Pretty print JavaScript errors on the Web and the Terminal
Table of Contents
- What is Youch?
- Usage
- Anatomy of the error page
- Using a custom source code loader
- Injecting custom styles
- Overriding syntax highlighter
- Configuring code editors
- Contributing
- Code of Conduct
- License
Youch is an error-parsing library that pretty prints JavaScript errors on a web page or the terminal.
As you can see in the following screenshots, Youch deconstructs the error and properly displays the error message, name, stack trace with source code, and a lot more information about the error.
| Raw stack trace |

|
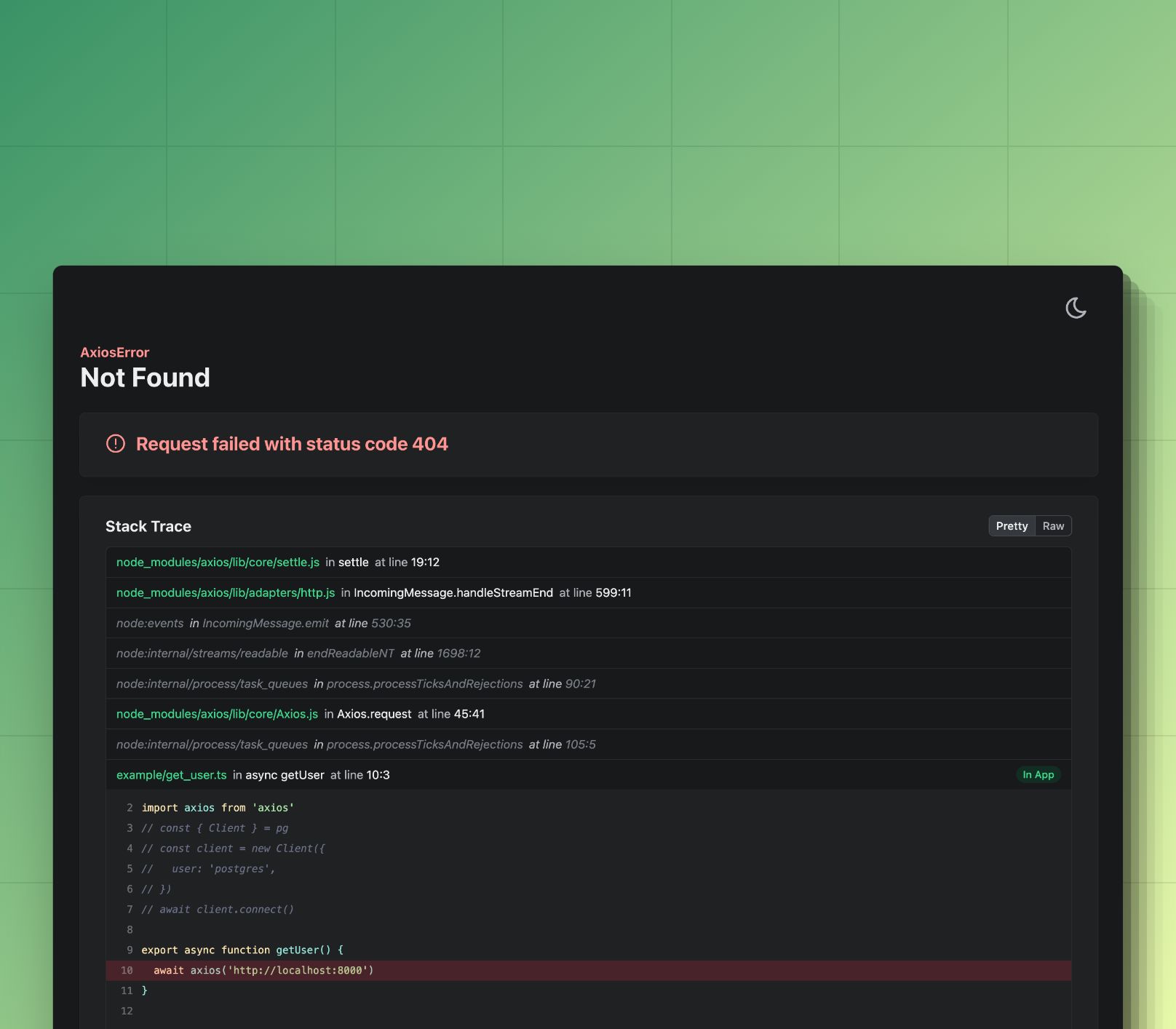
| Youch Output |

|
Install the package from the npm packages registry as follows.
npm i youch@beta
# Yarn
yarn add youch@beta
# Pnpm
pnpm add youch@betaYou can render errors to HTML output using the youch.toHTML method. The HTML output is self-contained and does not require separate CSS or JavaScript files.
In the following example, we use the hono framework and pretty print all the errors in development using Youch. You can replace Hono with any other framework of your choice.
import { Hono } from 'hono'
import { Youch } from 'youch'
const app = new Hono()
const IN_DEV = process.env.NODE_ENV === 'development'
app.onError(async (error, c) => {
if (IN_DEV) {
const youch = new Youch()
const html = await youch.toHTML(error)
return c.html(html)
}
return c.text(error.message)
})The youch.toHTML method accepts the error as the first argument and the following options as the second argument.
await youch.toHTML(error, {
title: 'An error occurred',
cspNonce: '',
offset: 0,
ide: 'vscode',
})| Option | Description |
|---|---|
title |
Define the title for the error page. It defaults to "An error has occurred" |
cspNonce |
If your application is using CSP protection, then you must provide the CSP-nonce for rendering inline style and script tags. |
offset |
The offset can be used to skip displaying certain frames from the parsed error stack. |
ide |
The ide option defines the code editor for opening the files when the filename anchor tag is clicked. Learn more about configuring code editors |
You can render an error to ANSI output (for terminal) using the youch.toANSI method.
try {
await performSomeAction()
} catch (error) {
const youch = new Youch()
const ansiOutput = await youch.toANSI(error)
console.error(ansiOutput)
}The youch.toANSI method accepts the error as the first argument and the following options as the second argument.
await youch.toANSI(error, {
offset: 0,
})| Option | Description |
|---|---|
offset |
The offset can be used to skip displaying certain frames from the parsed error stack. |
Let's deconstruct the error page and understand what each section of the output represents.
The top-most section displays the Error info, which includes:
- The Error class constructor name.
- The Error title. It is set using the
options.titleproperty. - And the Error message (highlighted in red).
The Stack trace section displays individual frames as accordion sections. Clicking on the section title reveals the frame source code. The source code is unavailable for native stack frames that are part of the Node.js, Deno, and Bun internals.
Clicking the Raw button displays the Error object in its raw form, with all the error properties (not just the stack trace).
The raw output may be helpful for errors that contain additional properties. HTTP client libraries like Axios, Got, Undici, and others usually contain the HTTP response details within the error object.
Error cause is a standard way to bubble errors while wrapping them within a generic error. Youch displays the error cause as an interactive property within its own section.
Metadata refers to any additional data that you want to display on the error page. It could be the HTTP request headers, the logged-in user info, or the list of available application routes.
Metadata is structured as groups and sections. Each section contains an array of rows, and each row is composed of a key-value pair.
In the following example, we display the request headers under the Request group and the Headers section.
const youch = new Youch()
youch.group('Request', {
headers: [
{
key: 'cookie',
value: req.headers.cookie,
},
{
key: 'host',
value: req.headers.host,
},
],
})Calling the youch.group method multiple times with the same group name will merge the new sections with existing sections.
Youch reads the source code of files within the stack trace using the Node.js fs module. However, you can override this default and provide a custom source loader using the youch.sourceLoader method.
Note: The
sourceLoaderis called for every frame within the stack traces. Therefore, you must perform the necessary checks before attempting to read the source code of a file.For example, you must not attempt to read the source code for fileNames pointing to native code.
import { Youch } from 'youch'
const youch = new Youch(options)
youch.sourceLoader(async (stackFrame) => {
if (stackFrame.type !== 'native') {
stackFrame.source = await getSourceForFile(stackFrame.fileName)
}
})You may inject custom CSS styles using the youch.injectStyles method. The styles will be injected after the styles from the inbuilt templates.
import { Youch } from 'youch'
const youch = new Youch(options)
youch.injectStyles(`
:root {
// Override variables for light mode
--surface-bg: #fff;
--surface-fg: #000;
--muted-fg: #999;
}
html.dark {
// Override variables for dark mode
}
`)Youch uses speed-highlight, a lightweight code highlighting library for JavaScript. To override the syntax highlighter, you can register a custom component for the errorStackSource template.
In the following example, we use Shiki to perform syntax highlighting using a custom component.
import { codeToHtml } from 'shiki'
import { BaseComponent } from 'youch'
import { ErrorStackSourceProps } from 'youch/types'
/**
* A custom component that uses shiki to render the source
* code snippet for a stack frame
*/
class CustomErrorStackSource extends BaseComponent<ErrorStackSourceProps> {
/**
* Return the styles you want to inject from this
* component
*/
async getStyles() {
return `
html.dark .shiki {
background-color: var(--shiki-dark-bg) !important;
}
html.dark .shiki span {
color: var(--shiki-dark) !important;
font-weight: var(--shiki-dark-font-weight) !important;
text-decoration: var(--shiki-dark-text-decoration) !important;
}
pre.shiki {
padding: 16px 0;
}
code .line {
position: relative;
padding: 0 16px 0 48px;
height: 24px;
line-height: 24px;
width: 100%;
display: inline-block;
}
code .line:before {
position: absolute;
content: attr(data-line);
opacity: 0.5;
text-align: right;
margin-right: 5px;
left: 0;
width: 32px;
}
code .highlighted {
background-color: #ff000632;
}
html.dark code .highlighted {
background-color: #ff173f2d !important;
}`
}
async toHTML(props: ErrorStackSourceProps) {
if (props.frame.source) {
const code = props.frame.source.map(({ chunk }) => chunk).join('\n')
return codeToHtml(code, {
lang: 'typescript',
themes: {
light: 'min-light',
dark: 'vitesse-dark',
},
transformers: [
{
line(node, line) {
const lineNumber = props.frame.source![line - 1].lineNumber
node.properties['data-line'] = lineNumber
if (lineNumber === props.frame.lineNumber) {
this.addClassToHast(node, 'highlighted')
}
},
},
],
})
}
return ''
}
}
const youch = new Youch()
/**
* Register the component
*/
youch.templates.use('errorStackSource', new CustomErrorStackSource(false))
const html = await youch.toHTML(error)When you click the filename anchor tag (displayed in the pretty error stack section), Youch will attempt to open the given file inside a pre-configured code editor (defaults to vscode).
You can specify which code editor to use via the ide option. Following is the list of support code editors.
- textmate
- macvim
- emacs
- sublime
- phpstorm
- atom
- vscode
If you prefer a different code editor, specify its URL via the ide option. Make sure the URL contains the %f placeholder for the filename and the %l placeholder for the line number.
await youch.toHTML(error, {
ide: 'mvim://open?url=file://%f&line=%l',
})Youch relies on the process.env.IDE environment variable to detect the user's code editor and falls back to vscode if the environment variable is not defined.
However, you can use any detection logic and specify the detected code editor via the ide option. For example, In the case of AdonisJS, we configure the code editor within the .env file using the ADONIS_IDE environment variable.
One of the primary goals of Poppinss is to have a vibrant community of users and contributors who believe in the principles of the framework.
We encourage you to read the contribution guide before contributing to the framework.
In order to ensure that the Poppinss community is welcoming to all, please review and abide by the Code of Conduct.
Youch is open-sourced software licensed under the MIT license.