Website: gpx.pelmers.com
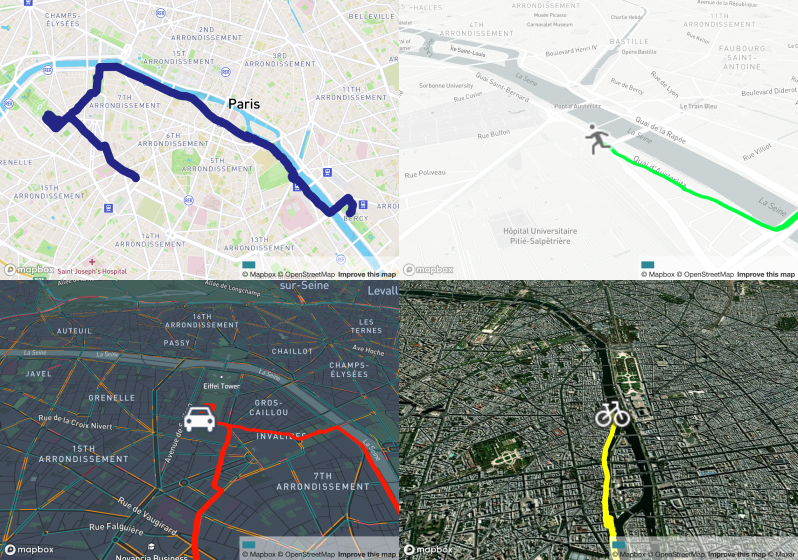
GPX Replay takes your GPX file and replays it on a map. The tool runs entirely on the client browser.
Repeat: no data is sent to a server. The GPX file is loaded into the browser and processed on your computer.
Essentially it began as a subset of streetwarp-web that skipped the video generation, then I added a bunch of things to it. The map uses the mapbox API. I made this tool to add map animations to my Eurovelo 6 video guide.
- Upload GPX file (track or route) and see it on a map
- Replay the GPX file, allowing many custom settings
$ yarn add gpx-replay-react
import { MapComponent } from 'gpx-replay-react';
<MapComponent
playbackFPS={30}
mapboxAccessToken={mapBoxAccessToken}
gpxInfo={{
name,
distance: {
total: totalDistance,
},
points: [{lat: 10, lon: 10, ele: 0}, ...],
sizeBytes: 1000,
}}
bindKeys
showElevationProfile
/>
0.0.7
- Fixed bug with the shading in the elevation profile not matching the position of the icon
- Better play/pause buttons (svg instead of unicode characters ⏯️)
0.0.6
- Added 3-D topography feature
- Added new
peter.travelstyle (inspired by cycle.travel))
0.0.5
- Added elevation profile (via boldtrn/Leaflet.Heightgraph)
- Published to npm as
gpx-replay-react
0.0.4
- Added
initialStateprop to MapComponent - Added
disableSettingsprop to MapComponent - Added packaging for script version of library, which exports global
GpxReplay.MapComponent. Include via<script src="https://unpkg.com/[email protected]/dist/script.js">