A simple library for visualizing bubble maps (or circle cartograms) with Leaflet and Mapbox. Maintained by @stevepepple and OpenGov.
This plugin is designed for Leaflet and Mapbox. All you need is a geoJSON file with a numeric value that will be visualized.
This library is inspired by CartoDB bubble maps and Vladimir Agafonkin's Leaflet heatmap plugin.
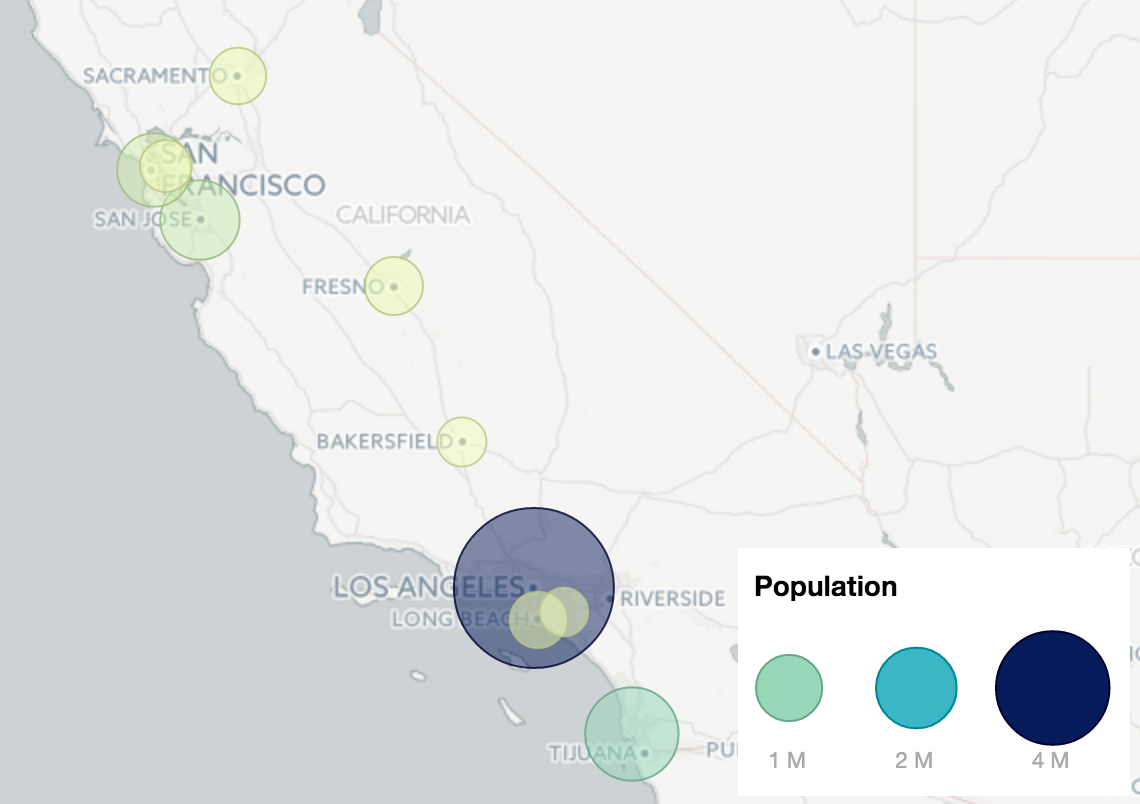
As with bubble charts, the size of the bubble's area should be used to visualize quantities, not the bubble radius. This library takes a value for each point and scales the area of map circles.
bubbles = L.bubbleLayer(ca_cities, { property: "population" })To include the plugin, just use leaflet-bubble.js from the dist folder:
<script src="leaflet-bubble.js"></script>To build the dist files run:
npm install && npm run prepublish
Creates a bubble or circle cartogram layer given an geoJSON file of points. Library accepts the following options. You MUST specify a property field that is a numeric value.
Here are the other options:
- color - fill and border color of the bubbles or circles
- legend - show a legend;
trueby default - max_radius - show a legend;
35by default - scale - use a brewer color scale;
falseby default (use any brewer scales supported by chroma.js) - style - visual options for the bubble or circle
{ radius: 10, fillColor: "#74acb8", color: "#555", weight: 1, opacity: 0.8, fillOpacity: 0.5 }is default (use any Leaflet.circle options) - tooltip - show a info toolip when on bubble hover, tap, or click; 'true' by default;
Currently, this library only supports geoJSON objects with points or geographic coordinates (longitude-latitude).