give our product a star! Thanks again!
- Fork the Open Source Product
- Create your Feature Branch
git checkout -b feature/AmazingFeature - Commit your Changes
git commit -m 'Add some AmazingFeature' - Push to the Branch
git push origin feature/AmazingFeature - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.