A social media platform, where users participate in daily physical activities, receive scores based on how good they replicate moves and compete with friends.
AI fueled motion analysis.
To sum it all up. This isn't just an idea; it's a fully functional product. Experience it for yourself – Vidyly challenges you to give it a try! Let's get healthy together.
People are getting unhealthy rapidly. The health expenditure to GDP ratio in the OECD is 9.2%, while in the USA it is 16.6%. There is more spending on health issues than on preventing sickness. Both children and adults engage in sedentary activities, and consuming social media has become a convenient and habitual behavior.
Childhood obesity is at all time high. There is a real global health crisis.
- Target audience is 6-19 year olds
- Loves to consume short online content
- CENSIS report revealed 95% have smartphone access
- Enjoy playing and competing with friends
Most popular TikTok user base 25% are 10-19 years olds. Snapchat has 19,7% users aged 13-17, and 18-24 taking a whooping 38.1%.
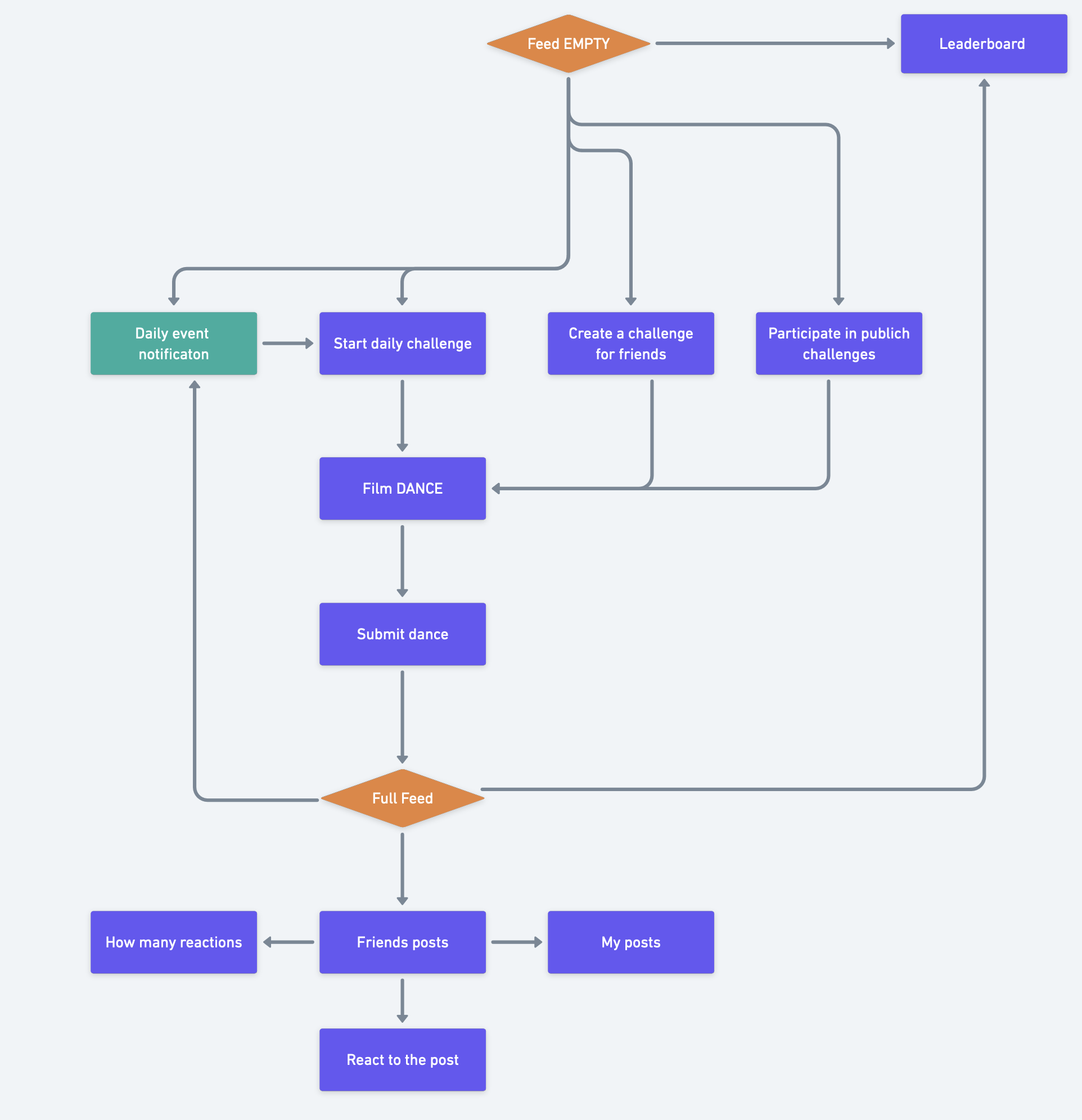
A daily activity challenge app where users share videos, compete for accuracy and view friends' submissions.
- Stay motivated and compete with your friends.
- Participate in daily challenge
- Engage in physical activities before consuming content.
- Accessible: all you need is a phone.
- Promote natural movement.
- Enhance interaction with friends through daily challenges. Who is the best?
- Aim to be at the top of the leaderboard.
Node.js backend written in TypeScript, compiled to Javascript for production. API served via express, keeping data in MySQL, connected via Prisma ORM, analyzed with Python and OpenCV AI. And of course used by clients on their phones with the help of React Native. Designs and flows kep in Figma and Whimsical.
Simple, clean and with a lot of room for scalablilty.
https://whimsical.com/feed-9LVTMnPWcJzmv97tRinfJJ
Local backend needs node.js and MySQL. That's it, well therethen there's the infinite node_modules hope, but meh - that's a broader topic.
All local
cd backendand haveMySQLrunning- Install dependencies
npm i - Copy and update variables in
cp example.env .env - Update
Prisma clientto your machine withnpx prisma generate - Run the migrations and seed
npx prisma migrate reset -y - Finally build
npm run buildand serve withnpm run start - Also do the setup the analyzer for real scores
Docker
cd backend- Run docker compose with
docker compose up -d
- Install
Python 3.12,opencv-python&mediapipelibs. Needs to haveffmpegand a few other things, that msot probably are already installed by default. - Check for media file paths at
./testpyvid.js - Test the
python-in-nodeexecution with simple commandnode testpyvid.js