前后端分离Blog系统,基于 Spring Boot + Vue 前后端分离博客系统
自用博客,长期维护,欢迎勘误。此项目本是学习过程中的产物,参考了许多优秀的教程和项目。
- 核心框架:Spring Boot
- 安全框架:Spring Security
- Token 认证:jjwt
- 持久层框架:MyBatis
- 分页插件:PageHelper
- NoSQL缓存:Redis
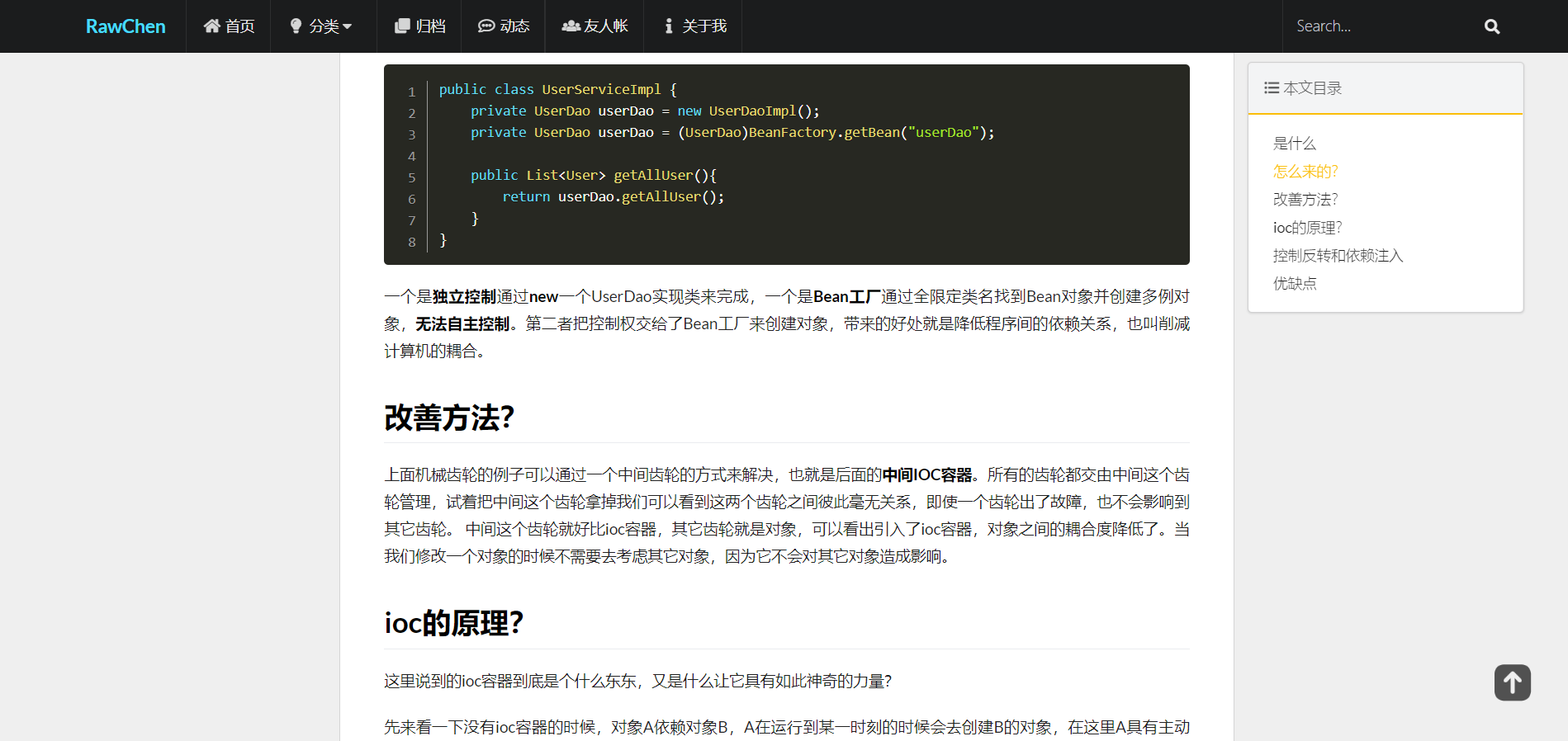
- Markdown 转 HTML:commonmark-java
- 离线 IP 地址库:ip2region
- 定时任务:quartz
- UserAgent 解析:yauaa
邮件模板参考自Typecho-CommentToMail-Template
基于 JDK8 开发,8以上要添加依赖:
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.0</version>
</dependency>核心框架:Vue2.x、Vue Router、Vuex
Vue 项目基于 @vue/cli4.x 构建
JS 依赖及参考的 css:axios、moment、nprogress、v-viewer、prismjs、APlayer、MetingJS、lodash、mavonEditor、echarts、tocbot、iCSS
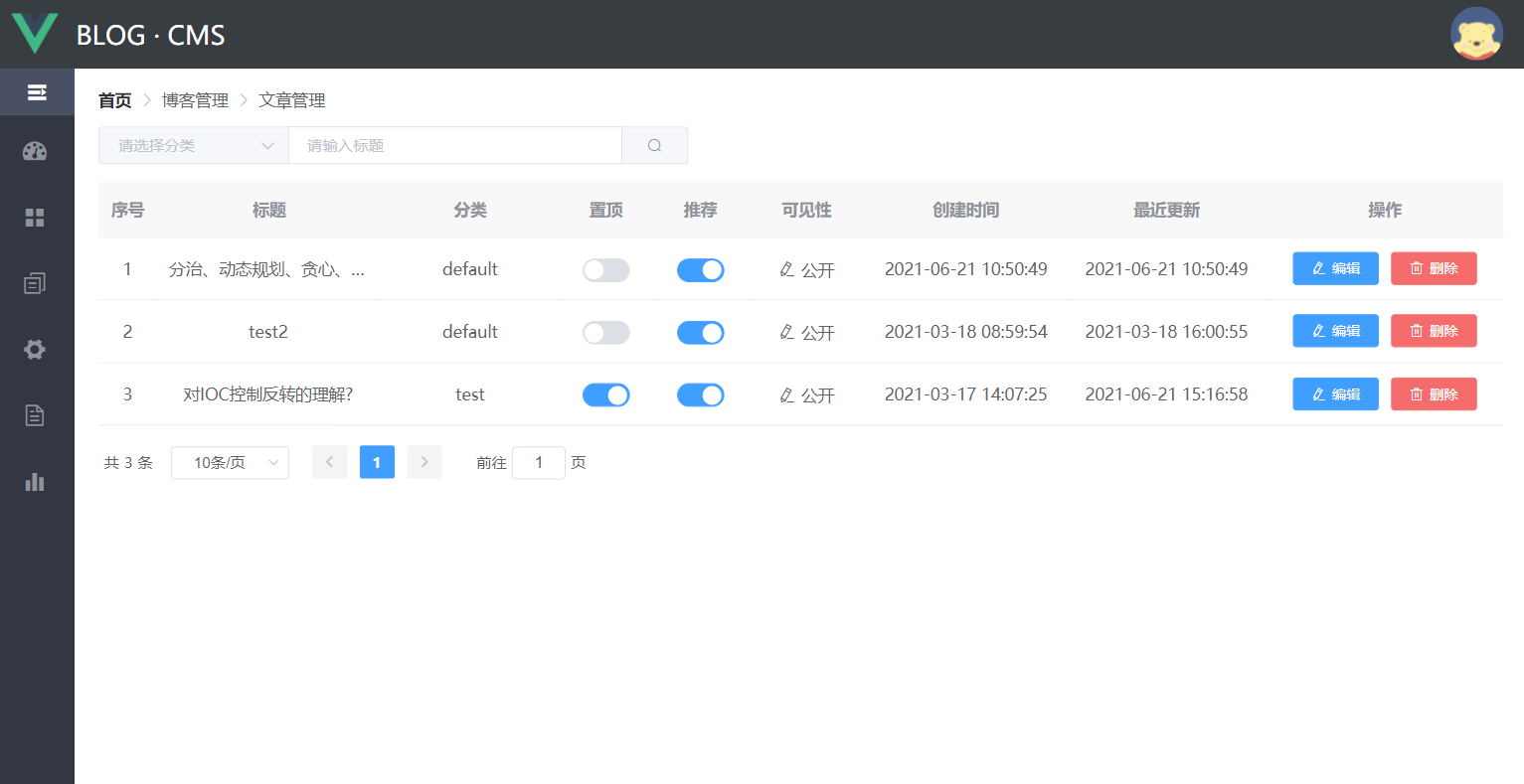
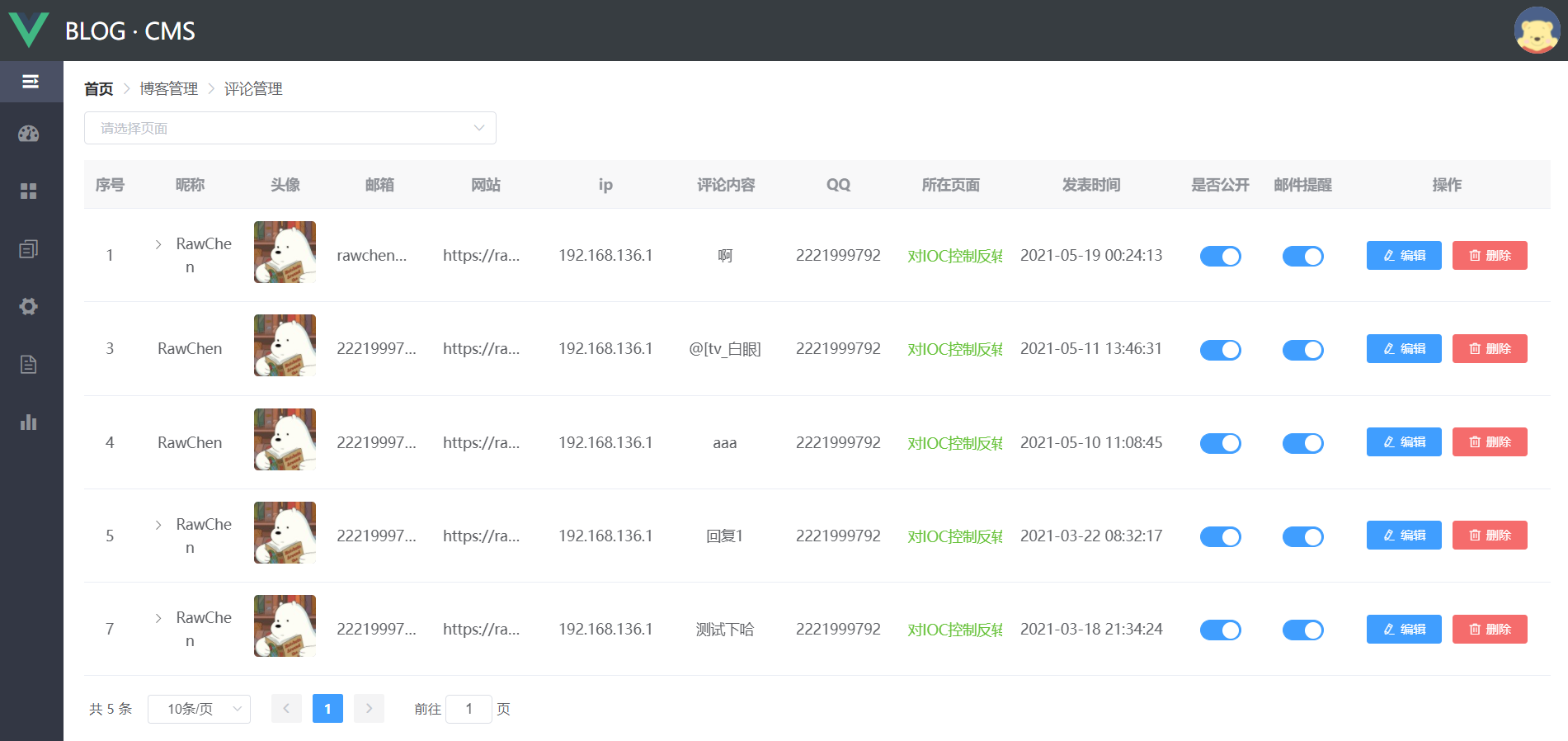
Element UI:后台 CMS 部分完全基于 Element UI 开发
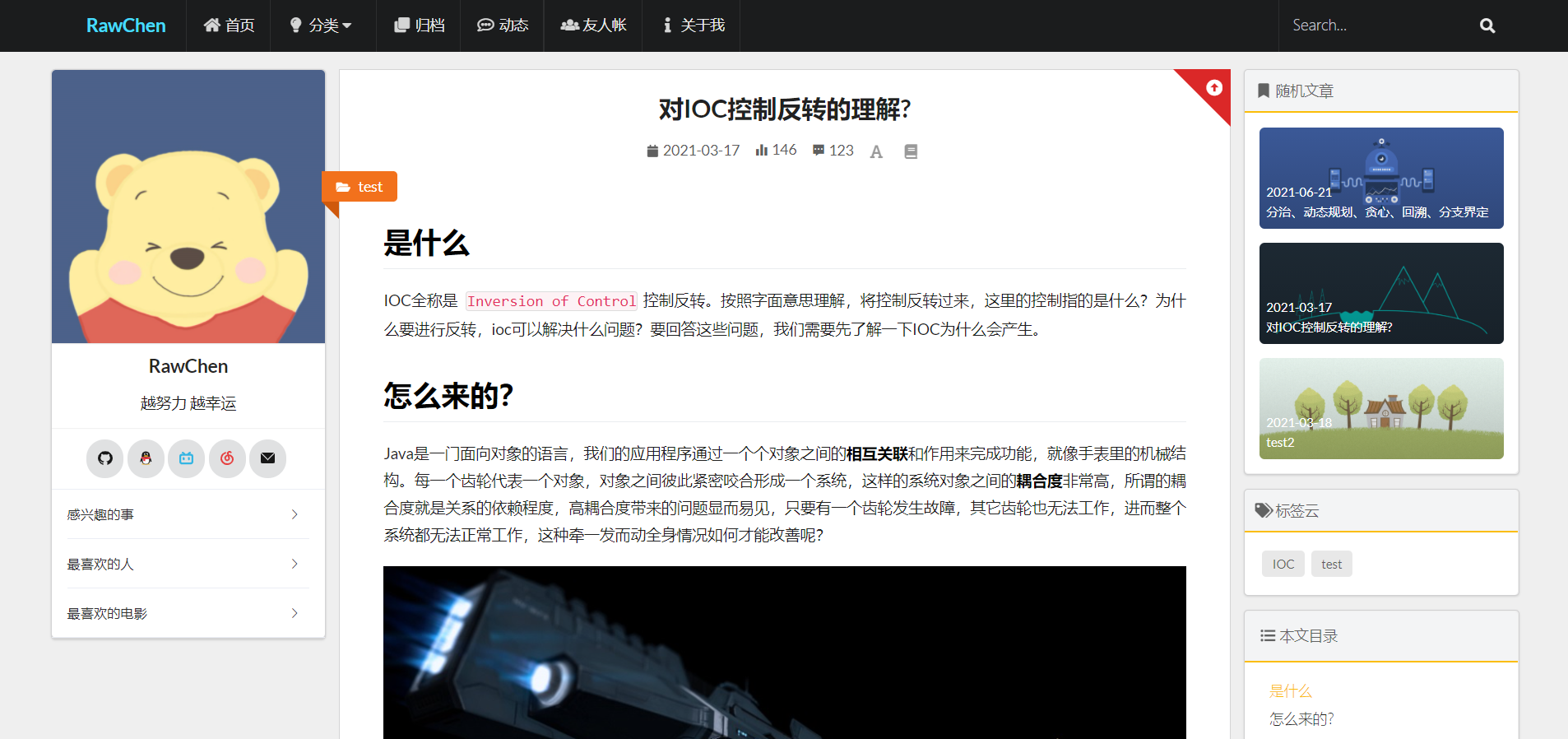
Semantic UI:主要使用,页面布局样式,语义化的 css,该框架 Vue 版的开发完成度不高,见 Semantic UI Vue
Element UI:部分使用,一些小组件,弥补了 Semantic UI 的不足,便于快速实现效果
文章排版:基于 typo.css 修改
- 创建 MySQL 数据库
blog,并运行blog.sql初始化表数据 - 修改配置信息
blog-api/src/main/resources/application-dev.properties - 安装 Redis 并启动
- 启动后端SpringBoot服务
- 分别在
blog-cms和blog-view目录下执行npm install安装依赖 - 分别在
blog-cms和blog-view目录下执行npm run serve启动前后台页面
- 本人使用的 MySQL 版本为5.5.61
- 数据库中默认用户名密码为
admin,admin,因为是个人博客,没打算做修改密码的页面,可在util.HashUtils下的main方法手动生成密码存入数据库 - 注意修改
application-dev.properties的配置信息- Redis 若没有密码,留空即可
- 注意修改
token.secretKey,否则无法保证 token 安全性
- 在前台访问
/login路径登录后,可以以博主身份(带有博主标识)回复评论,且不需要填写昵称和邮箱即可提交 - 在 Markdown 中加入
<meting-js server="netease" type="song" id="歌曲id" theme="#25CCF7"></meting-js>可以在文章中添加 APlayer 音乐播放器,netease为网易云音乐,其它配置及具体用法参考 MetingJS - 提供了两种隐藏文字效果:在 Markdown 中使用
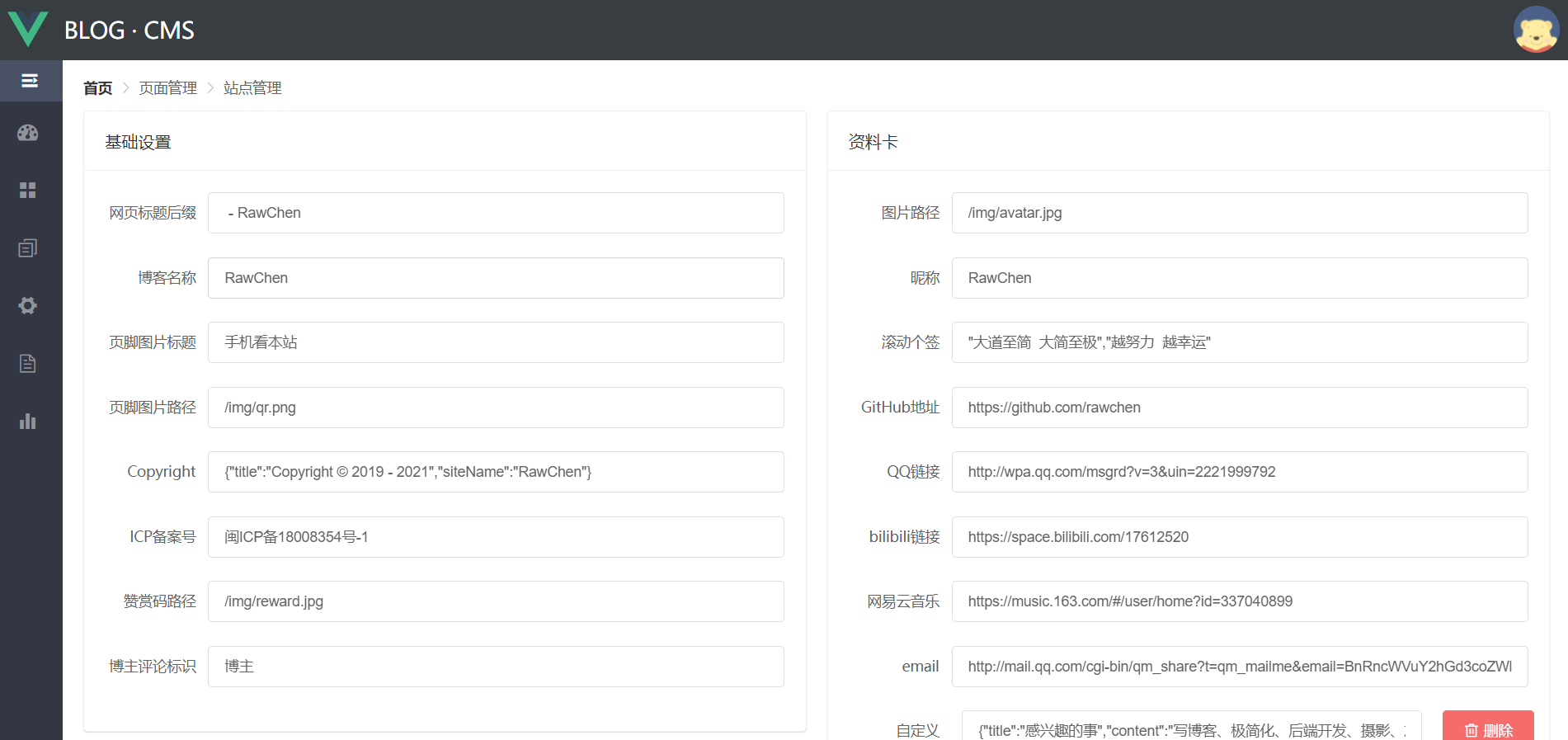
@@包住文字,文字会被渲染成“黑幕”效果,鼠标悬浮在上面时才会显示;使用%%包住文字,文字会被“蓝色覆盖层”遮盖,只有鼠标选中状态才会反色显示。例如:@@隐藏文字@@,%%隐藏文字%% - 大部分个性化配置可以在后台“站点设置”中修改
Fork 项目到你自己仓库,本地拉取你 fork 的项目并部署修改。 提交本地仓库更改,推送到你 fork 的项目仓库中。 在我的项目发起 Pull requests,我看到后将考虑合并到主分支。