Solved by Grid is a personal collection of common HTML templates solved by the built-in CSS Grid feature.
CSS Grid allows to build complex layouts very simply and it is easy to learn.
| Layout demo name | Preview |
|---|---|
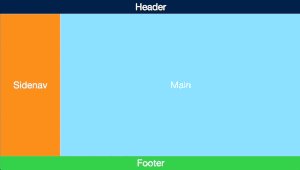
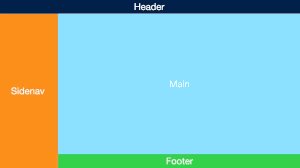
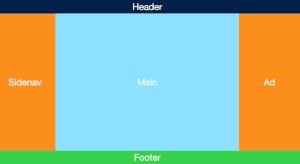
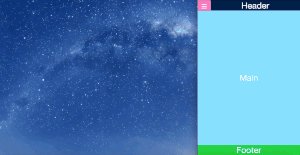
| Sidenav footer 1 |  |
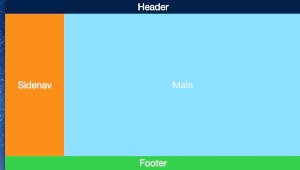
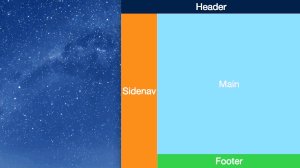
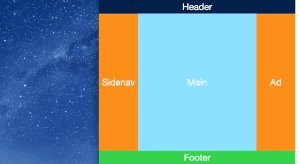
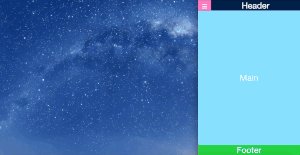
| Sidenav footer 2 |  |
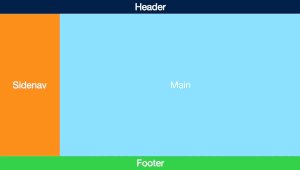
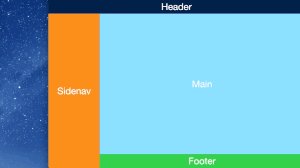
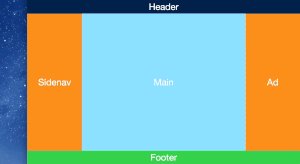
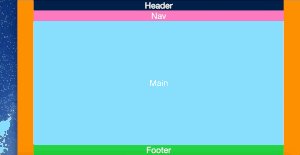
| Holy grail |  |
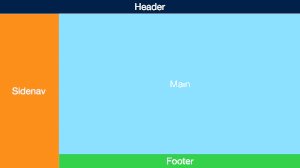
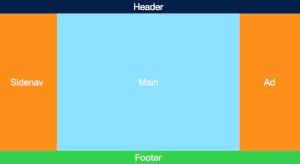
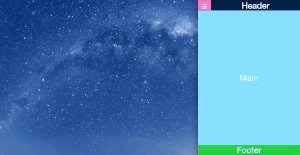
| Sticky footer |  |
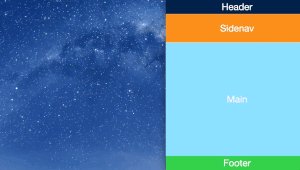
| Navbar-to-sidenav-toggle |  |
Clone this repository and run yarn install (yarn must be installed on your system) then run yarn start which runs a local webserver using browser-sync. Make sure your web browser supports CSS Grids.
Create additional layouts in folders like my-new-template and link to it from the root index.html.