React Native Cycle App for iOS with an Android version currently in production and plans to release to iOS & google play stores as soon as possible. Our app was developed to meet the needs of a cyclist interested in exploring the San Francisco Bay area, specifically the Bay Trail with its beautiful historical and natural ecological offerings.
This app was engineered utilizing decoupled architecture, we designed and deployed our own Rails API (source found here) which returns data as json that is fetched and displayed in a responsive and native mobile environment. The front end of the app developed using React Native, a brand new framework released by Facebook for developing native applications for iOS and Android devices based on JavaScript and React.
##Inspiration
We searched for a mobile app that would enable full exploration of your surroundings, including satellite maps, guided navigation, local attractions, weather forecast, and descriptions of landmarks or places of interests you could encounter along the way. Nothing of this kind exists on the market that we could find, with apps like MapMyRide focusing on fitness tracking and Point providing recordings of tourist information. The Bay Trail Organization, likely comes closest to meeting the needs of cyclists, with their physical Map by Number Card Deck, but it may prove cumbersome to carry along while riding due to their size and weight.
##Technology
The full tech stack for our application includes React Native, Javascript ECMS 6, Open Weather Map API, and Google Maps API for the front end, while we created our own backend API using Ruby on Rails and PostgreSQL, with deployment on Heroku and continuous integration for testing with Travis CI.
##Teams Organization & Values
###Local, Weather, Landmarks Laura Montoya - Lead | Full Stack Developer | Head Dreamer
Betty Assefa - Full Stack Developer | API Wizard
###Navigation & Trails Dan Shapiro - Project Manager | Full Stack Developer | UI Perfectionist
Danny Hwang - Full Stack Developer | Master of Drawings
###Backend Nick Russo - Full Stack Developer | Sorcerer of Serverside
###Values We utilized a combination of agile and scrum development techniques to maintain proper git workflow, daily sprints, standups 3x per day, slack for communication, and meister task for project management.
##License MIT
##Images
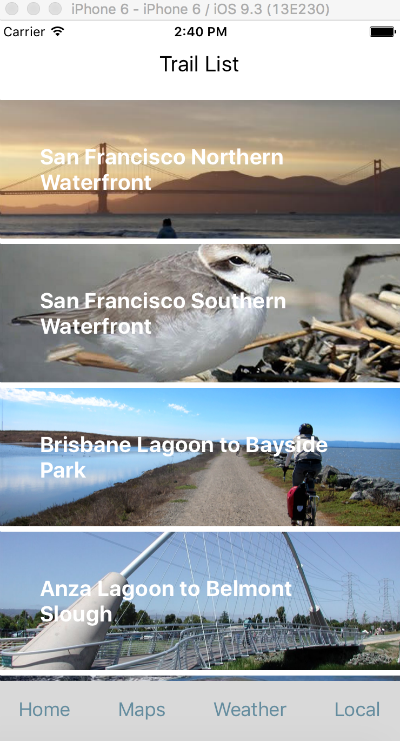
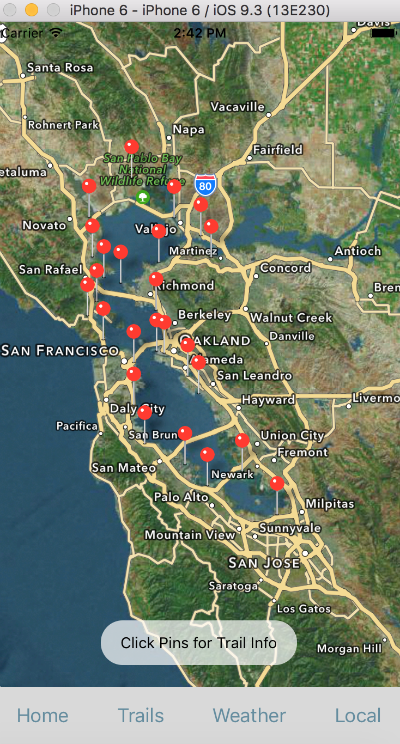
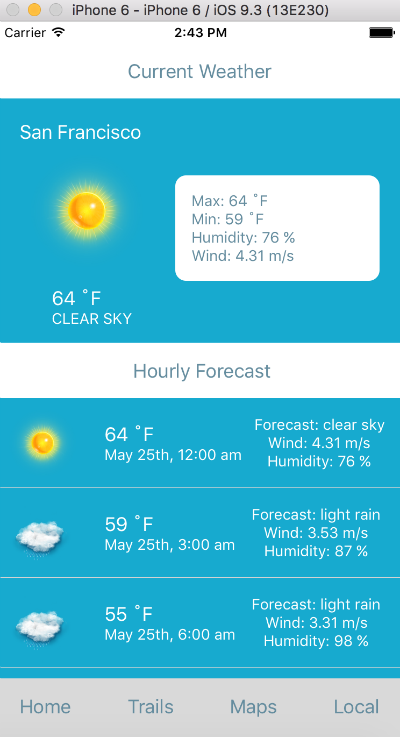
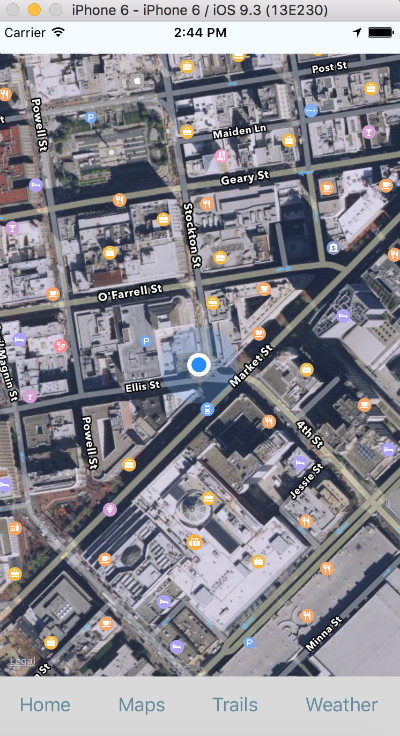
##Map & Realtime Weather Forecast!


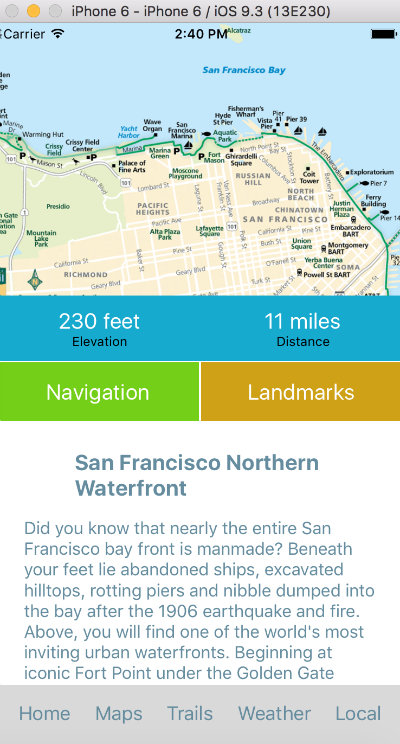
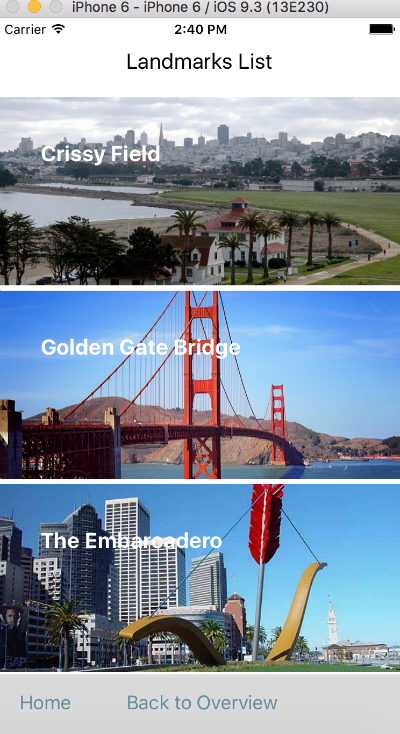
##Landmarks & Local Attractions!


#How to Run
Npm install to install required packages.
Be sure to have iOS simulator installed.
If you have X-code, run CycleTheBay.xcodeproj in ios folder.
Or,
In CLI, run "react-native run-ios" (without quotes)