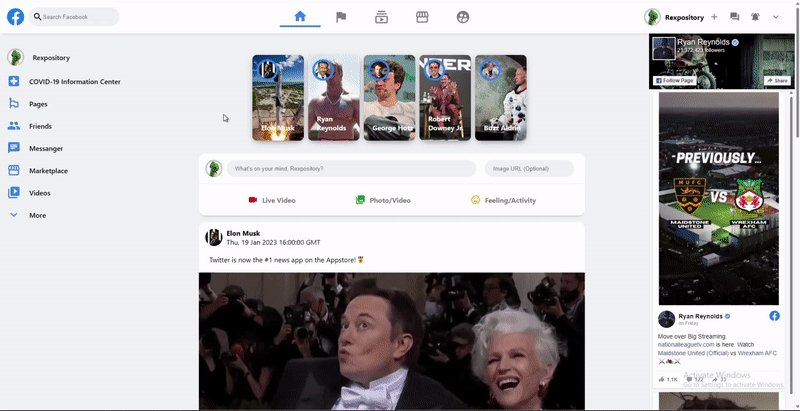
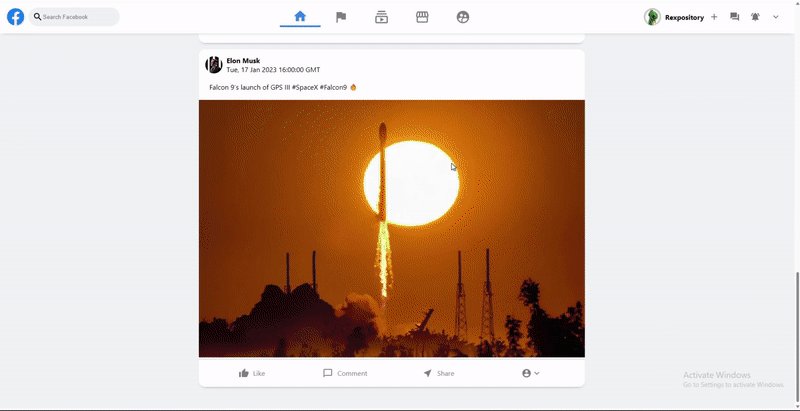
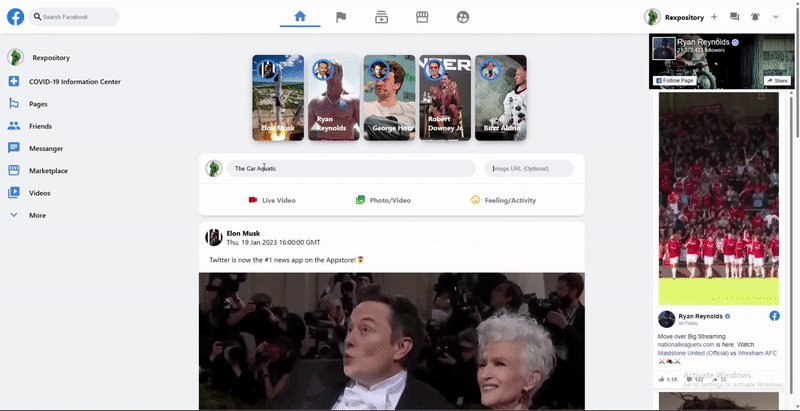
This clone is built with React as the Frontend Framework, using Firebase for Google Authentication, Real-time Database Updates, and Cloud Hosting.
- Cloud Authentication: Uses Google's Authentication Service to set your account as the default poster and imports your profile information (name, profilePic, timeZone) into the build.
- Real-time Database Updates: Uses React Hooks and Firestore DB to update the feed and story reel with real-time snapshots from posts collection in the cloud.
Demo Live @ https://facebook-clone-132ae.web.app
Clone this repository and change the working directory.
git clone https://github.com/rexpository/facebook-clone.git
cd facebook-clone
Setup a Firebase Web app and Database.
- Go to the Firebase Console and click "Add project".
- Configure your project setup as you wish, but make sure you enable Google Analytics.
- Create a Web app on Firebase:
- While configuring your Web app, select "set up Firebase Hosting" and "use npm".
- Create a Firestore database in your Web app:
- While configuring your Web app, select "start in production mode".
- Start a collection in your database and set the Collection ID as "posts".
- For each post entry, autogenerate the Document ID with Auto-ID, and enter the following Fields and Values of your choice:
imagemessageprofilePictimestampusername. Note: the Field Type fortimestampshould be set totimestampinstead ofstring.
- After setting up your database, go to your project settings and scroll down to find your firebaseConfig constants, which should look something like this:
const firebaseConfig = {
apiKey: "SAMPLEKEY",
authDomain: "test123.firebaseapp.com",
projectId: "test123",
storageBucket: "test123.appspot.com",
messagingSenderId: "12345678",
appId: "1:1234567:web:12345678",
measurementId: "SAMPLEID"
};- Replace the constants in
src/firebase.jswith your own firebaseConfig constants to link your Firebase database to the build.
Install the dependencies in the local
node_modulesfolder.
npm install
Compile and host the application on
localhost:3000.
npm run start
Install the Firebase CLI for web hosting.
npm i -g firebase-tools
Login to the Firebase console through your google account.
firebase login
Initialitze and Configure your Firebase project.
firebase init
Configuration Steps:
- Select "Hosting: configure files for Firebase Hosting"
- Select "Use an existing project"
- Select your Firebase project from the list
- Set public directory as "build"
- Configure as a single-page app: Yes
- Set up automatic builds with Github: No
Build and bundle your Web app into a package.
firebase login
Deploy and Host your Firebase project.
firebase deploy
All contributions are welcome, directly send PRs!🎉 Make sure development is done and tested in npm >= 13.
- Integrate messenger clone
- Add friendsBook and chatting feature
- Minor Visual Changes
- Upgrade npm and package to latest versions