| Language | Built With | Styled With | Blockchain Data |
|---|---|---|---|
| Typescript | Next.js | Mantine | Covalent |
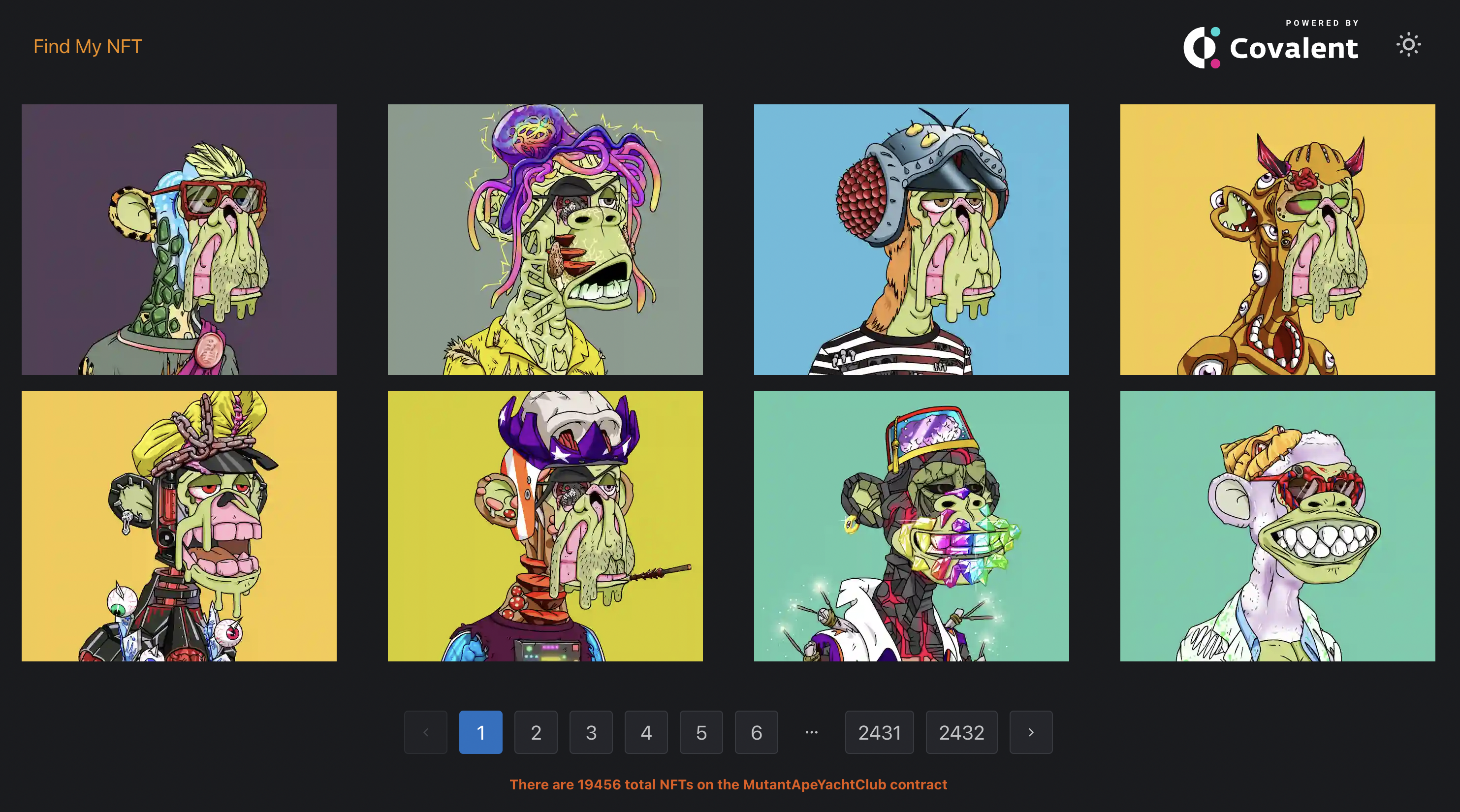
Created a tool to help you find the your collection or token on the blockchain. You can find your collection by contract address or by token id. You can also find your collection on testnets. It is a work in progress, so please let me know if you have any suggestions or find any bugs.
This was my first time using Mantine for styling and I must say that I really enjoyed it. It's a great library and I will definitely use it again. It made styling a breeze. I am not new the Next.js but this was my first dapp with React v18 and that presented a couple of challenges. The fact that strict-mode is on by default caused some interesting behaviour with the way I was utilizing some of my useEffect hooks. The indexing API from Covalent worked flawlessly. This was a fun project to built and it turned out great.
You will be up and running in 3 simple steps
Step 1 git clone https://github.com/passandscore/find-my-nft.git Step 2 yarn run findmynft Step 3 Open your browser and go to http://localhost:3000/
This step is optional as you can provide the key throught the UI
Create a .env file on the root of the project and add the following COVALENT_API_KEY="<'YOUR_V1_KEY_HERE'>"
1. Search
- Find a collection by contract address.
- Find a token by contract address & token id.
- Find tokens within test networks.
2. Token Collections
- Built in pagination.
- Fully responsive. Works on mobile devices.
- Displays total token supply for the collection.
3. Token Profiles
- Displays contract details.
- Displays current token owner.
- Displays previous token owner.
- Links to block explorers.
- Displays NFT externally in high resolution.
- Links to the stored metadata on IPFS.
4. Need To Know
- Allows you to provide your own Colavent API key.
- Explains the most common errors that you may experience.
- Talks about me, the developer.
You can find me on social media: