This is the starting place in conjunction with my Redux Toolkit comparison video. Please start here. NOTE: no dependencies related to Redux are installed here! Please follow along in the video and add them with me!
- I created a Typescript template create-react-app project by running
npx create-react-app rtk --template typescript - Personal Preference and purely optional, but I installed
prettierand created the.eslintrc.jsonfile to link prettier and ESLint together. - I installed
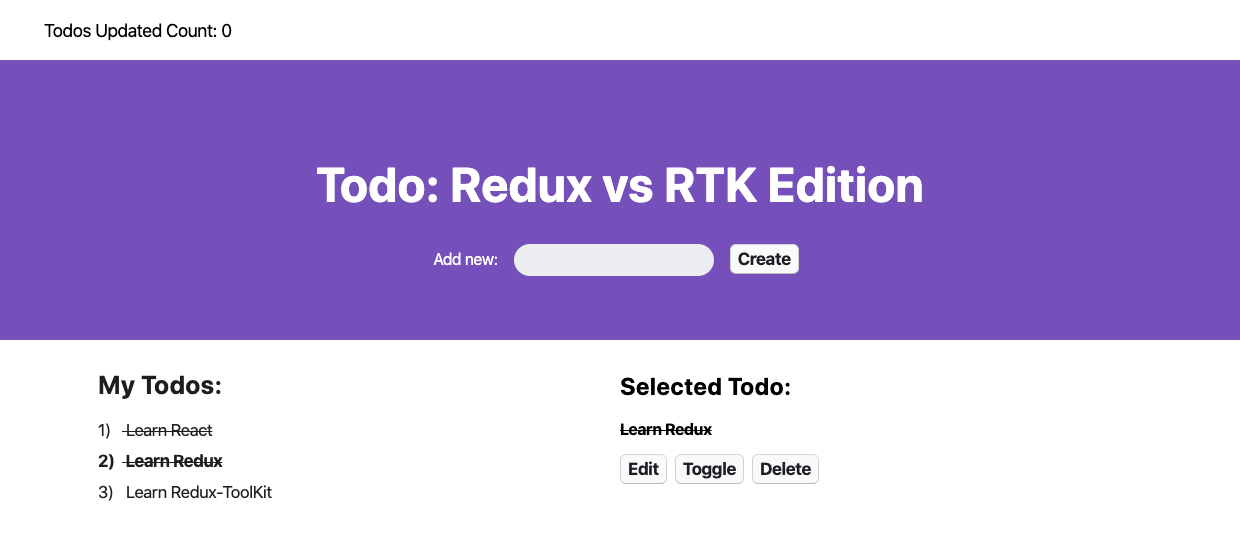
uuidand@types/uuidto be able to generate unique IDs. - I removed most of the starter code that CRA gives you and created the template that you see above.
Go to the root directly, open up the terminal, and type npm start