🌕 Beautiful & Aesthetic Dotfiles 🌑
Beautiful & Aesthetic AwesomeWM Configuration Files!
Welcome to my AwesomeWM configuration files!
This is my personal collection of configuration files.
You might be here for looking my AwesomeWM configuration files? or looking for Linux Rice reference?
feel free to steal anything from here but don't forget to give me credits :)
AwesomeWM is the most powerful and highly configurable, next generation framework window manager for X, Although it takes time and effort to configure it, but I'm very satisfied with the result.
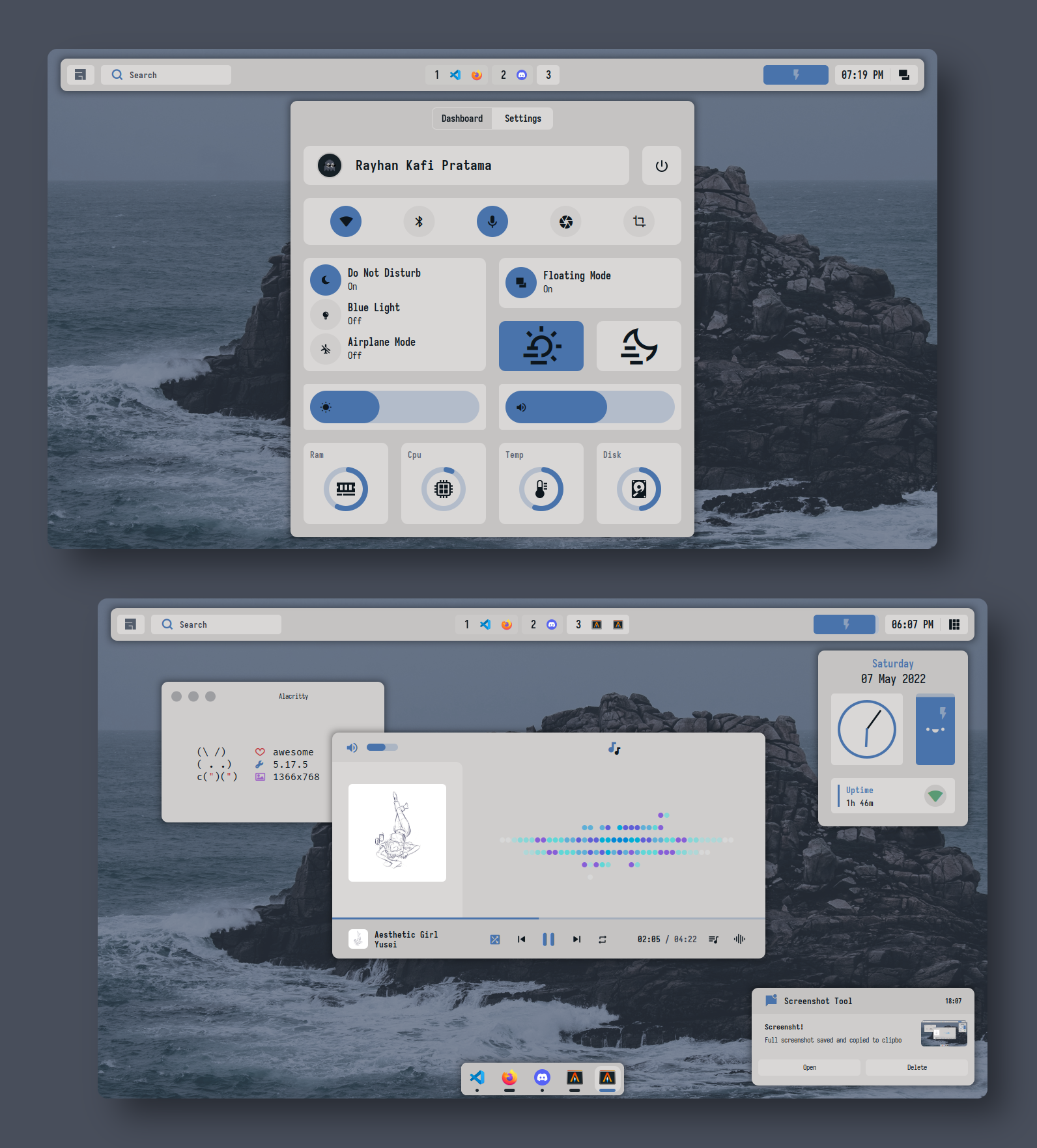
This is a beautiful user interface isn't it?
These dotfiles are made with love, for sure.
Here are some details about my setup:
- OS: Arch Linux
- WM: awesome
- Terminal: alacritty
- Shell: zsh
- Editor: neovim / vscode
- Compositor: picom
- Application Launcher: rofi
- Music Player ncmpcpp
AwesomeWM Modules:
- bling
- Adds new layouts, modules, and widgets that try to primarily focus on window management
- rubato
- Creates smooth animations with a slope curve for awesomeWM (Awestore, but not really)
- layout-machi
- Manual layout for Awesome with an interactive editor
This repo has a wiki! You can check it by clicking
herehere.
| ⚠ WARNING ⚠ |
|---|
|
THIS DOTFILES ARE CONFIGURED AT 1366x768 WITH 96 DPI
BUT IT WILL STILL WORK PERFECTLY IN HIGH RESOLUTION DONT WORRY JUST INSTALL THESE DOTFILES AND GIVE THIS REPO A STARS |
This is step-by-step how to install these dotfiles. Just R.T.F.M.
1. Install Required Dependencies
First of all you should install the git version of AwesomeWM.
Arch users can use the awesome-git AUR package.
paru -S awesome-gitFor other distros, build instructions are here.
Install necessary dependencies
Arch Linux (and other Arch-based distributions)
Assuming your AUR Helper is paru.
paru -Sy picom-git alacritty rofi todo-bin papirus-icon-theme acpi acpid acpi_call \
upower iw iproute2 wireless_tools jq inotify-tools polkit-gnome xdotool xclip \
brightnessctl alsa-utils alsa-tools pulseaudio pulseaudio-alsa scrot redshift \
feh mpv mpd mpc mpdris2 ncmpcpp playerctl ffmpeg bluez-utils gpick --needed 2. Install Needed Fonts
You will need to install a few fonts (mainly icon fonts) in order for text and icons to be rendered properly.
Necessary fonts:
Also you can find the required icon fonts inside the misc/fonts folder of this repository.
Once you download them and unpack them, place them into ~/.fonts or ~/.local/share/fonts
And run this command for your system to detect the newly installed fonts.
fc-cache -v3. Install My AwesomeWM Dotfiles
Clone this repository
git clone --recurse-submodules https://github.com/rxyhn/dotfiles.git
cd dotfiles && git submodule update --remote --mergeCopy config files
cp -r config/* ~/.config/Finally, now you can login with AwesomeWM
Congratulations, at this point you have installed this aesthetic dotfiles! 🎉
Log out from your current desktop session and log in into AwesomeWM
| Simple, Minimalist and Modern Bar |
|---|
 |
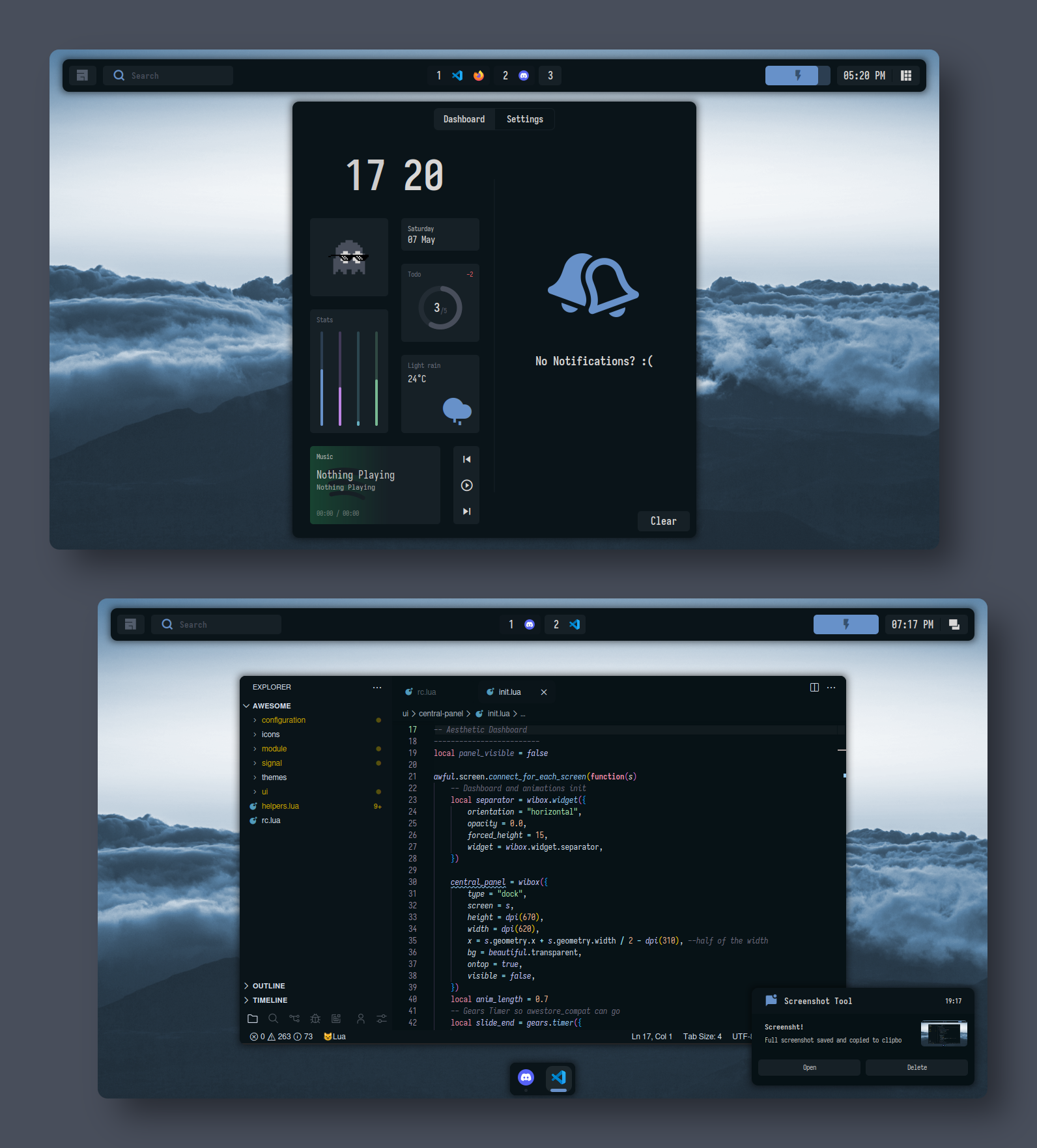
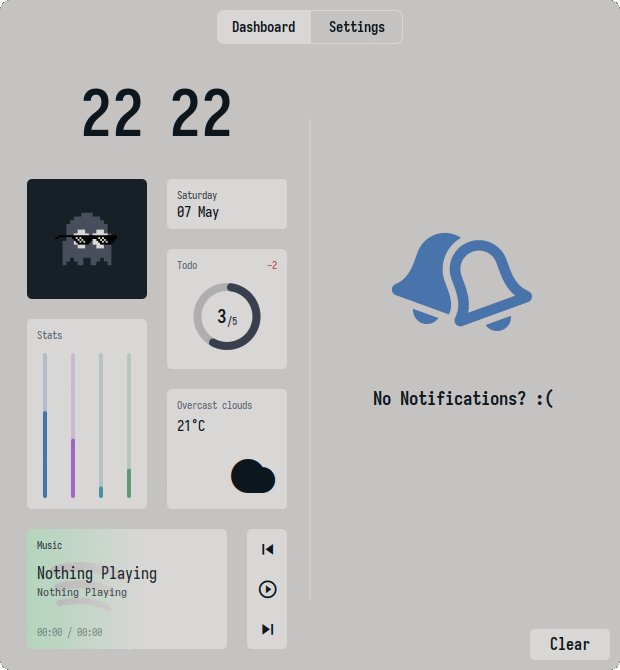
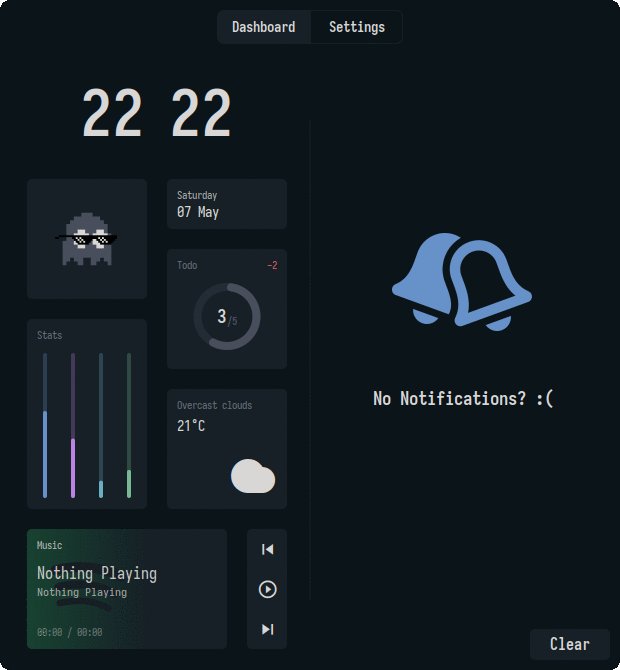
| Aesthetic Dashboard with neat grid layout and Notification Center |
|---|
 |
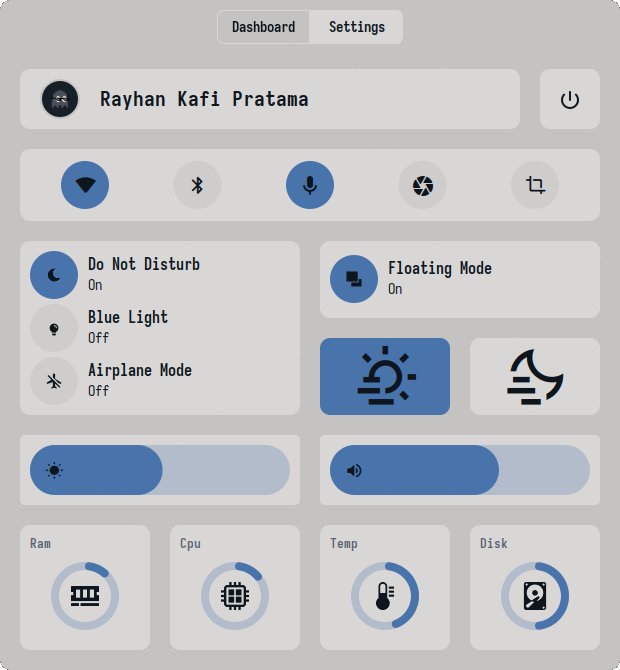
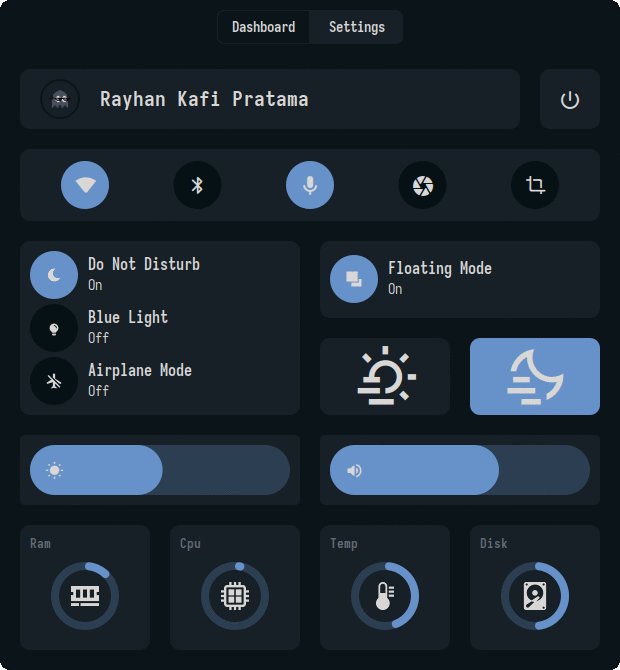
| Control Center with many functions |
|---|
 |
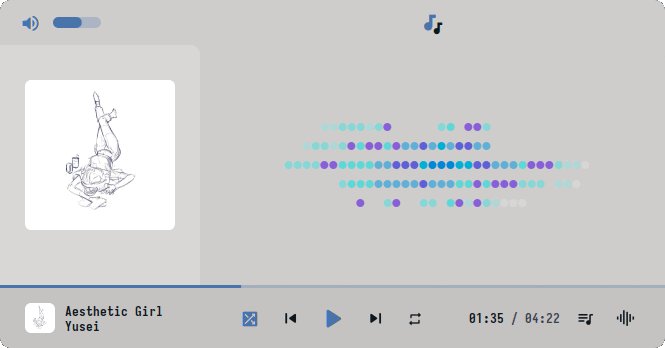
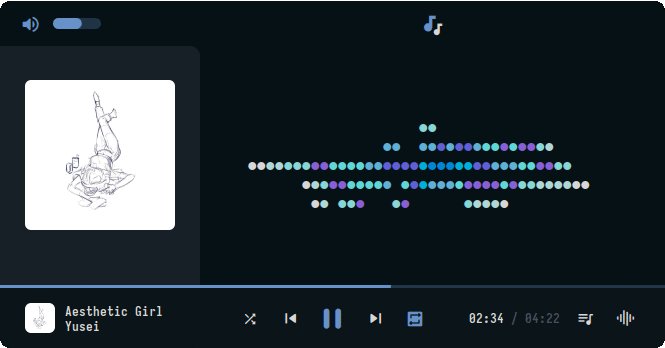
| Custom mouse-friendly ncmpcpp UI |
|---|
 |
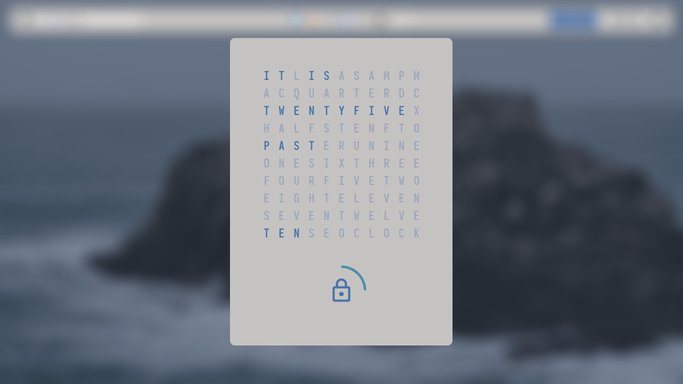
| Lockscreen with PAM Integration |
|---|
 |
Configure stuff
The relevant files are inside your
~/.config/awesomedirectory.
-
User preferences and default applications
In
rc.luathere is a Default Applications section where user preferences and default applications are defined. You should change those to your liking.
Note: For the weather widgets to work, you will also need to create an account on openweathermap, get your key, look for your city ID, and set openweathermap_key and openweathermap_city_id accordingly.
Keybinds
I use super AKA Windows key as my main modifier. also with alt, shift, and ctrl
Keyboard
| Keybind | Action |
|---|---|
| super + enter | Spawn terminal |
| super + grave | Spawn music client |
| super + d | Spawn application launcher |
| super + shift + w | Spawn web browser |
| super + shift + x | Spawn color picker |
| super + shift + f | Spawn file manager |
| super + shift + d | Toggle central panel |
| super + shift + t | Toggle system tray |
| super + q | Close client |
| super + x | Exit screen |
| super + ctrl + l | Lock screen |
| super + [1-0] | View tag AKA change workspace (for you i3/bsp folks) |
| super + shift + [1-0] | Move focused client to tag |
| super + space | Select next layout |
| super + s | Set tiling layout |
| super + shift + s | Set floating layout |
| super + c | Center floating client |
| super + [arrow keys] | Change focus by direction |
| super + f | Toggle fullscreen |
| super + m | Toggle maximize |
| super + n | Minimize |
| ctrl + super + n | Restore minimized |
| alt + tab | Window switcher |
Mouse on the desktop
| Mousebind | Action |
|---|---|
left click |
Dismiss all notifications |
right click |
Main menu |
middle click |
Toggle central panel |
scroll up/down |
Cycle through tags |
For more information check awesome/configuration/keys.lua
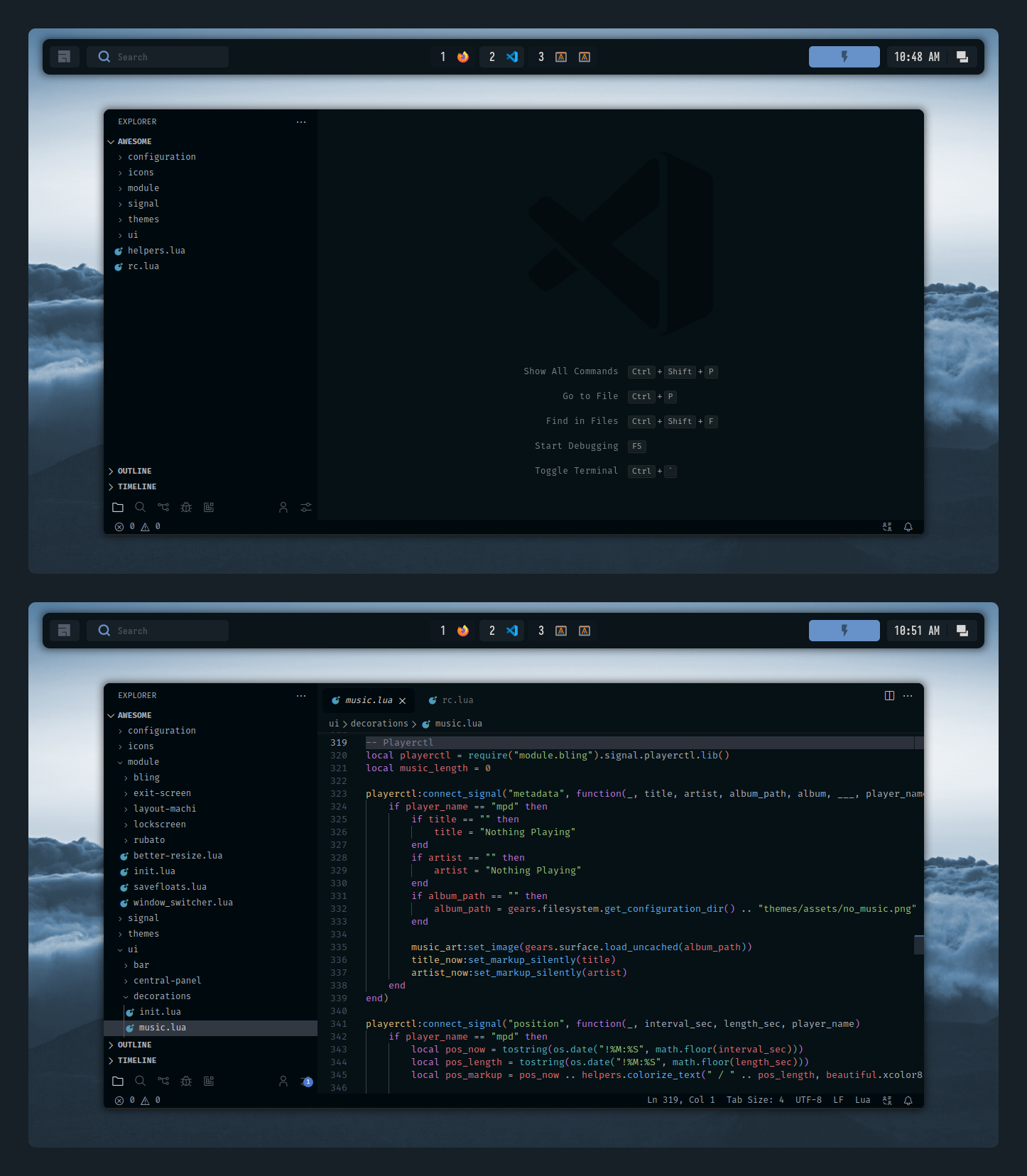
VSCode

🌌 Aesthetic VSCode
Setup:
-
Install required extension
note: You can use any themes, but some of the colors will be overwritten by mine
-
copy config file
cp misc/vscode/User/settings.json ~/.config/Code/User
This started since when im feel bored, idk why i do this things, i love it but ahhh nvm,
but basically im doing this just for fun and also to satisfy myself ofc,
and also look for a lot of stargazers for sure.
so if you like or are using these dotfiles you should give this repo a star right now!
so i'll be more enthusiastic to make other beautiful and aesthetics things!
Thank you! <3
If you enjoyed it and would like to show your appreciation, you may want to tip me here.
It is never required but always appreciated.
Thanks from the bottom of my heart! 💗
-
Special thanks to
-
Contributors
rxyhnthere's nothing wrong with thanking yourself right?ner0zpaulherschChocolateBread799janleighrototrash
-
And for them, ofc.
-