A client for the homework system currently used by the Harker School, PCR.
Because I chose not to publish Check PCR on the Chrome Webstore, you'll have to install it in developer mode by following the directions below.
Note: Yes, installing extensions in developer mode is not as secure as installing chrome extensions from the webstore as extensions installed in developer mode are not controlled by Google. However, this extension is open source, so if you desire you can look through the source code or trust me.
-
Download the repository either through clicking the "Download zip" button and unzipping the zip file or, if you've installed git, running this in a terminal (after navigating to wherever you want the cloned repository to be placed):
git clone https://github.com/rianadon/CheckPCRYou could also install the GitHub desktop app and use it to clone the repository.
-
Navigate to
chrome://extensionsin Google Chrome. -
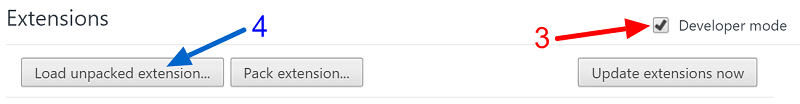
Make sure the "Developer mode" checkbox in the top is checked.

-
Click "Load unpacked extension..." and choose the folder that you downloaded or cloned into.
-
Go to
chrome://appsand click the "Check PCR" icon (it should behave just like any other chrome app).
You may also see a "disable developer mode extensions" dialog box every time you start Chrome. That is because by following the above steps, you have just installed CheckPCR in developer mode.
If there are any problems with the program or completing the above steps, please create an issue on Github.
NOTE: These instructions have changed since I moved to typescript. Building the typescript files is now done with webpack (node_modules/.bin/webpack). You can use --watch to run incremental builds. Gulp is still used for all other files (icons and stylesheets).
First of all, if you want to change anything and have that change preserved when updating, you must use git to clone the repository.
Now, if you want to change anything in the extension, you have two choices. You can either
- Directly modify the JavaScript and CSS files
- Modify the CoffeeScript and Sass files (better)
If you really must, you can go with the first option. However, I recommend the second option, especially if you don't want to be plagued with merge conflicts.
To compile the CoffeeScript and Sass files, you again have two options.
-
The first is to download (if you haven't already) Node.js from its website, CoffeeScript by running
npm install -g coffee-script, and Sass by following the instructions here. Once you've done that, you can usecoffee -b -c client.litcoffeeto compile the main JavaScript file andsass style.sass style.cssto compile the main stylesheet. -
The other is to use gulp. As in option 1, you'll need to have Node.js installed. Open a terminal and run
npm install -g gulp, then navigate to the folder that you cloned into and runnpm install gulp gulp-coffee gulp-sass gulp-util.You can also use
gulp-ruby-sassinstead ofgulp-sass, but it requires the Sass Ruby gem to be installed (see the link above on how to download the Sass gem).
If you have fixed any bugs or added any useful features, I would be overjoyed if you sent a pull request.
Each time data is successfully fetched from PCR, it will be saved to localStorage (JavaScript's caching system). Then, when you visit Check PCR again, whatever was saved last to localStorage will be loaded, regardless of internet connectivity.
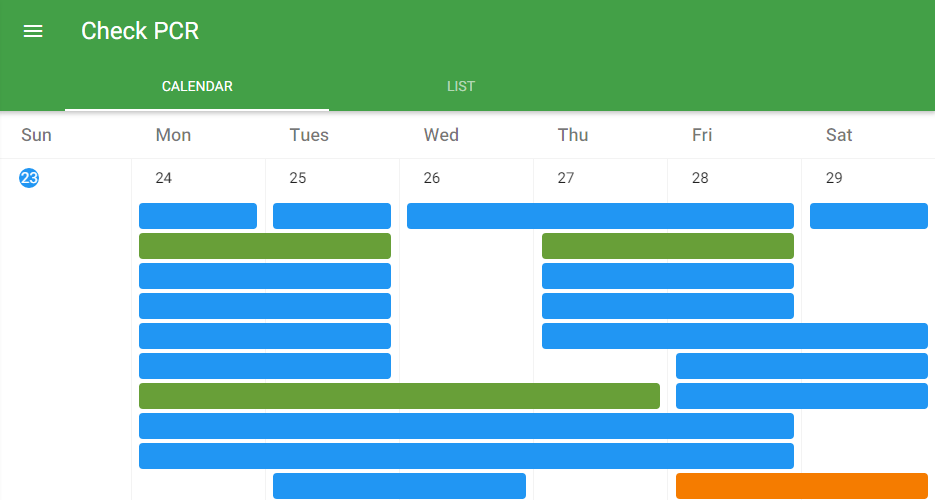
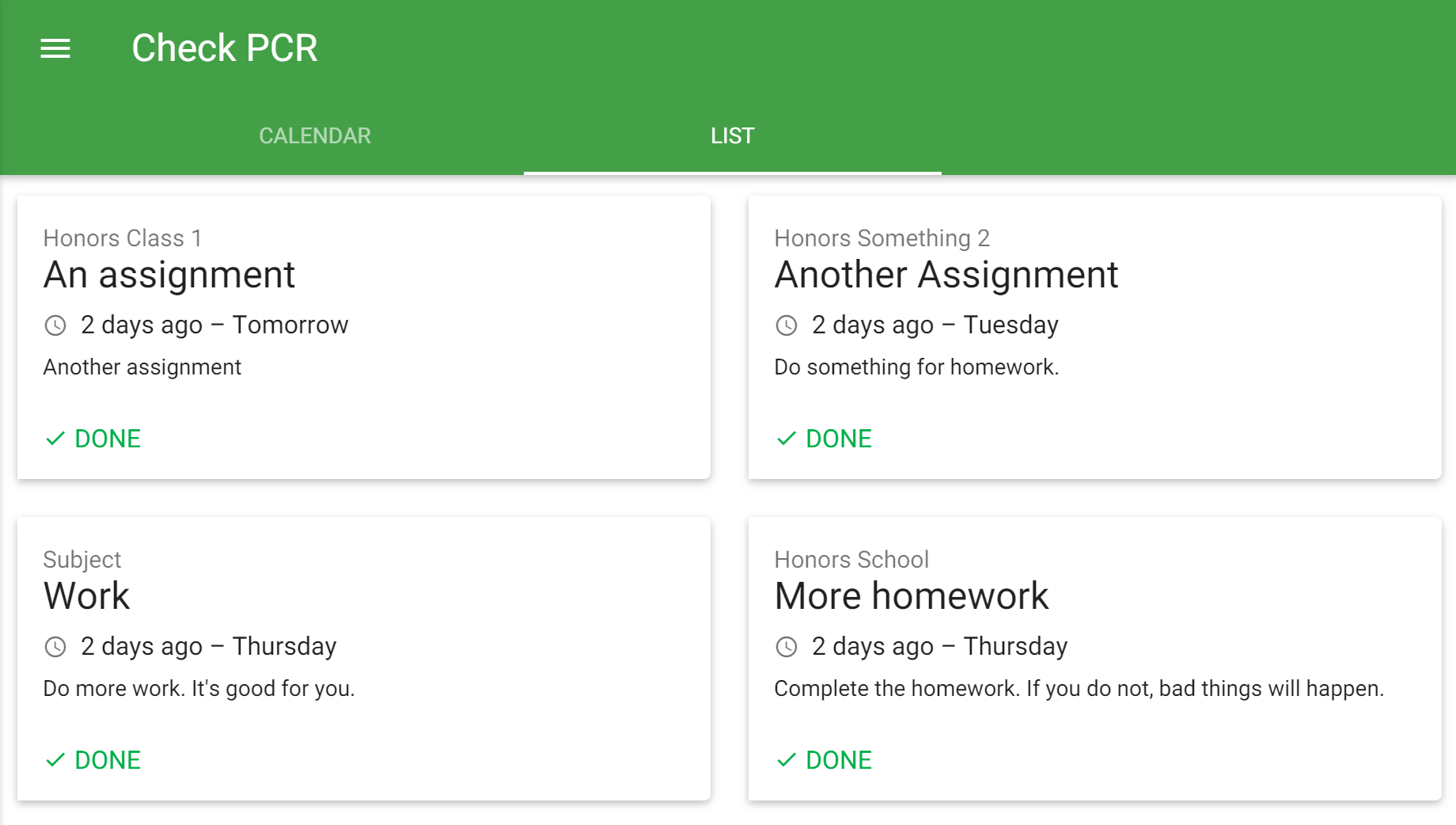
With list view, you can easily see all of the assignments due and assigned for the day, like in HHMS. Also, calendar view assignments are again shown as a solid bar across multiple days.
You can mark when you have completed assignments. Completed assignments will then show up in a darker shade in calendar view and will disappear from list view.
If you click the "Remember me" checkbox when signing in, your password will be stored for 2 weeks, more than PCR will normally do. However, even though it is base64 encrypted then stored in a cookie, someone could easily open up the cookies for the site and use JavaScript to quickly decode it. Despite that, the probability of someone being able to do all of that on your computer is pretty unlikely.
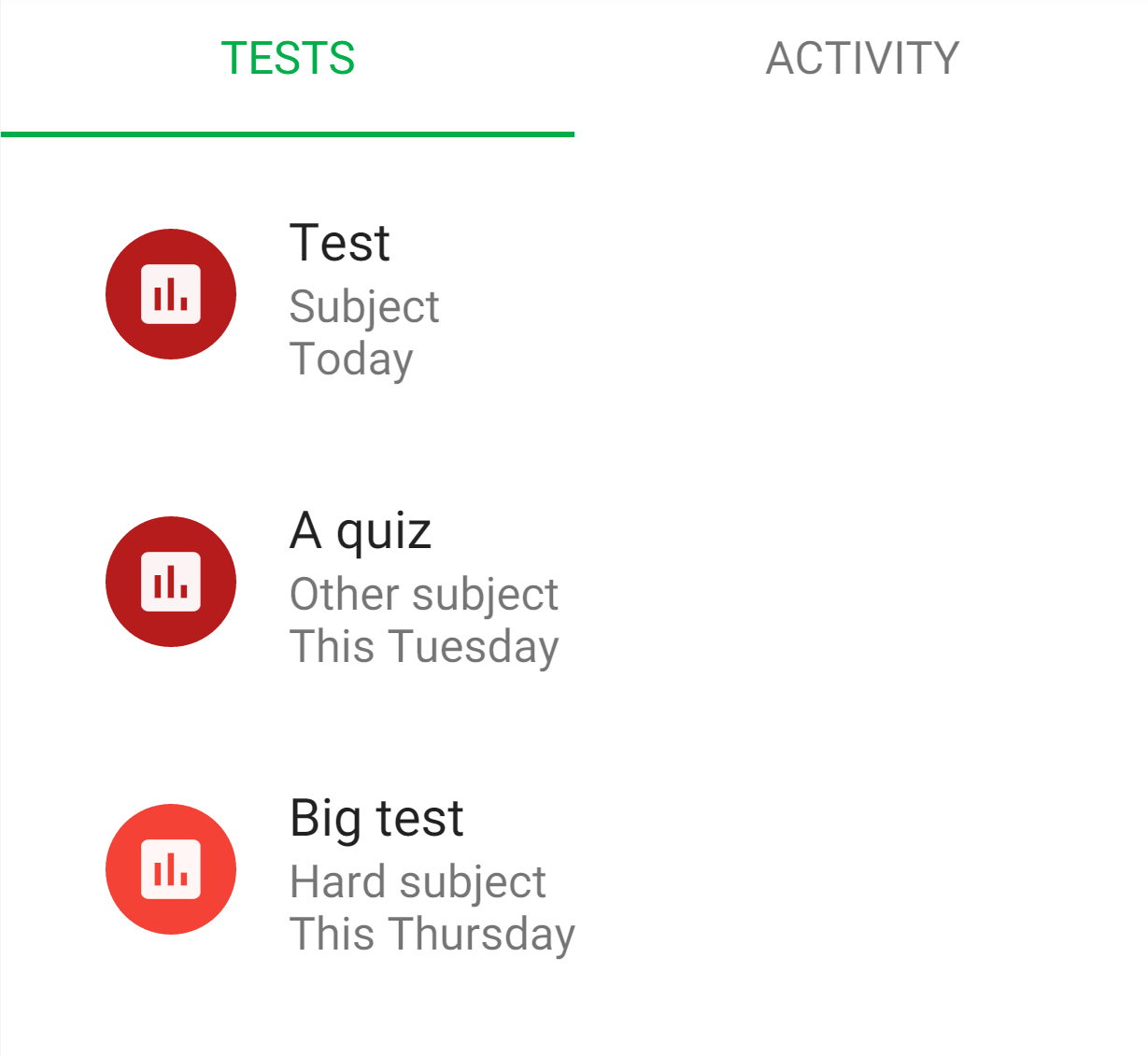
See upcoming tests shown in calendar view and recently added/deleted/modified assignments in a separate section on the side.
Check PCR will automatically make all links clickable in assignments.
You'll just have to install the app to know.
See the wiki at https://github.com/19RyanA/CheckPCR/wiki.