Pal.js UI is a set of essential modules for your next React application.
The purpose of the modules is to solve generic tasks faster and more efficient so that you can focus on business logic and leave routine behind.
Pal.js UI npm package contain two things:
- Pal.js UI Theme
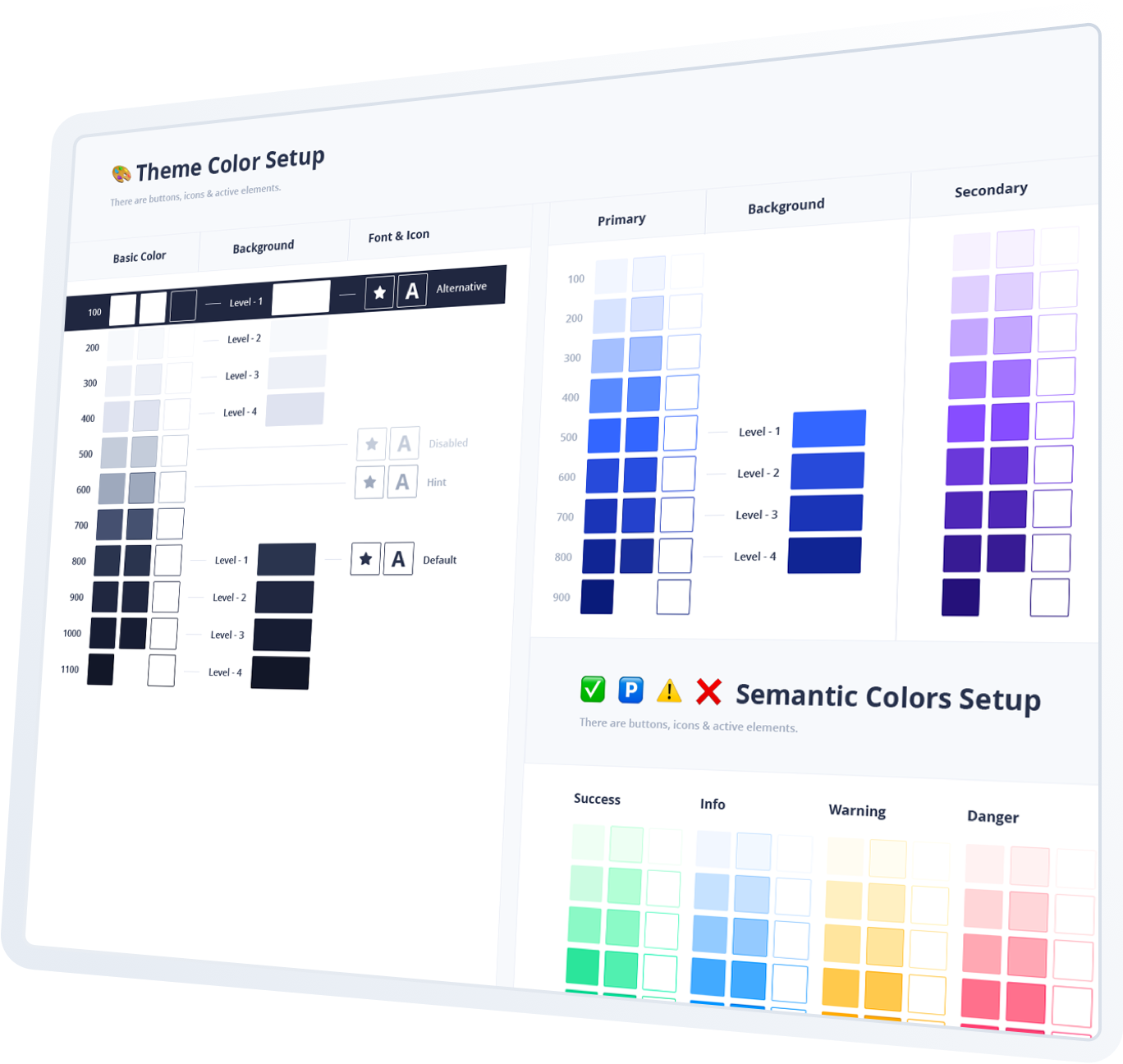
- Theme System - set of
TypeScriptobject, which allows you to modify application look & feel by changing variables, with fewer custom styles. - Responsive breakpoints - have function to use in your
Styled ComponentsbreakpointUp breakpointDown breakpointBetween breakpointOnly. - Server-side rendering compatibility!
- Right-to-left writing system support for all components.
- Theme System - set of
- Pal.js UI Components
- Global components (Layout-Card-FlipCard-RevealCard-Accordion-List).
- Navigation components (Sidebar-Menu-Tabs-Actions).
- Forms components (InputGroup-Radio-Select-Checkbox-Button).
- Grid components (Container-Row-Col).
- Modals & Overlays components (Popover-Toastr-Tooltip-ContextMenu).
- Extra components (Search-User-Badge-Alert-ProgressBar-ChatUI-Spinner).
EVA ICON @paljs/eva-icon
-
This is icons package passed on eva-icon package.
-
Admin dashboard starter kit gatsby-admin-template - Admin dashboard template based on Gatsby with
@paljs/uicomponent package.
There are a lot of awesome front-end frameworks out there these days. They provide a massive quantity of useful features making our lives more comfortable. Our intention is not to create a new one as we are pretty much aware of the complexity and amount of work developers put on their creations. But as developers, we feel that nowadays front-end development is disjointed. You have to search for libraries, go through the different installation process, everything looks different, and sometimes it's just annoying that you can't just sit and start going. That's why we are on a mission to assemble together the most useful modules and libraries, join them with a unified application and graphical interface creating a great toolkit for easier setup.
This documentation assumes that you are already familiar with JavaScript, React, CSS and Bootstrap.
Didn't find something here? Look through the issues or simply drop us a line at [email protected].