A highly customizable rich-text editor for Flutter
- Build rich, intuitive editors
- Design and modify an ever-expanding list of customizable features including
- block components (such as form input controls, numbered lists, and rich text widgets)
- shortcut events
- themes
- selection menu
- toolbar menu
- Test Coverage and ongoing maintenance by AppFlowy's core team and community of more than 1,000 builders
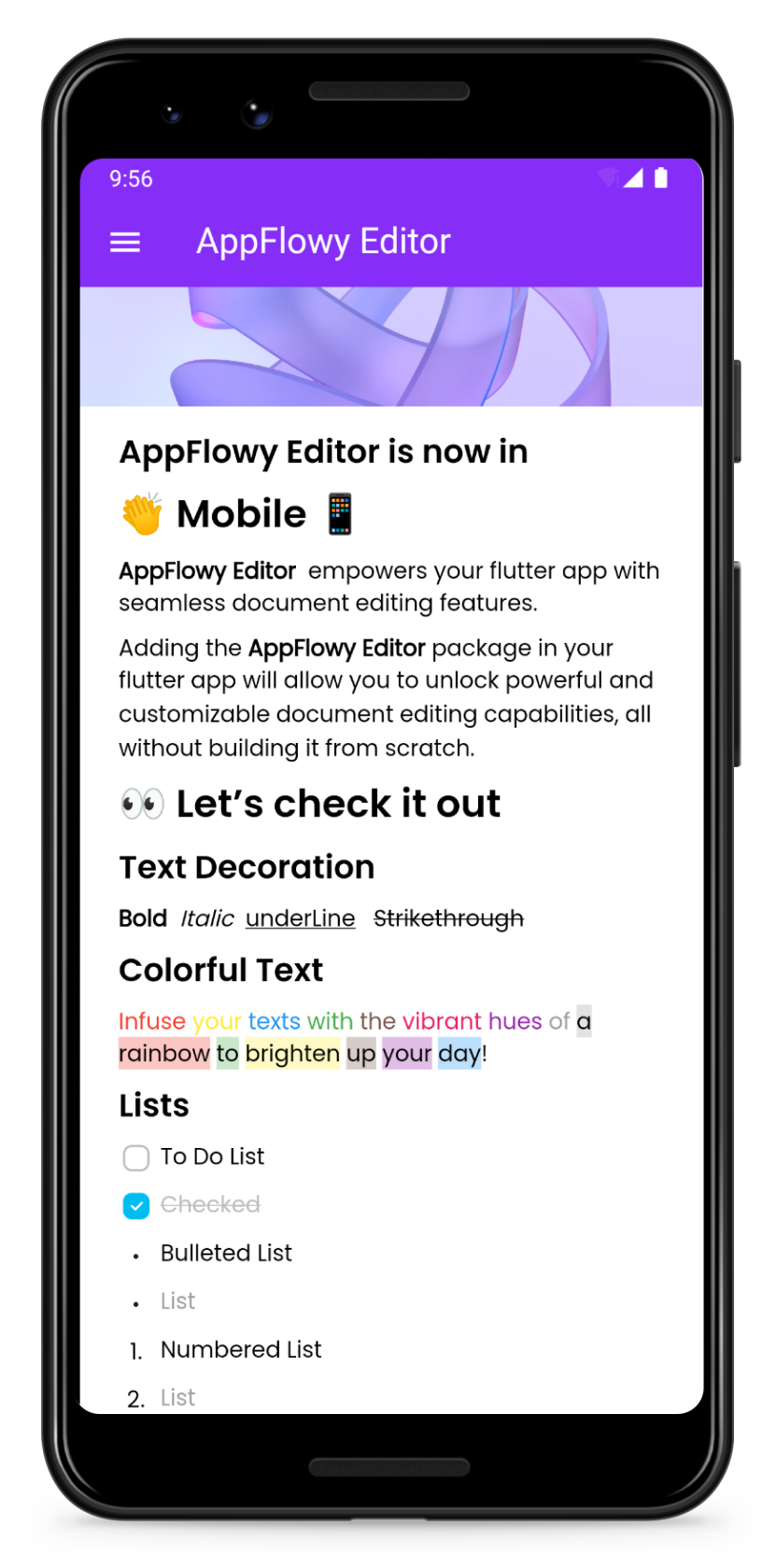
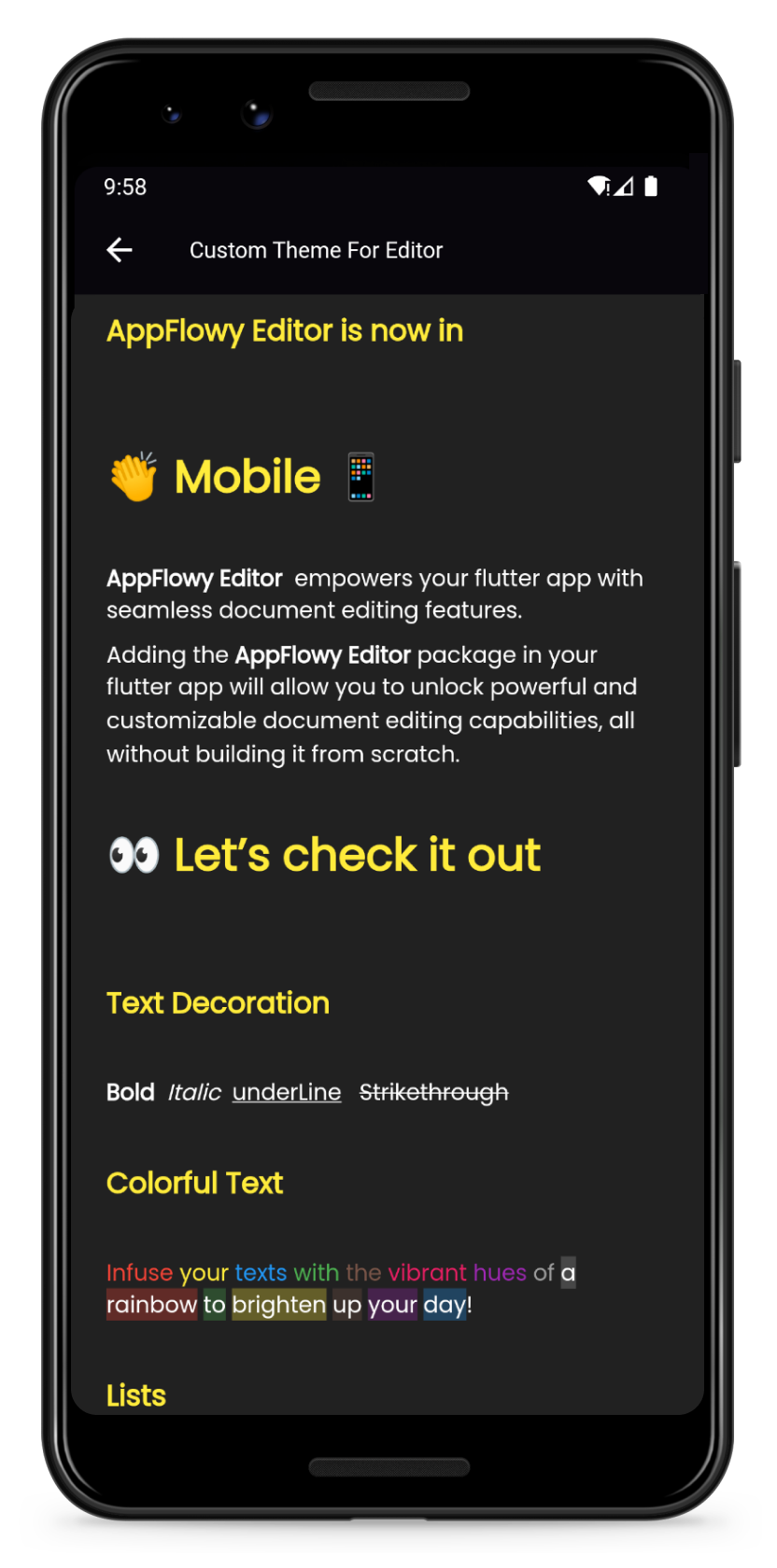
| Preview | Customize your own theme |
|---|---|
 |
 |
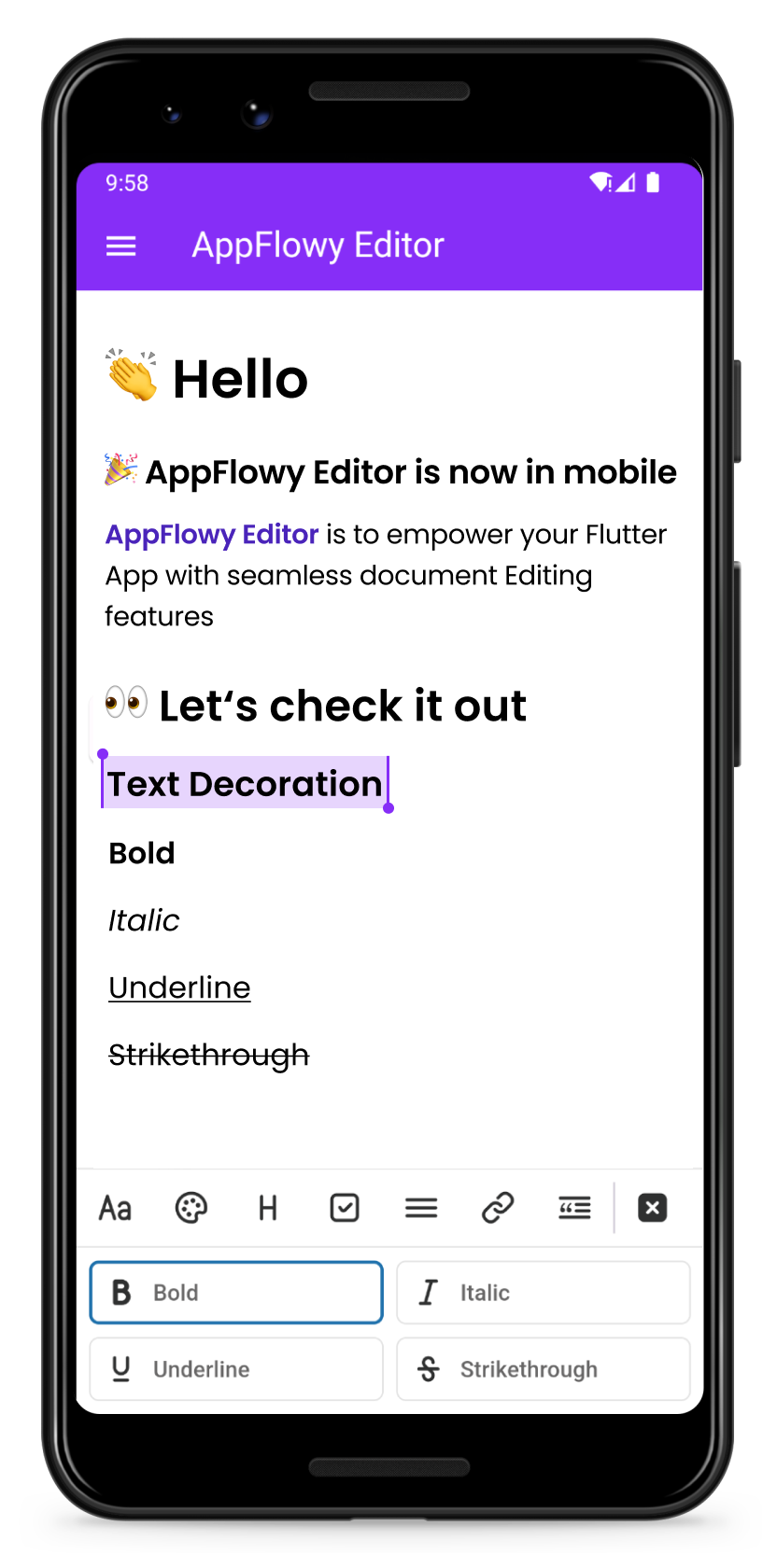
| Change the color of your text | Format your text |
|---|---|
 |
 |
Add the AppFlowy editor Flutter package to your environment.
flutter pub add appflowy_editor
flutter pub getStart by creating a new empty AppFlowyEditor object.
final editorState = EditorState.blank(withInitialText: true); // with an empty paragraph
final editor = AppFlowyEditor(
editorState: editorState,
);You can also create an editor from a JSON object in order to configure your initial state. Or you can create an editor from Markdown or Quill Delta.
final json = jsonDecode('YOUR INPUT JSON STRING');
final editorState = EditorState(document: Document.fromJson(json));
final editor = AppFlowyEditor(
editorState: editorState,
);Note: The parameters
localizationsDelegatesneed to be assigned in MaterialApp widget
MaterialApp(
localizationsDelegates: const [
AppFlowyEditorLocalizations.delegate,
],
);To get a sense of how the AppFlowy Editor works, run our example:
git clone https://github.com/AppFlowy-IO/appflowy-editor.git
flutter pub get
flutter runPlease refer to our documentation on customizing AppFlowy for a detailed discussion about customizing theme.
- See further examples of how AppFlowy custom the theme
Please refer to our documentation on customizing AppFlowy for a detailed discussion about customizing components.
Below are some examples of component customizations:
- Todo List Block Component demonstrates how to extend new styles based on existing rich text components
- Divider Block Component demonstrates how to extend a new block component and render it
- See further examples of AppFlowy
Please refer to our documentation on customizing AppFlowy for a detailed discussion about customizing shortcut events.
Below are some examples of shortcut event customizations:
- BIUS demonstrates how to make text bold/italic/underline/strikethrough through shortcut keys
- Need more examples? Check out shortcuts
Please refer to the migration documentation.
Please refer to the API documentation.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
Please look at CONTRIBUTING.md for details.
All code contributed to the AppFlowy Editor project is dual-licensed, and released under both of the following licenses:
- The GNU Affero General Public License Version 3
- The Mozilla Public License, Version 2.0 (the “MPL”)
See LICENSE for more information.
